为何要有应用层
首先在正式开始展开之前我希望我们要 理解为何要有应用层?
我相信大家应该了解过 TCP/IP ,知道目前数据能从客户端进程经过路径选择跨网络传送到服务器端进程[ IP+Port ],
可是,仅仅把数据从A点传送到B点就完了吗?这就好比,在淘宝上买了一部手机,卖家[ 客户端 ]把手机通过顺丰[ 传送+路径选择 ] 送到买家 [ 服务器 ] 手里就完了吗?当然不是,买家还要使用这款产品,还要在使用之后,给卖家打分评论。所以,我们把数据从A端传送到B端, TCP/IP 解决的是顺丰的功能,而两端还要对数据进行加工处理或者使用,所以我们还需要一层协议,不关心通信细节,关心应用细节!这层协议叫做应用层协议。
而应用是有不同的场景的,所以应用层协议是有不同种类的,其中经典协议之一的HTTP就是其中的佼佼者。那么, Http 是解决什么应用场景呢?
早期用户,上网使用浏览器来进行上网,而用浏览器上网阅读信息,最常见的是查看各种网页【其实也是文件数据,不过是一系列的 html 文档,当然还有其他资源如图片, css , js 等】,而要把网页文件信息通过网络传送到客户端,或者把用户数据上传到服务器,就需要 Http 协议【当然,http作用不限于此】
那如何理解应用层协议呢?再回到我们刚刚说的买手机的例子,顺丰相当于 TCP/IP 的功能,那么买回来的手机都附带了说明书【产品介绍,使用介绍,注意事项等】,而该说明书指导用户该如何使用手机【虽然我们都不看,但是父母辈有部分是有看说明书的习惯的:)】,此时的说明书可以理解为用户层协议
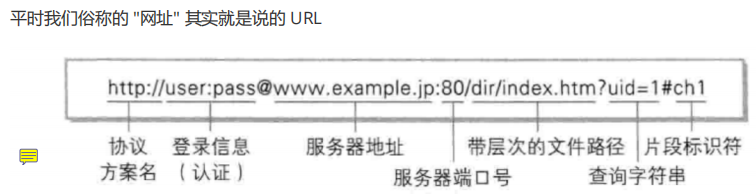
认识url

HTTP协议格式

请求头和响应头(重要)
http请求:

首行: [方法] + [url] + [版本] 其中的方法常见为post或get方法
Header: 请求的属性, 冒号+空格分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
如上,body中存储的是参数,get方法的body是空的,因为其已经将参数拼接在url上了,post方法的参数是放在body中的。
body的规则是可以有多个参数,每个参数以**&**进行分隔,=进行连接。
http响应:

首行: [版本号] + [状态码] + [状态码解释]
Header: 响应的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中
HTTP的方法
 其中最常用的就是GET方法和POST方法,但其他方法我们也应该有印象,有时会在笔试题中出现。同时我们看到其中大部分支持HTTP1.1,这也是目前市面上最流行的版本
其中最常用的就是GET方法和POST方法,但其他方法我们也应该有印象,有时会在笔试题中出现。同时我们看到其中大部分支持HTTP1.1,这也是目前市面上最流行的版本
GET和 POST方法的区别(重要)
- get的的参数是在url上拼接的,post的参数是在body里面
- get方式没有post安全,get参数是在url里面的,但其实区别不大,因为我们可以通过抓包的方式来得到post方法的body中的参数
- get请求的传输数据有限制的一般2-4k(浏览器不同),超过会报414错误(http状态码),post传输数据的大小根据php.ini 配置文件设定,也可以说是无限大
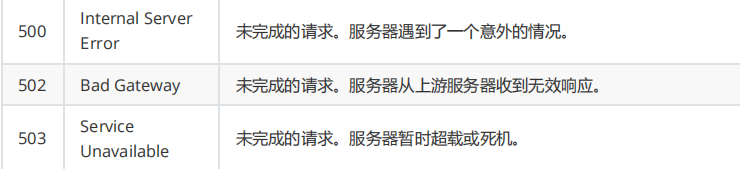
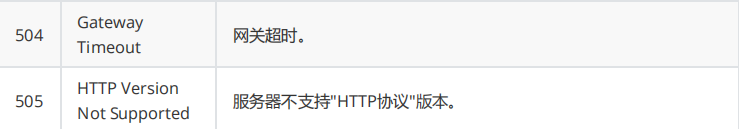
HTTP的状态码

HTTP的状态码有很多,我们需要知道最常见的状态码, 比如 200(OK), 404(Not Found), 403(Forbidden),302(Redirect, 重定向), 504(BadGateway)
 302:临时重定向,我们可能会遇到一个问题,301和302有什么区别?
302:临时重定向,我们可能会遇到一个问题,301和302有什么区别?
- 301和302都是http1.0中的内容,303,307,308是http1.1中的内容。
- 含义不同,301表示永久重定向,302表示临时重定向。301表示搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址;302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。
- 对于浏览器的收录权重不同,301比302高,302可能会发生网址劫持,有被更改的风险,不安全。
 出现403错误,就说明权限有问题。
出现403错误,就说明权限有问题。
 500,502,504是我们要了解的,我们还要知道其含义。
500,502,504是我们要了解的,我们还要知道其含义。


HTTP常见Header
Content-Type: 数据类型(text/html(返回html页面)text/css(css文件) image/png image/jpg
后端接口最常用:application/javascript(js文件))
Content-Length: Body的长度 (用来初步校验数据在传送过程中是否丢失)
Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上;
User-Agent: 声明用户的操作系统和浏览器版本信息;
referer: 当前页面是从哪个页面跳转过来的;
location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问;
Cookie: 用于在客户端存储少量信息. 通常用于实现会话(session)的功能;(因为http是无状态的协议,在需要有身份标识的场景中,就要使用cookie和session来保存身份信息)