HTTP协议和Web服务器(Tomcat)的使用

- 没有Web服务器,我们不需要提HTTP协议
- 没有Web服务器的时候
只能在资源所在的电脑上,通过浏览器访问资源 - 有了Web服务器,可以为所有电脑提供服务只要有网络和Web服务器所在的电脑连接则,都可以访问web资源
- IP地址分为内网地址和外网地址
酒店的房价电话:4529(内网号)
平时使用的电话:139XxX(外网号)
我们平时的电脑,一般是没有外网地址
即使我们现在使用了Web 服务器,也只能在局域网内有效
HTTP协议(Hyper Text Transfer Procotol 超级文本传输协议)

- HTTP属于应用层的一种协议
- HTTP协议基于TCP协议的(不严谨)
除了HTTP3.0之外是基于TCP的,3.0是基于UDP的(严谨) - HTTP是一种纯文本协议。控制信息是纯文本的,但其携带的数据信息不做要求。
传输的数据=控制信息(主要格式)+携带的负荷信息(html、css、js的内容)
URL
URL属于URI的一种具体实现(Unique Resource Location唯一资源路径)
一个完整的URL,一定描述网络上的唯一的一个资源的(一个URL只能对应一个资源)
URL不仅仅可以服务于HTTP协议的
http://服务器所在/资源路径(path)
服务器所在=web服务器所在的主机(ip地址/域名)+web服务器所占用的端口(若是80,可以省略)
资源路径:若是主页路径可以省略( /blog/index.html <=> /blog/ )
查询字符串(query string)
跟在路径后边,以问号开头(?),后边是一组key=value的形式,之间用and符(&)分割
/blog/article.html不带query string
/blog/article.html?id=1带一个kv的query string
/blog/article.html?id=1&name=2带两个kv
/blog/article.html?id=1&name=2&age=3 kv没有任何规定
主要应用于动态资源请求:资源固定,但内容不固定
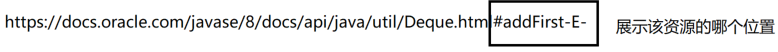
片段标识符(segment)
用来在同一资源上,定位当前显示位置的(以#开头,后面跟id)

完整的URL由:
- 协议号(http://)
- 定位主机= ip/域名+端口(其中,端口可以省略)
- 路径(/index.*可以省略,写作/)
- 查询字符串
- 片段标识符
省略版本的URL:
- 省略协议号 (//www.baidu.com/)
http://192.168.1.5:8080/blog/index.html--------当前资源是http(当前资源用https)
点击 < a href="//192.168.1.7:8080/no-such-file">…</ a>
http://192.168.1.7:8080/no-such-file--------所以新的请求也是http(也会是https) - 省略协议号+web服务器地址
http://192.168.1.5:8080/blog/index.html
< a href="/no-such.html">点击< /a>–访问当前资源所在web服务器下的新的路径的资源
http://192.168.1.5:8080/no-such.html
绝对路径 VS 相对路径
背景知识:到目前为止的所有电脑,它的文件系统都是按照树形结构来组织文件的
其中web服务器,维护资源时,也是同理,只是以webroot作为资源树的整体的根
-
绝对路径:从根开始的路径(/)。从树的根结点出发,进行路径的描述,就是绝对路径。
特点:无论“我”身处何处,一个资源的绝对路径是唯一的 -
相对路径:从当前位置开始的路径(不以/开始,代表不是从根开始,而是从当前位置除法),相对于当前“我”所在的位置
点(.):代表当前位置不动( css/index.css=>./css/index.css )
点点(…):代表当前位置的父目录(…/js/script.js=>blog/js/script.js )
URL中的编码问题:
由于URL中能出现的字符是有限的,所以,当出现URL中不允许出现的字符时,会被URL编码
URL编码(URL Encode)和URL解码(URL Decode)
例:https://www.baidu.com/s?wd=中国 ==> 编码https://www.baidu.com/s?wd=%E4%B8%AD%E5%9B%BD
- 取中国两个字的UTF-8编码
中: OxE4B8AD
国:OxE59BBD - 再写成%形式
中: %E4%B8%AD
国: %E5%9B%BD
请求
请求(Request)代表,从浏览器到服务端的
从请求的角度,来思考,我们需要告诉服务端什么信息

- 要东西or给东西的
- 明确哪个资源(URL 或者路径)
- 协议版本(0.9? 1.0? 1.1? …)
- 关于资源的具体描述(元信息)出版商、怎么送货…
- 具体的资源内容(《红楼梦》书籍本身的内容)

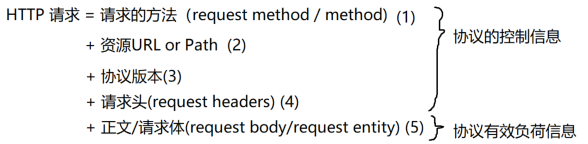
请求的标准格式:
Method 空格 Path 空格 协议号 \r\n-----请求行(request line)
Key1: 空格 value1 \r\n-----请求头(request headers)
Key2: 空格 value2 \rin
…
\rin 空行
请求体(HTTP协议不负责规定这里)------比如可以html、css、js 、图片、音频、视频
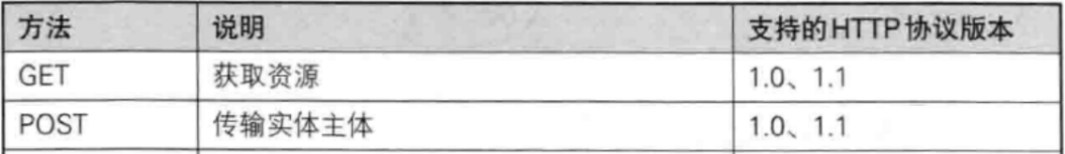
请求方法
最主要的
get与post的区别:
!!!语义是不同的(核心)!!!---->get:获取,post:提交
由于语义上有区别,所以表现在很多现象上有区别:
- GET请求不携带请求体(正文)的;
POST请求允许携带请求体,但是否携带看具体情况 - GET请求具备幂等性;------GET想象成SELECT操作
POST请求不具备幂等性 ------POST 想象成INSERT操作
幂等性:假设没有其他第三方在动服务器资源的前提下:
GET请求,即使发起多次,得到的结果应该是完全一致
POST请求,第二次请求,可能得到和第一次请求不同的结果
- GET请求是缓存友好的,
POST请求不允许缓存

浏览器的输入框中发起的请求都是GET请求
两种途径发送POST请求:
- 通过< form method=“get”>…</ form>
< form method=“post”> …< /form>发起post请求 - 通过js代码发起POST请求
响应
响应/应答(Response)代表,从服务端到浏览器的
服务器应答哪些信息比较合适?
- 协议版本
- 本次请求的结果(成功、失败(具体的失败细节…))
- 本次响应的元信息︰响应头
- 响应的资源内容(红楼梦正文)︰响应体/正文
响应的标准格式
版本 空格 状态码 空格状态描述 \rln ------状态码(给电脑看)+状态描述(给人看):本次请求是否成功
Key: Value\r\n
Key: Value\rln
…
\rin
正文【没有规定】
状态码和状态描述


请求/响应头
Content-***:用来描述正文的元信息 【请求/响应】
常用:
-
Content-Type:正文的类型 (浏览器根据Content-Type决定如何处理资源)
-
Content-Length:正文有多长:字节数(包括不可见字符)
常见的Content-Type:(要掌握)
- text/…肯定是文本,具体是什么类型的文本,看后边的类型------查阅关键字:MIME-Type
text/html:文本+html格式
text/css: 文本+css格式
text/plain :文本+纯文本信息(想象txt文件) - application/…肯定是应用(大部分现在也是文本)
application/javascript: js 应用(js 文件)
application/json:结构化的数据格式 - image/…—肯定是图片
image/jpegjpg格式的图片.
image/png…- png . .
Host:【请求】由于一个Tomcat 可以为不同域名提供服务,所以通过Host 来明确访问Tomcat的哪个域名下的服务
User-Agent:【请求】浏览器说明自己身份
Referer:从是从哪个页面发起的请求