HTTP 协议
HTTP 概述
全称:`Hyper Text Transfer Protocol` 中文名:超文本传输协议
超文本:包含有 超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
用简单的话说:HTTP去我们的服务器拿取文件,解析URL后展示成页面给我们看
URL
`URL`即统一资源定位符(Uniform Resource Locator),用来唯一的标识万维网中的某一个文档。
`URL`由协议、主机和端口(默认为80)以及文件名三部分构成
http:// www.baidu.com :80 /index.html ?key=value
协议: 域名 端口 文件及其路径 参数=值
http html URL
html页面是由很多个URL组成的,http负责获取并解析,之后展示成页面
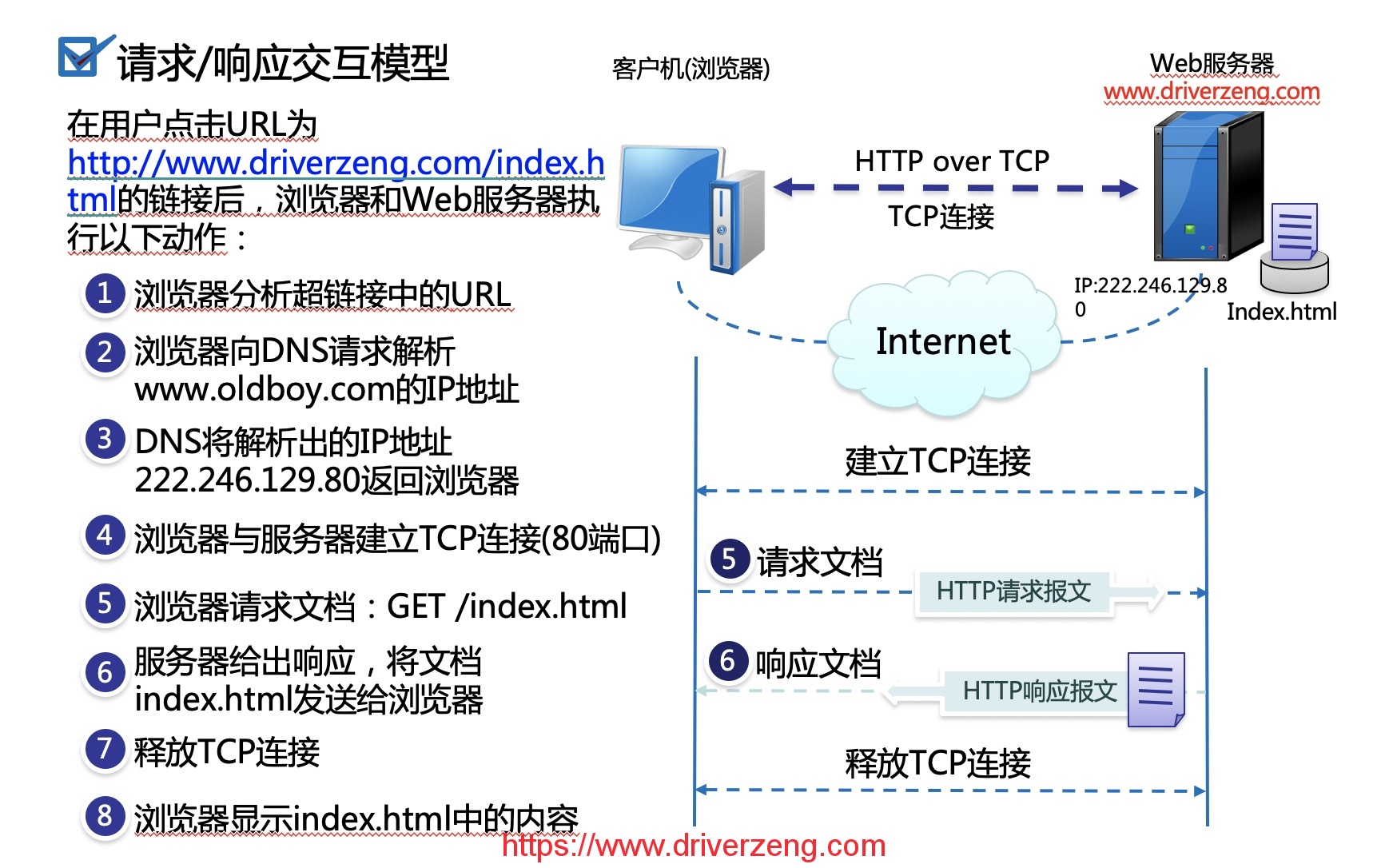
HTTP 访问工作原理

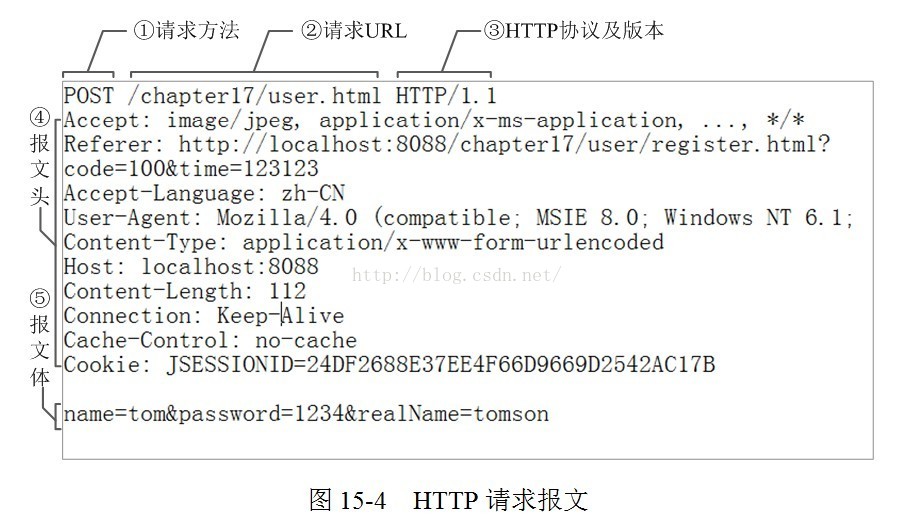
HTTP 请求报文结构

请求报文结构:
1.请求行:
请求的方法(get方法没有请求主体内容 post方法会有请求主体信息)
请求的URL数据信息(默认请求index.html首页文件)
请求http协议版本
2.请求头:客户端有关的信息介绍说明
3.空行:隔离上下文,说明请求头部结束
4.请求主体:get方法没有请求主体内容 post方法会有请求主体信息

HTTP 响应报文结构

响应报文结构:
1.起始行(响应行)
HTTP协议版本信息
响应的状态码信息(请求成功状态码 200)
响应状态码说明信息
2.响应头部:服务端有关信息说明
3.响应空行:隔离上下文,说明响应头部结束
4.响应主体内容:一般为html css js 等等代码信息

范例
General 基本信息
#请求的URL
Request URL: http://10.0.0.7/
#请求的类型
Request Method: GET
#返回状态码
Status Code: 200 OK
#请求域名对应的地址端口
Remote Address: 10.0.0.7:80
#设置请求头部
Referrer Policy: no-referrer-when-downgrade
Request Header 请求头部
#文件类型
Accept: image/webp,image/apng,image/*,*/*;q=0.8
#压缩
Accept-Encoding: gzip, deflate
#语言
Accept-Language: zh-CN,zh;q=0.9
#保持连接:长连接
Connetection:keep-alive
HTTP/1.1版本 #长连接,一次TCP的连接可以发起多次http请求
HTTP/1.0版本 #短连接,一次TCP的连接只能发起一次http请求
还有HTTP/2.0和HTTP/3.0
#请求的域名
Host:www.driverzeng.com
#登录信息
cookie: PHPSESSID=afb7d767864ce6a652caa67dde33fcfc; wordpress_test_cookie=WP+Cookie+check; wordpress_logged_in_8cb66d45a3693d7c9673d2f1eaf63f66=admin%7C1565534946%7C0cvYan2unubeCmkeb4dHfIueS0DrnA4cW8plJj9700T%7C37bb38d7b5c62837d6d82dd12eda70830752a1a37cf976d94d4ee560c75f766f
#主机
Host: 10.0.0.7
#该指令用于让浏览器自动升级请求从http到https,是告诉服务器,自己支持这种操作,也就是我能读懂你服务器发过来的上面这条信息,并且在以后发请求的时候不用http而用https,简洁的来讲,就相当于在http和https之间起的一个过渡作用
Upgrade-Insecure-Requests: 1
#浏览器版本
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36

Response Header 响应头部
#请求信息的单位
Accept-Ranges: bytes
#长连接
Connection: Keep-Alive
#数据长度
Content-Length: 38772
#文件类型
Content-Type: image/jpeg
#请求时间
Date: Fri, 06 Dec 2019 01:52:48 GMT
#标签(唯一标识符,确认是否有改变)
ETag: "9774-56aca09afaf80"
#长连接超时时间
Keep-Alive: timeout=5, max=96
#最后一次修改时间
Last-Modified: Fri, 27 Apr 2018 01:01:02 GMT
#服务加版本号
Server: Apache/2.4.6 (CentOS) PHP/5.4.16
HTTP请求方法
在HTTP请求报文中的方法(Method),是对所请求对象所进行的操作,也就是一些命令。请求报文中的操作有:
| 方法(Method) | 含义 |
|---|---|
| GET | 从指定的资源请求数据 |
| POST | 向指定的资源提交要被处理的数据 |
| DELETE | 删除Web页面 |
| CONNECT | 用于代理服务器 |
| HEAD | 请求读取一个Web页面的头部 |
| PUT | 请求存储一个Web页面 |
| TRACE | 用于测试,要求服务器送回收到的请求 |
| OPTION | 查询特定选项 |
状态码
状态码(status-code)是响应报文状态行中包含的一个3位数字,指明特定的请求是否被满足,如果没有满足,原因是什么。状态码分为以下五类:
| 状态码 | 含义 |
|---|---|
| 200 | 成功 |
| 301 | 永久重定向(跳转) |
| 302 | 临时重定向(跳转) |
| 304 | 本地缓存 |
| 307 | 内部重定向(跳转) |
| 400 | 客户端错误 |
| 401 | 认证失败 |
| 403 | 找不到主页,权限不足 |
| 404 | 找不到站点目录 |
| 500 | 内部错误 |
| 502 | 找不到后端主机 |
| 503 | 服务器过载 |
| 504 | 后端主机超时 |
HTTP协议总结
1.用户输入域名 - > 浏览器跳转 - > 浏览器缓存 - > Hosts文件 - > DNS解析(递归查询|迭代查询)
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
2.由浏览器向服务器发起TCP连接(三次握手)
客户端 -->请求包连接 -syn=1 seq=x 服务端
服务端 -->响应客户端 syn=1 ack=x+1 seq=y 客户端
客户端 -->建立连接 ack=y+1 seq=x+1 服务端
3.客户端发起http请求:
1)请求的方法是什么: GET获取
2)请求的Host主机是: www.linux.com
3)请求的资源是什么: /index.html
4)请求的端端口是什么: 默认http是80 https是443
5)请求携带的参数是什么: 属性(请求类型、压缩、认证、浏览器信息、等等)
6)请求最后的空行
4.服务端响应的内容是
1)服务端响应使用WEB服务软件
2)服务端响应请求文件类型
3)服务端响应请求的文件是否进行压缩
4)服务端响应请求的主机是否进行长连接
5.客户端向服务端发起TCP断开(四次挥手)
客户端 --> 断开请求 fin=1 seq=x --> 服务端
服务端 --> 响应断开 fin=1 ack=x+1 seq=y --> 客户端
服务端 --> 断开连接 fin=1 ack=x+1 seq=z --> 客户端
客户端 --> 确认断开 fin=1 ack=x+1 seq=sj --> 服务端
用户访问网站集群架构流程
1.客户端发起http请求,请求会先抵达前端的防火墙
2.防火墙识别用户身份,正常的请求通过内部交换机,通过tcp连接后端的负载均衡,传递用户的http请求
3.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接后端的web,转发用户的http请求
4.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下:
静态请求:web直接返回给负载均衡->防火墙->用户
动态请求:web向后端的动态程序建立TCP连接,将用户的动态http请求传递至动态程序->由动态程序进行解析
5.动态程序在解析的过程中,如果碰到查询数据库请求,则优先与缓存建立tcp连接,并发起数据查询操作。
6.如果缓存没有对应的数据,动态程序再次向数据库建立tcp连接,并发起查询操作。
7.最后数据由, 数据库->动态程序->缓存->web服务->负载均衡->防火墙->用户。
HTTP相关术语
PV:一次访问,一次刷新就是一个 PV
UV:一个设备访问不管多少次都是一个UV
IP:出口ip
假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请问对应的 pv uv ip 分别是多少?
PV:100 * 2 * 2 = 400
UV:100 * 2 = 200
IP:1
日活、月活
游戏公司 一天 1000万 PV
小说网站 一天 500万 PV
SOA松耦合架构
面向服务的架构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)进行拆分,并通过这些服务之间定义良好的接口和契约联系起来。接口是采用中立的方式进行定义的,它应该独立于实现服务的硬件平台、操作系统和编程语言。这使得构建在各种各样的系统中的服务可以以一种统一和通用的方式进行交互。
#以京东网站为例,每一个功能页面都有一套架构支持
主页 https://www.jd.com/
登陆 https://passport.jd.com/new/login.aspx?ReturnUrl=https%3A%2F%2Fwww.jd.com%2F
家电 https://jiadian.jd.com/
电脑 https://diannao.jd.com/
篡改示例
正常时访问
# web01 10.0.0.31
# 设置站点目录与文件
mkdir -p /code/mhw
vim /code/mhw/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中情局</title>
</head>
<body>
<article>
<header>
<h1>中情局情报处</h1>
<p>情报时间:<time pubdate="pubdate">2020/08/01</time></p>
</header>
<p>
<b>情报内容:</b>中国是个大国!
</p>
<footer>
<p><small>中情局版权所有!</small></p>
</footer>
</article>
</body>
</html>
# 授权访问
chown -R www.www /code
# 设置站点的 Nginx 配置文件
vim /etc/nginx/conf.d/www.mhw.com.conf
server {
listen 80;
server_name www.mhw.com;
location / {
root /code/mhw;
index index.html;
}
}
# Windows 解析
C:\Windows\System32\drivers\etc\hosts
10.0.0.31 www.mhw.com
# 访问web页面查看
www.mhw.com
篡改后访问
# lb03 10.0.0.5
vim /etc/nginx/conf.d/www.mhw.com.conf
upstream cg {
server 10.0.0.31:80;
}
server {
listen 80;
server_name www.mhw.com;
location / {
proxy_pass http://cg;
proxy_set_header Host $http_host;
sub_filter '<title>中情局' '<title>笑哈哈';
sub_filter '<h1>中情局' '<h1>战忽局';
sub_filter '<b>情报内容:</b>中国是个大国!' '<img src="http://5b0988e595225.cdn.sohucs.com/images/20181206/f60aa4a634bf4f43984da52156f3270f.gif">'
sub_filter '<small>中情局版权所有!' '<small>战忽局版权所有!';
}
}
# 模拟篡改
假设 lb03 是黑客的服务器,他将DNS【C:\Windows\System32\drivers\etc\hosts】改成了
10.0.0.5 www.mhw.com
# 访问篡改后web页面查看
www.mhw.com
HTTPS 协议
HTTPS 概述
为什么需要使用HTTPS,因为HTTP不安全,当我们使用http网站时,会遭到劫持和篡改,如果采用https协议,那么数据在传输过程中是加密的,所以黑客无法窃取或者篡改数据报文信息,同时也避免网站传输时信息泄露。
那么我们在实现https时,需要了解ssl协议,但我们现在使用的更多的是TLS加密协议。
那么TLS是怎么保证明文消息被加密的呢?在OSI七层模型中,应用层是http协议,那么在应用层协议之下,我们的表示层,是ssl协议所发挥作用的一层,他通过(握手、交换秘钥、告警、加密)等方式,是应用层http协议没有感知的情况下做到了数据的安全加密
那么在数据进行加密与解密过程中,如何确定双方的身份,此时就需要有一个权威机构来验证双方身份,那么这个权威机构就是CA机构,那么CA机构又是如何颁发证书

我们首先需要申请证书,先去登记机构进行身份登记,我是谁,我是干嘛的,我想做什么,然后登记机构再通过CSR发给CA,CA中心通过后会生成一对公钥和私钥,公钥会在CA证书链中保存,公钥和私钥证书我们拿到后,会将其部署在WEB服务器上
1.当浏览器访问我们的https站点时,他会去请求我们的证书
2.Nginx这样的web服务器会将我们的公钥证书发给浏览器
3.浏览器会去验证我们的证书是否合法有效
4.CA机构会将过期的证书放置在CRL服务器,CRL服务的验证效率是非常差的,所以CA有推出了OCSP响应程序,OCSP响应程序可以查询指定的一个证书是否过期,所以浏览器可以直接查询OSCP响应程序,但OSCP响应程序性能还不是很高
5.Nginx会有一个OCSP的开关,当我们开启后,Nginx会主动上OCSP上查询,这样大量的客户端直接从Nginx获取证书是否有效
证书介绍
1.证书类型
| 对比 | 域名型 DV | 企业型 OV | 增强型 EV |
|---|---|---|---|
| 绿色地址栏 | 绿色小锁标记+https | 绿色小锁标记+https | 绿色小锁标记+企业名称+https |
| 一般用途 | 个人站点和应用; 简单的https加密需求 | 电子商务站点和应用; 中小型企业站点 | 大型金融平台; 大型企业和政府机构站点 |
| 审核内容 | 域名所有权验证 | 全面的企业身份验证; 域名所有权验证 | 最高等级的企业身份验证; 域名所有权验证 |
| 颁发时长 | 10分钟-24小时 | 3-5个工作日 | 5-7个工作日 |
| 单次申请年限 | 1年 | 1-2年 | 1-2年 |
| 赔付保障金 | —— | 125-175万美金 | 150-175万美金 |
2.购买选择
保护一个域名 www.mumusir.com
保护五个域名 www.mumusir.com images.mumusir.com cdn.mumusir.com test.mumusir.com m.mumusir.com
通配符域名 *.mumusir.com
3.HTTPS注意事项
https不支持续费,证书到期需要重新申请并进行替换
https不支持三级域名解析,如 test.www.mumusir.com
https显示绿色,说明整个网站的url都是https的
https显示黄色,因为网站代码中包含http的不安全链接
https显示红色,那么证书是假的或者证书过期。
nginx 单台HTTPS
1.先搞一份证书
#创建存放证书的目录
[root@web01 ~]# mkdir /etc/nginx/ssl_key
[root@web01 ~]# cd /etc/nginx/ssl_key/
#创建证书
[root@web01 ssl_key]# openssl genrsa -idea -out server.key 2048
#密码随便输入【要输入2次】
Enter pass phrase for server.key:1111
Verifying - Enter pass phrase for server.key:1111
# req --> 用于创建新的证书
# new --> 表示创建的是新证书
# x509 --> 表示定义证书的格式为标准格式
# key --> 表示调用的私钥文件信息
# out --> 表示输出证书文件信息
# days --> 表示证书的有效期
[root@web01 ssl_key]# openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
#国家名称【2个字母代码】
Country Name (2 letter code) [XX]:ch
#省级名称
State or Province Name (full name) []:ah
#城市名称
Locality Name (eg, city) [Default City]:hf
#组织机构名称
Organization Name (eg, company) [Default Company Ltd]:gh
#单位名称
Organizational Unit Name (eg, section) []:abc
#通用名
Common Name (eg, your name or your server's hostname) []:root
#邮件地址
Email Address []:123@qq.com
2.配置证书语法
#启动ssl功能
Syntax: ssl on | off;
Default: ssl off;
Context: http,server
#启动ssl功能旧版写法
ssl on;
#启动ssl功能新版写法
listen 443 ssl;
#证书文件
Syntax: ssl_certificate file;
Default: -
Context: http,server
#私钥文件
Syntax: ssl_certificate_key file;
Default: -
Context: http,server
3.配置证书
[root@web01 ~]# vim /etc/nginx/conf.d/s.linux.com.conf
server {
listen 443 ssl;
server_name s.linux.com;
#公钥文件
ssl_certificate /etc/nginx/ssl_key/server.crt;
#私钥文件
ssl_certificate_key /etc/nginx/ssl_key/server.key;
location / {
root /code/https;
index index.html;
}
}
server {
listen 80;
server_name s.linux.com;
#第一种跳转写法
#rewrite (.*) https://$server_name$1;
#第二种跳转写法
return 302 https://$server_name$request_uri;
}
4.配置网站测试访问
[root@web01 ~]# mkdir -p /code/https
[root@web01 ~]# echo "test https server" > /code/https/index.html
# Windows 解析
C:\Windows\System32\drivers\etc\hosts
10.0.0.31 s.linux.com
# 访问web页面查看
s.linux.com
实现全站HTTPS
1.搭建web网站
# 全站 HTTPS 证书不需要配置在 web 服务器
[root@web01 ~]# vim /etc/nginx/conf.d/s.linux.com.conf
server {
listen 80;
server_name s.linux.com;
location / {
root /code/https;
index index.html;
}
}
# 推送证书至负载均衡服务器
rsync -az /etc/nginx/ssl_key 172.16.1.5:/etc/nginx/
2.配置负载均衡
[root@lb01 ~]# vim /etc/nginx/conf.d/s.linux.com.conf
upstream https {
server 172.16.1.31:80;
server 172.16.1.32:80;
}
server {
listen 443 ssl;
server_name s.linux.com;
ssl_certificate /etc/nginx/ssl_key/server.crt;
ssl_certificate_key /etc/nginx/ssl_key/server.key;
location / {
proxy_pass http://https;
proxy_set_header Host $http_host;
}
}
server {
listen 80;
server_name s.linux.com;
#rewrite (.*) https://$server_name$1;
return 302 https://$server_name$request_uri;
}
# 负载均衡 s.linux.com.conf 配置文件理解
用户浏览器访问 s.linux.com 实际就是 http://s.linux.com:80/
listen 80; # 监听80端口,收到 http://s.linux.com:80/ 请求后
return 302 https://$server_name$request_uri; # 跳转成 HTTPS 请求
listen 443 ssl; # 监听443端口,收到跳转来的 HTTPS 请求
proxy_pass http://https; # 跳转至 upstream https {...} 处理
proxy_set_header Host $http_host; # 带着请求的 URL 去访问后端 web 服务器
真实场景配置全站HTTPS
1.配置博客和知乎的负载均衡
[root@lb03 nginx]# vim /etc/nginx/conf.d/upstream.conf
upstream upstream {
server 10.0.0.31:80;
server 10.0.0.32:80;
}
server {
listen 443 ssl;
server_name wp.linux.com zh.linux.com edu.linux.com php.linux.com;
ssl_certificate /etc/nginx/ssl_key/server.crt;
ssl_certificate_key /etc/nginx/ssl_key/server.key;
location / {
proxy_pass http://upstream;
include proxy_params;
}
}
server {
listen 80;
server_name wp.linux.com; #这里只能写一个域名,多个的话下面的变量只能读第一个域名
return 302 https://$server_name$request_uri;
}
server {
listen 80;
server_name zh.linux.com; #所以每个域名写了一个server
return 302 https://$server_name$request_uri;
}
server {
listen 80;
server_name edu.linux.com;
return 302 https://$server_name$request_uri;
}
server {
listen 80;
server_name php.linux.com;
return 302 https://$server_name$request_uri;
}
2.这时候访问页面是会出错的
# 以知乎网站为示例
# Windows 解析
C:\Windows\System32\drivers\etc\hosts
10.0.0.5 zh.linux.com
# 访问web页面查看
zh.linux.com
3.设置正确的站点HTTPS配置文件
vim /etc/nginx/conf.d/zh.linux.com.conf
server {
listen 80;
server_name zh.linux.com;
location / {
root /code/zh;
index index.php;
}
location ~ \.php$ {
root /code/zh;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
#告诉PHP我前端的负载均衡服务器使用的是https协议
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
#如果每一个网站都需要做全站 HTTPS 则可以设置在 fastcgi_params 文件中
vim /etc/nginx/fastcgi_params
fastcgi_param HTTPS on;
ssl优化参数
#众周所知网站启用https后,会加剧服务器的负担。传统的http使用TCP三次握手建立连接,而SSL和TLS在这个基础上还需要9个握手包。
#所以要做下面的优化
server {
listen 443 ssl;
server_name wp.linux.com;
root /code/wp/wordpress;
index index.php index.html index.htm;
ssl_certificate /etc/nginx/ssl_key/server.crt;
ssl_certificate_key /etc/nginx/ssl_key/server.key;
#在建立完ssl握手后如果断开连接,在session_timeout时间内再次连接,是不需要再次获取公钥建立握手的,可以使用之前的连接
ssl_session_cache shared:SSL:10m;
#ssl连接断开后的超时时间1440分钟
ssl_session_timeout 1440m;
#设置支持哪些加密套接协议
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#设置使用哪些TLS版本协议与浏览器通信
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#指定在使用SSLv3和TLS协议时,服务器密码应优先于客户端密码
ssl_prefer_server_ciphers on;
}
#接下来解释一下上面的优化
----------------------------------------------------------------------------------
Syntax:ssl_session_cache off | none | [builtin[:size]] [shared:name:size];
默认:
ssl_session_cache none;
Context:http, server
设置存储session参数的缓存的类型和大小。缓存可以是以下任何一种类型:
off
严禁使用session缓存:nginx明确告诉客户端session可能不会被重用。
none
session缓存的使用被禁止:nginx告诉客户端session可能会被重用,但实际上并不会将session参数存储在缓存中。
builtin
在OpenSSL中构建的缓存;仅由一个工作进程使用。缓存大小在session中指定。如果没有给出大小,则等于20480个会话。使用内置高速缓存可能导致内存碎片。
shared
所有工作进程之间共享缓存。缓存大小以字节为单位指定;一兆字节可以存储大约4000个session。每个共享缓存都应该有一个任意名称。具有相同名称的缓存可以用于多个虚拟服务器。
两种类型的缓存可以同时使用:配置案例:
ssl_session_cache builtin:1000 shared:SSL:10m;
但是只使用shared缓存,而不使用builtin缓存性能应该会更高。
Nginx配置ssl_session_cache:
目前使用较多的配置是built-in和shared同时使用:
ssl_session_cache builtin:1000 shared:SSL:10m;
但是Nginx官方说只使用shared,性能会更高,配置方法为:
ssl_session_cache shared:SSL:10m;
----------------------------------------------------------------------------------
ssl_ciphers 'AES128+EECDH:AES128+EDH';
或者
ssl_ciphers "ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES128-SHA256:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES256-GCM-SHA384:AES128-GCM-SHA256:AES256-SHA256:AES128-SHA256:AES256-SHA:AES128-SHA:DES-CBC3-SHA:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!MD5:!PSK:!RC4";
推荐的密码套件向后兼容
----------------------------------------------------------------------------------
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
设置使用哪些TLS版本协议与浏览器通信
ssl_prefer_server_ciphers on;
是否由服务器决定采用哪种加密算法
如果ssl协议支持tlsv1 tls1.1这种老协议,设置为 on ,并配合ssl_ciphers使用
如果ssl协议只支持tlsv1.2 tlsv1.3新协议,设置为 off (nginx默认为off),因为新协议不再采纳此参数