res.location()和res.redirect(),使用它们可以实现URL的301或302重定向。
location
res.location('/foo/bar');
res.location('http://example.com');
res.location('back');
路径值back涉及到请求头Referer中指定的URL,如果Referer头没有指定,将会设置为’/’。
Express通过Location头将指定的URL字符串传递给浏览器,它并不会对指定的字符串进行验证(除’back’外)。而浏览器则负责将当前URL重定义到响应头Location中指定的URL。
redirect 重定向
res.redirect([status,] path)
status:{Number},表示要设置的HTTP状态码
path:{String},要设置到Location头中的URL
使用指定的http状态码,重定向到指定的URL,如果不指定http状态码,使用默认的状态码”302“:”Found“,
res.redirect('/foo/bar');
res.redirect('http://example.com');
res.redirect(301, 'http://example.com');
res.redirect('../login');
back重定向,重定向到请求的referer,当没有referer请求头的情况下,默认为‘/’
res.redirect('back');
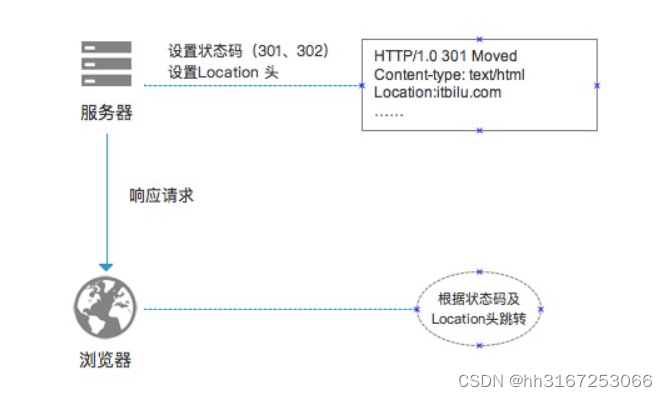
URL重定向原理

进行URL重定向时,服务器只在响应信息的HTTP头信息中设置了HTTP状态码和Location头信息。
当状态码为301或302时(301-永久重定向、302-临时重定向),表示资源位置发生了改变,需要进行重定向。
Location头信息表示了资源的改变的位置,即:要跳重定向的URL。
location的大致实现
res.location = function(url){
var req = this.req;
// "back" 是 referrer的别名
if ('back' == url) url = req.get('Referrer') || '/';
// 设置Lcation
this.setHeader('Location', url);
return this;
};
从以上代码可以看出,location()方法本质上是调用了ServerResponse对象的setHeader()方法,但并没有设置状态码。通过location()设置头信息后,其后的代码还会执行。
使用location()方法实现URL的重定向,还要手动设置HTTP状态码:
res.location('http://itbilu.com');
res.statusCode = 301;
如果需要立即返回响应信息,还要调用end()方法:
res.location('http://itbilu.com');
res.statusCode = 301;
res.end('响应的内容');
// 或
res.location('http://itbilu.com');
res.sent(302);
使用redirect()设置的状态码不是301或302也不会发生跳转:
res.redirect(200, 'http://itbilu.com');
res.redirect传递参数
// 若想传递参数,只要在url上加"?名称=值&名称2=值2"
Reasponse.Redirect("chklogin.asp?username=testuser&password=testpass")
// 取值
"变量=req.query.username"
"变量=req.query.password"
就可以取出这两个值了
res.location同上