在Express中获取表单请求数据
只要是通过URL直接在网址请求的都是get请求
获取get请求数据:
Express内置了一个api,可以直接通过req.query来获取数据
// 通过requery方法获取用户输入的数据
// req.query只能拿到get请求的数据对象
var comment = req.query;
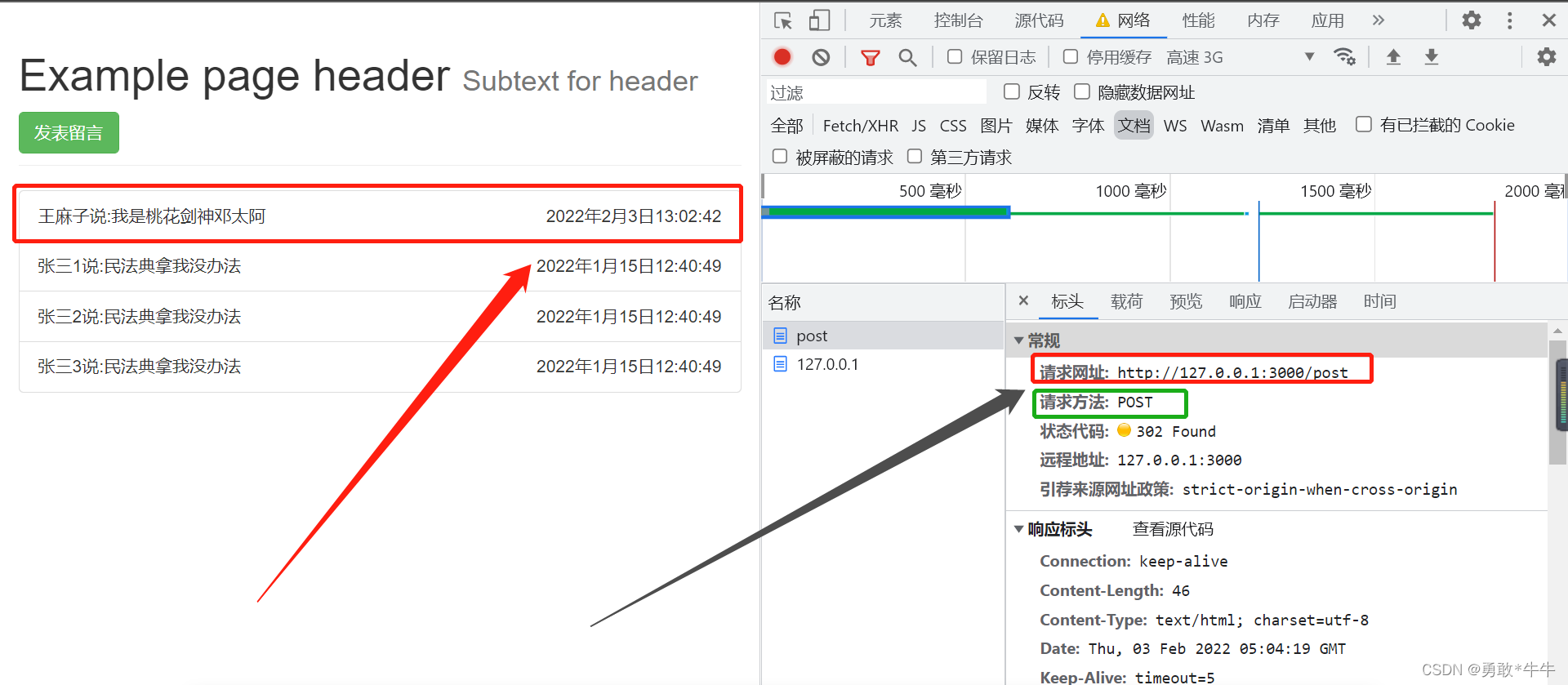
获取post请求数据:
在Express中没有内置获取表单post请求体的api,这里我们需要使用一个第三方包body-parser来获取数据。
安装:
npm install --save body-parser
配置:
// 配置解析表单 POST 请求体插件(注意:一定要在 app.use(router) 之前 )
var express = require('express')
// 引包
var bodyParser = require('body-parser')
var app = express()
// 配置body-parser
// 只要加入这个配置,则在req请求对象上会多出来一个属性:body
// 也就是说可以直接通过req.body来获取表单post请求数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
使用:
app.use(function (req, res) {
res.setHeader('Content-Type', 'text/plain')
res.write('you posted:\n')
// 可以通过req.body来获取表单请求数据
res.end(JSON.stringify(req.body, null, 2))
})
就直接: var comment = req.body;

例如:
server.get('/pinglun', function (req, res) {
// console.log(req.query);
var comment = req.query;
comment.dateTime = '2022年1月29日23:02:18';
comments.unshift(comment);
// 重定向
res.redirect('/');
});
//第二种方式
// 当以POST请求/post路径的时候,执行指定的处理函数
server.post('/post', function (req, res) {
// console.log('收到表单POST请求了');
// 1、获取表单POST请求数据
// 2、处理
// 3、发送响应
// 4、req.query只能拿get请求参数
// res.send(req.body);
// console.log(req.query);
var comment = req.body;
comment.dateTime = '2022年2月3日13:02:42';
comments.unshift(comment);
// 重定向
res.redirect('/');
})
在Express中配置使用express-session插件操作
参考文档:https://github.com/expressjs/session
安装:
npm install express-session
配置:
//该插件会为req请求对象添加一个成员:req.session默认是一个对象
//这是最简单的配置方式
//Session是基于Cookie实现的
app.use(session({
//配置加密字符串,他会在原有的基础上和字符串拼接起来去加密
//目的是为了增加安全性,防止客户端恶意伪造
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,//无论是否适用Session,都默认直接分配一把钥匙
cookie: { secure: true }
}))
使用:
// 读
//添加Session数据
//session就是一个对象
req.session.foo = 'bar';
//写
//获取session数据
req.session.foo
//删
req.session.foo = null;
delete req.session.foo
提示:
默认Session数据时内存储数据,服务器一旦重启,真正的生产环境会把Session进行持久化存储。