HTTP是什么?
HTTP(超文本传输协议)是一种应用非常广泛的应用层协议。
HTTP往往是基于传输层的TCP协议实现的(HTTP1.0,HTTP1.1,HTTP2.0均为TCP,HTTP基于UDP实现)
HTTP要解决的问题?
请求要传输哪些信息,按照什么样的格式传输。
响应要包含哪些信息,按照什么样的格式传输。
HTTP协议的详细格式与信息
【抓包工具的使用可以参考本人的另一篇博客:https://blog.csdn.net/qq_39537400/article/details/121626993?spm=1001.2014.3001.5501】
-
通过Fiddler抓包获取的获取的浏览器请求搜狗服务器的信息。

HTTP请求协议是一个文本。 -
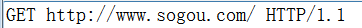
首行:HTTP方法 请求的URL HTTP版本号

-
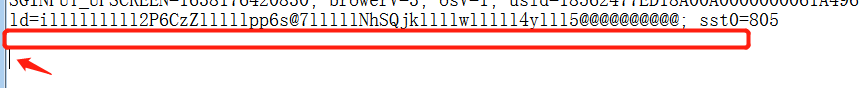
首部(请求头)header
header就是一堆键值对,键值对和键值对之间,使用换行来分割,键和值之间,使用冒号+空格来分割。
header中具体有多少行是不固定的,具体是使用一个空行来作为结束标记 -
空行
通过这个空行来表示header部分结束了。

-
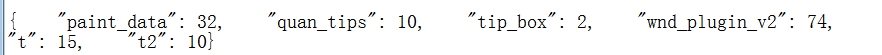
正文body
有的请求有正文,有的请求没有正文。 -
HTTP响应的格式

-
首行
HTTP协议版本号 状态码 状态码描述 -
协议头(header)
-
空行
-
正文

HTTP在传输层依赖TCP协议,TCP是面向字节流的,如果没有这个空行,就会出现“粘包问题”
对URL的详细分析
-
地址,域名:例如www.baidu.com
本质上是一个IP地址,写成域名是为了方便记忆。地址后面还可以带一个冒号,冒号后面可以写一个端口号,表示要访问服务器的端口,不写就代表使用默认的端口号,对于HTTP协议来说,默认的端口号是80,对于HTTPS来说,默认的端口号是443. -
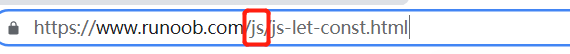
URL中的路径

同一个网址中的路径不同,代表要访问服务器上不同的资源。 -
URL中的参数

键值对之间通过&来分割,键和值之间使用=来分割。使用?来作为起始标志。 -
URL中的片段标识符 #
使用较少,通常用于定位一个HTML页面的具体位置。
URL的目的就是来区分一个网络上唯一资源
- 先通过服务器地址,定位到一个具体的服务器
- 再通过端口号定位到一个具体的应用程序
- 在通过路径定位到这个应用程序管理的一个具体资源
- 在通过查询字符串对这个具体资源的要求作出进一步的解释
- 最后通过片段标识来确定定位到这个资源的哪个部分
URL encode与decode
为了解决在query string中如果包含了 “: / ? = &”等特殊符号,导致浏览器/服务器解析URL时出错的问题。引入了URL encode与decode
URL encode:把特殊字符,转成转义字符
URL decode:把转义字符,还原成原来的字符
转义就是把特殊字符里面的值,按照十六进制来表示,每个字节在前面放一个%

虽然浏览器会自动对特殊符号进行encode,但是有时候自己手动构造的URL,不一定能自动encode。稳妥起见,如果需要自己构造URL时,带有特殊符号的时候,要手动encode,否则可能导致请求失败。


请求中的方法

HTTP协议中GET和POST两个方法有什么区别?
两者没有本质区别,但还是有区别。
哪些方式会触发HTTP请求
- 直接在浏览器中输入URL,就会触发一个HTTP请求。
- HTML页面中的一些特殊标签,link(引入CSS),img(图片),scrip(引入JS)【加载触发】,a(超链接)【点击触发】也会触发HTTP的GET请求。