mitmproxy是一个支持HTTP和HTTPS的抓包工具,类似Fiddler、Charles的功能,只不过它通过控制台的形式操作。
mitmproxy还有2个关联组件,一个是mitmdump,一个是mitmweb
其中mitmdump可以直接对接python脚本,我们可以不用手动获取和分析http请求和响应,只需要写好请求和响应的处理逻辑写入python脚本。
1.mitmproxy的安装
最简单的方法是用pip install mitmproxy安装,安装的时候需要注意版本的问题,由于我的python是3.6.8,最新的mitmproxy版本太高了,不兼容,于是我卸载后,重新安装了mitmproxy的5.0.0。
pip install mitmproxy==5.0.0 --timeout 100 --user
1.1 Linux下的安装
检查是否安装成功

1.2 windows下安装
安装后提示需要路径加环境变量
C:\Users\Administrator\AppData\Roaming\Python\Python36\Scripts将这个路径添加到环境变量
检查是否安装成功
windows下面是不支持mitmproxy的,但是安装mitmproxy的时候回同时安装3个库,分别是:mitmproxy、mitmdump、mitmweb。
这里我们检查一下mitmdump版本,如果有显示,说明安装成功了
mitmdump --version

2.chrome浏览器代理的设置
需要安装一个chrome的插件SwitchyOmega,这是一个代理插件,在chrome的应用商店安装。
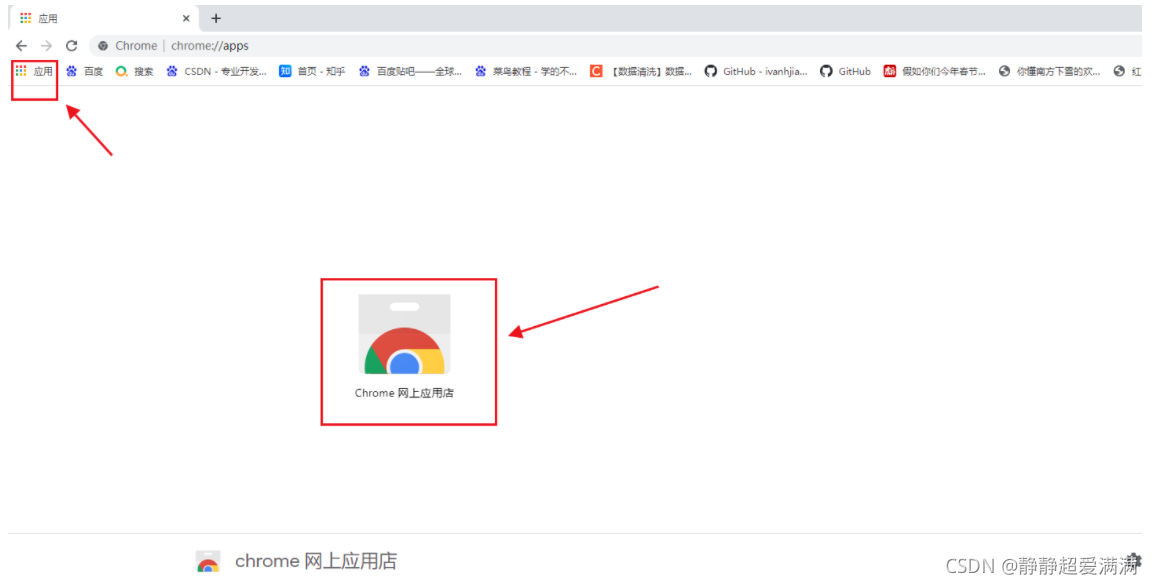
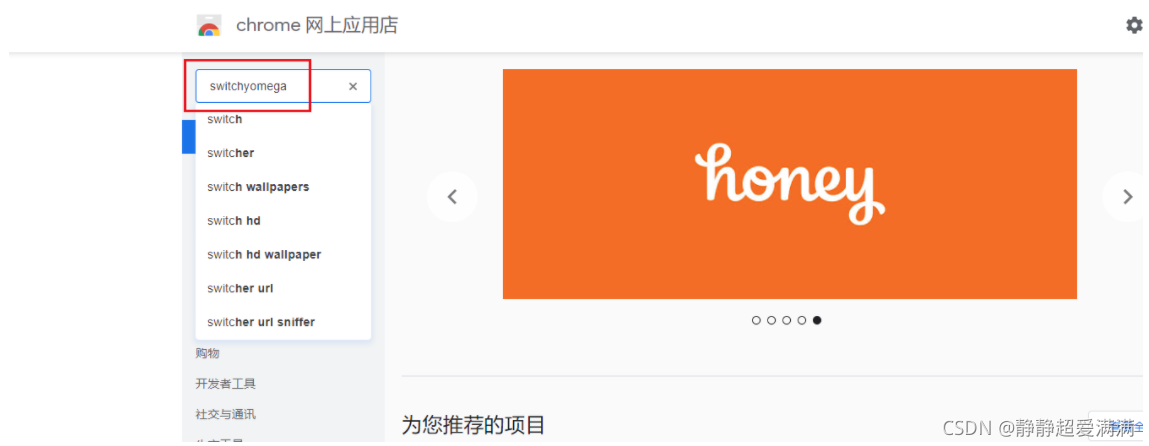
2.1 SwitchyOmega插件的下载
打开chrome应用商城,将switchyomega添加到扩展程序。



2.2 switchyomega的使用
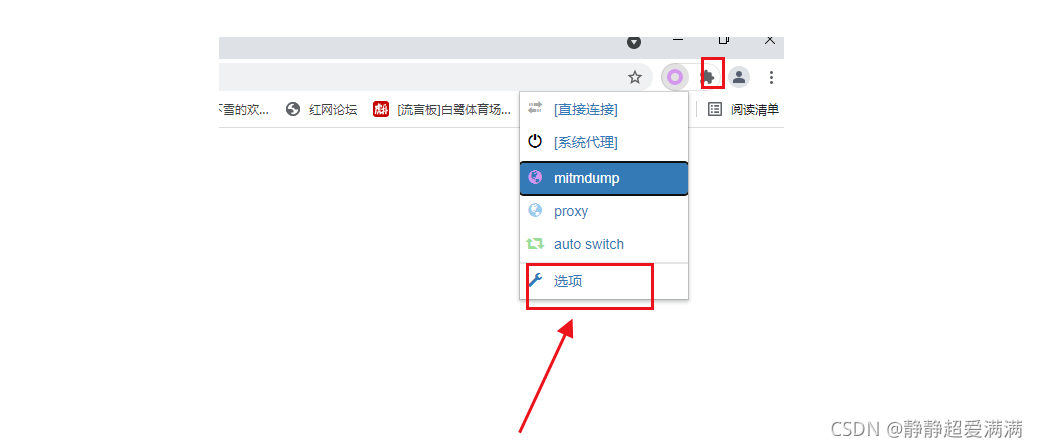
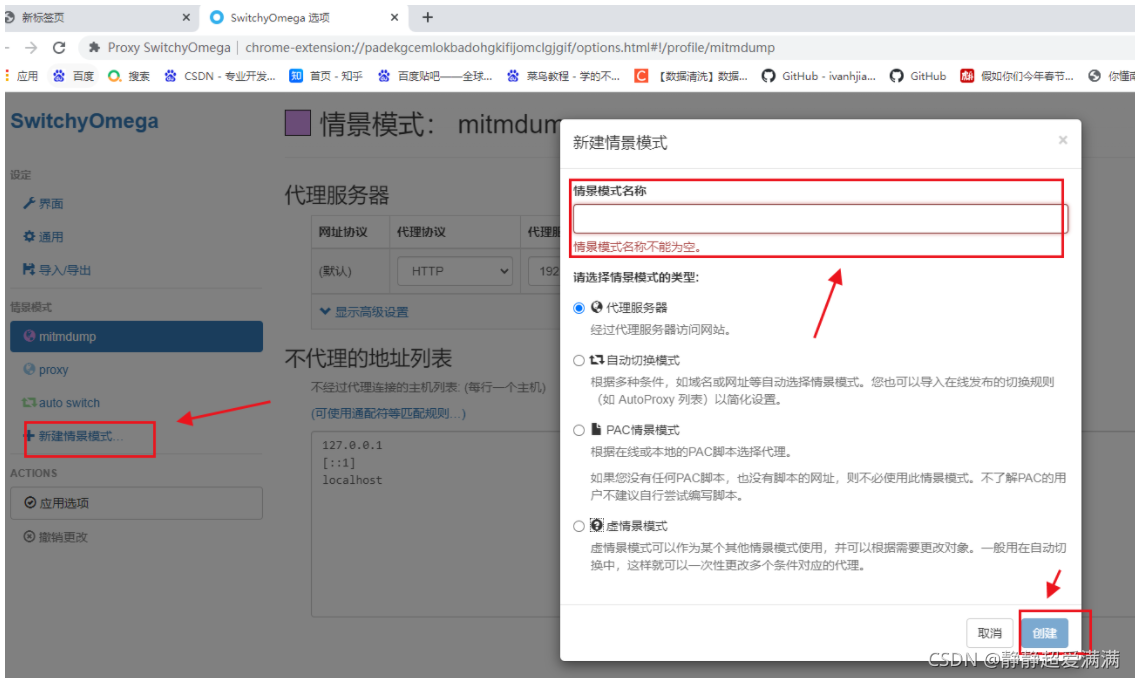
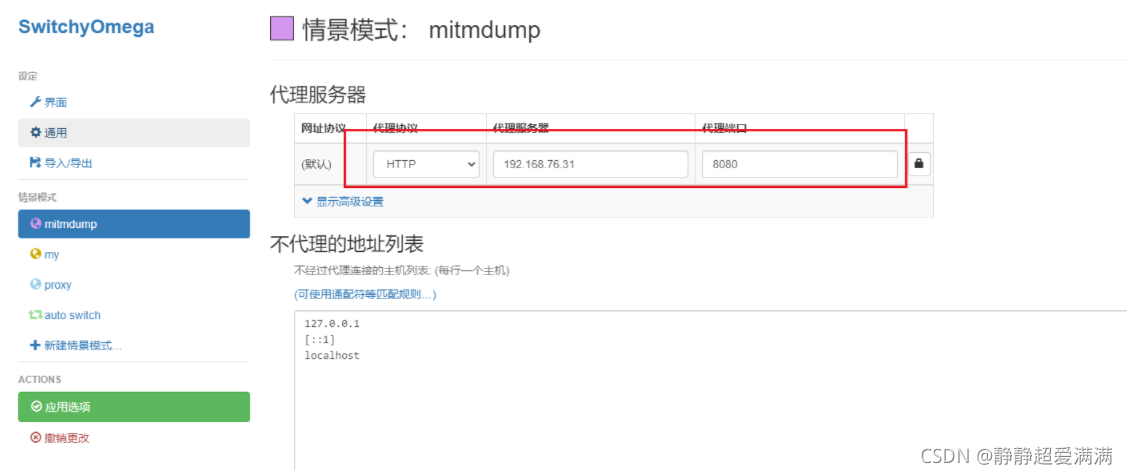
选项这里进行配置,新建一个情景模式,填写好代理服务器的信息。也就是之后浏览器的流量会经过代理服务器,这样,在代理服务器上安装mitmproxy就可以抓取浏览器上的请求和返回包了。



3.Linux环境使用mitmproxy
3.1 安装https证书
直接在终端输入mitmproxy回车,就开始监听了。
这时候在浏览器访问页面,mitmproxy就开始抓包了。
但是这时候如果访问HTTPS页面,浏览器访问页面会失败。我们需要下载并安装HTTPS证书。
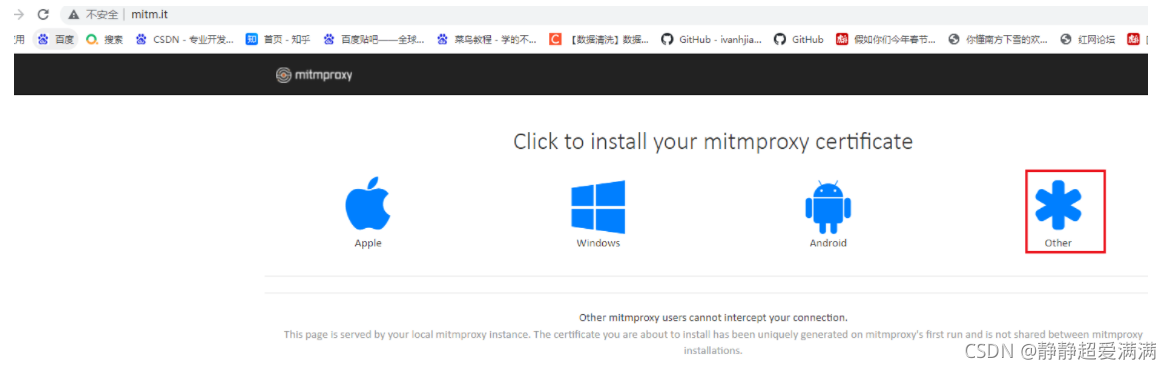
我们在浏览器所在的机器上用浏览器打开mitm.it,因为mitmproxy是安装在linux下的,这里选择other。

3.2 mitmproxy的使用
3.2.1 运行mitmproxy
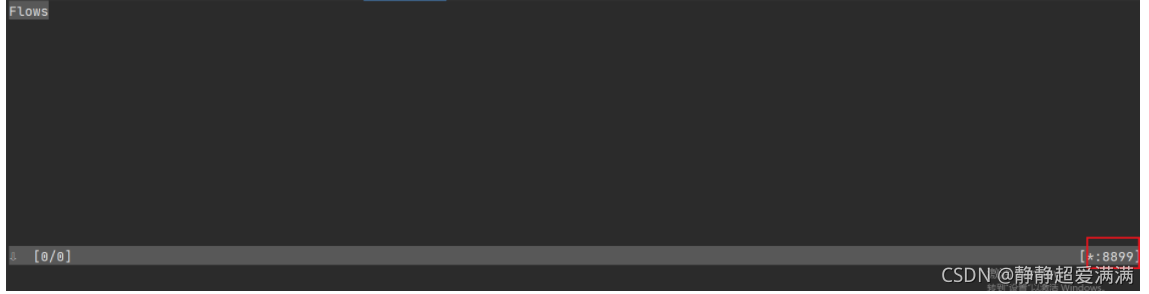
安装好之后在linux下输入mitmproxy,开始运行mitmproxy。

默认的监听端口是8080,这个端口可以自己修改,方法是运行的时候输入端口号,比如:
mitmproxy -p 8899

浏览器的代理需要正确设置,ip和端口不要设置错,参考2.2。
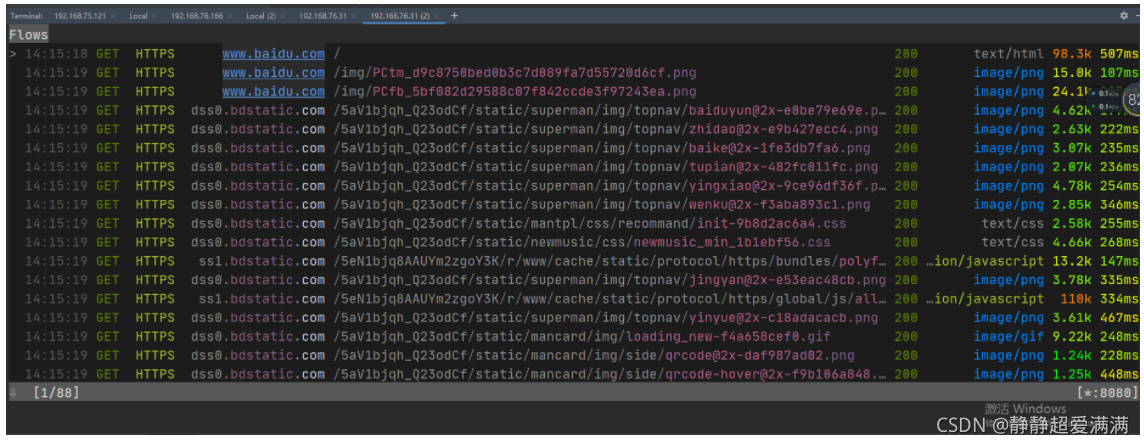
然后再浏览器输入https://www.baidu.com,回车。就可以抓取数据包了。

mitmproxy常用操作:
回车/鼠标点击:查看数据包详情
q:返回上一层/退出mitmproxy
z:清空包
f:过滤数据包
i:设置断点
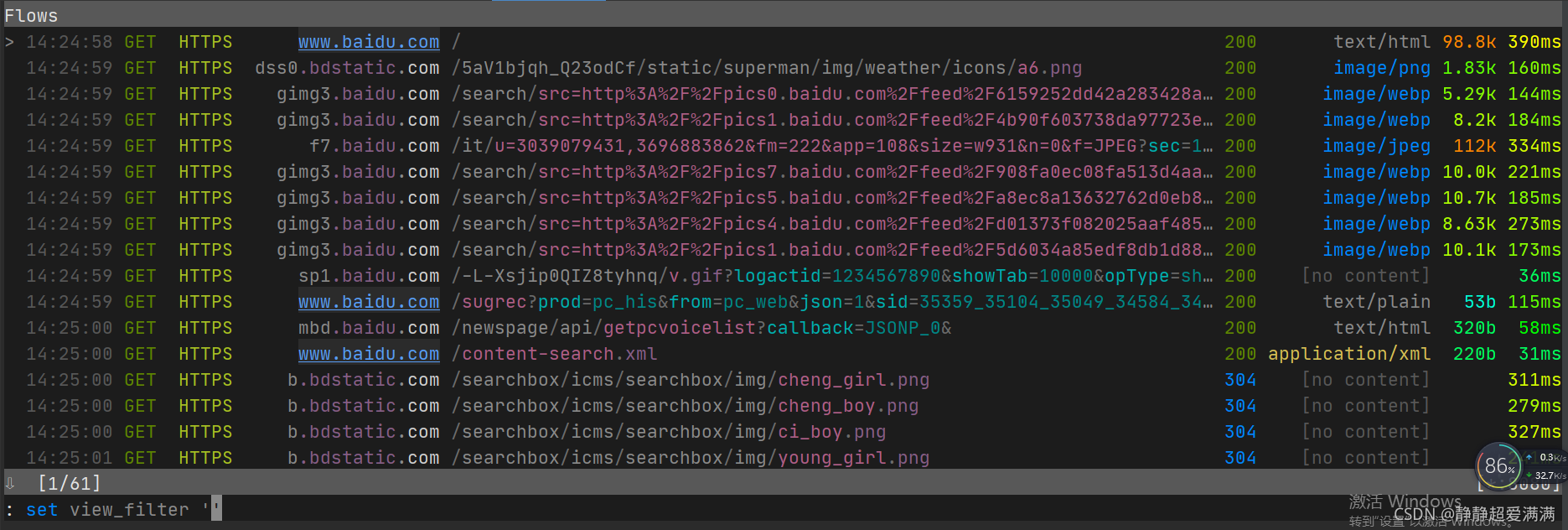
3.2.1 过滤数据包
输入f,这里出现一个命令,set view-filter,然后输入过滤条件

常见的过滤条件:
(1)过滤出返回不是200的包
!(~c 200)
(2)清除过滤条件
再输入f,然后删除条件
(3)域名过滤
过滤出域名是baidu.com的数据包
~d baidu.com
(4)组合条件的过滤
请求方式是post,url包含baidu
~m post & -u baidu
3.2.2 设置断点
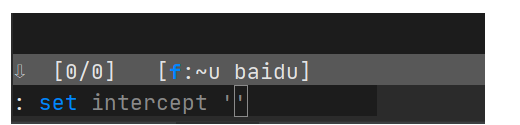
输入i,出现命令set intercept ’ ',就可以输入拦截的条件了

拦截域名是baidu.com的请求方式是get的数据包
~d baidu.com & ~m get

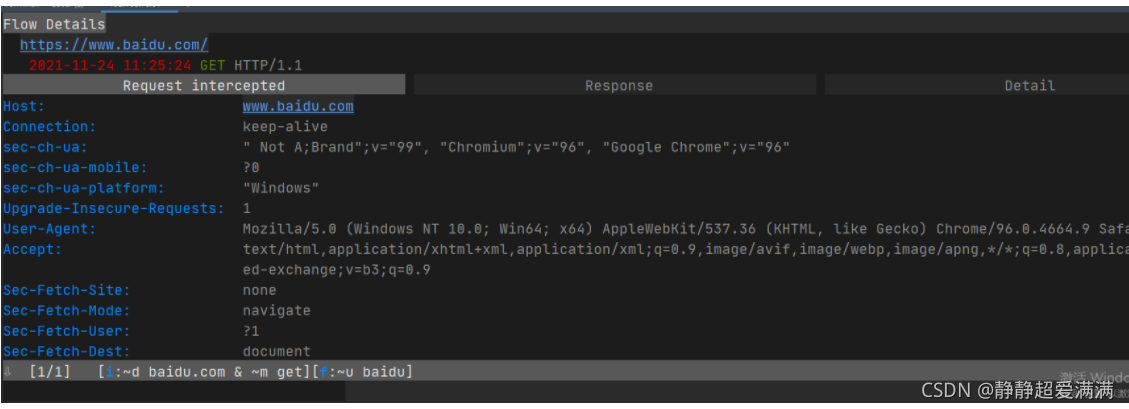
点击这个数据包,进入下面界面

(1)设置request断点
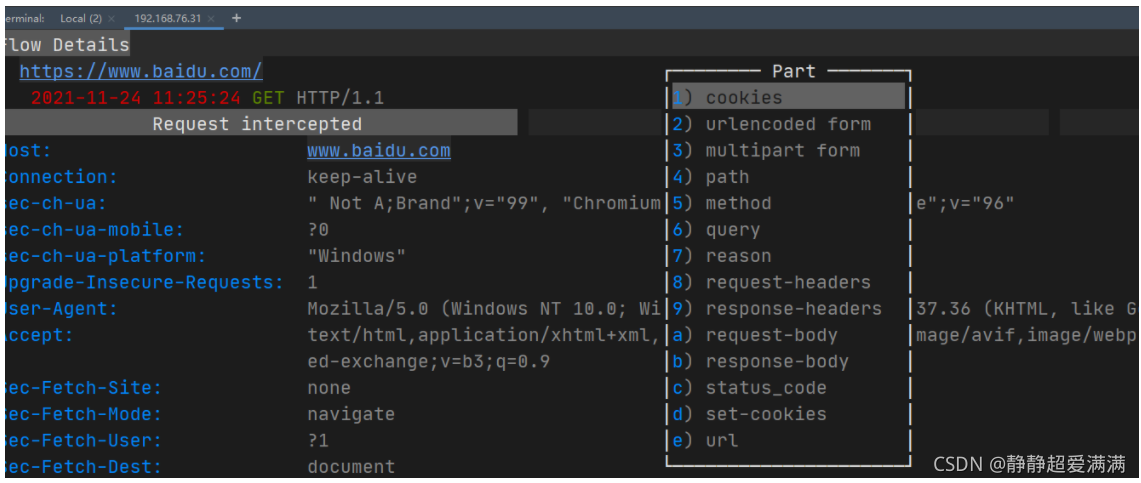
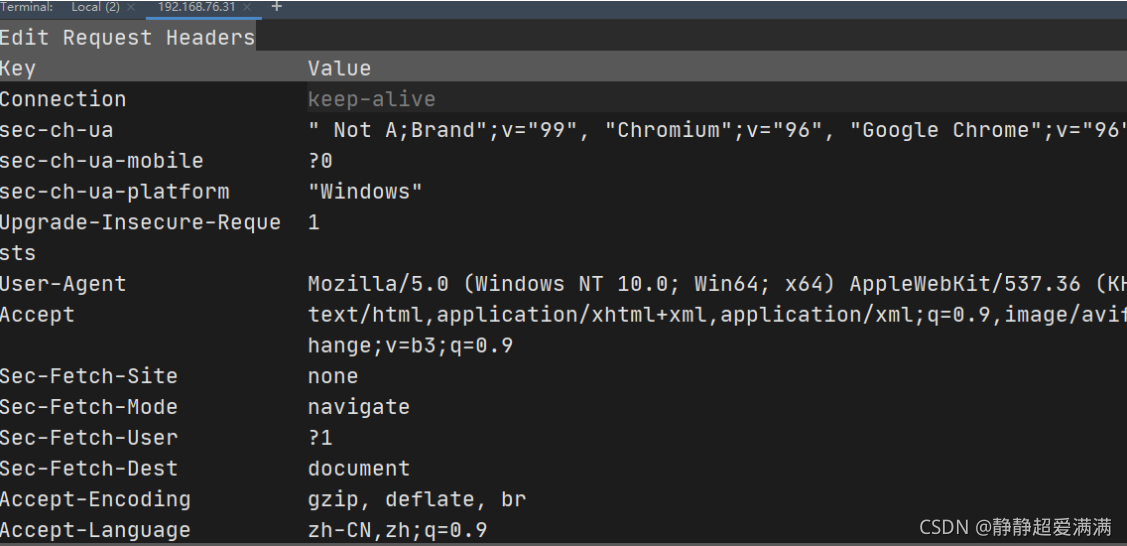
点击Request intercepted,然后按下“e”键

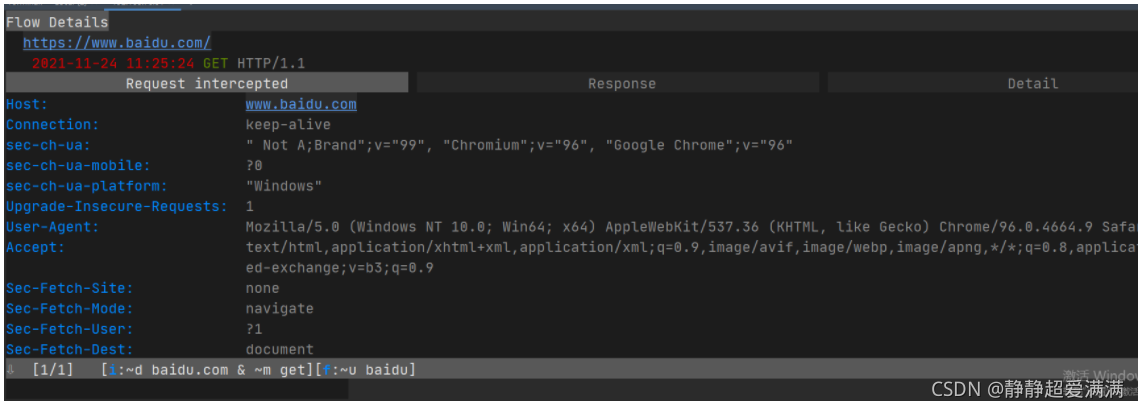
这时候可以通过上下方向键选择需要修改的部分,这里我选择了request-headers,然后再HOST的那一行输入“d”键,删除了一整行。

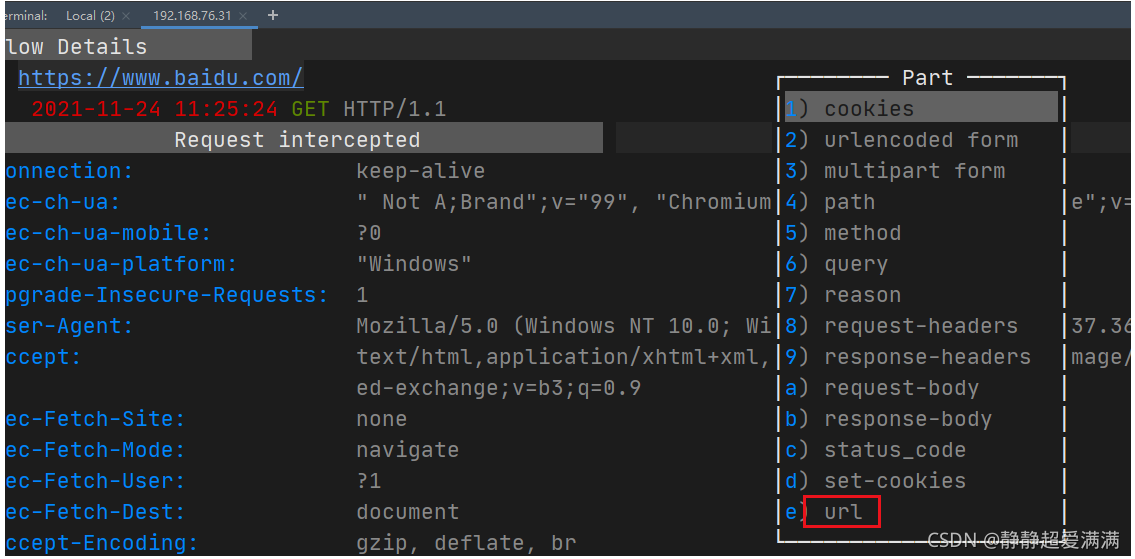
按q退出上一个界面,然后按下“e”键,选择url

按下i进行编辑,然后esc :wq保存退出,这是现在的数据包请求

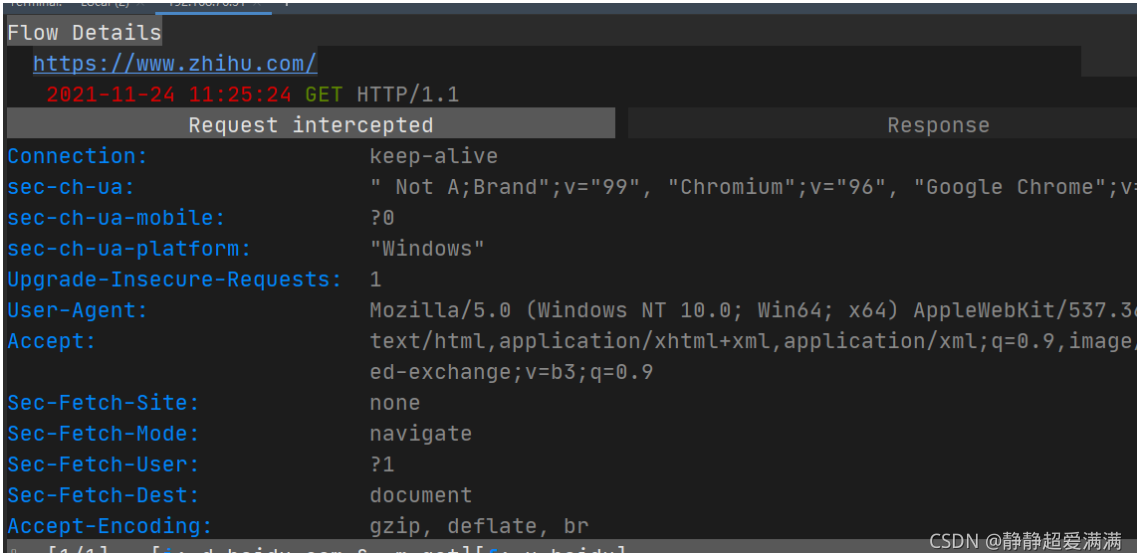
然后按下“a”键进行重新访问,访问的网页就变成新的url网页了
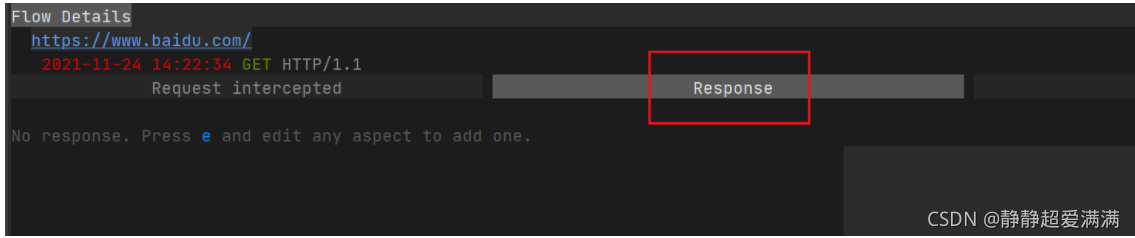
(2)设置response断点
选中response

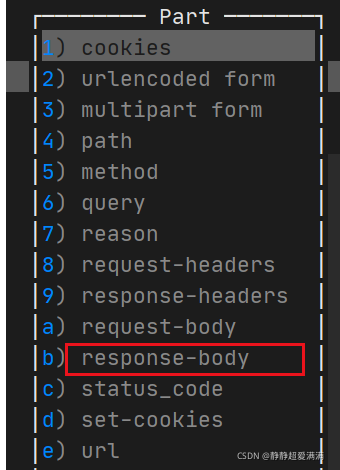
按“e”键,选中修改的项,这里我选response-body

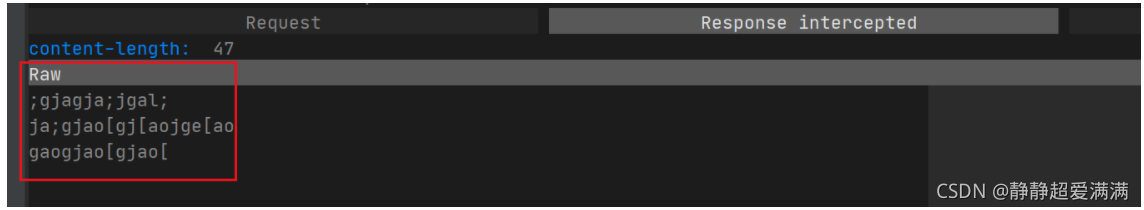
然后输入返回的body,保存退出

看到这里确实被修改了

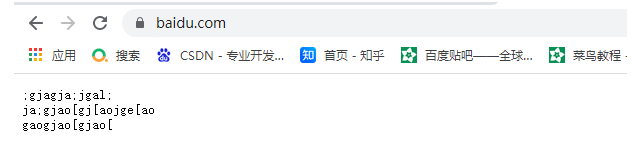
然后按q退出到数据包界面,再按a重新加载,网页出现一样的返回body了

4.windows环境使用mitmdump
4.1 安装https证书
同3.1,只是下载的时候需要下载windows的版本。
4.2mitmdump的使用
4.2.1 运行mitmdump
打开cmd命令,输入mitmdump,开始监听。

mitmdump的端口号默认是8080,可以自己进行修改
mitmdump -p 新的端口号

4.2.2 获取的数据保存到文件中
浏览器的代理需要正确设置,参考2.2。
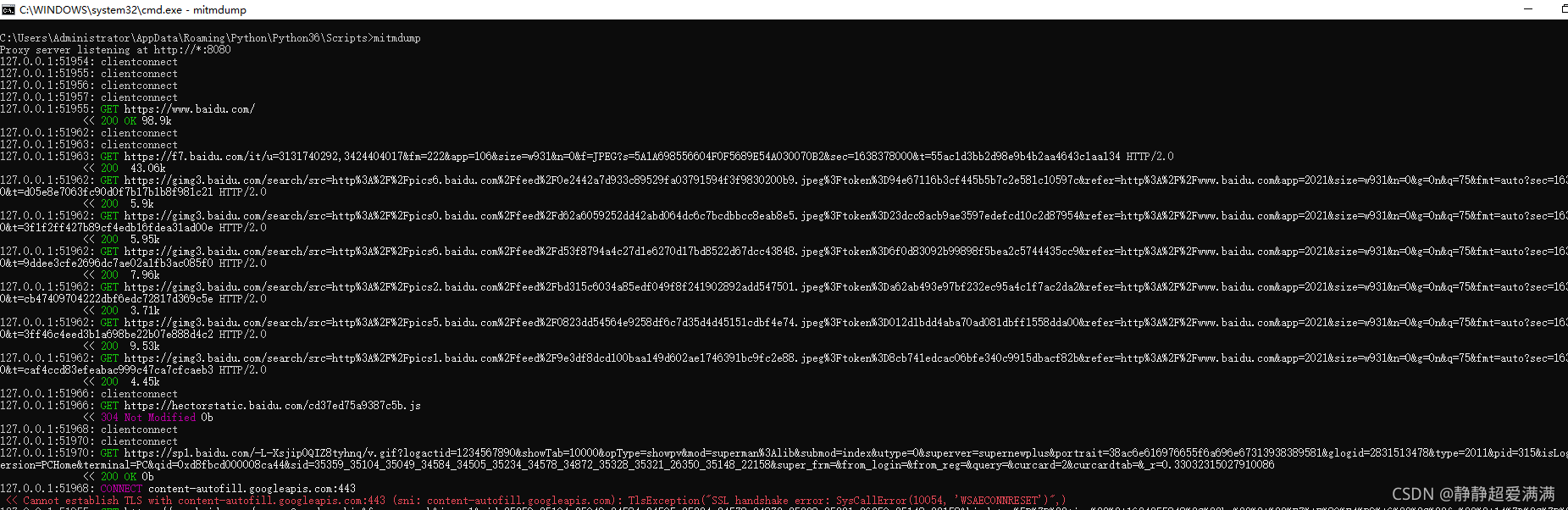
浏览器中输入https://www.baidu.com,回车
抓取到了数据包如下。

这样看不方便,可以给这些信息输入到一个文件。
mitmdump -w test.txt

4.2.3 mitmdump和python进行交互
命令行输入:mitmdump -p 端口 -s python文件(这个文件需要按照一定的格式来写)
(1)修改请求头的User-Agent
def request(flow):
flow.request.headers['User-Agent'] = 'MitmProxy'
print(flow.request.headers)
这里定义了一个request方法,参数是flow,它是一个HTTPFlow对象,通过request属性可以获取到当前请求对象。然后打印输出了请求的请求头,将请求头的User-Agent修改成了MitmProxy。
注意:python文件放在这个路径下,并且执行的时候需要cmd也先定位到这个路径下

然后浏览器输入一个网址,回车
可以看到输出的headers中User-Agent已经改变了。

(2)日志输出
这里调用模块ctx,它有一个log功能,调用不同的输出方法就可以输出不同的颜色结果,以方便我们做调试。
使用ctx进行log输出info,warn,error。显示为不同的颜色。
def request(flow):
flow.request.headers['User-Agent'] = 'MitmProxy'
ctx.log.info(str(flow.request.headers))
ctx.log.warn(str(flow.request.headers))
ctx.log.error(str(flow.request.headers))

(3)Request
除了上面的headers,还可以获取Request的其他属性:URL,Host,method,path,scheme,cookies等等。
def request(flow):
warn = ctx.log.warn
warn(str(flow.request.host))
warn(str(flow.request.url))
warn(str(flow.request.path))
warn(str(flow.request.method))

还可以修改请求的属性,这里修改url
def request(flow):
url = 'https://httpbin.org/get'
flow.request.url = url
可以看到页面上显示的url还是百度的,可是实际的返回页面已经变了。

(4)响应
mitmdump提供了对应的处理接口,response()方法。
这里访问https://httpbin.org/get,输出返回的http返回码、页面的源代码
def response(flow):
warn = ctx.log.warn
warn(str(flow.response.status_code))
warn(str(flow.response.text))

4.2.4 退出mitmdump
按下ctrl+c,退出mitmdump
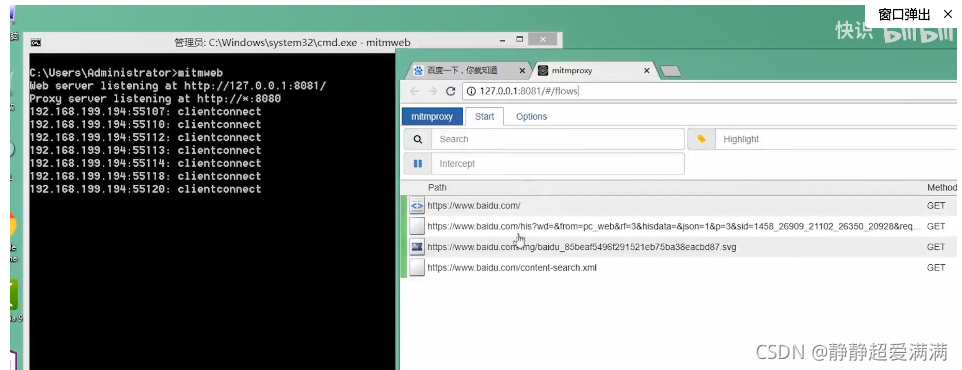
5. windows环境使用mitmweb
设置好浏览器的代理,参考2.2。
然后在命令行输入mitmweb,会自动加载出一个页面,可以方便观察查看数据包。
在浏览器输入一个网址,网页上就可以方便观察数据包了。