?
目录
5. 说一下?HTTP?和 HTTPS ,谈谈你对它们的了解
1. 简单说一说 TCP/IP 协议栈
TCP/IP 协议并不是指某一个具体的协议,它是指代一系列的协议栈,因此也叫 TCP/IP 协议栈 或者?TCP/IP 协议簇。它对应着 OSI 模型?的每一层,同时做了简化处理:OSI 模型中的7层,在 TCP/IP 中使用4层代替。
TCP?和?UDP?在协议栈的传输层,TCP 比 UDP 更可靠。IP?则在协议栈的网络互联层,它提供不可靠、无连接的服务。HTTP?在协议栈的应用层。?
拓展延伸:
TCP 报文的一些字段代表的含义如下:

2.?TCP 三次握手的过程
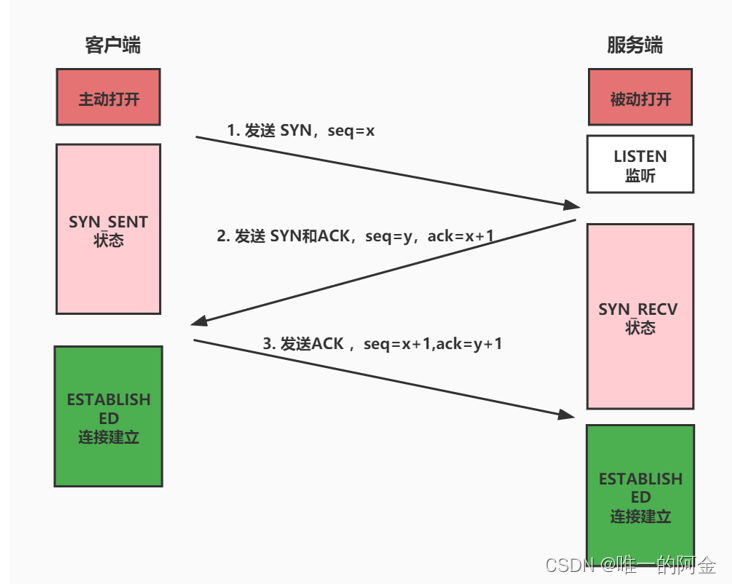
TCP 是面向连接的协议,在客户端与服务端传输数据之前,它们之间需要先建立一个可靠的连接,这个过程就是TCP 三次握手。
第一次握手:客户端向服务端发送 SYN 包(SYN:同步序列编号Synchronize Sequence Numbers),客户端进入 SYN_SENT 状态,等待服务端确认;
第二次握手:服务端接收 SYN 包,确认收到客户端的 SYN 包,向客户端发送 ack 以及自己的 SYN 包,服务器进入SYN_RECV 状态;
第三次握手:客户端接收到 SYN+ack 包,向服务器发送 ack 包,发送完毕,客户端和服务端进入 ESTABLISHED( TCP 连接建立成功 established)
此过程图示如下:

拓展延伸:
思考1:为什么要进行3次握手,而不是2次握手呢?
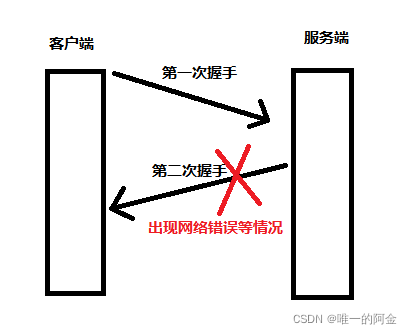
假如:第1次握手之后,服务端就进入准备状态,第2次握手后,客户端进入准备状态,这样不就可以建立连接了吗?
第1次握手之后,服务端提前进入准备状态,如果接下来出现网络错误等情况,客户端是不能接收到服务端传输的数据,不能完成第2次握手,那么,服务端会将资源浪费在一个不存在的连接之上。
图示如下:?

思考2:三次握手是安全的吗?
三次握手可以保证连接是可靠的,与安全无关。
三次握手的目的是建立可靠的通信,就是双方知道自己与对方的通信是正常的。
思考3:三次握手会有哪些不安全问题?
1. SYN flood 泛洪攻击?:伪装的IP向服务器发送一个SYN请求建立连接,然后服务器向该IP回复SYN和ACK,但是找不到该IP对应的主机,当超时时服务器收不到ACK会重复发送。当大量的攻击者请求建立连接时,服务器就会存在大量未完成三次握手的连接,服务器主机backlog被耗尽而不能响应其它连接。
2.?Land 攻击?:当一个主机向服务器发送SYN请求连接,服务器回复ACK和SYN后,攻击者截获ACK和SYN。然后伪装成原始主机继续与服务器进行通信 ,?目标地址和源地址都是目标本身,自己联系自己。
3.?TCP 和 UDP 的区别
- TCP 是面向连接的,UDP 是无连接的,即:传输数据前不需要建立连接;
- TCP 提供可靠的服务,即:通过 TCP 连接传送数据,无差错,不丢失,不重复,且按序到达,适合大数据量的传输;UDP 不保证可靠交付。
- TCP 面向字节流,TCP 把数据看作一连串无结构的字节流;UDP 面向报文,没有拥塞控制,网络出现拥塞不会使得发送速率降低,(因此网络质量不好的情况下,会出现丢包。)UDP 对实时应用很有用,如 IP 电话,实时视频会议等。
- 每一条 TCP 连接只能是点对点的; UDP 支持一对一、一对多、多对一、多对多的交互通信。
- TCP 的首部较大,为20字节,而UDP只有8字节。
4. HTTP 常见状态代码
HTTP 状态码由 3个十进制数字?组成,第1个十进制数字定义了状态码的类型,总共为五大类,各类状态码的详细描述如下表:?
| 类型 | 详细描述 |
|---|---|
| 100–199 | 信息响应,服务器收到请求,需要请求者继续执行操作 |
| 200–299 | 成功响应,操作被成功接收并处理 |
| 300–399 | 重定向,需要进一步的操作以完成请求 |
| 400–499 | 客户端错误,请求包含语法错误或无法完成请求 |
| 500–599 | 服务器错误,服务器在处理请求的过程中发生了错误 |
常见的 HTTP 状态码:
- 200 - OK:客户端请求成功
- 301 - 永久重定向,资源(网页等)被永久转移到其它URL,Location响应首部的值仍为当前URL,因此为隐藏重定向。
- 302 - 临时重定向,显式重定向, Location响应首部的值为新的URL。
- 304 -?Not Modified: 未修改,如,本地缓存的资源文件和服务器上比较时,发现并没有修改的地方,服务器返回304状态码,告诉浏览器,你不用请求该资源,直接使用本地的资源即可
- 400 -?Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 403 - Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 - Not Found:请求的资源(网页等)不存在,如:输错了网址
- 500 - Internal Server Error:内部服务器错误
- 502 -?Bad Gateway: 代理服务器联系不到后端的服务器
- 503 -?Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
- 504 -?Gateway Timeout :代理能联系到后端服务器,但后端服务器在规定时间内没有给代理服务器响应
更多更详细的状态码,参考网址
5. 说一下?HTTP?和 HTTPS ,谈谈你对它们的了解
a:基本概念
HTTP :超文本传输协议,英文全称:Hyper Text Transfer Protocol,是互联网应用最广泛的协议之一,是?WWW(万维网,World Wide Web)服务器传输超文本到本地浏览器所使用的协议,它可以使浏览器更加高效,使网络传输减少。HTTP?协议工作于客户端-服务端架构上,浏览器作为?HTTP?客户端,通过?URL?向?HTTP?服务端,即?WEB?服务器(如:Apache服务器,IIS服务器(Internet Information Services)等)发送所有请求,WEB 服务器接收到请求后,向客户端(浏览器)发送响应信息。
例子:http://www.4399.com/ 这个网站使用的就是?HTTP协议?
HTTPS :?超文本传输安全协议,英文全称:Hyper Text Transfer Protocol over SecureSocket Layer,是以安全为目标的?HTTP 通道。简单来说,是?HTTP 的安全版,在?HTTP 的基础上加上 SSL?(安全套接层,Secure Sockets Layer)协议,实现加密功能。它的主要作用,是提供对网站服务器的身份认证,保证交换数据的隐私与完整性。
例子:我的博客链接的前一部分内容:https://blog.csdn.net/ ,就是?HTTPS 协议
b:HTTP和HTTPS的区别
1.?HTTP 传输的数据是未加密的,即明文,数据是不安全的;HTTPS 是 HTTP 使用了 SSL 加密协议,提供对网站服务器的身份认证,保证交换数据的隐私与完整性,比 HTTP 协议的安全性更高。
2.?HTTPS 需要 ca 数字证书,一般免费证书较少,因此费用较高,而HTTP 不需要
3. 二者使用的端口不同,HTTP 的默认端口是 80,HTTPS 的默认端口是 443
4. 二者使用不同的连接方式,HTTP 的连接很简单,是无状态的,是建立在 TCP 之上的
5. HTTP 基于应用层,HTTPS 基于传输层
6. 在浏览器中,使用 HTTP 协议,网址栏会提示 “不安全”三个字,使用 HTTPS 协议,不会有这三个字,而是一个安全锁,如下图所示:
?
c:HTTPS 协议的工作原理(工作过程)
- 输入网址 https://blog.csdn.net/czjl6886?type=blog,向浏览器发送请求 request 。
- 服务器端生成公钥和私钥:采用 HTTPS 协议的服务器必须要有一套数字证书 CA ,这套证书其实就是一对公钥和私钥,公钥可以发送给别人,但是私钥只有自己知道,例如:公钥是一把锁,私钥是这把锁的唯一钥匙。浏览器可以用这把锁将要保密的东西锁起来,再发给服务器,只有服务器知道,该浏览器加密的东西是什么。
- 服务器将 response 发送给浏览器:这个respnse 包含了公钥的很多信息,如证书的颁发机构,过期时间等等。
- 浏览器解析验证证书:浏览器收到证书后,验证证书的真实性与有效性,如颁发机构,过期时间等等,如果验证不通过,则浏览器弹出警告:该证书存在问题;如果验证通过,则浏览器生成一个随机值,用证书对该随机值 key 加密。
- 浏览器将加密的 key 发送给服务器
- 服务器使用私钥解密,获得 key ,再使用key加密要发给浏览器的数据。这个加密方式叫做对称加密。
- 服务器将经过 key 加密的数据发给浏览器
- 浏览器使用 key 解密数据,整个过程第三方即使监听到了数据,也束手无策,保证了数据的隐私与完整性。
上述过程的图示如下:

d:HTTPS 协议的优缺点
?优点:
1. 真实性:防止假冒,提供对客户端与服务器的身份认证,保证数据传输到正确的客户机和服务器;
2. 保密性:防止泄密,除了客户端和目标服务器知道所传输的数据内容,第三方不会知道;
3. 完整性:防止被篡改,保证交换数据的完整性,客户端和目标服务器不会拿到被修改过的数据。
缺点:
1. HTTPS 在握手阶段比较费时,使页面加载时间延长50%,增加10%~20%的耗电;
2. HTTPS 没有 HTTP 高效,会增加数据开销;
3. HTTPS 使用 CA 证书,一般来说,CA 证书需要费用,且功能越强大的证书,费用越贵;
4.?CA 证书需要绑定 IP,不能再同一个 IP 上绑定多个域名,IPV4 资源支持不了这种消耗。
6. 在浏览器中输入一个网址后,会发生什么事情
第一步:DNS 域名解析:
DNS 域名解析就是使用域名查询服务,将域名转换为对应的 IP 地址,寻找在哪台主机上有我们所需要的资源。为了寻找这个 IP,浏览器首先会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存? --> 系统缓存? --> 路由器缓存,缓存中没有则查找系统的 hosts 文件中是否有记录,如果没有则查询 DNS 服务器。
第二步:建立 TCP 连接:?
这个过程就是三次握手,首先客户端向服务器端发送是否可以连接的请求,服务器端接受到请求后确认客户的 SYN,并向客户端发送自己的 SYN 包,客户端接收到服务器发来的包之后向服务器发送确认包从而完成三次握手。文章第2点已详细介绍了。
第三步:发起 HTTP 请求:
接下来,客户端向服务器端发送 HTTP 请求, HTTP 请求的内容包括:请求行、请求头和请求体,请求行中包含:方法、地址和 HTTP 版本,如:GET mp.cdn.net HTTP/1.1
第四步:服务器处理 HTTP 请求,并返回 HTTP 报文
?服务器接收到 HTTP 请求后 会做出响应,响应内容包括:响应行、响应头、响应体。响应行包括:HTTP版本、状态码、状态描述,例如:HTTP/1.1 200 成功。
状态码由3位十进制数组成,第1个十进制数字定义了状态码的类型,共有5类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599)。常见的状态码有:200,301,302,400,404,500,502,503等
文章第4点已详细介绍该内容。
第五步:浏览器解析、渲染页面
浏览器在接收到服务器发送的数据:HTML,CSS,JS 文件后,它将这些信息渲染到客户端页面上,浏览器边解析边渲染。
渲染的大概过程是:首先,浏览器解析 HTML 文件构建 DOM 树,然后解析 CSS 文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。这个过程涉及到: reflow(回流)和 repain(重绘)。DOM 节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为 relow ;当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为 repain。页面在首次加载时必然会经历 reflow 和 repain。reflow 和 repain 过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow 和 repain。
第六步:连接结束,关闭连接
这个过程是 TCP 四次挥手 ,详情可以参考该网址
7. 说一说 HTTP2.0?
HTTP2.0 是基于1999年发布的 HTTP1.0 之后的首次更新。与 HTTP1.0 相比,2.0 有以下特点:
- 提升访问速度:请求资源所需时间更少,访问速度更快;
- 允许多路复用:多路复用允许同时通过单一的 HTTP/2 连接发送多重请求-响应信息。改善了:在 HTTP1.1中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制(连接数量),超过限制会被阻塞的问题。
- 二进制分帧:HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码;
- 首部压缩:使用 HPACK(HTTP2头部压缩算法)压缩格式对传输的 header 进行编码,减少了 header 的大小;
- 服务器端推送:服务器可以对一个客户端请求发送多个响应。服务器向客户端推送资源无需客户端明确的请求。
8. 谈一谈前端如何优化
- 降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
- 加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
- 缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存localStorage。
- 渲染:JS/CSS优化,加载顺序,服务端渲染,pipeline。
9. 谈一谈浏览器缓存
浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。
浏览器缓存有下面的优点:
减少冗余的数据传输
减少服务器负担
加快客户端加载网页的速度
浏览器缓存主要分为?强缓存(也称本地缓存)和协商缓存(也称弱缓存)。根据 HTTP 响应的 header 内容来决定。强缓存是利用 HTTP 头部中的 Expires 和 Cache-Control 两个字段来控制的。协商缓存就是由服务器来确定缓存资源是否可用。

普通刷新会启用弱缓存,忽略强缓存。只有在地址栏或收藏夹输入网址、通过链接引用资源等情况下,浏览器才会启用强缓存,这也是为什么有时候我们更新一张图片、一个js文件,页面内容依然是旧的,但是直接浏览器访问那个图片或文件,看到的内容却是新的。
更详细的浏览器缓存相关知识点,参考该网址。
10. cookie、session、localstorage、sessionstorage区别
Cookie 和 session共同点:
- Cookie 和 session 都可用来存储用户信息
Cookie 和 session不同点:
- cookie 存放于客户端,session 存放于服务器端
- 因为 cookie 存放于客户端有可能被窃取,所以 cookie 一般用来存放不敏感的信息,比如用户设置的网站主题,敏感的信息用 session 存储,比如用户的登陆信息,
- session 可以存放于文件,数据库,内存中都可以,
- cookie 可以服务器端响应的时候设置,也可以客户端通过 JS 设置 cookie 会在请求时在HTTP 首部发送给客户端,cookie 一般在客户端有大小限制,一般为4K
cookie,localstorage,sessionstorage的区别?
生命周期:
- Cookie:可设置失效时间,否则默认为关闭浏览器后失效
- Localstorage:除非被手动清除,否则永久保存
- Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
存放数据:
- Cookie:4k左右
- Localstorage 和 sessionstorage:可以保存5M的信息
HTTP 请求:
- Cookie:每次都会携带在?HTTP?头中,如果使用 cookie 保存过多数据会带来性能问题
- 其他两个:仅在客户端即浏览器中保存,不参与和服务器的通信
易用性:
- Cookie:需要程序员自己封装,原生的 cookie 接口不友好
- 其他两个:即可采用原生接口,亦可再次封装
应用场景:
- 从安全性来说,因为每次?HTTP?请求都回携带 cookie 信息,这样浪费了带宽,所以cookie 应该尽可能的少用,
- cookie 还需要指定作用域,不可以跨域调用,限制很多,
- 在用户识别用户登陆时,cookie 比 storage 好用,其他情况下可以用 storage,localstorage 可以用来在页面传递参数,
- sessionstorage 可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数
?11. GET和POST的区别
GET和POST本质上就是TCP连接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
- GET 把参数包含在 URL 中,POST 是通过 request body 传递参数。
- GET 在浏览器回退时是无害的,POST 不可以
- GET 产生的 URL 地址可以被 Bookmark ,而 POST 不可以。
- GET 请求会被浏览器主动 cache,而 POST 不会,除非手动设置。
- GET 请求只能进行 URL 编码,而 POST 支持多种编码方式。
- GET 请求参数会被完整保留在浏览器历史记录里,而 POST 中的参数不会被保留。
- GET 请求在 URL 中传送的参数有长度限制,而 POST 没有。
- 对参数的数据类型,GET只接受ASCII字符,而 POST 没有限制。
- GET 比 POST 更不安全,因为参数直接暴露在 URL 上,所以不能用来传递敏感信息
- GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。

