最近用WordPress加一为导航主题搭建了一个导航站,考虑到不暴露源站IP然后套了个腾讯云的CDN。
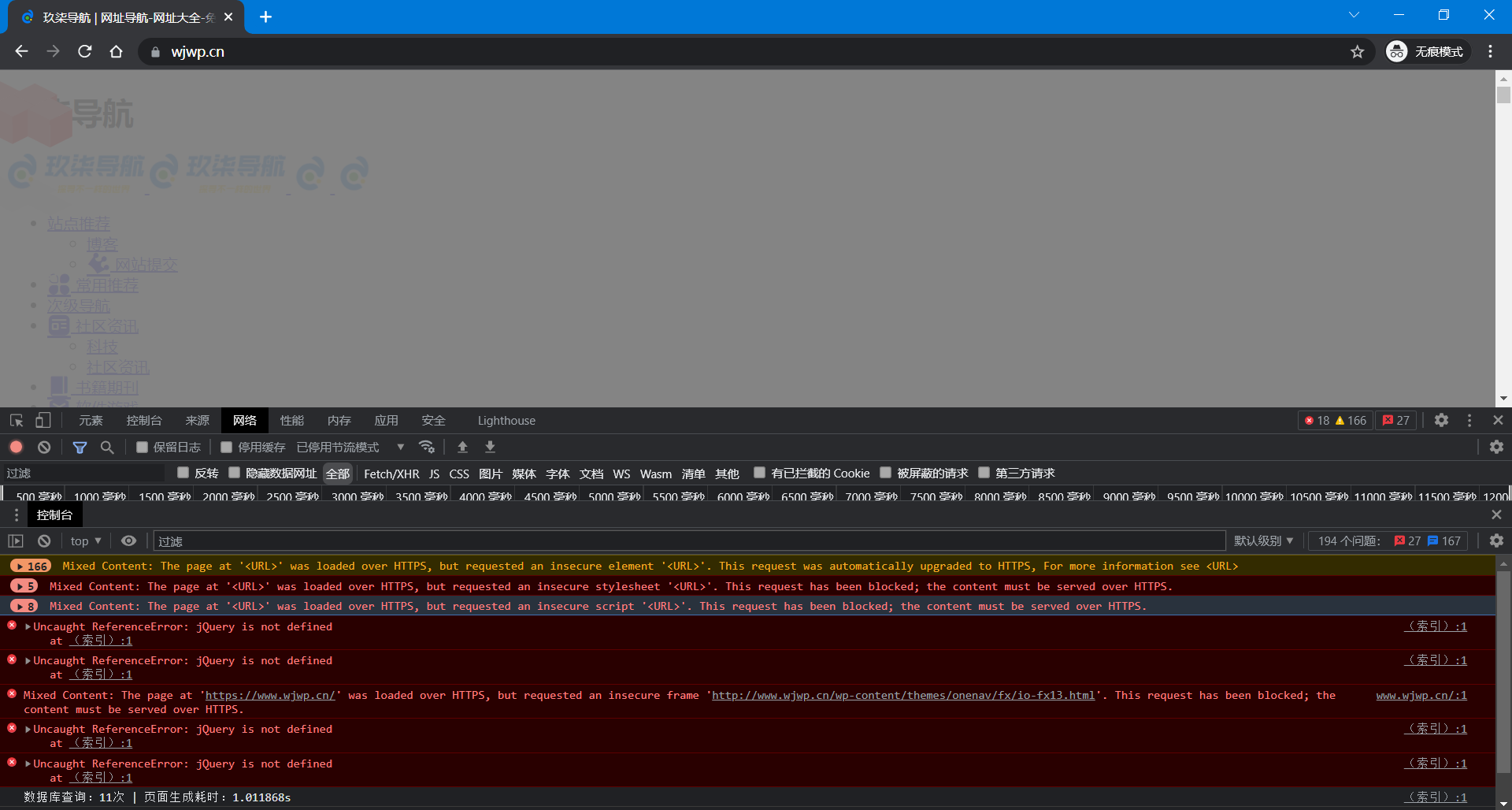
但是今天访问网站整个网站样式全部错乱,打开控制台查看提示:
Nixed Content: The page at URL was loaded over HTTPS, but requested an insecure script 'CURL. This request has been blocked; the content must be served over HTTPS.

这个问题之前也遇到过,然后很轻而易举的就解决啦。
打开WordPress主题目录,找到header.php文件,一般路径是:网站根目录/wp-content/themes/主题主目录
在header.php文件的head标签添加下面的meta标签保存即可
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">打开网站,一切正常~如果还是报错,打开Chrome的无痕模式访问,如果还是这样,在腾讯云cdn控制台,刷新缓存,输入你的网址,例如:https://www.wjwp.cn/*


?欢迎访问我的网址~域名:www.wjwp.cn