输入url发生了什么?
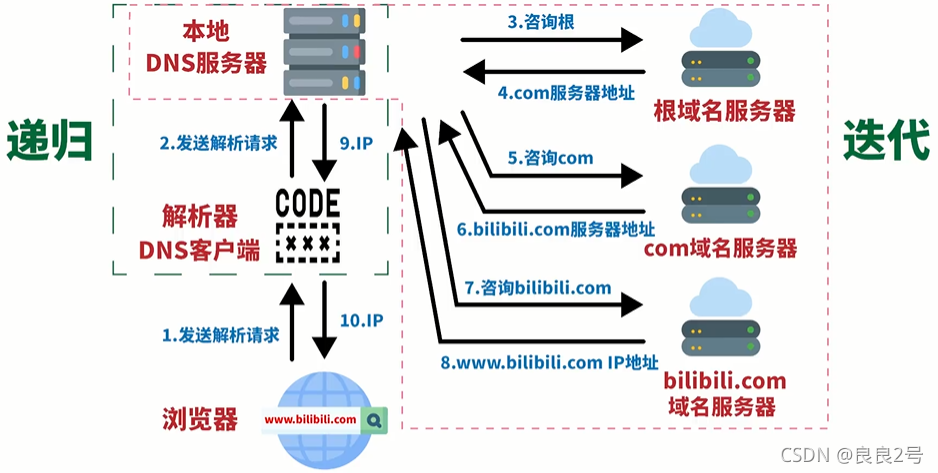
- DNS解析(得到ip)

关于cdn
- 本地 DNS 服务器 将最终域名请求重定向到 CDN 服务。
- CDN服务返回一个响应最快的 CDN节点 的ip地址。
- CDN节点主要存储一些 不常更新的静态资源。
- ip => tcp
- 三握四挥
- tcp => http
- HTTP缓存:强缓存 和 协商缓存。
- 加载、解析、渲染 页面
- 加载:加载文件(如 HTML、JS、CSS、图片等)。
- 解析:HTML加载后就会进行解析,然后拉取HTML中指定的CSS、JS等。
- 渲染:构建渲染树,对各个元素进行位置计算、样式计算等,然后根据渲染树完成页面布局及绘制的过程(可以理解为“画”页面元素)。
- 解析CSS 不会阻塞HTML的加载,但 解析js会阻塞HTML的加载。
- DOM树 + CSS规则树 => 渲染树
http请求报文和响应报文格式?
- 请求报文:
- 请求方式 / 请求URL / HTTP版本号。
- User-Agent,Accept,Host主机地址,Content-type之类的键值对。
- 响应报文
- HTTP版本号 / 状态码 / 状态描述
- Cache-Control,Etag之类的键值对。
http响应状态码有哪些?
- 2xx:成功处理了请求。
- 3xx:用来重定向。
- 301:永久 重定向。301请求是可以缓存的。
- 302:暂时 重定向。
- 比如未登陆的用户访问用户中心重定向到登录页面。
- 5秒后重定向到首页。
- 307:不允许重定向后修改将post改为get。
- 304:服务器判断内容未发生改变,客户端可以使用缓存。
- 4xx:客户端错误
- 404:访问了 不存在的资源。
- 403:forbidden,禁止客户端访问。
- 5xx:服务端错误
HTTP请求方式有哪些?
- get请求,请求的数据会拼接到URL后面;post请求,请求的数据会放到request body中。
- 因此 post请求方式要比 get请求方式 更安全。
- 因此 get请求的数据受URL长度的限制,而post请求则理论上不受限制。
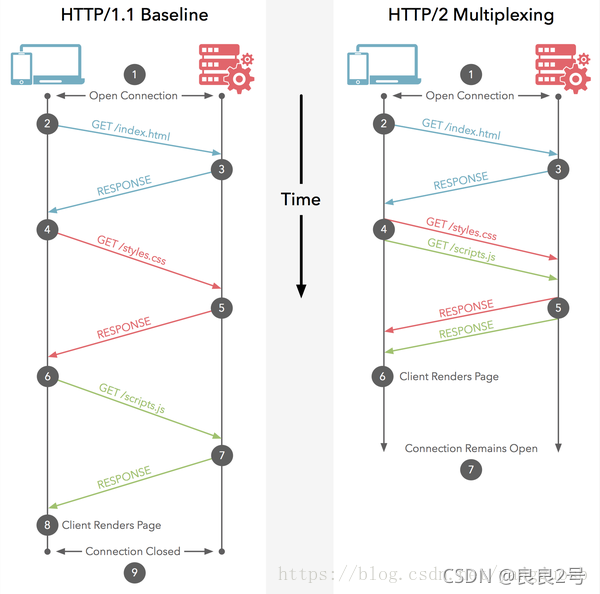
HTTP协议有哪几个版本?
- http 1.0,一次TCP连接默认一次HTTP请求之后断开。
- http 1.1,通过配置 Connection:keep-alive = true,使TCP连接可以持续2小时,在此期间一直可以进行http请求,但同一时间只支持一个http请求。
- http 2.0,使用 多路复用技术,一个tcp可以并发多个http请求。
- 二进制数据帧 会对数据进行标识,服务器收到数据后,可以按序列对帧进行合并。
- 以前优化的思路是 尽可能减少 资源的数量,将资源合并到一个文件中(则缓存效率不高),HTTP2出现以后,就可以模块单独上线了。

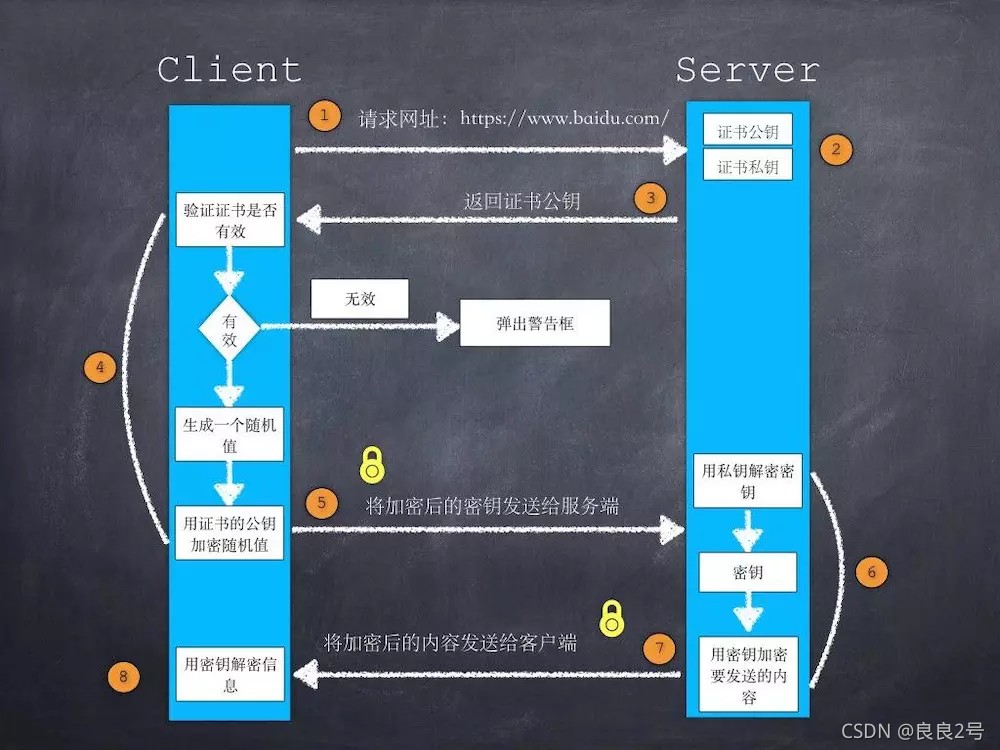
https的传输过程?
- 对称加密
- 加密过程:
f1(k, data) = X; - 解密过程:
f2(k, X) = data; - 密钥
k只有一个,既用它加密,又用它解密。 - 一旦密钥被泄露,密文就很容易被破解。因此 对称加密的缺点就是密钥安全管理困难。
- 加密过程:
- 非对称加密
- 加密过程:
f(pk, data) = Y;,其中pk是公钥。 - 解密过程:
f(sk, Y) = data;,其中sk是私钥。 - 同样 也可以使用 私钥 加密, 公钥解密。即 密钥有两个。
- 解密速度慢,适合 少量数据加密。
HTTPS = HTTP + SSL/TLS。HTTPS为了兼顾安全和效率,在对数据进行传输时采用了 对称加密 ,而对称加密所需要的 密钥则是通过非对称加密 传输的。
- 加密过程:
- 第一次HTTP请求
- 目的是为了 能让客户端拿到 服务端的公钥。
- 客户端拿到公钥后,需要验证 公钥的合法性。
- 第二次HTTP请求
- 将 客户端密钥 用 公钥加密,服务端再用私钥解密得到 客户端密钥。
- 以上过程都属于非对称加密,目的是让 服务端 能够安全地得到客户端密钥。
- 此时,服务端 可以 利用客户端密钥,对称加密数据,传输给客户端了。
- 客户端自然 也是使用 客户端密钥来进行解密。
tips:
- 客户端密钥 是个随机生成的值。
- https报文在 被包装成tcp报文的时候完成加密 的过程。
- 关于 验证 公钥的合法性(证书认证):
- 浏览器(操作系统)会预置很多CA公钥,用于解密 服务端证书。
- 根据RSA的加密原理,如果用 CA的公钥解密成功,说明该证书的确是用CA的私钥加密的,可以认为被验证方是可信的。
- https服务端怎么确认客户端支持哪些证书?
- SSL双向认证。设置一些环境变量。
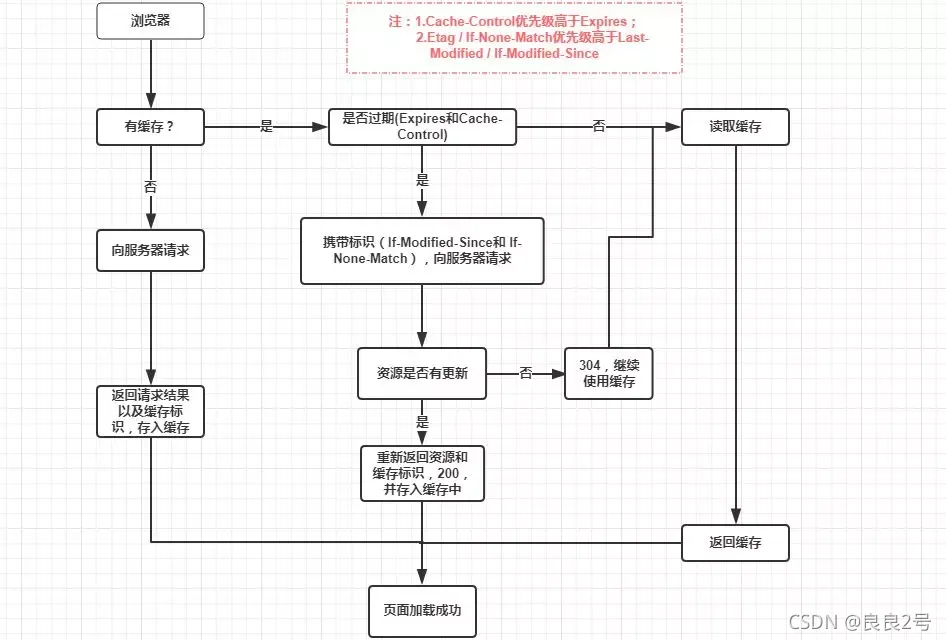
说说http缓存?
目的:为了 减少网络请求的体积与时间,提高资源的加载速度。
强缓存
服务器 通过 生成 Expires 和 Cache-Control 来 设置强缓存。
- Expires 值为 服务器返回的该请求的到期时间。
若 服务器端 和 客户端 时区不同,会发生误差。
Expires是HTTP/1.0的字段,在目前的HTTP/1.1中已被Cache-Control替代(Cache-Control优先级更高)。
- Cache-Control 可以取值为
private(默认):只有客户端可以缓存。public:客户端 和 代理服务器 都可以缓存。no-cache:客户端能否缓存要通过 协商缓存。no-store:都不缓存。max-age=xxx:缓存内容会在 xxx 秒后失效。
协商缓存
强制缓存失效后,浏览器携带 缓存标识 向服务器发起请求,由服务器根据 缓存标识 来决定是否 要使用缓存。
服务器 通过 生成 last-modified 和 etag 来 设置协商缓存。
- last-modified 值为 该资源文件 在服务器最后被修改的时间
- if-modified-since 客户端携带的 服务端上次返回的last-modified值。
- etag 值为 服务器生成的当前资源文件的唯一标识。
- if-none-match 客户端携带的 服务端上次返回的etag值。
eta的值是根据 文件内容的md5编码 生成的。适用于某些静态文件虽然频繁的更新,但内容不变的情况,这种情况使用last-modified每次都重新返回资源,比较低效。
牢记下面这张缓存流程图

说说浏览器缓存?
cookie
- 字符串存储,只有4kb。
- 每次请求 都要传送cookie,浪费带宽。
- 安全性较低。
session
- 依赖于cookie,来保存 sessionID。
- 在关闭浏览器一段事件后,被删除。
- 保存在服务器端,不可通过js脚本来修改。! 安全,可用于保存敏感信息。
webStorage
- 字符串存储,大小为5MB。
- 不会随着 HTTP 请求头 发送到 服务器端。
- 安全性高于cookie,不用担心在网络请求时被截获。
- sessionStorage
- 生命周期为 “浏览器的标签页”,两个tab原则上不会共享sessionStorage。
可以借助 localStorage 来存储前一个tab的 sessionStorage,这样第二个tab就能拿到前一个tab的sessionStorage了,注意 拿到后一定要从localStorage删除这个sessionStorage。
- 使用场景:程序运行产生的临时数据,如 表单分步骤填写时,之前填写的数据。
- localStorage
- 生命周期为 “永久”,自然可以跨标签页存储。
如何设置localStorage的失效时间?
window.localStorage.setItem = function(key, val, expires){ if(expires!=undefined){ this[`${key}__expires__`] = Date.now() + expires*1000*60; } this[key] = val; } window.localStorage.getItem = function(key){ let expires = this[`${key}__expires__`] || Date.now()+1; if(Date.now > expires){ this.removeItem(key); delete this[`${key}__expires__`] } }- 使用场景:长期登录信息之类。
说说跨域以及如何解决跨域?
- 目的:
- 为了保证用户信息的安全,防止恶意的网站窃取数据。是浏览器做的努力
- 限制范围:
- Cookie、LocalStorage 和 IndexDB 无法读取。
- DOM无法获得。
- Ajax请求无法发送。
- 解决方案:
- jsonp
- 通过 script, img, link, iframe 请求的资源,没有跨域的限制。
- 1.前端 给 后端传递一个 回调函数。
- 2.后端将数据封装到 这个回调函数的参数中。
- 3.返回给前端执行。
求的。
- cors跨域资源共享
- 后端设置
Access-Control-Allow-Origin。
- 后端设置
- 反向代理服务器
- 反向代理服务器 转发 浏览器的请求 到 真正的服务器。
- 浏览器 => 代理服务器,开启跨域资源共享。
- 代理服务器 => 真正服务器,属于请求转发,不涉及跨域。
正向代理代理内部网络的主机,访问外部网络。
反向代理代理外部网络的主机,访问内部网络。
- jsonp
说说Web安全及如何防御?
XSS(Cross Site Scripting)攻击
攻击者 提交数据时,添加一些恶意代码,使别的用户访问都会执行相应的嵌入代码。
反射型
在 URL中嵌入js脚本,服务端处理后直接返回客户端执行。
存储型
后台将 js脚本存储在了数据库 中,如 留言板 中用户植入非法js,当展示时就会执行这段脚本。
基于DOM
如document.cookie
解决方案
- 输入过滤
- b站无法评论
<script>alert(1)</script>,显示网速不好。 URL参数、用户输入、POST请求参数、Ajax。- 黑名单策略:列出不能出现的那些脚本清单。
- 白名单策略:只能出现哪些可以接受的内容。(类似于正则)
- b站无法评论
- 输出编码
- HTML页面中:将
<转义成<
- HTML页面中:将
- 对cookie设置
http-only,无法通过js获取cookie。 - 后端处理
js-xss库。
CSRF(Cross-site request forgery)攻击
攻击者盗用我们的身份,以我们的名义发送恶意请求。
- 用户登录A网站后,没有退出,直接又访问恶意网站B,在内部不小心点击了图片,而图片的链接是一个转账信息。
- 脚本自动提交
form表单,无需点击。
防范:
- 尽量使用 post 请求。
- 加入验证码,来确定是用户行为,而非黑客行为。
在 HTTP 头中有一个字段叫Referer,它记录了该 HTTP 请求的来源地址。- 后端生成随机token利用加密算法传送给客户端, 客户端请求时附带上随机token,服务端通过拦截器来验证token,判断用户。
浏览器如何加载执行外部js?
- 使用
<script src="xxx"></script>,浏览器默认 同步加载 js脚本,即阻塞HTML的加载,而去下载js文件并执行,执行完毕后才会继续HTML的加载。 - 可以使用
defer和async关键字来 异步加载 执行js脚本。 - defer与async的区别是:defer是 “渲染完再执行”,async是 “下载完就执行”。另外,如果有多个defer脚本,会按照它们在页面出现的顺序加载,而 多个async脚本是不能保证加载顺序的。