一、Charles配置步骤
1. 配置代理
电脑本机是不需要代理的,移动端之类的需要代理
2. 获取证书
- 为了兼容https才设置的证书
3. 安装证书
- 安装方式:Help-SSL Proxy-install charles root certificate-点击安装证书-用户选中本地计算机-接着选择“将所有的证书都放入下列存储”,再选择“受信任的根证书颁发机构”-安装完成会提示你导入成功

4. 信任证书
按照上面布置操作
5. 过滤规则
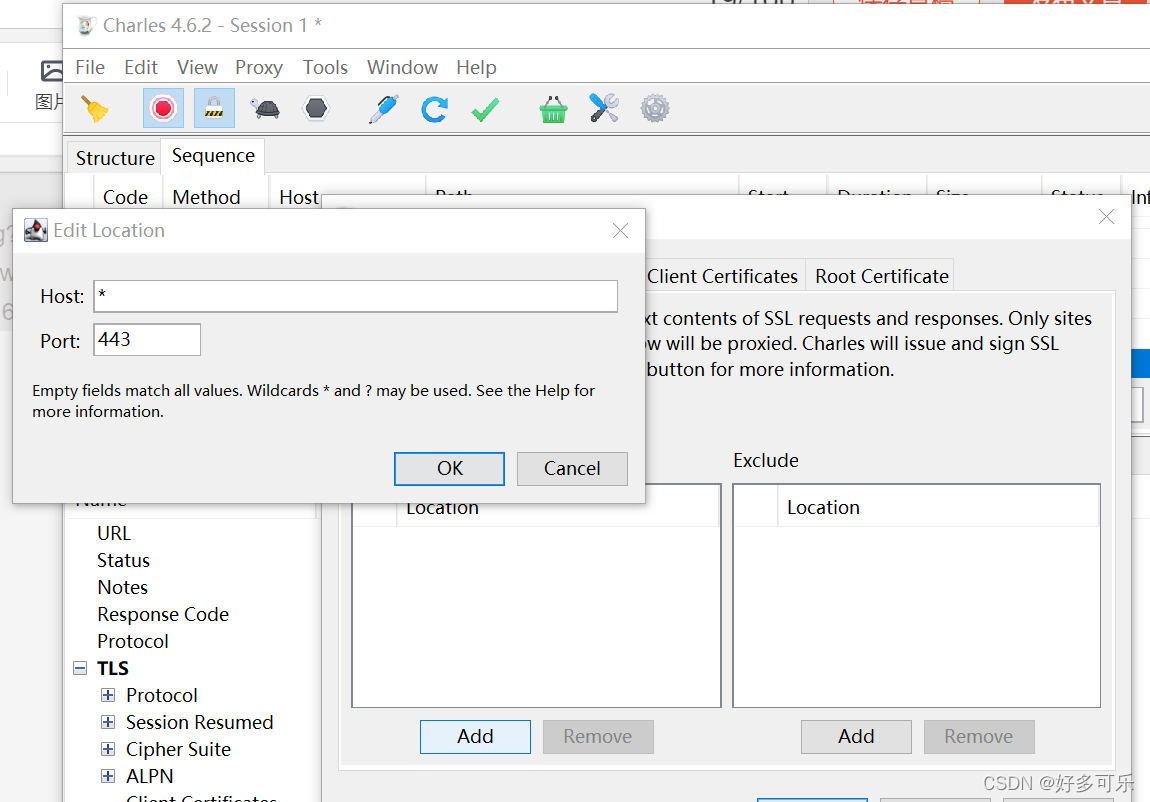
类似白名单功能,具体配置如下:Porxy-SSL Proxy Settings-SSL Proxy-Add-下面配置是只抓取https接口的请求(https默认的端口号是443,http默认的端口号是80)-点击ok

6. 浏览器代理配置
- 在浏览器使用switchOmega设置Charles监听端口
- 下载地址:https://proxy-switchyomega.com/
- 安装:下载完成以后进入chrome浏览器-点击右上角“…”图标-点击更多根据-扩展程序-把刚刚下载的crx文件拖进来
- 配置:装上后点击浏览器右上角扩展程序图标-选择omega小程序-点击选项进行配置-可以查看到这个页面

我们先获取Charles的ip地址:
具体路径:Help-SSL Proxy-点击最长那个选项,会出现下面的截图-接着我们把charles的代理地址填到上面-然后再点击应用选项


二、移动端证书的配置
1. 设备与电脑处于同一个wifi
模拟器不存在这个问题
2. 移动端代理配置
- 服务器ip地址
- 设置端口
3. 配置代理
进入设置-wlan-进入连接的wifi-长按修改网络-配置代理服务器主机名和端口-点击保存

4. 安装证书
- 系统浏览器访问chls.pro/ssl
- 按照提示安装证书
- android6以上系统的app默认不信任证书,需要开发修改代码。大部分测试app安装包默认打开状态
三、charles常用功能
1. rewrite
- 动态修改某个东西,类似文本替换。
- 如果我们想验证app的排版异常情况,比如股票名称如果过长时,页面是否可以正常显示,那么可以使用这个功能

具体操作:charles-Tools-Rewrite-Enable Rewrite-Add-配置匹配规则(支持正则)



然后点击ok,就变成我们想要的样子了

2. Map Local
-
如果要做动态数据替换,我们可以使用这个功能
-
如果我们想要测试某股票app的一些异常,比如股票涨幅为0或者9999999等,我们可以使用这个功能
-
测试准备:存储要测试的接口响应结果,然后修改成自己想要的值,保存
-
操作路径:Tools-Map Local-Enable Map Local-编辑(如下)-点击ok

修改成功!

3. Map Remote -
这个类似于url的转发
-
比如app想要再同一套前端页面测试不同的后端环境,传统做法是前端去改代码/配置,然后重新部署,比较浪费时间,且造成测试环境的不稳定,这个时候我们可以使用Map Remote功能进行环境的切换
-
操作路径:Tools-Map Remote,具体配置见下图

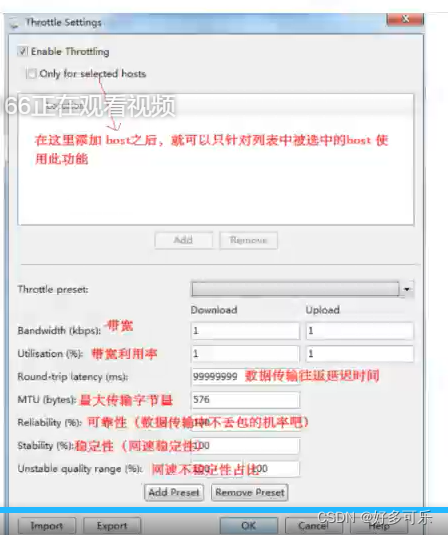
4. 弱网模拟 -
点击Proxy-Throttle Settings-勾选Enable Throttling-修改带宽-然后再刷新页面,查看是否会出现crash或空指针
-
是否每个需求都需要进行弱网测试,我们需要先了解前端架构,可以与开发进行确认超时或弱网的处理逻辑是否是通用的,如果是就只测一次即可。如果架构比较弱,每一个界面都自己做弱网的话,是需要都进行测试的