
- HTTP 1.0 之前的历史
- HTTP 1.1 的是什么,好处,坏处
- HTTP 2.0 是什么,好处,坏处
- HTTP 3.0 是什么
- HTTPS
HTTP/0.9
HTTP 于 1990 年问世。那时的 HTTP 并没有作为正式的标准被建立。 现在的 HTTP 其实含有 HTTP1.0 之前版本的意思。
1990 年 11 月,CERN 成功研发了世界上第一台 Web 服务器和 Web 浏 览器。两年后的 1992 年 9 月,日本第一个网站的主页上线了。
http://www.ibarakiken.gr.jp/www/
1990 年,大家针对 HTML1.0 草案进行了讨论,因 HTML1.0 中存在 多处模糊不清的部分,草案被直接废弃了。
HTML1.0
http://www.w3.org/MarkUp/draft-ietf-iiir-html-01.txt
1993 年 1 月,现代浏览器的祖先 NCSA(National Center for Supercomputer Applications,美国国家超级计算机应用中心)研发的 Mosaic 问世了。它以 in-line(内联)等形式显示 HTML的图像,在 图像方面出色的表现使它迅速在世界范围内流行开来。 同年秋天,Mosaic 的 Windows 版和 Macintosh 版面世。使用 CGI 技术的 NCSA Web 服务器、NCSA HTTPd 1.0 也差不多是在这个时期出现的。
NCSA Mosaic bounce page
http://archive.ncsa.illinois.edu/mosaic.html
The NCSA HTTPd Home Page(存档)
http://web.archive.org/web/20090426182129/http://hoohoo.ncsa.illinois.edu/ (原址已失效)
HTTP 正式作为标准被公布是在 1996 年的 5 月,版本被命名为 HTTP/1.0,并记载于 RFC1945。虽说是初期标准,但该协议标准至今仍被广泛使用在服务器端。
RFC1945 - Hypertext Transfer Protocol – HTTP/1.0
http://www.ietf.org/rfc/rfc1945.txt
1994 年 的 12 月,网景通信公司发布了 Netscape Navigator 1.0,1995 年微软公司发布 Internet Explorer 1.0 和 2.0。 紧随其后的是现在已然成为 Web 服务器标准之一的 Apache,当时它以 Apache 0.2 的姿态出现在世人眼前。而 HTML也发布了 2.0 版本。 那一年,Web 技术的发展突飞猛进。 时光流转,从 1995 年左右起,微软公司与网景通信公司之间爆发的 浏览器大战愈演愈烈。两家公司都各自对 HTML做了扩展,于是导 致在写 HTML页面时,必须考虑兼容他们两家公司的浏览器。时至 今日,这个问题仍令那些写前端页面的工程师感到棘手。 在这场浏览器供应商之间的竞争中,他们不仅对当时发展中的各种 Web 标准化视而不见,还屡次出现新增功能没有对应说明文档的情况。
2000 年前后,这场浏览器战争随着网景通信公司的衰落而暂告一段 落。但就在 2004 年,Mozilla 基金会发布了 Firefox 浏览器,第二次浏览器大战随即爆发。 Internet Explorer 浏览器的版本从 6 升到 7 前后花费了 5 年时间。之后接连不断地发布了 8、9、10 版本。另外,Chrome、Opera、Safari 等浏览器也纷纷抢占市场份额。
总结:只是使用在一些较为简单的网页上和网络请求上,所以比较简单,每次请求都打开一个新的TCP链接,收到响应之后立即断开连接。
HTTP/1.1
1997 年 1 月公布的 HTTP/1.1 是目前主流的 HTTP 协议版本。当初的标准是 RFC2068,之后发布的修订版 RFC2616 就是当前的最新版本。
RFC2616 - Hypertext Transfer Protocol – HTTP/1.1
http://www.ietf.org/rfc/rfc2616.txt
可见,作为 Web 文档传输协议的 HTTP,它的版本几乎没有更新。新一代 HTTP/2.0 正在制订中,但要达到较高的使用覆盖率,仍需假以时日。 当年 HTTP 协议的出现主要是为了解决文本传输的难题。由于协议本身非常简单,于是在此基础上设想了很多应用方法并投入了实际使 用。现在 HTTP 协议已经超出了 Web 这个框架的局限,被运用到了 各种场景里。
-
HTTP/1.1 引入了更多的缓存控制策略,如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等
-
HTTP/1.1 允许范围请求,即在请求头中加入
Range头部 -
HTTP/1.1 的请求消息和响应消息都必须包含
Host头部,以区分同一个物理主机中的不同虚拟主机的域名 -
HTTP/1.1 默认开启持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。
HTTP/1.1发明以来发生了哪些变化?
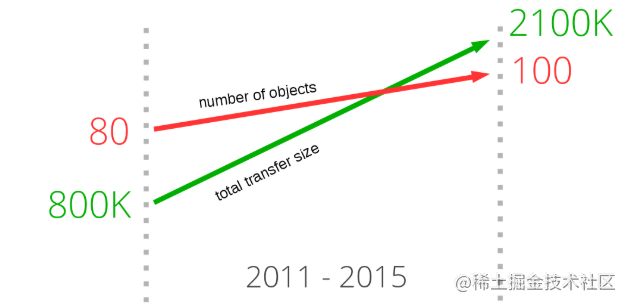
如果仔细观察打开那些最流行的网站首页所需要下载的资源的话,会发现一个非常明显的趋势。 近年来加载网站首页需要的下载的数据量在逐渐增加,并已经超过了2100K。但在这里我们更应该关心的是:平均每个页面为了完成显示与渲染所需要下载的资源数已经超过了100个。从2011年以来,传输数据大小与平均请求资源数量不断持续增长,并没有减缓的迹象。该图表中绿色直线展示了传输数据大小的增长,红色直线展示了平均请求资源数量的增长。

HTTP/1.1自从1997年发布以来,我们已经使用HTTP/1.x 相当长一段时间了,但是随着近十年互联网的爆炸式发展,从当初网页内容以文本为主,到现在以富媒体(如图片、声音、视频)为主,而且对页面内容实时性高要求的应用越来越多(比如聊天、视频直播),于是当时协议规定的某些特性,已经无法满足现代网络的需求了。
HTTP/1.1的缺陷
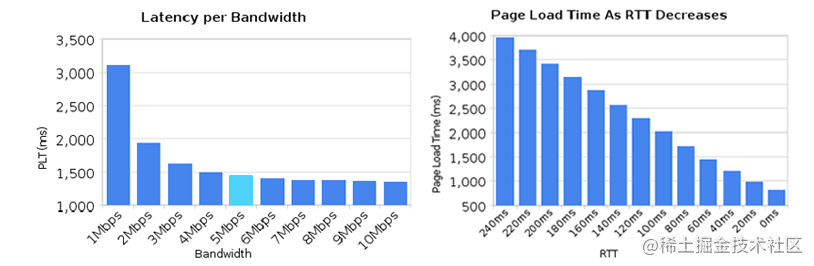
高延迟–带来页面加载速度的降低
虽然近几年来网络带宽增长非常快,然而我们却并没有看到网络延迟有对应程度的降低。网络延迟问题主要由于队头阻塞(Head-Of-Line Blocking),导致带宽无法被充分利用。

队头阻塞是指当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一并被阻塞,会导致客户端迟迟收不到数据。针对队头阻塞,人们尝试过以下办法来解决:
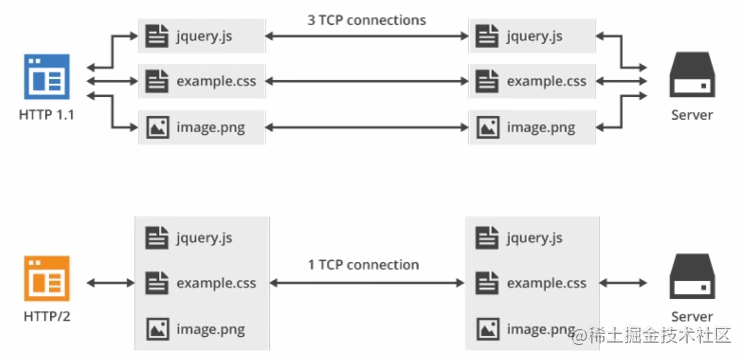
- 将同一页面的资源分散到不同域名下,提升连接上限。 Chrome有个机制,对于同一个域名,默认允许同时建立 6 个 TCP持久连接,使用持久连接时,虽然能公用一个TCP管道,但是在一个管道中同一时刻只能处理一个请求,在当前的请求没有结束之前,其他的请求只能处于阻塞状态。另外如果在同一个域名下同时有10个请求发生,那么其中4个请求会进入排队等待状态,直至进行中的请求完成。
- Spriting合并多张小图为一张大图,再用JavaScript或者CSS将小图重新“切割”出来的技术。
- 内联(Inlining)是另外一种防止发送很多小图请求的技巧,将图片的原始数据嵌入在CSS文件里面的URL里,减少网络请求次数。
.icon1 {
background: url(data:image/png;base64,<data>) no-repeat;
}
.icon2 {
background: url(data:image/png;base64,<data>) no-repeat;
}
- 拼接(Concatenation)将多个体积较小的JavaScript使用webpack等工具打包成1个体积更大的JavaScript文件,但如果其中1个文件的改动就会导致大量数据被重新下载多个文件。
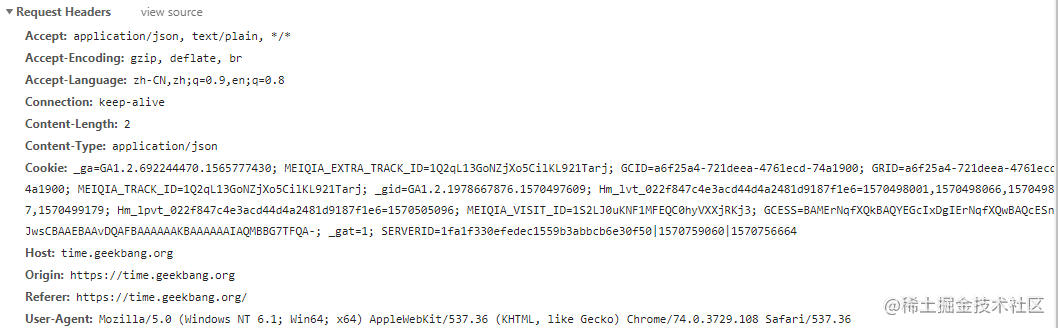
无状态特性–带来的巨大HTTP头部
由于报文Header一般会携带"User Agent"“Cookie”“Accept”"Server"等许多固定的头字段(如下图),多达几百字节甚至上千字节,但Body却经常只有几十字节(比如GET请求、 204/301/304响应),成了不折不扣的“大头儿子”。Header里携带的内容过大,在一定程度上增加了传输的成本。更要命的是,成千上万的请求响应报文里有很多字段值都是重复的,非常浪费。

明文传输–带来的不安全性
HTTP/1.1在传输数据时,所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份,这在一定程度上无法保证数据的安全性。
你有没有听说过"免费WiFi陷阱”之类的新闻呢? 黑客就是利用了HTTP明文传输的缺点,在公共场所架设一个WiFi热点开始“钓鱼”,诱骗网民上网。一旦你连上了这个WiFi热点,所有的流量都会被截获保存,里面如果有银行卡号、网站密码等敏感信息的话那就危险了,黑客拿到了这些数据就可以冒充你为所欲为。
不支持服务器推送消息
SPDY 协议
SPDY 协议
上面我们提到,由于HTTP/1.x的缺陷,我们会引入雪碧图、将小图内联、使用多个域名等等的方式来提高性能。不过这些优化都绕开了协议,直到2009年,谷歌公开了自行研发的 SPDY 协议,主要解决HTTP/1.1效率不高的问题。谷歌推出SPDY,才算是正式改造HTTP协议本身。降低延迟,压缩header等等,SPDY的实践证明了这些优化的效果,也最终带来HTTP/2的诞生。
主要通过帧、多路复用、请求优先级、HTTP报头压缩、服务器推送以最小化网络延迟,提升网络速度,优化用户的网络使用体验。
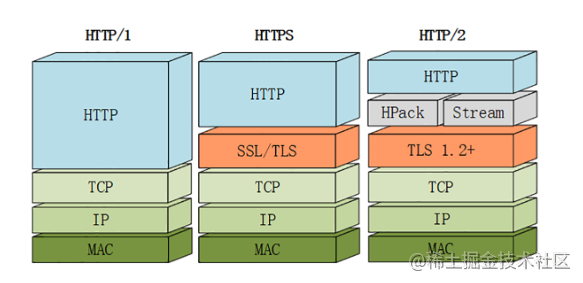
原理是在SSL层上增加一个SPDY会话层,以在一个TCP连接中实现并发流。通常的HTTP GET和POST格式仍然是一样的,然而SPDY为编码和传输数据设计了一个新的帧格式。因为流是双向的,所以可以在客户端和服务端启动。

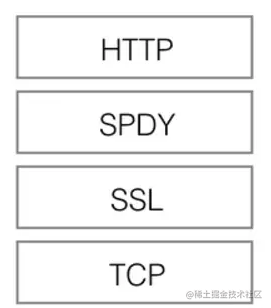
HTTP/1.1有两个主要的缺点:安全不足和性能不高,由于背负着 HTTP/1.x 庞大的历史包袱,所以协议的修改,兼容性是首要考虑的目标,否则就会破坏互联网上无数现有的资产。如上图所示, SPDY位于HTTP之下,TCP和SSL之上,这样可以轻松兼容老版本的HTTP协议(将HTTP1.x的内容封装成一种新的frame格式),同时可以使用已有的SSL功能。
SPDY 协议在Chrome浏览器上证明可行以后,就被当作 HTTP/2 的基础,主要特性都在 HTTP/2 之中得到继承。
HTTP/2 简介
2015年,HTTP/2 发布。HTTP/2是现行HTTP协议(HTTP/1.x)的替代,但它不是重写,HTTP方法/状态码/语义都与HTTP/1.x一样。HTTP/2基于SPDY,专注于性能,最大的一个目标是在用户和网站间只用一个连接(connection)。从目前的情况来看,国内外一些排名靠前的站点基本都实现了HTTP/2的部署,使用HTTP/2能带来20%~60%的效率提升。
HTTP/2由两个规范(Specification)组成:
- Hypertext Transfer Protocol version 2 - RFC7540
- HPACK - Header Compression for HTTP/2 - RFC7541
HTTP/2 新特性
HTTP/2传输数据量的大幅减少,主要有两个原因:以二进制方式传输和Header 压缩。
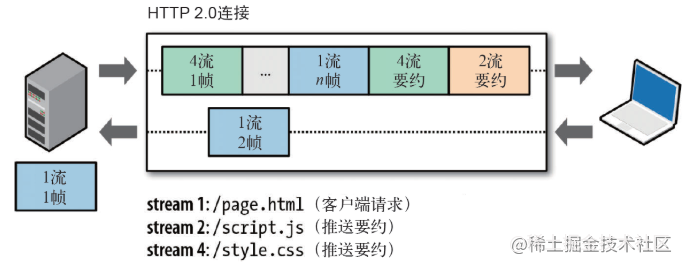
在 HTTP/2 中,有两个非常重要的概念,分别是帧(frame)和流(stream),理解这两个概念是理解下面多路复用的前提。 帧代表数据传输的最小的单位,每个帧都有序列标识表明该帧属于哪个流,流也就是多个帧组成的数据流,每个流表示一个请求。
二进制传输
HTTP/2 采用二进制格式传输数据,而非HTTP/1.x 里纯文本形式的报文。基于文本协议的解析存在天然缺陷,文本的表现形式有多样性,要做到全面性考虑的场景必然很多。二进制协议解析起来更高效。只识别0和1的组合。 HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码。
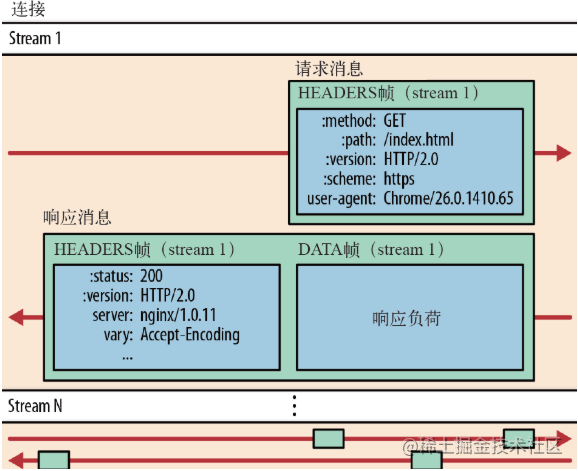
它把TCP协议的部分特性挪到了应用层,把原来的"Header+Body"的消息"打散"为数个小片的二进制"帧"(Frame),用"HEADERS"帧存放头数据、“DATA"帧存放实体数据。HTTP/2数据分帧后"Header+Body"的报文结构就完全消失了,协议看到的只是一个个的"碎片”。

HTTP/2 中,同域名下所有通信都在单个连接上完成,该连接可以承载任意数量的双向数据流。每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
如何组装成对于的报文:
-
所谓的乱序,值的是不同ID的Stream是乱序的,对于同一个Stream ID的帧是按顺序传输的。
-
接收方收到二进制帧后,将相同的Stream ID组装成完整的请求报文和响应报文。
-
二进制帧中有一些字段,控制着
优先级和流量控制等功能,这样子的话,就可以设置数据帧的优先级,让服务器处理重要资源,优化用户体验。
Header 压缩
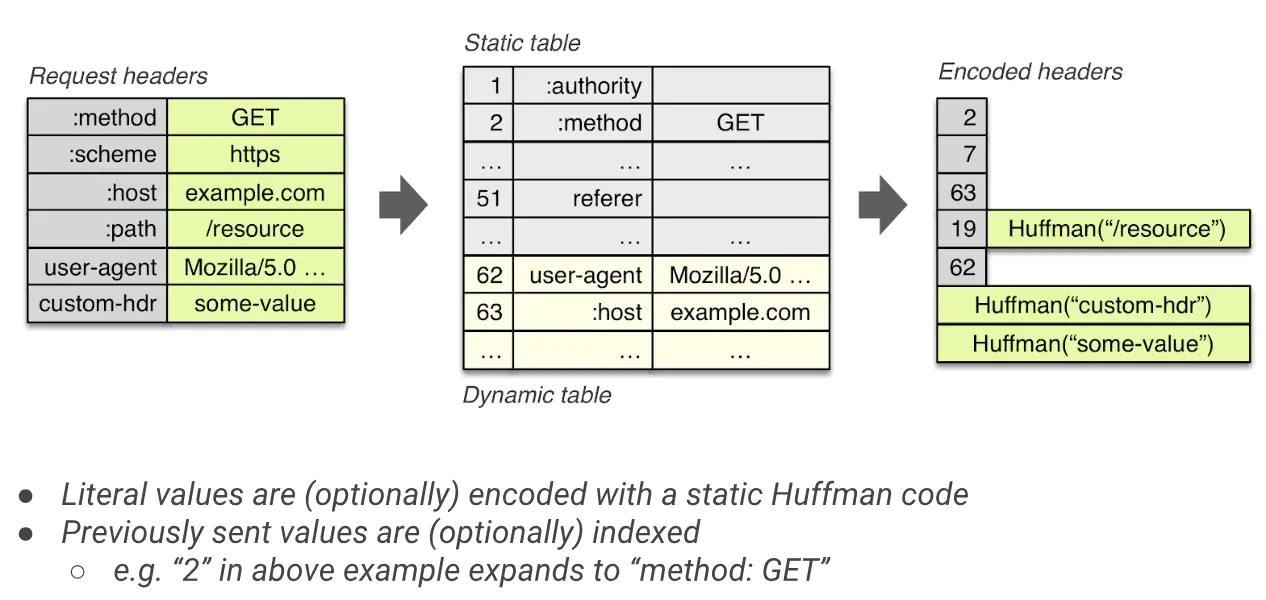
HTTP/2并没有使用传统的压缩算法,而是开发了专门的"HPACK”算法,在客户端和服务器两端建立“字典”,用索引号表示重复的字符串,还采用哈夫曼编码来压缩整数和字符串,可以达到50%~90%的高压缩率。
HPACK算法

从上面看,我们可以看到类似于索引表,每个索引表对应一个值,比如索引为2对应头部中的method头部信息,这样子的话,在传输的时候,不在是传输对应的头部信息了,而是传递索引,对于之前出现过的头部信息,只需要把**「索引」**(比如1,2,…)传给对方即可,对方拿到索引查表就行了。
这种**「传索引」**的方式,可以说让请求头字段得到极大程度的精简和复用。
具体来说:
- 在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,对于相同的数据,不再通过每次请求和响应发送;
- 首部表在HTTP/2的连接存续期内始终存在,由客户端和服务器共同渐进地更新;
- 每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值
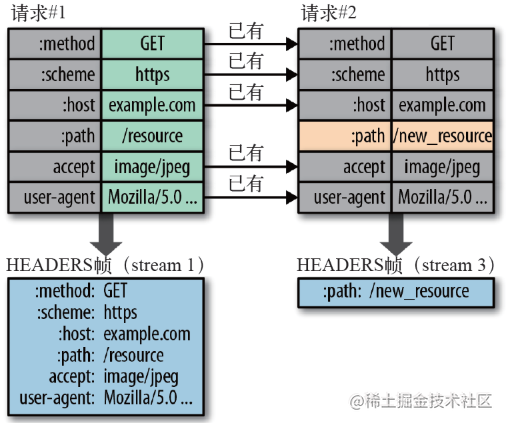
例如下图中的两个请求, 请求一发送了所有的头部字段,第二个请求则只需要发送差异数据,这样可以减少冗余数据,降低开销 
多路复用
HTTP/2.0支持多路复用,这是HTTP/1.1持久连接的升级版。多路复用,就是在一个 TCP 连接中可以存在多条流,也就是可以发送多个请求,服务端则可以通过帧中的标识知道该帧属于哪个流(即请求),通过重新排序还原请求。多路复用允许并发的发起多个请求,每个请求及该请求的响应不需要等待其他的请求或响应,避免了线头阻塞问题。这样某个请求任务耗时严重,不会影响到其它连接的正常执行,极大的提高传输性能。
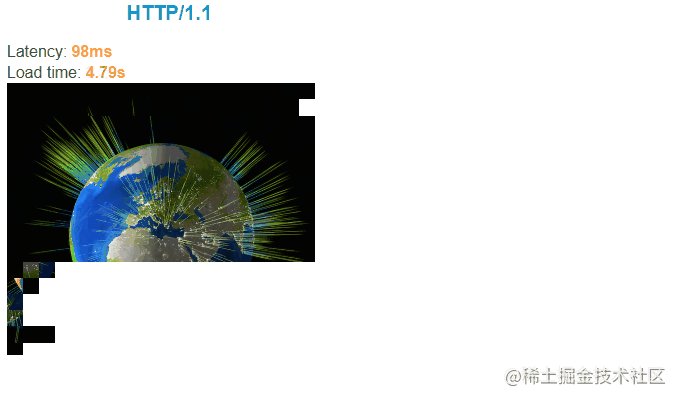
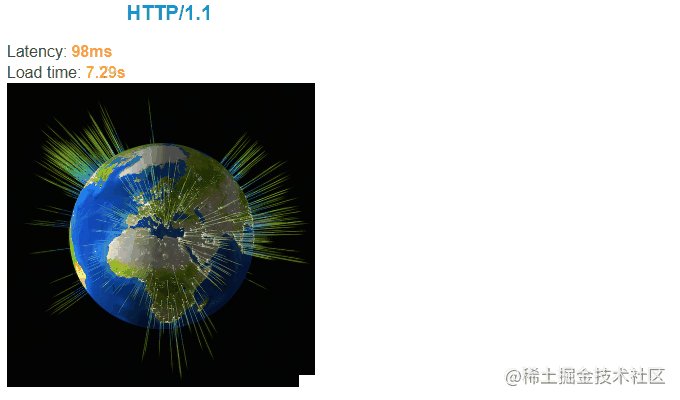
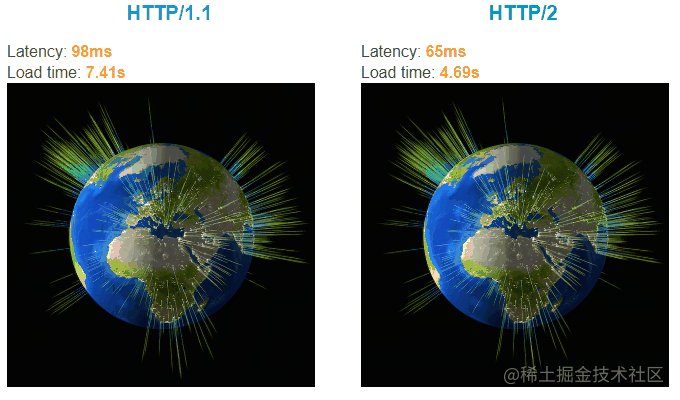
大家可以通过 该链接 直观感受下 HTTP/2 比 HTTP/1 到底快了多少。  在 HTTP/2 中,有了二进制分帧之后,HTTP /2 不再依赖 TCP 链接去实现多流并行了,在 HTTP/2中,
在 HTTP/2 中,有了二进制分帧之后,HTTP /2 不再依赖 TCP 链接去实现多流并行了,在 HTTP/2中,
- 同域名下所有通信都在单个连接上完成。
- 单个连接可以承载任意数量的双向数据流。
- 数据流以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装。
这一特性,使性能有了极大提升:
- 同个域名只需要占用一个 TCP 连接,使用一个连接并行发送多个请求和响应,这样整个页面资源的下载过程只需要一次慢启动,同时也避免了多个TCP连接竞争带宽所带来的问题。
- 并行交错地发送多个请求/响应,请求/响应之间互不影响。
- 在HTTP/2中,每个请求都可以带一个31bit的优先值,0表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
 如上图所示,多路复用的技术可以只通过一个 TCP 连接就可以传输所有的请求数据。
如上图所示,多路复用的技术可以只通过一个 TCP 连接就可以传输所有的请求数据。
Server Push
HTTP2还在一定程度上改变了传统的“请求-应答”工作模式,服务器不再是完全被动地响应请求,也可以新建“流”主动向客户端发送消息。比如,在浏览器刚请求HTML的时候就提前把可能会用到的JS、CSS文件发给客户端,减少等待的延迟,这被称为"服务器推送"( Server Push,也叫 Cache push)
例如下图所示,服务端主动把JS和CSS文件推送给客户端,而不需要客户端解析HTML时再发送这些请求。

另外需要补充的是,服务端可以主动推送,客户端也有权利选择是否接收。如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送RST_STREAM帧来拒收。主动推送也遵守同源策略,换句话说,服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认才行。
提高安全性
出于兼容的考虑,HTTP/2延续了HTTP/1的“明文”特点,可以像以前一样使用明文传输数据,不强制使用加密通信,不过格式还是二进制,只是不需要解密。
但由于HTTPS已经是大势所趋,而且主流的浏览器Chrome、Firefox等都公开宣布只支持加密的HTTP/2,所以“事实上”的HTTP/2是加密的。也就是说,互联网上通常所能见到的HTTP/2都是使用"https”协议名,跑在TLS上面。HTTP/2协议定义了两个字符串标识符:“h2"表示加密的HTTP/2,“h2c”表示明文的HTTP/2。

SPDY 和 HTTP2 的区别
- 头部压缩算法,SPDY是通用的
deflate算法,HTTP2是专门为压缩头部设计的HPACK算法 - SPDY必须在
TLS上运行,HTTP2可在TCP上直接使用,因为增加了HTTP1.1的Upgrade机制 - SPDY更加完善的协议商讨和确认流程
- SPDY更加完善的Server Push流程
- SPDY增加控制帧的种类,并对帧的格式考虑的更细致
HTTP1 和 HTTP2
- HTTP2是一个
二进制协议,HTTP1是超文本协议,传输的内容都不是一样的 - HTTP2报头压缩,可以使用HPACK进行
头部压缩,HTTP1则不论什么请求都会发送 - HTTP2
服务端推送(Server push),允许服务器预先将网页所需要的资源push到浏览器的内存当中 - HTTP2遵循
多路复用,代替同一域名下的内容,只建立一次连接,HTTP1.x不是,对域名有6~8个连接限制 - HTTP2引入
二进制数据帧和流的概念,其中帧对数据进行顺序标识,这样浏览器收到数据之后,就可以按照序列对数据进行合并,而不会出现合并后数据错乱的情况,同样是因为有了序列,服务器就可以并行的传输数据,这就是流所做的事情。HTTP2对同一域名下所有请求都是基于流的,也就是说同一域名下不管访问多少文件,只建立一次连接。
HTTP/3 新特性
HTTP/2 的缺点
虽然 HTTP/2 解决了很多之前旧版本的问题,但是它还是存在一个巨大的问题,主要是底层支撑的 TCP 协议造成的。HTTP/2的缺点主要有以下几点:
- TCP 以及 TCP+TLS建立连接的延时
HTTP/2使用TCP协议来传输的,而如果使用HTTPS的话,还需要使用TLS协议进行安全传输,而使用TLS也需要一个握手过程,这样就需要有两个握手延迟过程:
①在建立TCP连接的时候,需要和服务器进行三次握手来确认连接成功,也就是说需要在消耗完1.5个RTT之后才能进行数据传输。
②进行TLS连接,TLS有两个版本——TLS1.2和TLS1.3,每个版本建立连接所花的时间不同,大致是需要1~2个RTT。
总之,在传输数据之前,我们需要花掉 3~4 个 RTT。
- TCP的队头阻塞并没有彻底解决
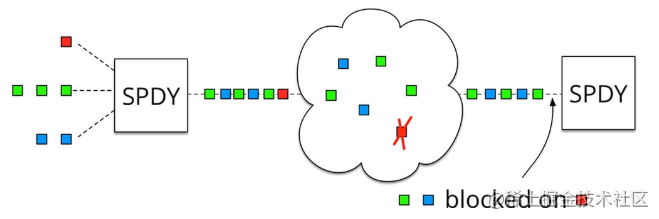
上文我们提到在HTTP/2中,多个请求是跑在一个TCP管道中的。但当出现了丢包时,HTTP/2 的表现反倒不如 HTTP/1 了。因为TCP为了保证可靠传输,有个特别的“丢包重传”机制,丢失的包必须要等待重新传输确认,HTTP/2出现丢包时,整个 TCP 都要开始等待重传,那么就会阻塞该TCP连接中的所有请求(如下图)。而对于 HTTP/1.1 来说,可以开启多个 TCP 连接,出现这种情况反到只会影响其中一个连接,剩余的 TCP 连接还可以正常传输数据。

为什么不直接去修改 TCP 协议?其实这已经是一件不可能完成的任务了。因为 TCP 存在的时间实在太长,已经充斥在各种设备中,并且这个协议是由操作系统实现的,更新起来不大现实。
HTTP/3简介
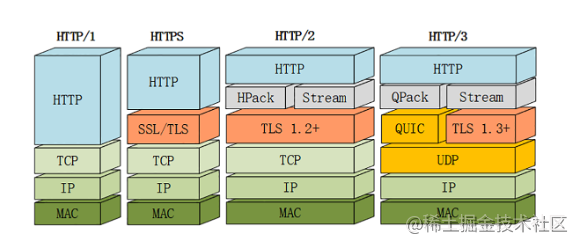
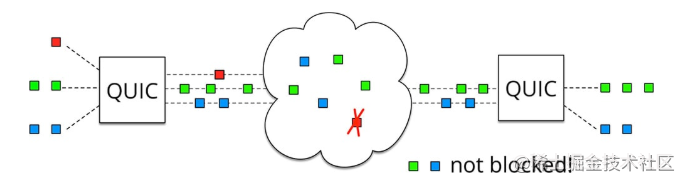
Google 在推SPDY的时候就已经意识到了这些问题,于是就另起炉灶搞了一个基于 UDP 协议的“QUIC”协议,让HTTP跑在QUIC上而不是TCP上。 而这个“HTTP over QUIC”就是HTTP协议的下一个大版本,HTTP/3。它在HTTP/2的基础上又实现了质的飞跃,真正“完美”地解决了“队头阻塞”问题。

QUIC新功能
上面我们提到QUIC基于UDP,而UDP是“无连接”的,根本就不需要“握手”和“挥手”,所以就比TCP来得快。此外QUIC也实现了可靠传输,保证数据一定能够抵达目的地。它还引入了类似HTTP/2的“流”和“多路复用”,单个“流"是有序的,可能会因为丢包而阻塞,但其他“流”不会受到影响。具体来说QUIC协议有以下特点:
-
在传输层直接干掉TCP,用
UDP替代 -
实现了一套新的
拥塞控制算法,彻底解决TCP中队头阻塞的问题 -
实现了类似TCP的流量控制、传输可靠性的功能。虽然UDP不提供可靠性的传输,但QUIC在UDP的基础之上增加了一层来保证数据可靠性传输。它提供了数据包重传、拥塞控制以及其他一些TCP中存在的特性。
-
实现了快速握手功能。由于QUIC是基于UDP的,所以QUIC可以实现使用0-RTT或者1-RTT来建立连接,这意味着QUIC可以用最快的速度来发送和接收数据,这样可以大大提升首次打开页面的速度。0RTT 建连可以说是 QUIC 相比 HTTP2 最大的性能优势。
-
集成了TLS加密功能。目前QUIC使用的是TLS1.3,相较于早期版本TLS1.3有更多的优点,其中最重要的一点是减少了握手所花费的RTT个数。
-
多路复用,彻底解决TCP中队头阻塞的问题
和TCP不同,QUIC实现了在同一物理连接上可以有多个独立的逻辑数据流(如下图)。实现了数据流的单独传输,就解决了TCP中队头阻塞的问题。

总结
- HTTP/1.1有两个主要的缺点:安全不足和性能不高。
- HTTP/2完全兼容HTTP/1,是“更安全的HTTP、更快的HTTPS",头部压缩、多路复用等技术可以充分利用带宽,降低延迟,从而大幅度提高上网体验;
- QUIC 基于 UDP 实现,是 HTTP/3 中的底层支撑协议,该协议基于 UDP,又取了 TCP 中的精华,实现了即快又可靠的协议
HTTPS
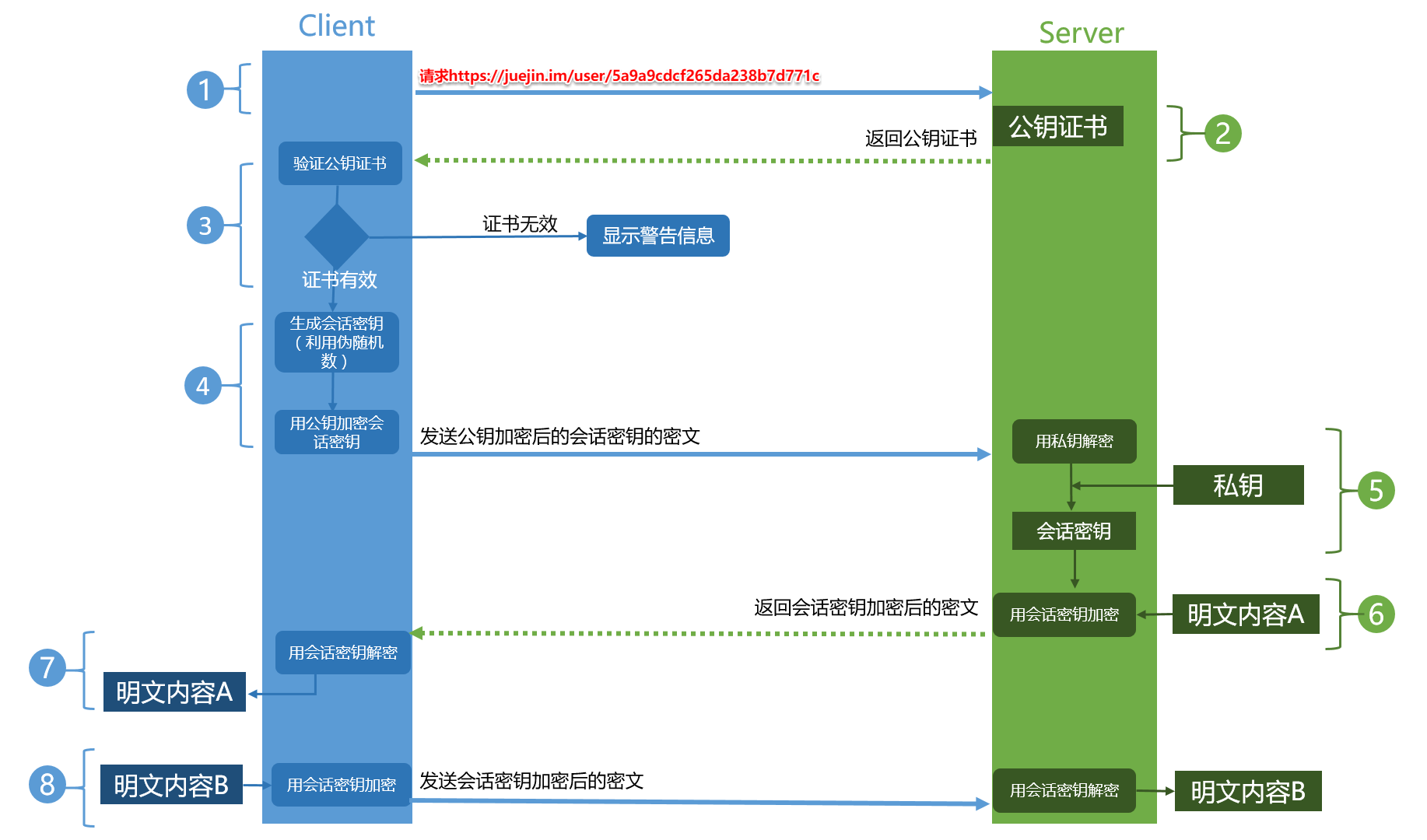
HTTPS的工作流程

-
HTTPS需要使用一套CA数字证书,证书内会附带一个公钥Pub,与之对应的私钥Private保留在服务端不公开
-
用户在浏览器发起HTTPS请求,默认使用服务端的443端口进行连接
-
服务端收到请求,返回配置好的包含公钥Pub的CA数字证书给客户端
-
客户端收到证书,校验合法性,主要包括是否在有效期内、证书的域名与请求的域名是否匹配,上一级证书是否有效(递归判断,直到判断到系统内置或浏览器配置好的根证书),如果不通过,则显示HTTPS警告信息,如果通过则继续
-
客户端生成一个用于对称加密的随机Key,并用证书内的公钥Pub进行加密,发送给服务端
-
服务端收到随机Key的密文,使用与公钥Pub配对的私钥Private进行解密,得到客户端真正想发送的随机Key
-
服务端使用客户端发送过来的随机Key对要传输的HTTP数据进行对称加密,将密文返回客户端
-
客户端使用随机Key对称解密密文,得到HTTP数据明文
-
后续HTTPS请求使用之前交换好的随机Key进行对称加解密
对称密钥加密和非对称密钥加密的区别
**对称加密:**加解密用的都是相同的密钥。加解密效率很快,但不安全,如果有人拿到了这把密钥那谁都可以进行解密了。
**非对称密钥加密:**非对称密钥会有两把密钥,一把是私钥,只有自己才有;一把是公钥,可以发布给任何人。并且加密的内容只有相匹配的密钥才能解。能保证传输的内容是安全的,如果是公钥加密的数据,就算第三方截取了数据没有对应的私钥也破解不了。但是,公钥因为是公开的,谁都可以拿到,如果内容是通过私钥加密的话,那拥有对应公钥的黑客就可以用这个公钥来进行解密得到里面的信息。公钥里并没有包含服务器的信息,也就是并不能确保服务器身份的合法性。非对称加密的时候要消耗一定的时间,降低了数据的传输效率。
混合加密机制
混合加密机制就是将两者结合利用它们各自的优点来进行加密传输。既然对称密钥的优点是加解密效率快,那么在客户端与服务端确定了连接之后就可以用它来进行加密传输。不过前提是得解决双方都能安全的拿到这把对称密钥。这时候就可以里用非对称密钥加密来传输这把对称密钥。即保证了对称密钥能在双方之间安全的传输,又能使用对称加密方式进行通信,这比单纯的使用非对称加密通信快了很多。以此来解决了HTTP中内容可能被窃听的问题。混合加密主要是为了解决HTTP中内容可能被窃听的问题。但是它并不能保证数据的完整性,也就是说在传输的时候数据是有可能被第三方篡改的,比如完全替换掉,所以说它并不能校验数据的完整性。如果需要做到这一点就需要使用到数字签名。
数字签名
为了解决HTTP中内容可能被篡改的问题,即校验数据的完整性。它能确定消息是发送方发送过来的,因为这里会有一个验证数字签名的过程,别人是假冒不了发送方的签名的。
数字签名的产生
- 将原文用 Hash 函数生成一个叫消息摘要的东西
- 用发送方的私钥对这个消息摘要进行进行加密。这个产生的东西就叫做数字签名,它一般会与原文一起发送给接收者。
验证数字签名
- 首先发送方会将原文与数字签名(也就是加密后的摘要)一起发送给接收方
- 接收方会接收到这两样东西,即原文和数字签名
- 接收方用Hash函数处理原文会得到一份消息摘要
- 同时用发送方的公钥解密数字签名也会得到一份消息摘要
- 只要比较这两份消息摘要是否相等就可以验证出数据有没有被篡改了
当然这里关键的一步就是要保证发送方传递过来的公钥是可信赖的,这时候就得用到数字证书了。
数字证书
数字证书也叫公钥证书,或者简称证书。它主要是为了解决通信方身份遭伪装的问题,也就是验证通信方的身份。
因为我们知道在HTTPS中虽然有了混合加密机制保证数据不被监听,有了数字签名校验数据的完整性,但是数字签名校验的前提是能拿到发送方的公钥,并且保证这个公钥是可信赖的,所以就需要数字证书。
它简单来说其实是由一些权威的数字认证机构颁发给服务器的一个文件。数字认证机构简称CA,它是客户端和服务端都信任的第三方机构。颁发证书的流程,主要是为:
- 服务器的运营人员会向认证机构提交自己的公钥、组织信息、个人信息等并申请认证
- 而认证机构在拿到这些信息后会通过线上、线下各种途径验证申请者提交信息的真实性
- 在确认其真实性后,认证机构给这些信息(申请者的公钥,组织信息,个人信息以及认证机构自己的信息等),我们简称为明文信息,进行数字签名,过程也就是签名提到的数字签名的步骤:
- 通过Hash函数处理明文信息生成一个信息摘要
- 再用认证机构自己的私钥对信息摘要进行加密处理。通过这两个步骤生成的文件就叫数字签名。
- 之后会将明文信息和数字签名组合而成的证书颁发给申请者,也就是服务器。
为什么说数字证书就能对通信方的身份进行验证
因为在客户端第一次给服务端发送HTTPS请求的时候,服务端会将它自己的证书随着其它的信息(例如server_random、 server_params、需要使用的加密套件等东西)一起返给客户端。
客户端在收到之后首先会验证这个证书,只有验证通过之后才会有后续操作。而验证的过程其实也就是数字签名的验证过程:
- 前面说过了,证书其实是由明文信息(申请者的公钥,组织信息,个人信息以及认证机构自己的信息等)和这个明文信息的数字签名组成的。
- 客户端会用Hash函数处理明文信息生成一个信息摘要
- 然后再用内置在浏览器上的CA的公钥来解密证书里的数字签名,得到一个信息摘要。因为我们知道证书实际是由CA颁发给服务器的,并且里面的数字签名也是用的CA的私钥加密的,所以只有CA的公钥才能解。
- 最后再将两个信息摘要进行对比,若是一样则能保证通信方的身份是正确的。
其实验证证书的过程不仅仅是数字签名的验证,客户端还会验证证书相关的域名信息,有效时间,是不是在CRL吊销列表里,以及它的上一级是否有效等等。
就像前面说的,只有能用CA的公钥解密的数字签名并且通过了认证的证书才是有效的,因为证书是CA颁布的。这也就保证了客户端收到的服务器发来的公钥是真实可用的(因为公钥在证书的明文信息里)。
因为浏览器它自己没有辨别证书是否合法的能力,它就把这事交给CA去做,CA是信任的过的机构,它只要把自己的公钥内嵌到浏览器里,浏览器再用这个CA公钥来解证书里的签名就可以了。而证书的签名也是经过CA的私钥加密生成的,只有CA的公钥能解,但它的公钥又不是随便人能拿到的,只有各大浏览器厂商才有,所以这就是数字证书的验证过程
补充:
如何验证上一级的有效性
这是一个递归的过程,直到验证到根证书也就是操作系统内置的Root证书或者浏览器内置的Root证书为止
TLS1.2 握手
在HTTPS加密传输中,实际上涉及到 SSL/TLS 协议,这里是有一个TSL握手的过程。对于传统的TLS握手也就是RSA握手我就不描述了,主要是说一下现在主流的TLS1.2版本的握手,也就是ECDHE握手。
它的过程大致来说是这样的:
- 客户端在第一次发送HTTPS请求的时候,会把 client_random、TSL版本号、加密套件列表发送给服务器
- 服务器在接收到之后确认TSL的版本号,同时发送 server_random、server_params、需要使用的加密套件、以及自己的证书给客户端
- 客户端在收到这些信息之后,首先是会对服务器的证书进行验证,若是验证成功则会传递一个 client_params 给服务器
- 与此同时客户端会通过ECDHE算法计算出一个pre_random,其中是传入了两个参数,一个是 client_params,还一个是 server_params。(也就是说:ECDHE(client_params, server_params) = per_random)
- 这时候客户端就同时拥有了 client_random、server_random、pre_random,它会将这三个参数通过一个伪随机函数计算得出最终的secret,这个secret就是它们后续通信所要用的对称密钥。
- 而在客户端生成完secret之后,会给服务器发送一个收尾消息,告诉服务器之后都要用对称加密,且对称加密的算法是用第一次约定好的。
- 服务器它在接收到刚刚传递过来的client_params之后,也会使用和客户端一样的方式生成secret,并且也会发送一个收尾消息给客户端。
- 当双方都收到收尾消息并验证成功之后,握手就结束了。后面开始用这个secret对称密钥加密报文进行传输。
(ECDHE基于椭圆曲线离散对数,传入的两个参数也被叫做椭圆曲线的公钥)

详述RSA握手
- 客户端首先发送 client_random、TLS版本号、加密套件列表给服务器
- 服务器在接收到之后确认TLS版本号,同时发送server_random、需要使用的加密套件、自己的证书给客户端
- 客户端在收到这些信息之后,首先是会对服务器的证书进行验证,若是验证成功则会用RSA算法生成一个pre_random,且用服务器的公钥(在证书中)加密pre_random发送给服务器。
- 此时,客户端有了 client_random、server_random、pre_random,它会将这三个参数通过一个伪随机函数计算得出最终的secret,这个secret就是它们后续通信所要用的对称密钥。
- 服务器接收到了刚刚用自己公钥加密的pre_random之后,用自己的私钥进行解密,得到里面的 pre_random,用和客户端一样的方式生成secret。
- 之后就用这个 secret对称密钥加密报文传输。

ECDHE握手和RSA握手区别
它们的区别主要是:
- 生成secret(对称密钥)的过程不同。RSA中是使用RSA算法生成一个pre_random并用服务器的公钥加pre_random发送给服务器,然后各自用伪随机函数生成相同的secret对称密钥;而在ECDHE握手中,它没有用到RSA算法,而是用ECDHE算法生成的pre_random,且这个过程中比RSA多了client_params和server_params两个参数。
- 在生成完secret之后,ECDHE握手在客户端发送完收尾消息后可以提前
抢跑,直接发送 HTTP 报文,节省了一个 RTT,不必等到收尾消息到达服务器,然后等服务器返回收尾消息给自己,直接开始发请求。这也叫TLS False Start。 - 最主要的:RSA不具备向前安全性,ECDHE有
(向前安全性:一次破解并不影响历史信息的性质就是向前安全性)
向前安全性
一句话概括:一次破解并不影响历史信息的性质就是向前安全性。
比如在RSA握手的过程中,客户端拿到了服务端的公钥,然后用此公钥加密pre_random给服务端。如果此时有第三方有服务端的私钥,并且截获了之前所有报文的时候,那么它就可以破解这段密文并拿到pre_random、client_random、server_random并根据对应的伪随机函数生成secret,即拿到了最终通信的对称密钥,每一个历史报文都能通过这样的方式进行破解。它就不具有向前安全性。
但是ECDHE在每次握手的时候都会产生一个零时的密钥对(也就是client_params、server_params),即使第三方有了私钥能破解,但是对之前的历史报文并没有影响。它就具有向前安全性。
TSL1.3版本较TSL1.2做了哪些改进
TSL1.3版本是2018年推出的。它较TSL1.2主要是做了以下改进:
- 强化安全
废除了很多的加密算法,只保留了5个加密套件。其中最主要的是废弃了RSA,因为在2015年发现了PRAEK攻击,即已经有人发现了RSA的漏洞能进行破解;而且RSA不具备向前安全性。
- 提高性能
同时利用会话复用节省了重新生成密钥的时间,利用 PSK 做到了0-RTT连接。
参考文章:
https://juejin.cn/post/6844903968380813325
https://juejin.cn/post/6844903844216832007
https://juejin.cn/post/6994629873985650696