HTTP响应详解
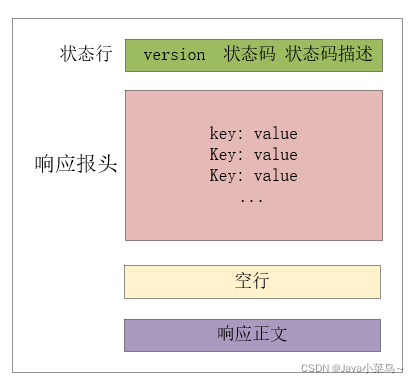
HTTP响应格式:

认识状态码
状态码是由三位数字构成的,用来标识服务端对客户端这次请求的处理结果;
常见状态码
200 ok状态码
200 ok:这是一个最常见的状态码, 表示访问成功;
抓包抓到的大部分结果都是 200
如
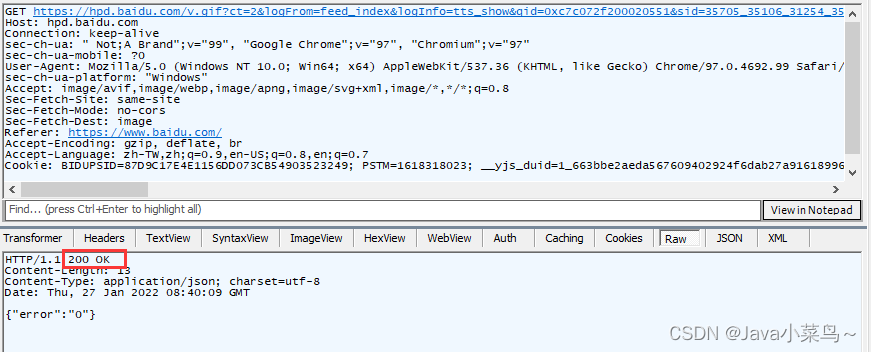
- 访问百度页面时:

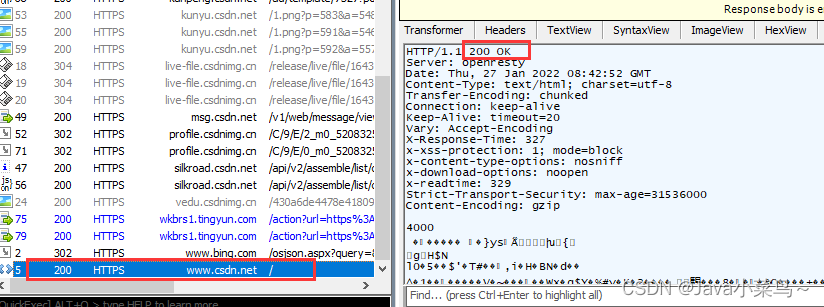
- 访问
csdn页面时:

404 NOT FOUND 状态码
该状态码
(404 NOT FOUND),标识请求的URL路径没有对应的资源;
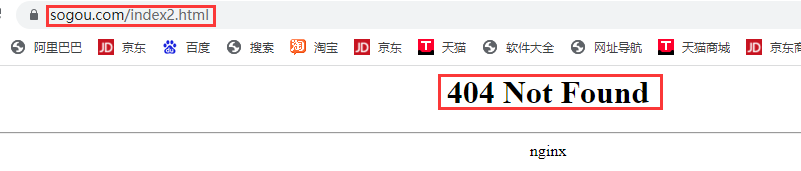
如当我们访问 www.sogou.com/index2.html这个不存在的路径时,就会出现该状态码;
如下所示:

403 Forbidden 状态码
403 Forbidden:表示禁止访问;
一般用于:
(1)未登陆去访问;
(2)登陆了,但权限不够;
如下图所示:

405 Method Not Allowed 状态码
405 Method Not Allowed:方法不支持;出现该状态码时,就要检查是前端的请求方法不对还是后端提供的方法不对;
注:前后端要使用相同的约定
500 Internal Server Error 状态码
服务器出现内部错误, 一般是服务器的代码执行过程中遇到了一些特殊情况(
服务器异常崩溃)会产生这个状态码;(一般较少遇见)
504 Gateway Timeout 状态码
该状态码(
504 Gateway Timeout):当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况;
302、301 状态码
302 Move temporarily:临时重定向;
301 Moved Permanently:永久重定向;
两者效果看起来都一样,只是服务端某个资源是临时改变,之后还能改变还是被永久改变了;
在登陆页面中经常会见到 302, 用于实现登陆成功后自动跳转到主页;
响应报文的header部分会包含一个Location字段, 表示要跳转到哪个页面;
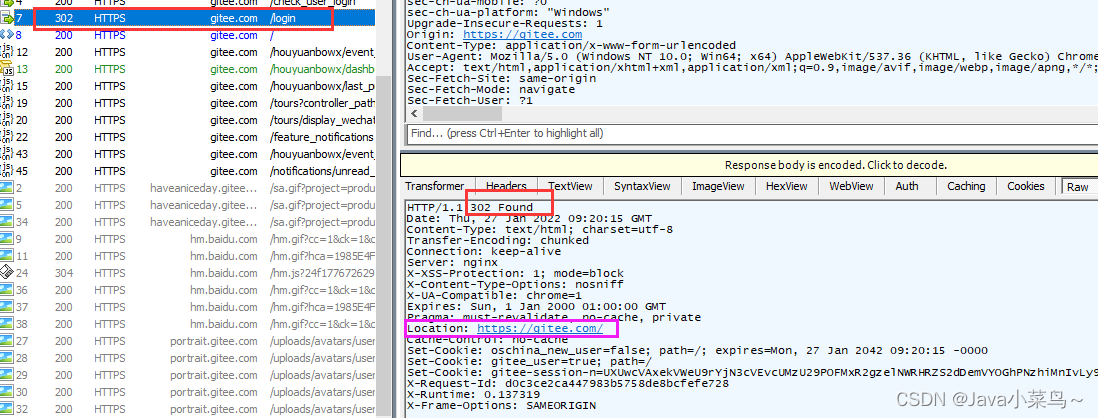
如 gitee 登陆页面,如下所示:

服务端返回 302 状态码,浏览器发现响应状态码为302,就会查询响应头 Location 字段(值为一个URL),浏览器就会自动发起另一次请求(地址栏地址会自动变为 Location 中的地址);
对于重定向来说:
- 会发送两次请求;
URL会发生改变:第一次请求的URL会变成第一次响应Location中的地址(第二次请求);
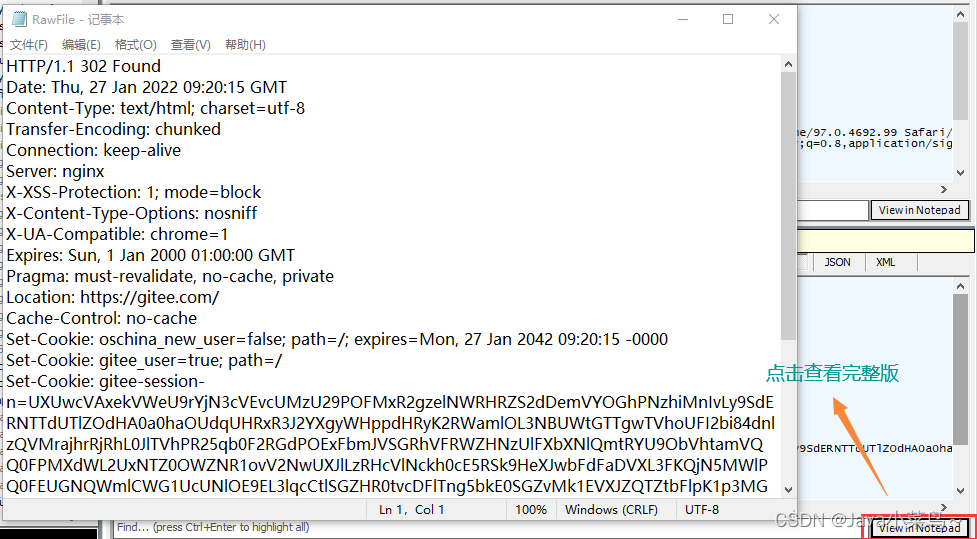
想要查看完整版信息,可通过抓包工具右下角:View in Notepad;
如下所示:

状态码小结
| 类别 | 说明 | |
|---|---|---|
| 1xx | informational (信息性状态码) | 接收的请求正在处理 |
| 2xx | success(成功状态码) | 请求正常处理完毕 |
| 3xx | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4xx | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5xx | Server Error (服务器错误状态码) | 服务器处理请求出错 |
认识响应报头(header)
响应报头的基本格式和请求报头的格式基本一致,类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致;
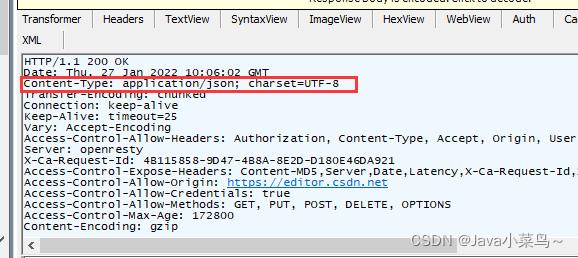
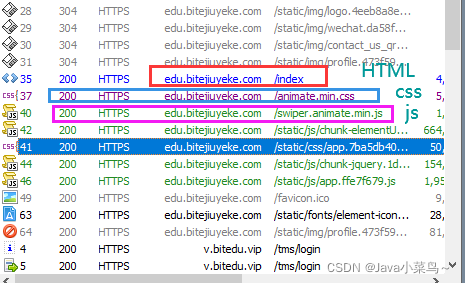
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML;
- text/css : body 数据格式是 CSS;
- application/javascript : body 数据格式是 JavaScript;
- application/json : body 数据格式是 JSON
如下图所示:
认识响应正文 (body)
正文的具体格式取决于 Content-Type,有以下常见格式:
- text/html

- text/css

- application/javascript

- application/json