1、为什么需要webSocket
很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。
这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求查询是否有新消息,效率低。另外,HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
而比较新的技术去做轮询的效果是Comet。这种技术虽然可以双向通信,但依然需要反复发出请求。而且在Comet中,普遍采用的长连接,也会消耗服务器资源。
在这种情况下,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
2、websocket特点
特点1: 保持连接状态。与HTTP不同的是,Websocket需要先创建连接,这就使得其成为一种
有状态的协议,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息(如身份认证等)。
因为保持连接状态,所以它与HTTP有了天壤之别。也正是因为保持连接状态,为实现实时的双向响应提供了可能。
特点2: 更强的实时性。由于协议是
全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet等类似的长轮询比较,其也能在短时间内更多次地传递数据。
3、webSocket与HTTP
其中1.1中比较亮眼的部分包括keep-alive、pipeline,增加host和100状态码。其中keep-alive是使多个HTTP连接共用一个TCP连接,这样减少了三次握手和四次挥手的频率。
HTTP2.0中则是多路复用、首部压缩、二进制分帧、服务器推送,使得传输效率大大提升。其中要理解服务器推送不是全双工的操作,它是指**服务器可以对客户端的一个请求发送多个响应。**而不是一个请求一个响应这样的传统模式。
HTTP虽然支持了keep-alive和服务器推送,但其仍然与全双工有状态的webSocket不相同。 webSocket是HTML5(HTML5是指一系列的新的API,与HTTP1.0等不通过)中提出的,是基于HTTP协议产生的,目的是扩展HTTP协议,是HTTP协议的有效补充。
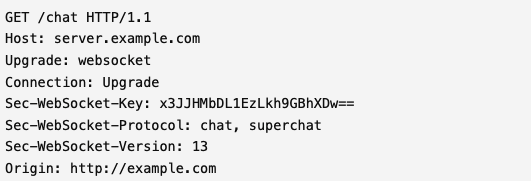
webSocket的握手是通过HTTP协议进行的,具体的协议内容如下。其中关键在于Upgrade:websocket和connection: Upgrade。它就是告诉服务器:注意啦,窝发起的是Websocket协议,快点帮我找到对应的助理处理~不是那个老土的HTTP。

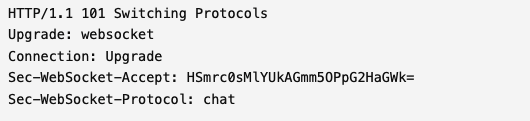
服务器则会有对应的响应,告诉客户端协议已经更换为websocket了。

通过上面握手的过程可以看出,websocket确实可以认为是HTTP协议为了支持全双工的大补丁,是扩展和补充。
4、websocket与socket
socket并不是协议,是为了方便使用TCP或UDP而抽象出来的一层,是位于应用层和传输控制层之间的一组接口。Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。
websocket是基于HTTP的一种通信协议,是一种典型的应用层协议。
[附]
1、websocket基础知识入门:https://blog.csdn.net/qq_32109909/article/details/109738197