一 浏览器缓存机制
浏览器在每次发生请求时,先在在浏览器缓存中查找该请求的结果和缓存标识,并且每次收到请求结果均会把请求结果和缓存标识保存在浏览器缓存中。
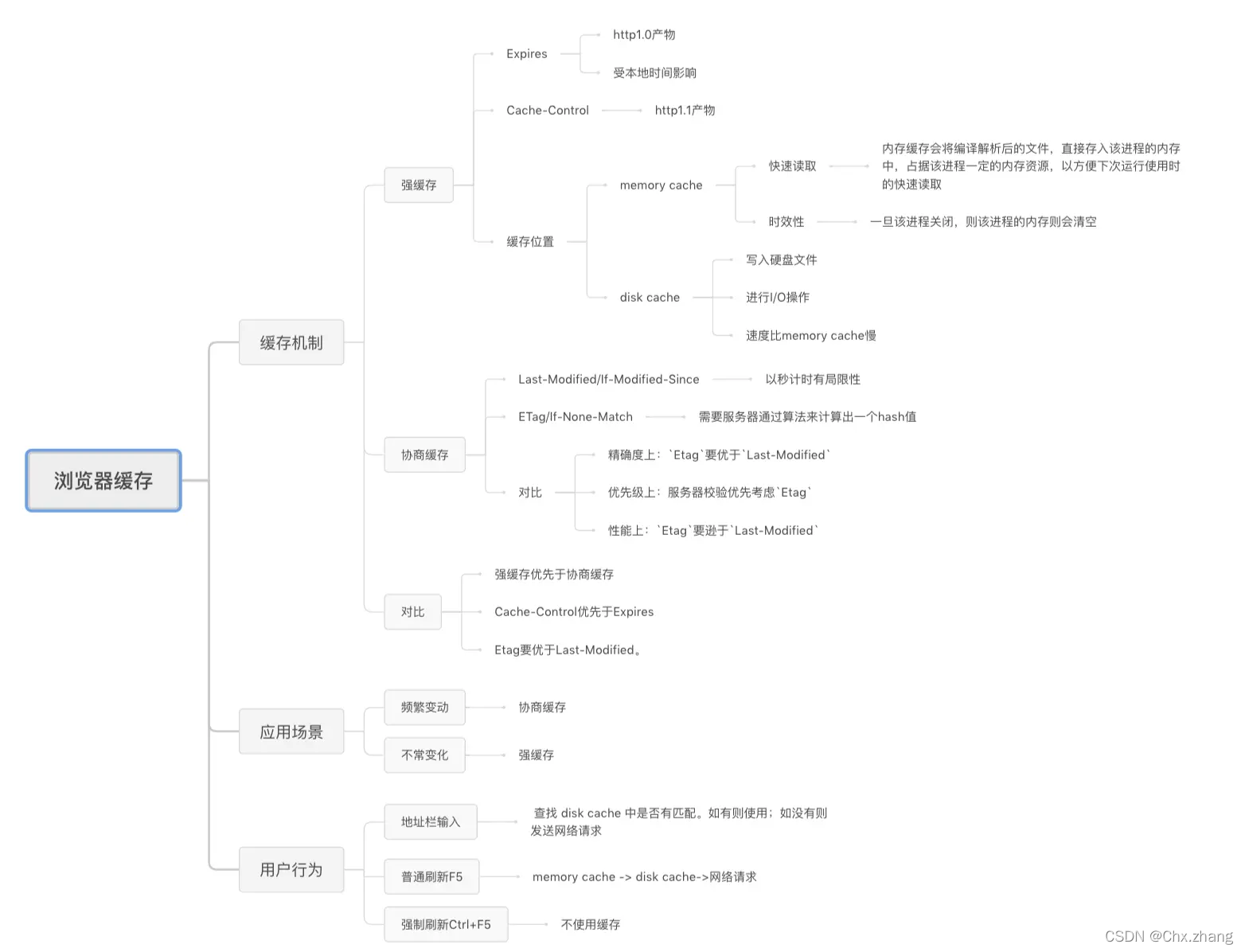
总体脑图:文中脑图及流程图资源

浏览器缓存策略分类
缓存策略的分类:
- 强缓存:不会向服务器发送请求,直接从缓存中读取资源。
- 协商缓存:强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
缓存策略通过设置HTTP Header来实现的。
| - | 获取资源形式 | 状态码 | 发送请求到服务器 | 相关设置字段 |
|---|---|---|---|---|
| 强缓存 | 从缓存取 | 200(from cache) | 否,直接从缓存取 | expires,cache-control。如果cache-control与expires同时存在的话,cache-control的优先级高于expires |
| 协商缓存 | 从缓存取 | 304(not modified) | 是,通过服务器来告知缓存是否可用 | Last-Modified/If-Modified-Since,Etag/If-None-Match |
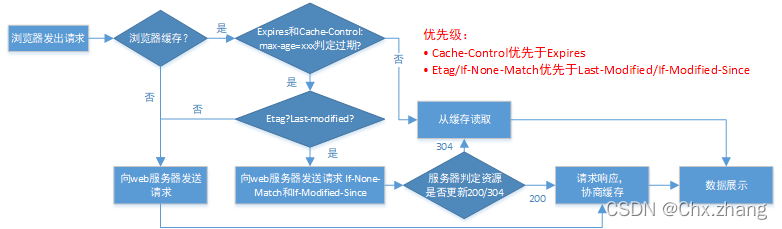
浏览器缓存的基本流程:
- 浏览器发送
http请求前,先访问浏览器缓存,有缓存则进行下一步,否则,进行第5步; - 在浏览器缓存中查找该请求的结果以及缓存标识: 若请求头包含
expires和cache-control,则为强缓存策略:根据根据cache-contrle:max-age=xxxx(优先)、expires计算缓存时间,若未超时,则进行第4步,若超时则强制缓存实效,进行下一步; - 浏览器会发送请求,若请求头未包含的
etag、last-modified,则进行第5步;否则判断为协商缓存,执行协商流程判定:
1). 浏览器首次获取某个资源的时候,服务器会在返回资源的同时在响应头部加上Etag(资源的唯一标识字符串)、Last-Modified(资源最后一次在服务器上被修改的时间);
2). 当浏览器再次请求该资源的时候,会在请求头加上If-None-Match字段(值为1)中Etag值)、If-Modified-Since(值为1)中Last-Modified值)
3). 服务器收到传过来的值,再次生成该资源得Etag,并判定Etag与If-None-Match、该资源服务器上的最后修改时间与If-Modified-Since是否相等,如果相同,则满足协商缓存进行第5步。
4). 如果不满足协商缓存,则进行第6步,更新资源并更新Etag的值、Last-Modified的值。 - 从缓存读取,进行第7步;
- 向web服务器发送请求,进行下一步;
- 请求响应,缓存协商,进行下一步;
- 数据展示
流程图:

二 浏览器缓存策略

1 强缓存
强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。
强缓存可以通过设置两种HTTP Header实现:Expires和Cache-Control。
Expires
Expires是HTTP1.0规范的产物:
-
值:是服务器端的具体的时间点;
-
格式:绝对时间的GMT格式的时间字符串:
Expires: Wed, 22 Oct 2021 18:41:00 GMT表示资源会在Wed, 22 Oct 2021 18:41:00 GMT后过期,需要再次请求。 -
Expires控制缓存的原理:使用客户端的时间与服务端返回的时间做对比,如果客户端与服务端的时间由于某些原因(时区不同、客户端和服务端有一方的时间不准确)发生误差,那么强制缓存直接失效,那么强制缓存存在的意义就毫无意义。 -
到了HTTP/1.1,
Expires已经被Cache-Control替代,且现在浏览器的默认使用的是HTTP/1.1网页的response headers部分如下:优先考虑
max-age,则示资源可以被缓存的最长时间为691200秒cache-control:max-age=691200 expires: Wed, 22 Oct 2021 18:41:00 GMT
Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存。
- 值:一个相对时间。比如当
Cache-Control:max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的300s内再次加载资源,就会命中强缓存,直接从缓存中获取资源; - 格式:数字,单位
s; Cache-Control控制缓存的原理: 超时时间截点 = 资源返回时间+Cache-Control的相对时间。Cache-Control可以在请求头或者响应头中设置,并且可以组合使用多种指令:
| 指令 | 作用 |
|---|---|
| public | 表示响应可以被客户端和CDN等代理服务器缓存 |
| private | 表示响应只可以被客户端缓存,Cache-Control的默认取值 |
| max-age=30 | 缓存30s后就过期,需要重新请求 |
| s-maxage=30 | 优先级高于max-age,存在时会覆盖max-age,作用一样,只在代理服务器中生效,ax-age用于普通缓存,而s-maxage用于代理缓存。 |
| no-store | 不缓存任何响应,即不使用强制缓存,也不使用协商缓存 |
| no-cache | 资源被客户端缓存,是否使用缓存则需要经过协商缓存来验证决定。表示不使用 Cache-Control的缓存控制方式做前置验证,而是使用 Etag 或者Last-Modified字段来控制缓存。 |
| max-stale=30 | 能容忍的最大过期时间。30s秒内,即使缓存过期,也使用该缓存 |
| min-fresh=30 | 能够容忍的最小新鲜度。希望在30s内获取最新的响应 |
Expires和Cache-Control两者对比: Cache-Control优先级高于Expires;在某些不支持HTTP1.1的环境下,Expires就会发挥用处。
强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容,那我们如何获知服务器端内容是否已经发生了更新呢?此时我们需要用到协商缓存策略。
2 协商缓存
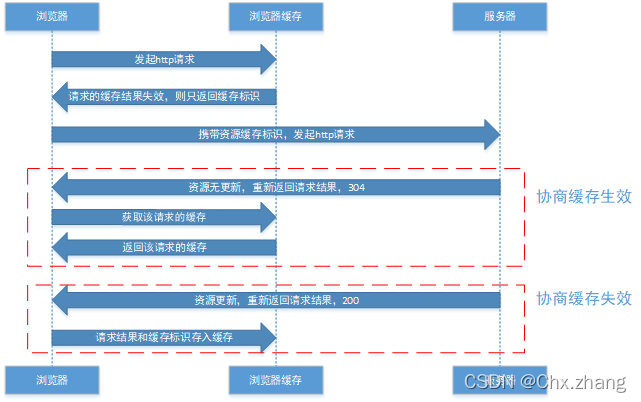
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
- 协商缓存生效,返回304和Not Modified
- 协商缓存失效,返回200和请求结果

协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。
Last-Modified和If-Modified-Since
Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间。浏览器在第一次访问资源时,在response header中添加Last-Modified到header,浏览器接收后缓存文件和 header;Last-Modified: Fri, 22 Jul 2021 01:47:00 GMTIf-Modified-Since则是客户端再次发起该请求时,携带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,发现请求头含有If-Modified-Since字段,则会对比If-Modified-Since的字段值与该资源在服务器的最后被修改时间,若服务器的资源最后被修改时间大于If-Modified-Since的字段值,则重新返回资源,状态码为200;否则则返回304,代表资源无更新,可继续使用缓存文件,If-Modified-Since: Fri, 21 Jul 2021 01:47:00 GMT
但是 Last-Modified 存在一些弊端:
- 如果本地打开缓存文件,即使没有对文件进行修改,但还是会造成
Last-Modified被修改,服务端不能命中缓存导致发送相同的资源 - 因为 Last-Modified 只能以秒计时,如果在不可感知的时间内修改完成文件,那么服务端会认为资源还是命中了,不会返回正确的资源
既然根据文件修改时间来决定是否缓存尚有不足,能否可以直接根据文件内容是否修改来决定缓存策略?所以在 HTTP / 1.1 出现了 ETag 和 If-None-Match
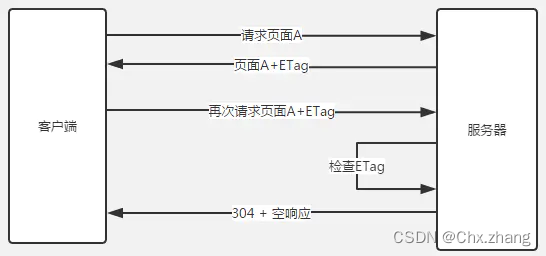
ETag和If-None-Match
Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成),只要资源有变化,Etag就会重新生成。etag: W/"4d24eb245e63692a52bd1ef1a26b09ad079eacd16becfff8e655bb1b809b98f8"If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与该资源在服务器的Etag值做对比,一致则返回304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件,状态码为200,如下。if-none-match: W/"4d24eb245e63692a52bd1ef1a26b09ad079eacd16becfff8e655bb1b809b98f8"

- 两者之间对比:
-
首先在精确度上,Etag要优于Last-Modified。
Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体 现出来修改,但是Etag每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last- Modified也有可能不一致。 -
第二在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。
-
第三在优先级上,服务器校验优先考虑Etag
3 缓存机制
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,返回200,重新返回资源和缓存标识,再存入浏览器缓存中;生效则返回304,继续使用缓存。
三、缓存位置
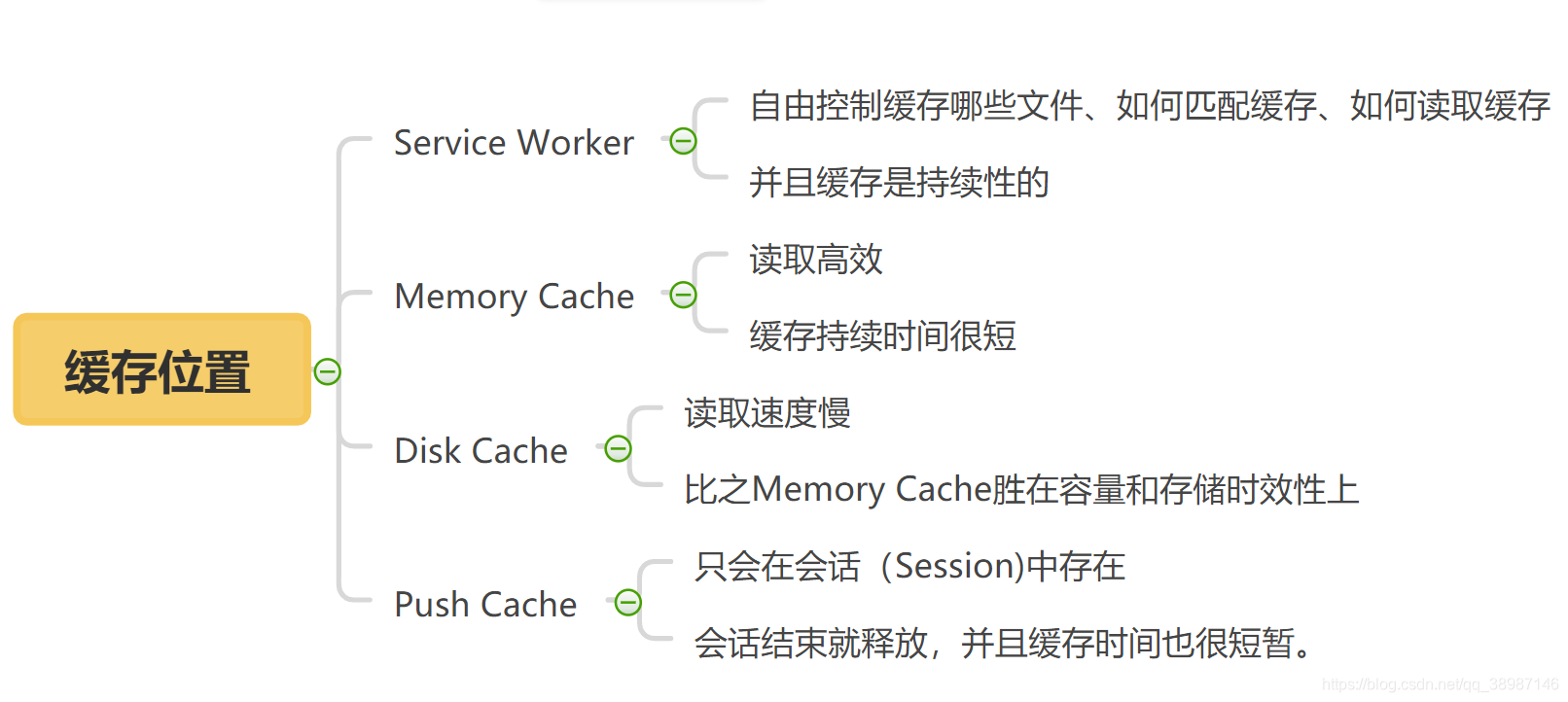
清楚了浏览器缓存的过程,那么浏览器缓存的存储位置都有哪几种呢?浏览器的缓存,按照其缓存位置可以分为四种:
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
从缓存位置上来说分为四种,并且各自有优先级,当依次查找缓存且都没有命中的时候,才会去请求网络。

-
Service Worker
Service Worker 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。因为 Service Worker 中涉及到请求拦截,所以必须使用 HTTPS 协议来保障安全。Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。Service Worker 实现缓存功能一般分为三个步骤:首先需要先注册 Service Worker,然后监听到 install 事件以后就可以缓存需要的文件,那么在下次用户访问的时候就可以通过拦截请求的方式查询是否存在缓存,存在缓存的话就可以直接读取缓存文件,否则就去请求数据。
当 Service Worker 没有命中缓存的时候,我们需要去调用 fetch 函数获取数据。也就是说,如果我们没有在 Service Worker 命中缓存的话,会根据缓存查找优先级去查找数据。但是不管我们是从 Memory Cache 中还是从网络请求中获取的数据,浏览器都会显示我们是从 Service Worker 中获取的内容。
-
Memory Cache
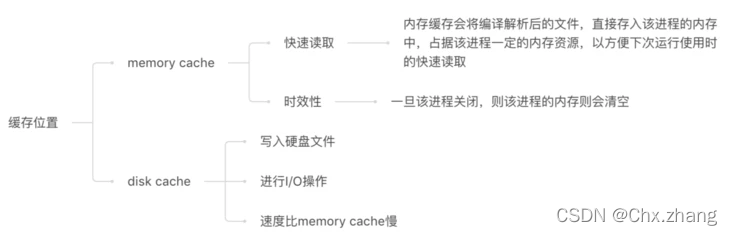
Memory Cache 也就是内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。 一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。那么既然内存缓存这么高效,我们是不是能让数据都存放在内存中呢?
这是不可能的。计算机中的内存一定比硬盘容量小得多,操作系统需要精打细算内存的使用,所以能让我们使用的内存必然不多。当我们访问过页面以后,再次刷新页面,可以发现很多数据都来自于内存缓存

内存缓存中有一块重要的缓存资源是preloader相关指令(例如)下载的资源。总所周知preloader的相关指令已经是页面优化的常见手段之一,它可以一边解析js/css文件,一边网络请求下一个资源。
需要注意的事情是,内存缓存在缓存资源时并不关心返回资源的HTTP缓存头Cache-Control是什么值,同时资源的匹配也并非仅仅是对URL做匹配,还可能会对Content-Type,CORS等其他特征做校验。
-
Disk Cache
Disk Cache 也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。在所有浏览器缓存中,Disk Cache 覆盖面基本是最大的。它会根据 HTTP Herder 中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。并且即使在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再次去请求数据。绝大部分的缓存都来自 Disk Cache,关于 HTTP 的协议头中的缓存字段,我们会在下文进行详细介绍。
浏览器会把哪些文件丢进内存中?哪些丢进硬盘中?
关于这点,网上说法不一,不过以下观点比较靠得住:
- 对于大文件来说,大概率是不存储在内存中的,反之优先
- 当前系统内存使用率高的话,文件优先存储进硬盘 -
Push Cache
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。Push Cache 在国内能够查到的资料很少,也是因为 HTTP/2 在国内不够普及。这里推荐阅读Jake Archibald的 HTTP/2 push is tougher than I thought 这篇文章,文章中的几个结论:
- 所有的资源都能被推送,并且能够被缓存,但是 Edge 和 Safari 浏览器支持相对比较差
- 可以推送 no-cache 和 no-store 的资源
- 一旦连接被关闭,Push Cache 就被释放
- 多个页面可以使用同一个HTTP/2的连接,也就可以使用同一个Push Cache。这主要还是依赖浏览器的实现而定,出于对性能的考虑,有的浏览器会对相同域名但不同的tab标签使用同一个HTTP连接。
- Push Cache 中的缓存只能被使用一次
- 浏览器可以拒绝接受已经存在的资源推送
- 你可以给其他域名推送资源
如果以上四种缓存都没有命中的话,那么只能发起请求来获取资源了。
那么为了性能上的考虑,大部分的接口都应该选择好缓存策略,

访问缓存优先级(三级缓存原理 )
- 先在内存中查找,如果有,直接加载。
- 如果内存中不存在,则在硬盘中查找,如果有直接加载。
- 如果硬盘中也没有,那么就进行网络请求。
- 请求获取的资源缓存到硬盘和内存。
在chrome浏览器中的控制台Network中size栏通常会有三种状态
- from memory cache:从内存中拿到的资源
- from disk cache:从磁盘中读取到的资源
- 资源本身大小数值:当http状态为200是实实在在从浏览器获取的资源,当http状态为304时该数字是与服务端通信报文的大小,并不是该资源本身的大小,该资源是从本地获取的
| 状态 | 类型 | 说明 |
|---|---|---|
| 200 | form memory cache | 不请求网络资源,资源在内存当中,一般脚本、字体、图片会存在内存当中。 |
| 200 | form disk ceche | 不请求网络资源,在磁盘当中,一般非脚本会存在内存当中,如css等。 |
| 200 | 资源大小数值 | 资源大小数值 从服务器下载最新资源。 |
| 304 | 报文大小 | 请求服务端发现资源没有更新,使用本地资源,即命中协商缓存。 |
四 实际场景应用缓存策略
1.频繁变动的资源:Cache-Control: no-cache
对于频繁变动的资源,首先需要使用Cache-Control: no-cache 使浏览器每次都请求服务器,然后配合 ETag 或者 Last-Modified 来验证资源是否有效。这样的做法虽然不能节省请求数量,但是能显著减少响应数据大小。
2.不常变化的资源:Cache-Control: max-age=31536000
通常在处理这类资源时,给它们的 Cache-Control 配置一个很大的 max-age=31536000 (一年),这样浏览器之后请求相同的 URL 会命中强制缓存。而为了解决更新的问题,就需要在文件名(或者路径)中添加 hash, 版本号等动态字符,之后更改动态字符,从而达到更改引用 URL 的目的,让之前的强制缓存失效 (其实并未立即失效,只是不再使用了而已)。
在线提供的类库 (如 jquery-3.3.1.min.js, lodash.min.js 等) 均采用这个模式。

五 用户行为对缓存的影响:

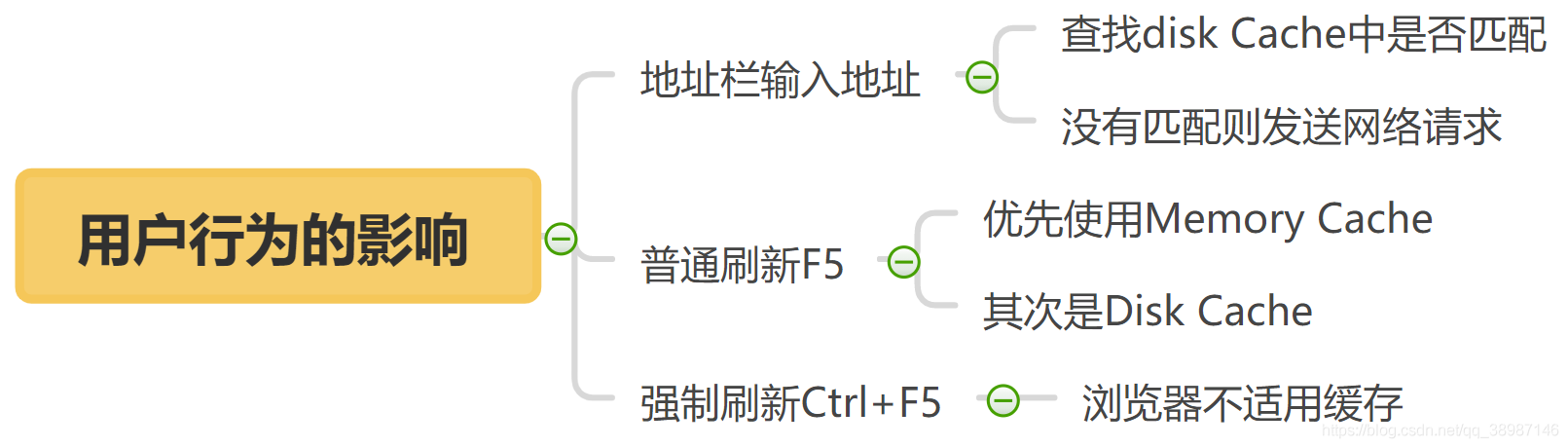
所谓用户行为对浏览器缓存的影响,指的就是用户在浏览器如何操作时,会触发怎样的缓存策略。主要有 3 种:
- 打开网页,地址栏输入地址: 查找 disk cache 中是否有匹配。如有则使用;如没有则发送网络请求。
- 普通刷新 (F5):因为 TAB 并没有关闭,因此 memory cache 是可用的,会被优先使用(如果匹配的话)。其次才是 disk cache。
- 强制刷新 (Ctrl + F5):浏览器不使用缓存,因此发送的请求头部均带有 Cache-control: no-cache(为了兼容,还带了 Pragma: no-cache),服务器直接返回 200 和最新内容
参考:
- HTTP强缓存和协商缓存https://segmentfault.com/a/1190000008956069
- 深入理解浏览器的缓存机制 https://www.jianshu.com/p/54cc04190252
- 彻底理解浏览器的缓存机制(http缓存机制)https://www.mwcxs.top/page/565.html