JMeter简介以及HTTP协议使用测试
01 JMeter简介
1.JMeter简介

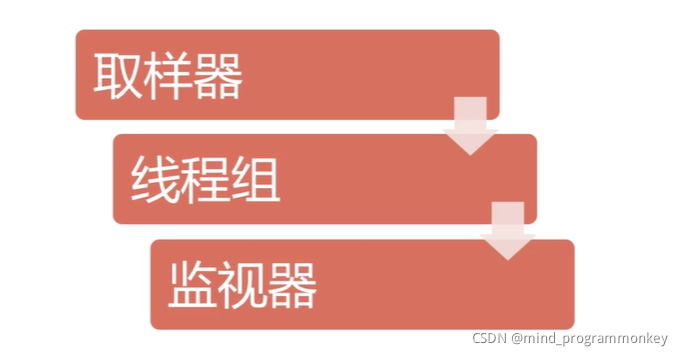
2.JMeter的组成
- 取样器:进行脚本逻辑控制。
- 线程组:场景设置。
- 监视器:监控脚本运行,取得性能指标。

3.JMeter操作
(1)启动




02 JMeter脚本的两种录制方式
- 使用
badboy进行录制 - 使用
代理方式进行录制
1.脚本录制的流程与思路

2.Badbody介绍与演示
(1)Badboy简介



(2)使用badboy进行jmeter脚本录制

3.Jmeter代理录制
- HTTP请求默认值
- HTTP代理服务器
- 游览器设置

03 JMeter之HTTP协议测试
- get接口测试
- post接口测试
1.JMeter的get请求介绍以及使用
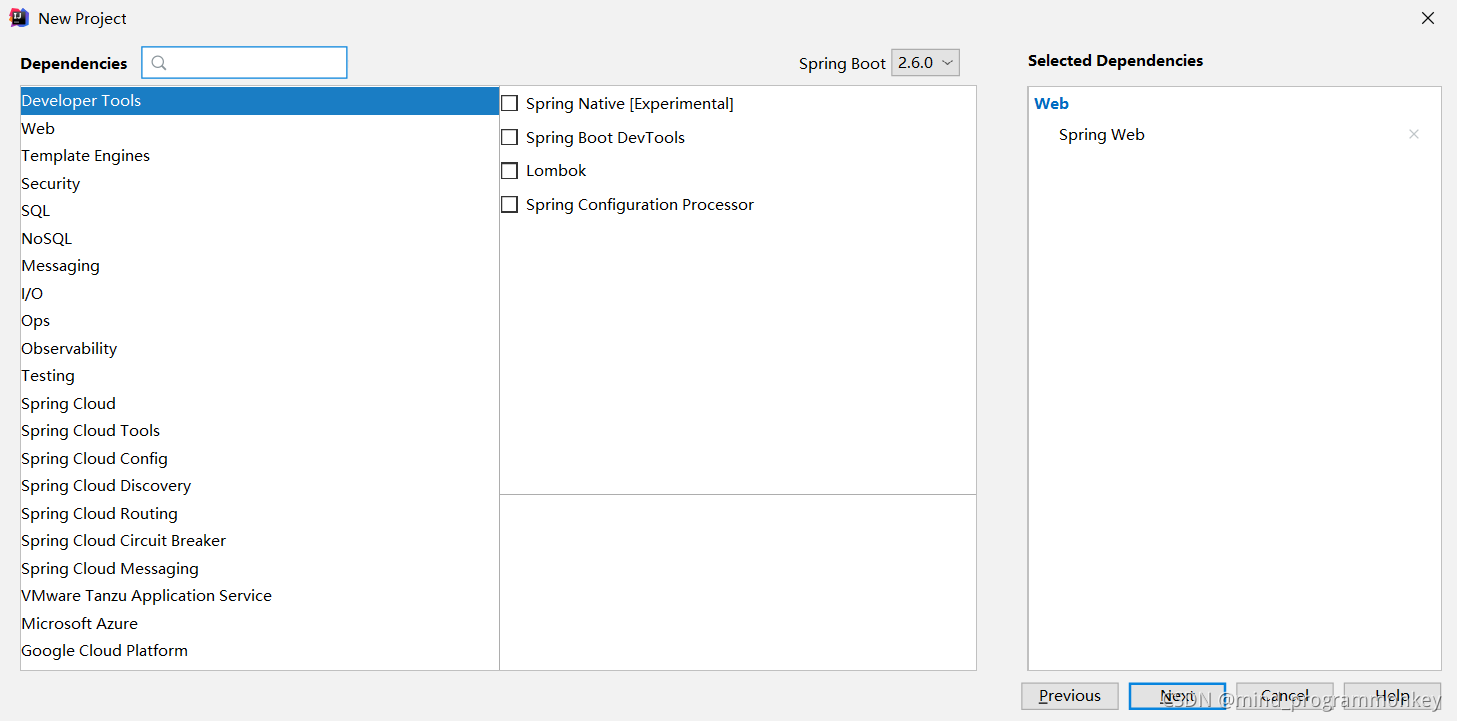
(1)提供spring boot的get请求




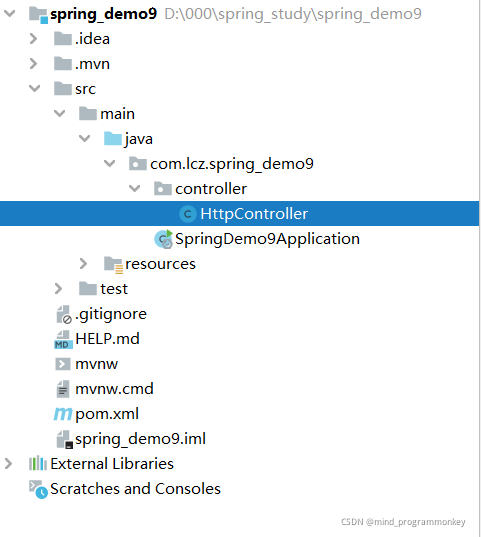
文件结构

HTTPController类信息
package com.lcz.spring_demo9.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
/**
* @author : codingchao
* @date : 2021-11-21 18:24
* @Description:
**/
@RestController
public class HttpController {
@GetMapping(value = "/getDemo/{username}")
public Object getDemo(@PathVariable String username){
String msg = "你输入的为:"+ username;
return msg;
}
}
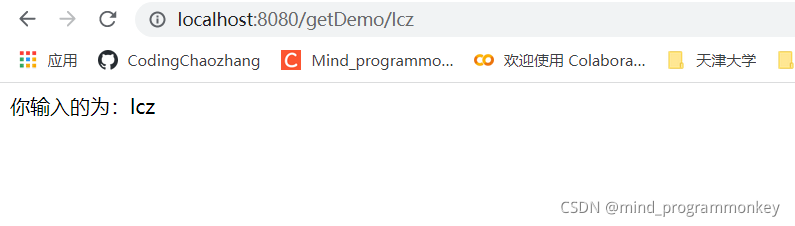
测试结果:

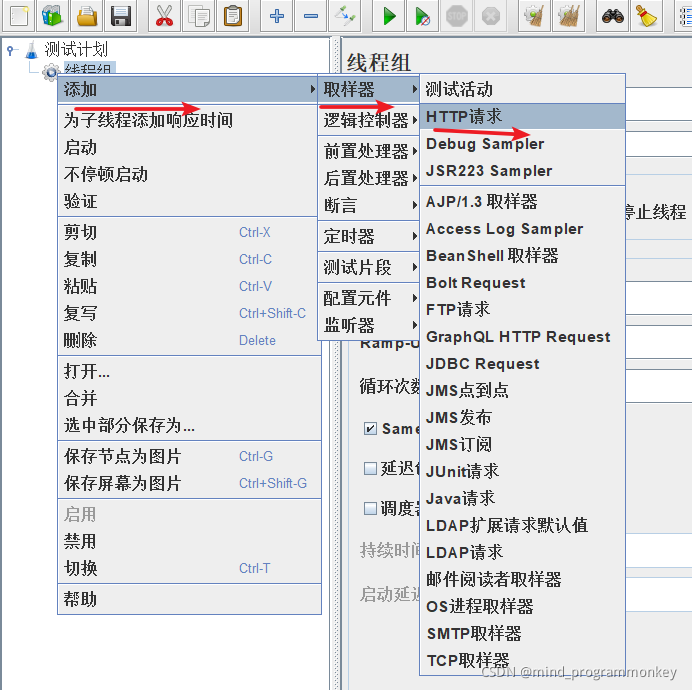
(2)JMeter做测试



展示效果:

(3)Jmeter的函数对话框实现参数化列表
第一步:
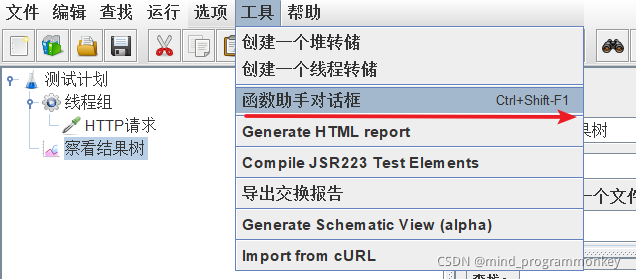
打开Jmeter,Tools > 函数助手对话框 下拉框选择_CSVRead ,如下图所示:


第二步:
准备一份测试数据,保存在本地盘符里,数据如下图所示:

第三步,填数据
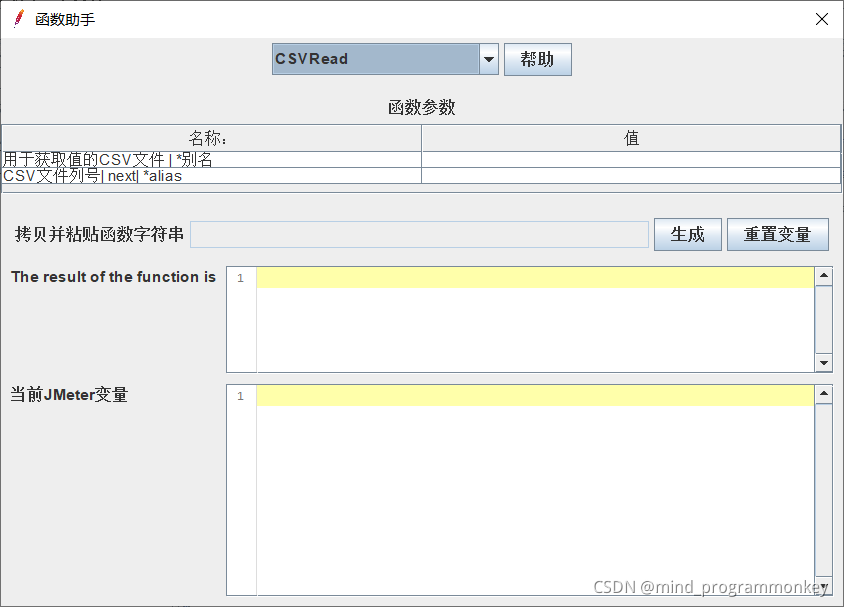
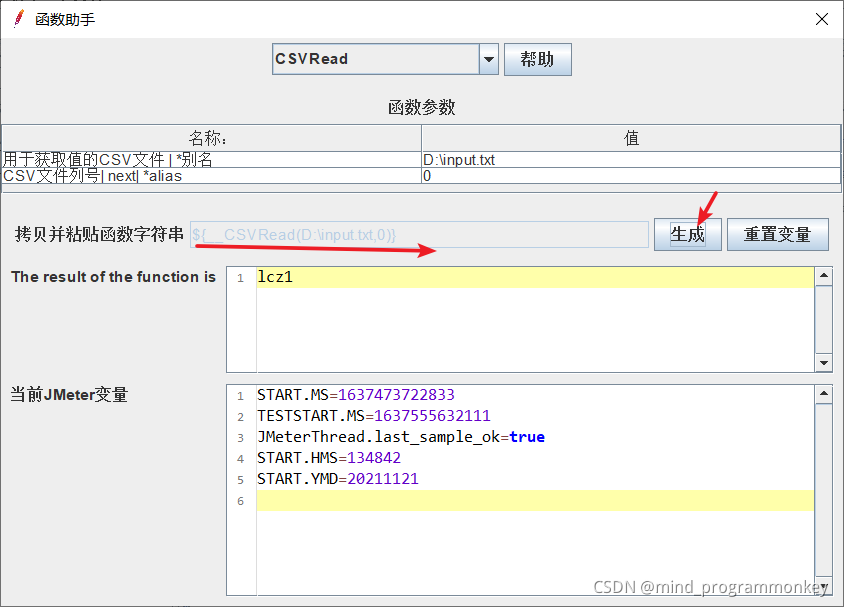
(1)用于获取值的CSV文件|*别名 填文件路径及文件名 (2)CSV文件列号|netxt|*alias 填要获取的数据列,0为第一项。 填完后点击生成按钮,并把生成的数据拷贝下来,如下图所示。

第四步,
将拷贝的字符粘贴在Jmeter里,如下图所示:

展示结果:

模拟多人请求
在JMeter中 线程组来设定参数即可。

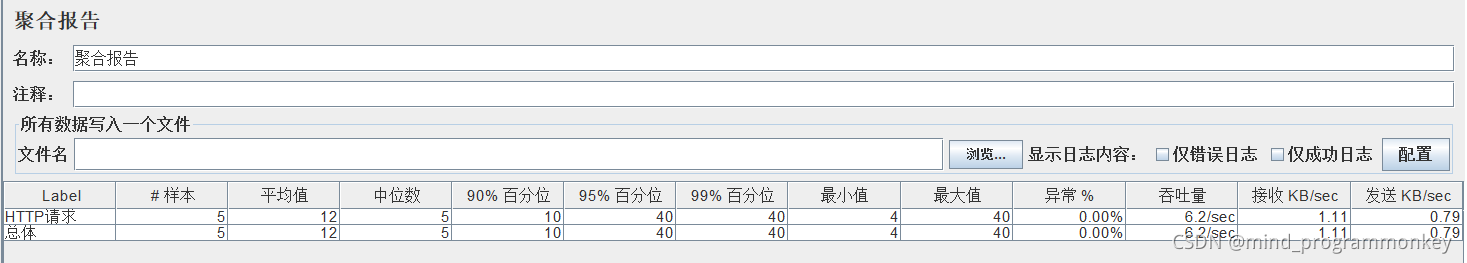
测试结果


2.JMeter的post请求介绍以及使用
(1)提供 springboot的post请求
@PostMapping(value = "/postDemo")
public Object postDemo(@RequestParam String userName){
String msg = userName + "登录了";
return msg;
}

(2)JMeter做测试
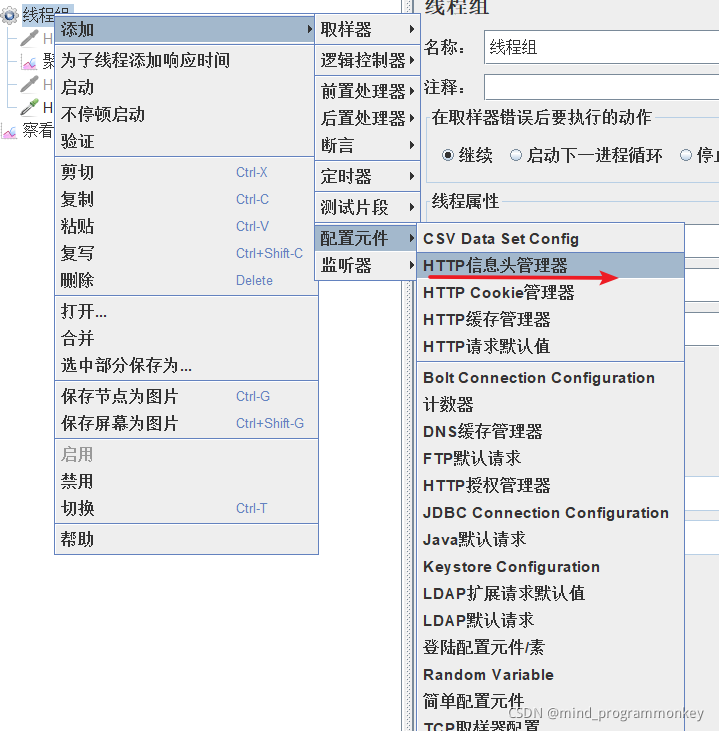
在JMeter中右键新建一个HTTP请求

查看结果

(3)json格式的 post请求实战
json格式发送数据,是以User格式或者之类的数据来发送。下面举例来说明:
数据请求
@PostMapping(value = "jsonDemo")
public Object jsonDemo(@RequestBody User user){
User u = new User();
u.setName(user.getName());
u.setClazz(user.getClazz());
return u;
}
postman测试

注意:
Content-Type:application/json
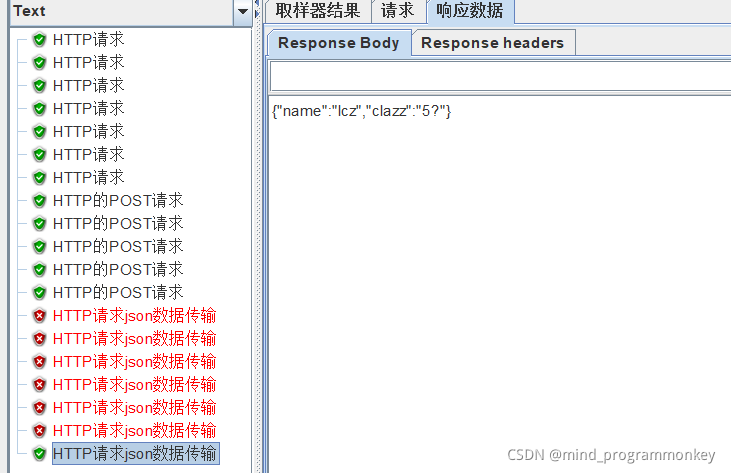
(4)Jmeter实现请求
在jemter中新建一个http请求。发起请求模拟。

发起请求模拟之后会出现以下错误。主要原因是:content-type未设置。

为解决该问题需要。


重新模拟请求