与WWW相关的RFC:
1614, 1630, 1737, 1738
与HTTP相关的RFC:
2068, 2109
万维网 World Wide Web, WWW 是分布在世界各地的、互相连接在一起的信息仓库。WWW具有独特的灵活性、可移植性、友好的用户界面,它与因特网上提供的其他服务都不同。WWW项目最初是由欧洲粒子物理研究所 CERN 发起,用来创建一个能处理「用于科学研究的分布式资源」的系统。本章中,首先讨论与Web相关的问题,然后讨论用来从Web中检索信息的协议HTTP。
27.1 体系架构
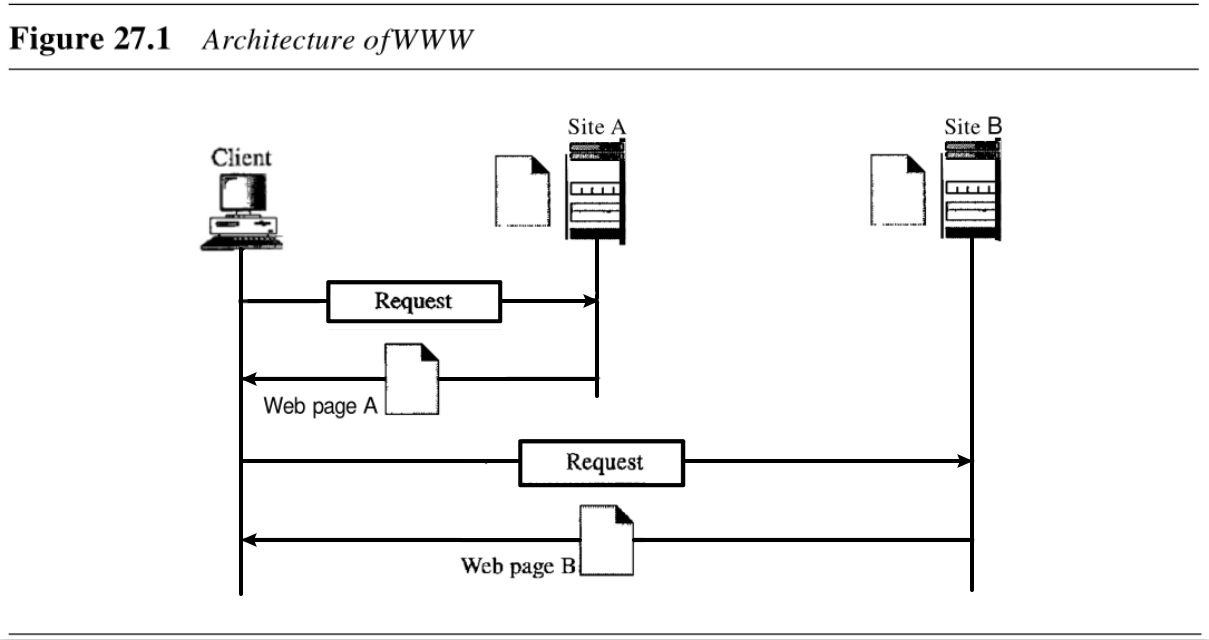
现在,WWW是一个分布式的客户/服务器服务,在这种方式下,客户机用浏览器能够使用服务器提供的服务。然而,提供的服务分布在许多称为站点的位置上,如图27.1所示。
每个站点拥有一个或多个文档,也就是所谓的Web页面。每个Web页面可以包含一个本地站点或其他站点的页面链接,这些页面可通过浏览器找到并浏览。详细观察图27.1所示的情形:
- 客户端需要查找它知道的、在站点 A A A 上的一些信息,它用浏览器(一个用来获取Web文档的应用程序)发出请求,请求中包含了站点 A A A 的地址和称为URL的Web页面信息(稍后讨论URL);
- 在站点 A A A 的服务器找到文档,并将它发送给客户机;
- 当用户浏览文档时,他发现对其他文档的一些引用,包括在站点 B B B 上的一个Web页面,这个引用有新站点的URL,用户也有兴趣看这个文档;
- 客户向新的站点发送另一个请求,这样就得到了新的页面。

27.1.1 客户(浏览器)
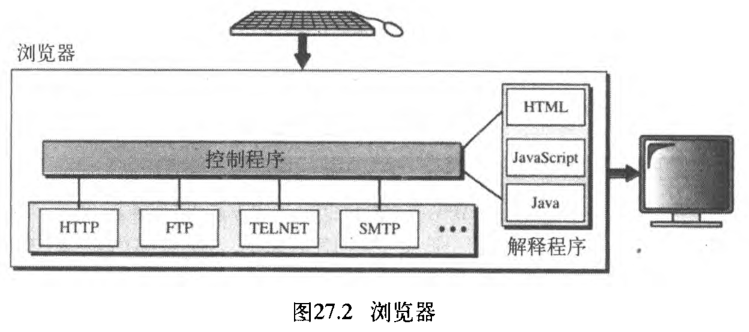
许多开发商都提供了商用的浏览器来解释和显示Web文档,所有这些浏览器 browser 几乎都使用相同的体系架构,它们通常由三个部分组成:一个控制程序、客户端协议、一些解释程序 a controller, client protocol, and interpreters 。控制程序从键盘或鼠标接收输入,并使用客户端程序 client program 访问文档;获取文档以后,控制程序使用解释程序,将文档显示在屏幕上;客户端协议可以是前面所述的协议之一,如FTP或HTTP;解释程序可以是HTML、Java或者JavaScript,这取决于文档的类型。本章后部分,将基于文档的类型,讨论如何使用这些解释程序(图27.2)。

27.1.2 服务器
Web页面存储在服务器中。每当客户机请求到达时,相应的文档就发送给客户机。为了提高效率,服务器通常把请求的文件,存储在内存的高速缓存中(访问内存比访问硬盘要快);服务器也可通过多线程、多处理器提高效率,在这种情况下,服务器可以一次应答更多的请求。
27.1.3 统一资源定位符
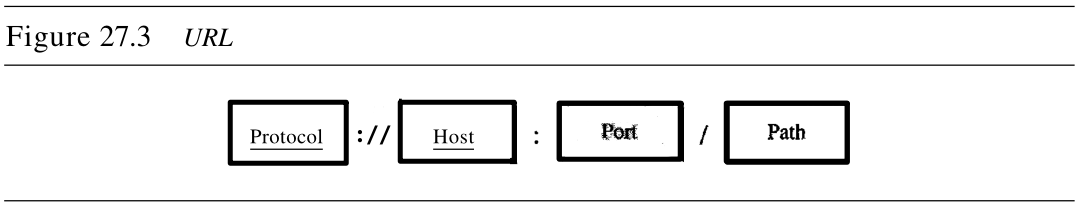
客户要访问Web页面时,必须有一个地址。为了更方便地访问分布在世界各地的文档,HTTP使用了定位符。统一资源定位符 uniform resource locator, URL 是说明因特网上信息类型的一种标准。URL格式包含四个部分:协议、主机、端口和路径(图27.3)。
- 协议是客户机/服务器程序用来获取
retrieve文档的程序。许多不同的协议都能够获取文档,其中有FTP和HTTP。现在最常用的是HTTP(和HTTPS)。 - 主机
host是信息所在的计算机,尽管计算机的名字可能是一个别名。Web页面通常存储在计算机中,计算机通常会赋予一个以字符www开头的别名。这并不是强制性的,主机可以是托管网页的计算机的任何名称the host can be any name given to the computer that hosts the Web page。 - URL可以选择是否包含服务器的端口号。如果包含了端口,则将它插入在主机和路径之间,用冒号将它与主机分开;
- 路径
path是信息所存储在的文件的路径名。注意:路径可以包含斜杠。在UNIX操作系统中,斜杠用来分隔目录和子目录及文件。

27.1.4 Cookies
万维网最初被设计成一个无国界的实体。客户端发送请求;服务器响应。它们之间的关系就结束了。最初设计的WWW,公开地检索可用的文档,完全符合这个目标。现在,Web还有其他的功能,如下所示:
- 有些网站只允许注册用户才能访问;
- 网站作为电子商店,允许客户在商店内浏览,选择需要的商品,把它们放入电子购物车内,最后使用信用卡付费;
- 有些网站是门户网站,用户可以选择他想看的Web页面;
- 有些网站仅作为广告。
为了实现这些目的,cookies 机制就应运而生。第23章中的传输层讨论了 cookies 的使用,现在讨论它在Web页面中的使用。
1. Cookies 的创建和存储
Cookies 的创建和存储与具体实现有关。然而,它的原理是相同的。
- 当服务器从客户端接收到请求后,它将有关客户端的信息存储在文件或字符串中。这些信息可能包含客户端的域名、
cookies的内容(服务器收集到的关于客户端的信息,如主机名、注册号等)、时间戳、以及与实现有关的其他信息。 - 服务器在响应中,包含了它发送给客户机的
cookie; - 当客户端接收到响应后,浏览器在
cookies目录中存储cookie,并根据服务器域名the domain server name进行分类。
2. Cookies 的使用
当客户向服务器发送请求时,浏览器在 cookies 目录中查询,是否有从那个服务器发送过来的 cookie 。如果有,则在请求中包含这个 cookie 。当服务器接收到这个请求后,它就知道了这是一个老的客户、而不是新的。注意,cookie 的内容从来不被浏览器读取,也不透漏给用户 the contents ofthe cookie are never read by the browser or disclosed to the user ,cookie 只由服务器创建并收回 It is a cookie made by the server and eaten by the server 。现在让我们分析,如何使用 cookie 来实现上面提到的四个功能:
- 当客户端第一次注册时,网站就向客户端发送一个
cookie。网站通过这种方式,限制注册用户的访问。只有那些能够发送正确cookie的用户,才能被允许今后重复的访问。 - 网上电子商店(电子商务)可以为客户端的购物者使用
cookie。当客户端选择商品,并放入到购物车后,包含了这些商品信息的(如它的数量、单价)cookie就被发送到浏览器。如果客户端选择第二个商品,cookie就被新的选择信息更新,依次类推。当客户端结束购物,并准备付账离开时,就检索最终的cookie,然后计算出加总的费用。 - Web门户以同样的方式使用
cookie。当用户选择他最喜爱的界面时,就生成一个cookie并发送到浏览器。当这个网站再次被访问时,这个cookie就发送给服务器,说明这个客户端要查找什么页面。 cookie也用来作为广告代理advertising agency。一个广告代理能够将大字标题广告banner ads,放置在用户经常访问的网站的主页面上。广告代理仅提供指出「大字标题广告地址」的URLa URL that gives the banner address而不是banner ads本身。
当用户访问网站主页,并点击广告公司的图标时,一个请求就发送给了广告代理;广告代理就发送一个banner ad如GIF文件,同时也包括一个「含有用户ID的cookie」。将来对这些banners的任何使用,都会加入到一个「分析用户Web行为的数据库」中。
广告代理已经收集了用户的爱好,并能够将这些信息卖给其他的组织。这种cookie的使用方法引起很多争议,但愿今后能引入一些新的法规来保护用户的隐私信息。
27.2 Web文档
WWW中的文档可分为三大类:静态文档、动态文件和活动文档,这一分类基于「确定文档内容的时间点」The category is based on the time at which the contents of the document are determined 。
27.2.1 静态文档
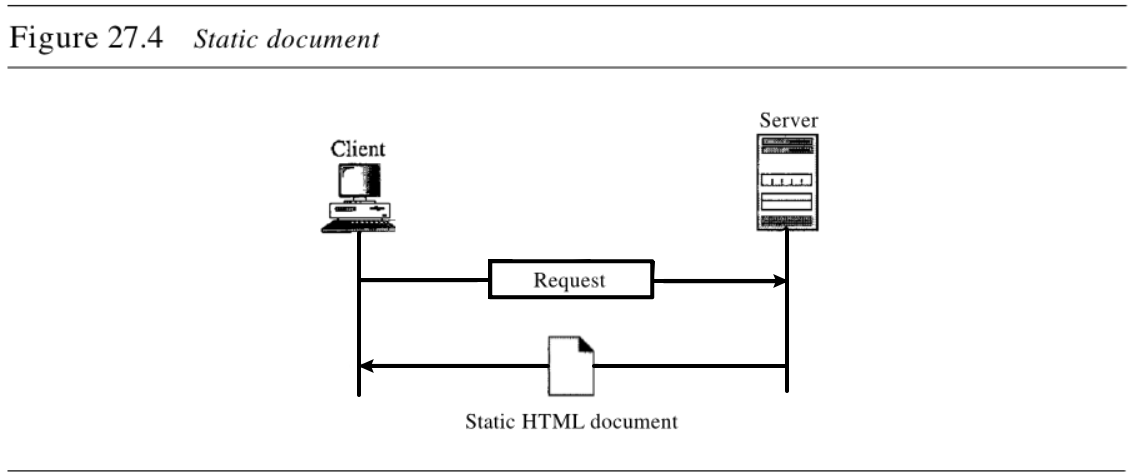
静态文档 static document 是固定内容的文档,它由服务器创建并存储在服务器中,客户端只能获取文档的一份副本。即,文档的内容在创建时就已经确定了,而不是在它被使用时(当然,服务器中的内容还是可以改变的,但用户不能改变它)。当客户端访问静态文档时,服务器会发送一份文档的副本,用户可随后使用浏览器来显式这个文档(图27.4)。

超文本标记语言 Hypertext Markup Language, HTML 是用于创建(静态)Web页面的语言。
术语标记语言,来自于书籍出版业——一本书在排版和印刷之前,文字编辑阅读手稿,在上面做一些标记,这些标记告诉具体的工作人员如何处理文本。例如,文字编辑想要一行中的某一部分加粗字体,则会在这一部分上划一条波浪线。同样道理,Web页面的数据也需要进行格式化,以便浏览器进行解释。
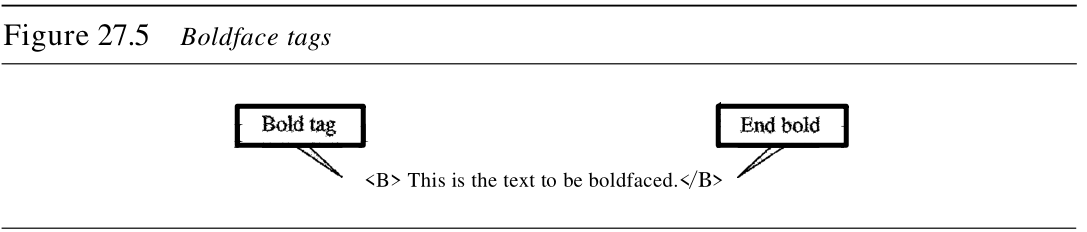
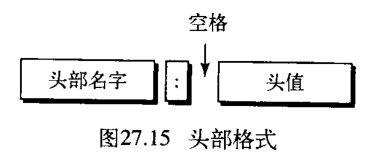
用一个例子阐述这一想法。要令一个文档的部分文本使用HTML显示为粗体,必须在文本的开始和结尾处放置粗体标签(标记),如图27.5。

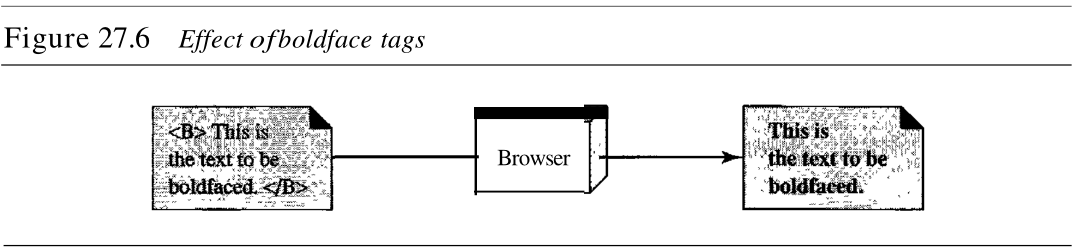
两个标签 <B> 和 </B> 是浏览器指令。当浏览器检查到这两个标记时,就知道两者之间的文本需要加粗显示(图27.6)。

如HTML这样的标记语言,允许我们在文件中嵌入格式化的指令,这些指令存储在文本中。在这种方式下,任何浏览器能够读取这些指令,并根据特定的工作站,对文本进行格式化处理。
可能要问:为什么不使用字处理软件的格式功能,创建和存储格式化的文本?答案是:不同的字处理软件使用不同的技术和过程。例如,假设一个用户使用Macintosh计算机,创建了格式化的文本并存储在Web页面中;另一个使用IBM计算机的用户,则不能接收这一Web页,因为两台计算机使用不同的格式化处理过程。
HTML在正文和格式化指令中,都只使用ASCII字符。通过这种方式,每一台计算机能按ASCII文档的形式,接收整个文档。正文是数据,而格式化指令由浏览器用来对数据进行格式化处理。
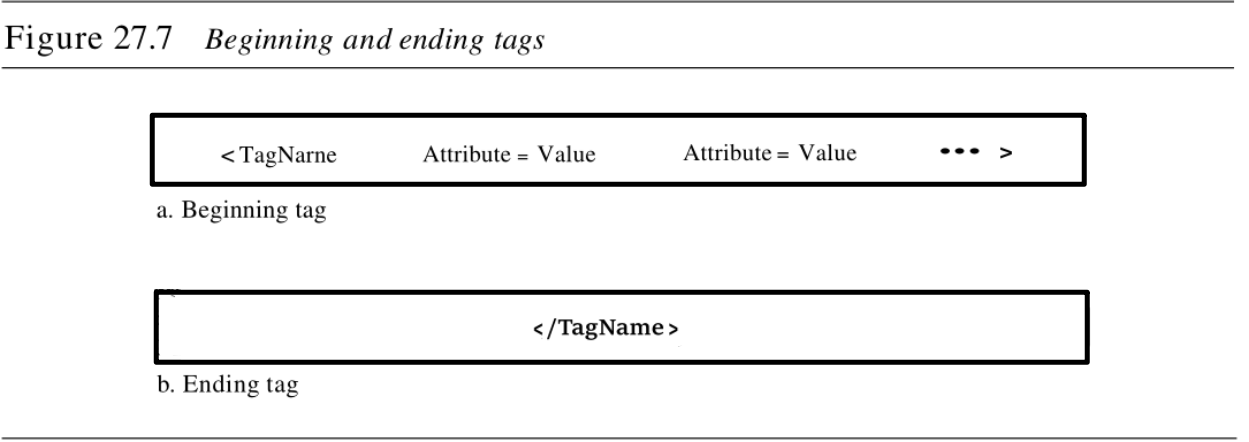
Web页面由两部分组成:头部 head 和主体 body 。头部是Web页面的第一部分,它包含页面标题和浏览器要用到的其他参数;页面的真正内容在主体中,包含了正文和标签——正文是页面中包含的真正信息,而标签定义了文档的外观。每个HTML标签是一个名字,后面跟着可选的属性列表,所有的内容都嵌入在小于符号和大于符号之间 < > 。
如果有属性的话,则属性后面跟着一个等于符号 = 及属性的值。一些标签可以单独使用,有些则必须成对使用。成对使用的标签称为起始标签和结束标签,起始标签由标签名开始,可以有属性和值;结束标签不可以具有属性和值,但必须在标签名前加上一个斜杠。浏览器根据文本中嵌入的标签对,对文本的结构做出判断。图27.7说明了标签的格式。

通常使用的标签类型是文本格式标签,例如 <b></b> 使文本为粗体;<i></i> 使文本为斜体;<u></u> 给文本加下划线。另外一个有意思的标签类型是图像标签,例如数字化照片或图像这样的非文本信息,这些并不是HTML文档的物理组成部分。但我们可以用图像标签来指明照片和图像文件——图像标签定义了要检索图像的地址 URL ,并且也指明了在找到图像之后、如何插入到文本中。我们可以从许多属性中选择,最常用的是源 src ,它定义源(地址),属性 src 是必须有的;以及 align ,它定义了图像的对齐。大多数的浏览器接受GIF或JPEG格式的图像,例如,下列的标签可在目录 /bin/images 下找到存储为 image1.gif 的图像:
<img src="/bin/images/image1.gif" align="middle">
第三类有趣的类型是超链接标签,它将文档链接起来。通过一个称为锚 anchor 的机制,任何一个项目(文字、短句、段落或者图像)都可以指向另一个文档。锚用标签 <a></a> 来定义,reference phrase 短句(还有图像)嵌入在起始标签和结束标签之间(段落 <p></p> 中可以嵌入超链接标签),而锚定的项目通过URL指向另一个文档。起始标签 <a> 可以有很多属性,但其中的一个必须是超链接引用 hyperlink reference, href ,它定义了链接文档的URL地址。当文档显示时,锚定的项目出现下划线、闪烁或用粗体来表示 underlined, blinking, or boldfaced 。用户可以点击锚定项目来访问另一个文档,这个文档不一定与原先的文档存储在同一个服务器中。一个示例是,对一本书的作者的链接可以是:
<a href="http://www.deanza.edu/forouzan">Author</a>
在文本中显示的是单词 "Author" ,但用户可以通过点击它访问该作者的Web主页。
27.2.2 动态文档
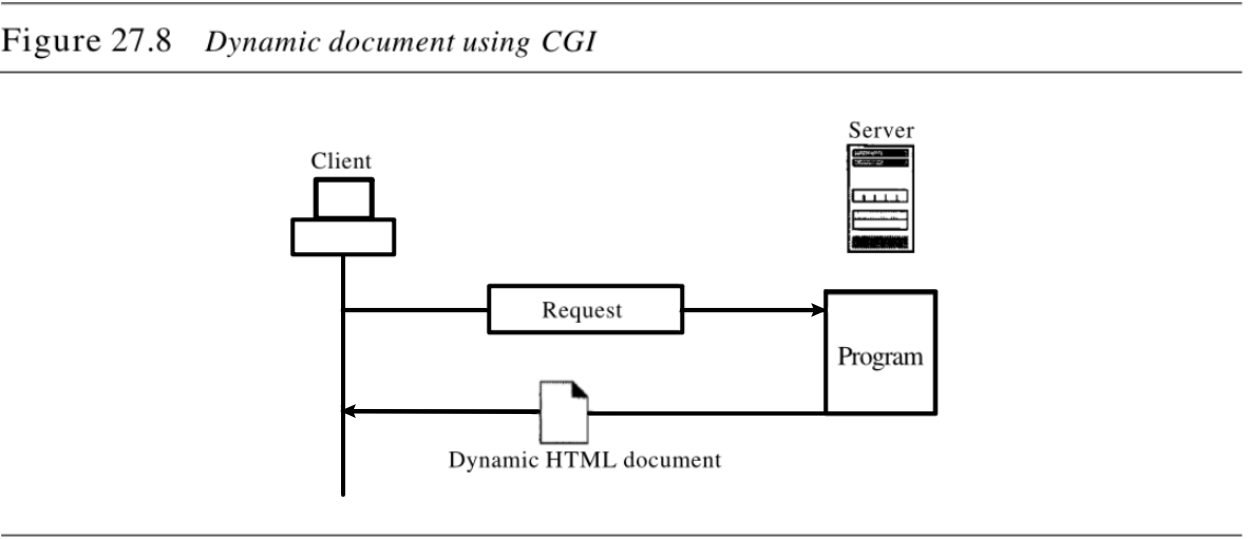
动态文档 dynamic document 是在有浏览器请求该文档时,才由Web服务器创建的,有时也可以称为服务器端的动态文档 server-site dynamic documents 。当请求到达时,Web服务器运行一个应用程序或者脚本来创建动态文档。服务器返回程序或者脚本的输出,作为对浏览器(发送的)文档请求的响应。因为一个新的文档是根据每个请求而创建的,所以动态文档的内容根据请求的不同而发生变化。一个简单的例子是,获取服务器的时间和日期,时间和日期是一个每时每刻都在变化的动态信息,客户机可以请求服务器运行一个程序,如UNIX中的 date 程序,并将程序的结果发送给客户机。
1. 公共网关接口 CGI
公共网关接口 Common Gateway Interface, CGI 是创建和处理动态Web文档的一种技术。CGI是一组标准,它定义了如何编写动态文档,如何将数据传递给应用程序,以及如何使用输出结果 how a dynamic document is written, how data are input to the program, and how the output result is used 。CGI不是一种新的语言,它允许程序员使用多种语言中任何一种,如 C, C++, Boume Shell, Kom Shell, C Shell, Tcl, or Perl 。CGI只是定义了一组程序员应该遵循的规则和术语。
在CGI中,术语公共是指这个标准定义的规则集对任何语言或者平台都是通用的,网关在这里表示CGI程序可以用来访问其他资源(如数据库和图形包等),接口是指有一组预先定义的术语、变量、调用等可以在任何CGI程序中使用。
最简单的CGI程序的形式,是用支持CGI的一种语言书写的代码。任何程序员,只要有程序设计的思想,并且知道上面提到的任何一种语言的语法,就能编写出简单的CGI程序。图27.8说明了使用CGI技术,创建动态程序的步骤。

2. 输入
在传统的编程设计中,当程序执行时,可以将参数传递给程序,参数传递机制允许编程设计者编写出在不同情况下能够使用的通用程序。例如,一个通用的复制程序,可以编写为将任何文件复制到另一个文件夹中,用户可以使用这个程序,将名为 x 的文件复制到另一个名为 y 的文件夹,只需传递 x 和 y 作为参数。
从浏览器到服务器的输入,是通过使用一个表单 form 发送的。如果在表单中的信息比较短(比如一个字),那么它可以通过一个问号附加在URL后面。例如,下面的URL携带了表单的信息(一个数字
23
23
23 ):
http://www.deanza/cgi-bin/prog.pl?23
当服务器接收到这个URL时,它利用URL问号前面的部分访问将要执行的程序,然后解析问号后面的部分 23 23 23 作为客户端发送的输入信息,服务器将这个字符串存储在一个变量中。当CGI程序执行时,它可以读取这个值。
如果从浏览器来的输入信息太长、而无法放入查询字符串中时,浏览器可以请求服务器发送一个表单,浏览器能够用输入数据填入这个表单中,并发送给服务器。表单中的信息可以作为CGI程序的输入。
3. 输出
CGI总体的思想是在服务器站点执行CGI程序,并把输出结果发送给客户(浏览器)。输出的结果通常是普通文本或者带有HTML结构的文本;然而,输出结果也可以是其他形式的对象。它可以是图像或者二进制数据、状态码、通知浏览器用来对结果高速缓存的指令,或者通知服务器用来发送「现有的文档而非真正输出」的指令 instructions to the server to send an existing document instead of the actual output 。
为了让客户端知道发送文档的类型,CGI程序必须创建头部。实际上,CGI程序的输出总是包括两个部分:头部和主体。头部和主体之间用空行隔开,这意味着任何一个CGI程序首先创建头部,然后是一个空行,最后是主体。尽管在浏览器屏幕上不显示头部和空行,但浏览器要使用头部对主体进行解释。
4. 动态文档的脚本技术
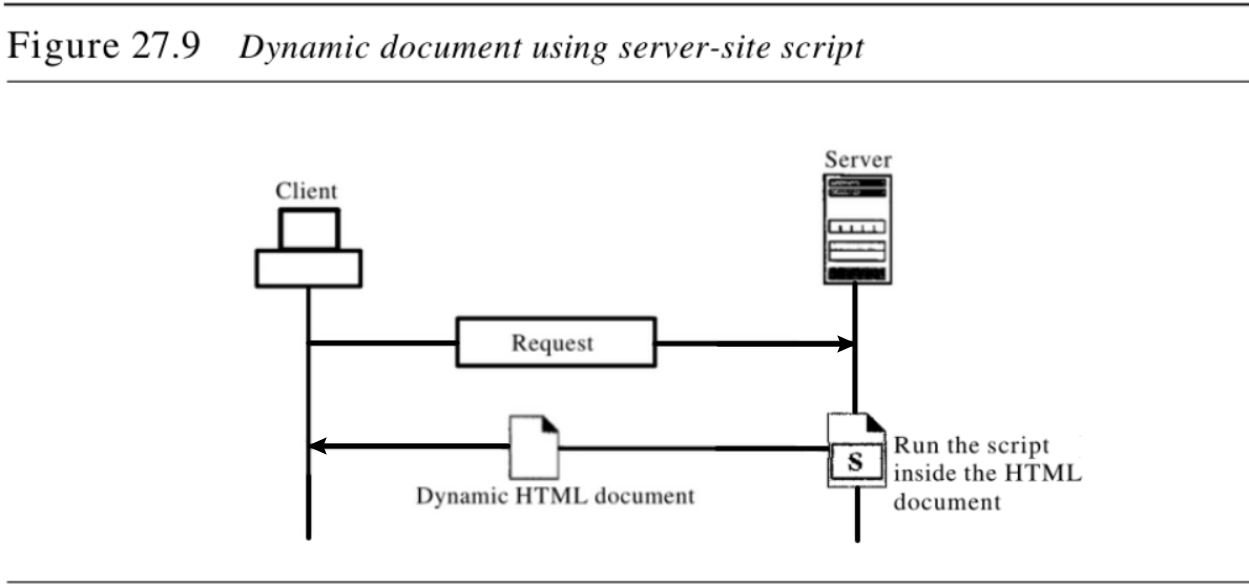
CGI技术的问题是低效率,如果要创建的动态文档的部分内容是固定的,并且不随着请求的不同而发生变化,这时候就体现出低效率。例如,假设要检索一个特定汽车品牌的备用零件列表,它们的有效性及价格,尽管有效性和价格经常会发生变化,但是名字、描述以及零件的图片是固定不变的。如果使用CGI,每次一个请求生成后,程序必须创建一个完整的文档,相当低效。创建一个包含文档固定部分的文件的解决方法是「使用HTML,并嵌入可被服务器运行的脚本和源码」,以提供可变化的有效性及价格部分。图27.9说明了这一点。

在使用脚本来创建动态文档时,一些技术已经被引入——最常见的是超文本预处理器 Hypertext Preprocessor, pHP ,使用Perl语言;Java服务器网页 Java Server Pages, JSP ,使用Java语言作为脚本;活动服务器网页 Active Server Pages, ASP ,微软的产品,使用VB语言作为脚本;ColdFusion ,它在HTML文档中嵌入了SQL数据库查询。
27.2.3 活动文档
对于许多应用来说,我们需要程序或者脚本在客户端运行,这些称为活动文档 active document ,有时可以称为客户端的动态文档 client-site dynamic documents 。例如,假设我们需要运行在屏幕上创建动画图像、与用户进行交互的程序,很明显这个程序需要在客户端运行,即在动画和交互发生的地方运行。当浏览器请求活动文档时,服务器发送一份文档或者一个脚本的副本,然后文档/脚本就在客户端(浏览器)运行。
1. Java小应用程序
使用Java小应用程序 Java applets 是创建活动文档的一种方式。Java是一种高级编程语言、一个实时运行环境、一个类库的组合,程序员可用Java编写活动文档(一个小应用程序),并在浏览器中运行。它也可以是不使用浏览器的、独立运行的应用程序。
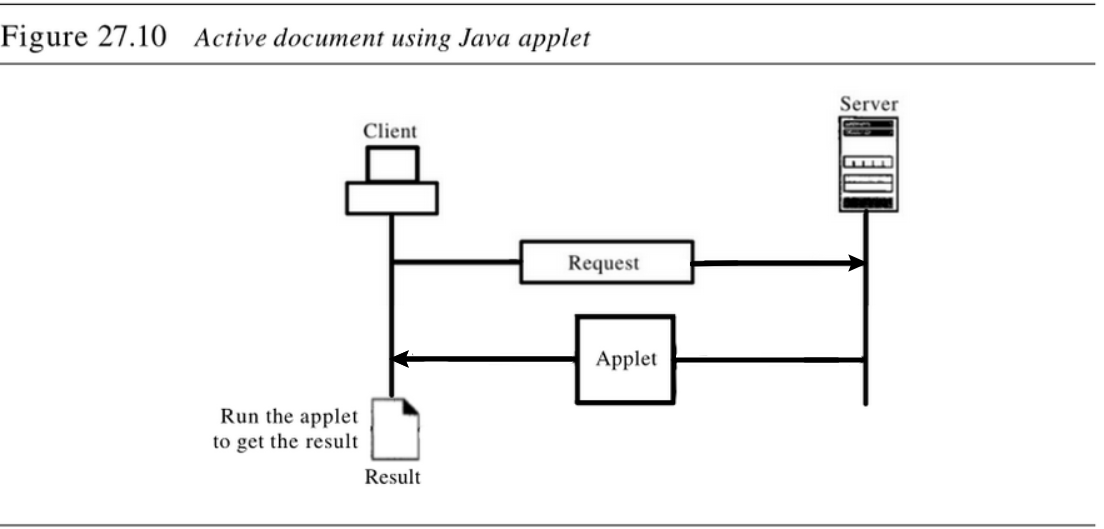
applet 是在服务器端用Java编写的应用程序,它是已经编译好的、并且是可运行的程序。文档是字节码(二进制)格式的,客户端处理器(浏览器)创建这个 applet 的实例并开始运行——用浏览器运行 Java applet 有两种方式:
- 浏览器可以直接地在URL中请求
Java applet程序,并以二进制格式接收applet; - 浏览器可以找到并运行「以
applet地址嵌入为标签的HTML文件」。
图27.10说明了,在第一种方式下,如何使用 Java applet ;第二种方式是类似的,但需要两个事务。

2. JavaScript
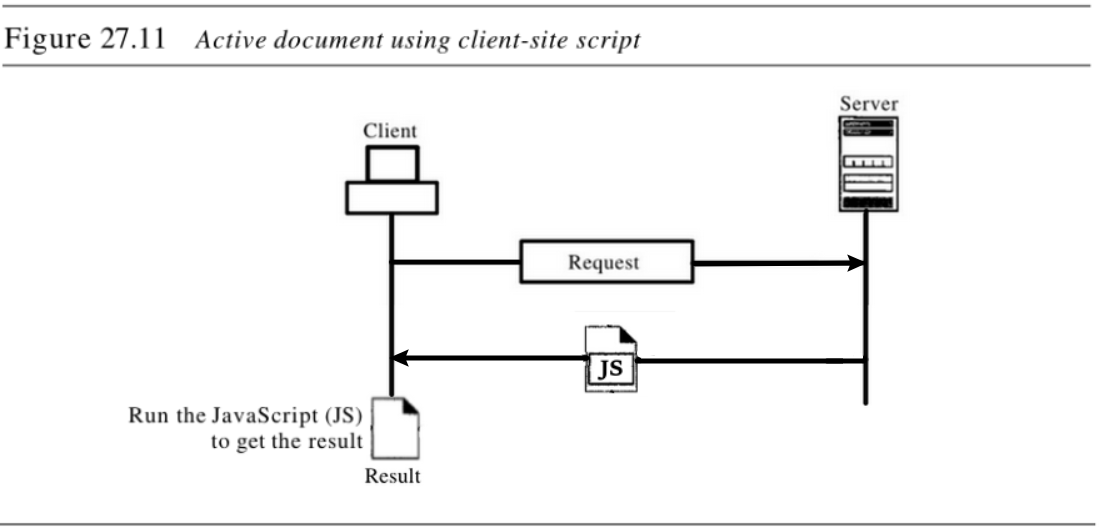
在动态文档中的脚本思想,也可以用在活动文档中。如果文档中的活动部分很少,那么它可以用脚本语言编写,然后在客户端解释并运行。脚本是源码形式(文本),而不是二进制格式。在这种方式下使用的脚本技术一般来说就是JavaScript,它是与Java完全不同的语言,是为了这个目的(客户端脚本)而发展起来的高级脚本语言。图27.11说明了如何用JavaScript创建活动文档。

27.3 超文本传输协议 HTTP
超文本传输协议 Hypertext Transfer Protocol, HTTP 是主要用于在万维网上存取数据的协议。HTTP在功能上像是FTP和SMTP的组合。
- 它和FTP类似,是因为它能够传输文件,并在熟知端口号 80 80 80 上使用TCP服务。但是它比FTP更简单,因为它只使用了一个TCP连接,它没有单独的控制连接,在客户机和服务器之间只传输数据;
- 它和SMTP类似,是因为在客户端和服务器之间,传输的数据与SMTP报文很相似。此外,报文格式由类似MIME的头部控制。HTTP与SMTP不同的是:
- HTTP报文并不是供人阅读的,它们由HTTP服务器和HTTP客户端(浏览器)读取并解释;
- SMTP报文是存储转发的,而HTTP报文需要即时发送,「从客户端发送到服务器的命令」嵌入在请求报文中,而「请求到的文档的内容或其他信息」嵌入在响应报文中。
27.3.1 HTTP事务和报文
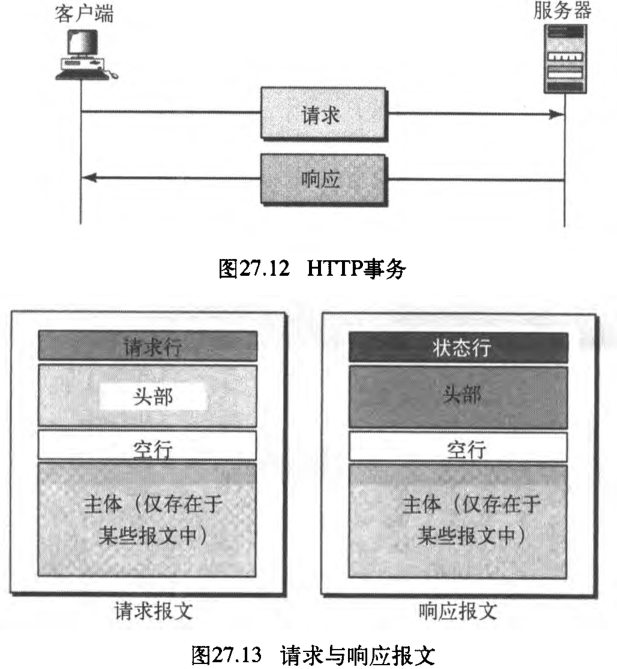
图27.12说明了客户端和服务器之间的HTTP事务。尽管HTTP使用TCP服务,但是HTTP本身是一种无状态协议,客户端通过发送请求报文、初始化这个事务,服务器通过发送响应报文进行回复。
1. 报文
请求和响应报文的格式是相似的,图27.13对两者都做了说明。请求报文由一个请求行、一个头部构成,有时还可能包括主体 a request line, a header, and sometimes a body 。响应报文由状态行、头部构成,有时还可能包括主体 a status line, a header, and sometimes a body 。

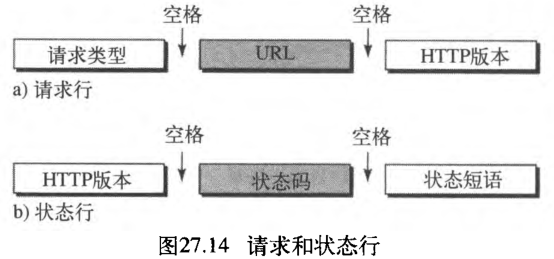
(1) 请求和状态行
在请求报文中的第一行称为请求行 request line ;在响应报文中的第一行称为状态行 status line 。二者有一个共同的字段,如图27.14所示。

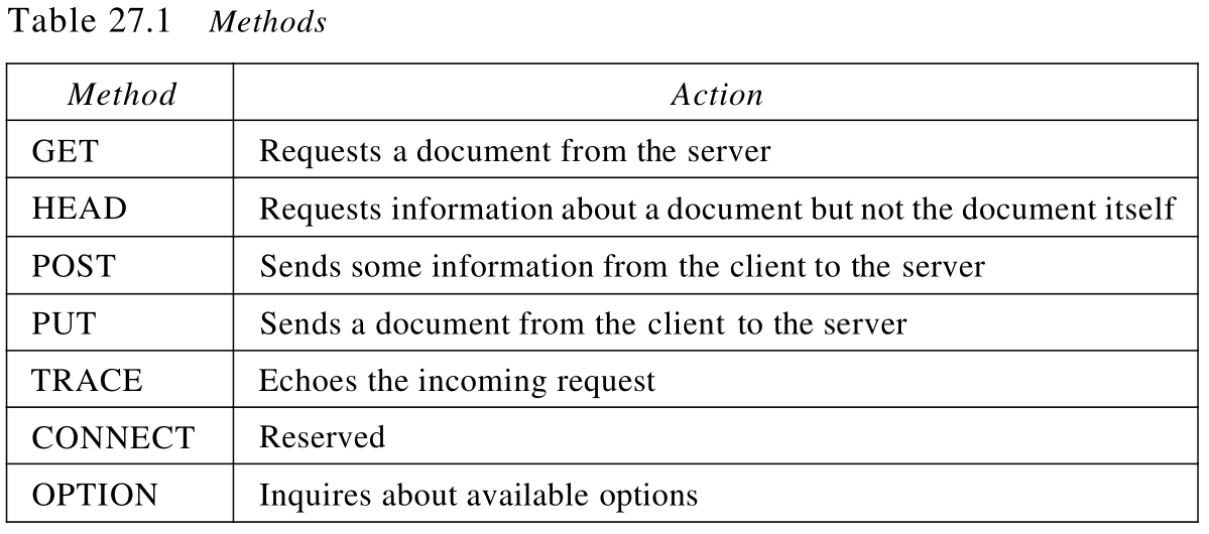
- 请求类型。这个字段在请求报文中使用。在HTTP 1.1版本中,定义了几种请求类型
request type。请求类型可分类成几种方法,如表27.1所示:

- URL。在本章的前面部分,我们已经讨论了统一资源定位符
URL。 - 版本。HTTP目前最常用的版本是 1.1 1.1 1.1 。
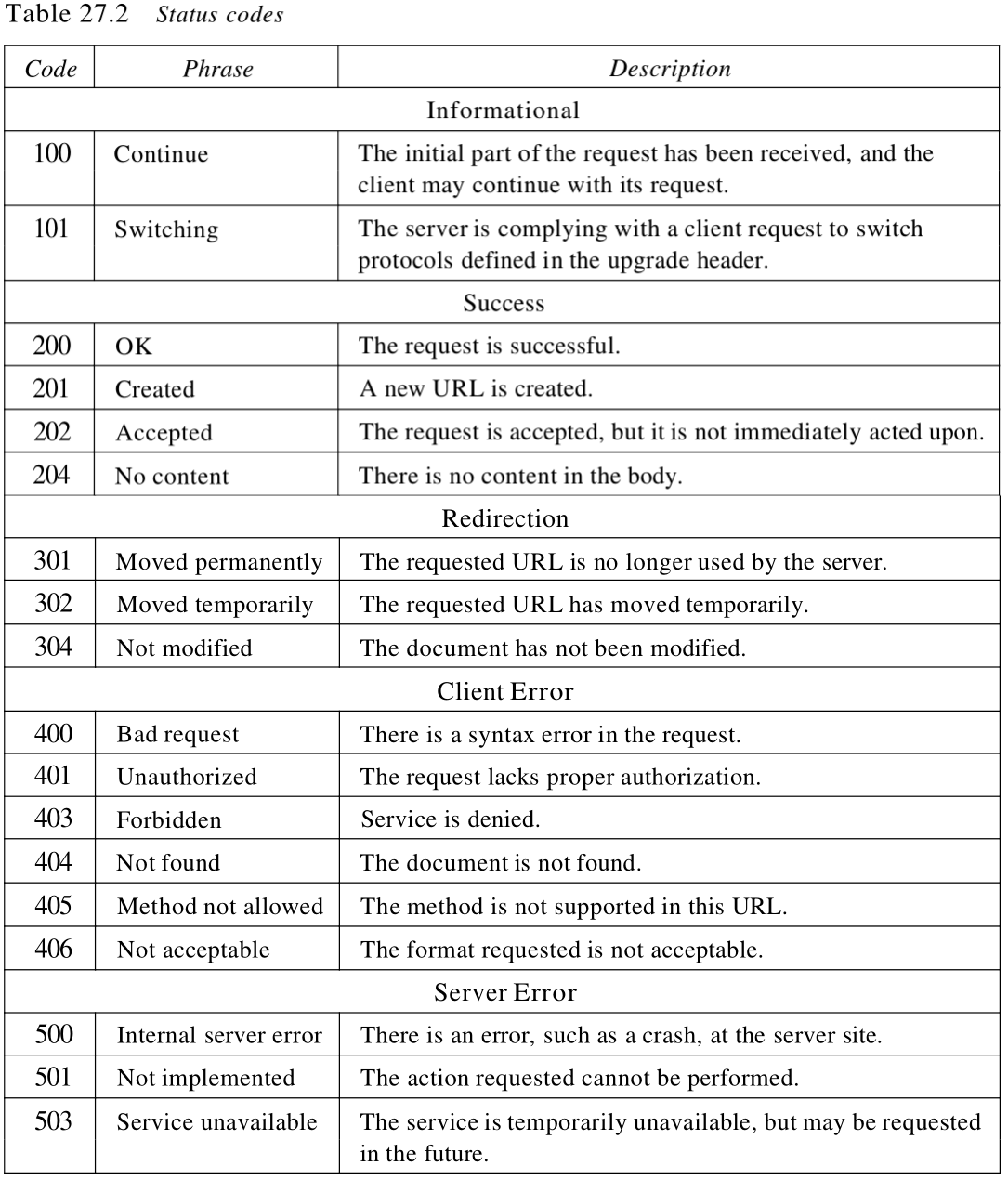
- 状态码。这个字段在响应报文中使用,状态码字段
status field与在FTP、SMTP协议中的字段相似,它由三个数字组成。在 100 100 100 系列的代码只代表一个报告;在 200 200 200 系列的代码表示这是一个成功的请求;在 300 300 300 系列的代码表示把客户端重定向到另一个URL;在 400 400 400 系列的代码表示在客户端发生错误;在 500 500 500 系列的代码表示错误发生在服务器端。表27.2列出了常用的代码。 101 101 101 表示「服务器同意了客户端的请求,切换到upgrade头部定义的通信协议」。 - 状态短语。这个字段在响应报文中使用,它用文本格式解释了状态码。表27.2也给出了状态短语。

(2) 头部
头部 header 用于客户端和服务器之间交换附加的信息。例如,客户端可以请求以某种特殊格式发送文件,或者服务器发送与文档有关的附加信息。头部由一行或多行组成,每一行由一个头名字、一个冒号、一个空格和头值组成(图27.15)。

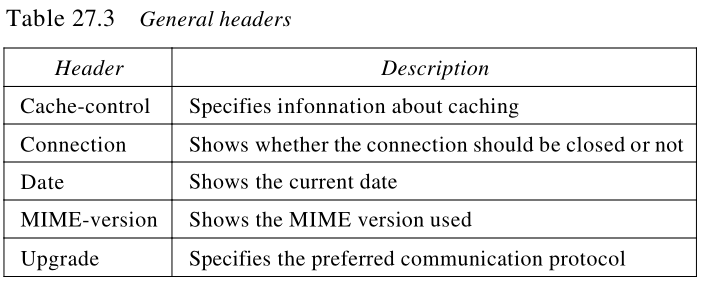
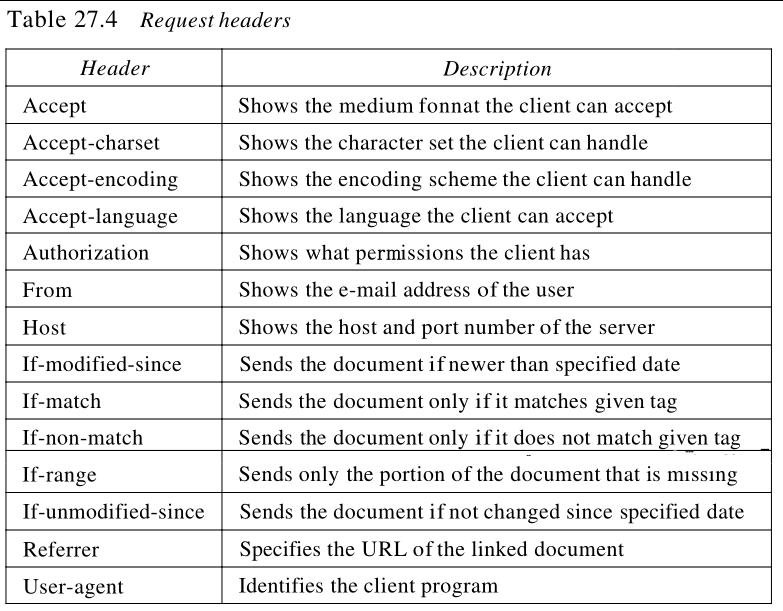
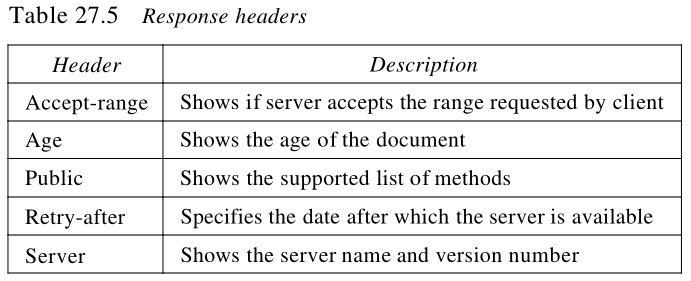
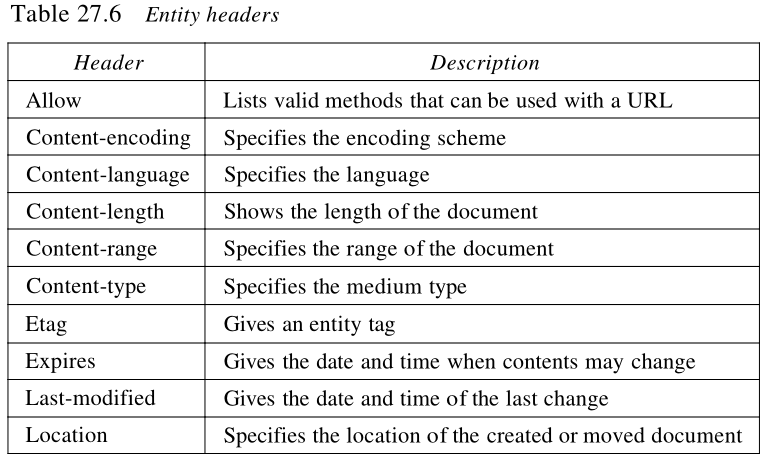
头部的各行属于下列四类之一:通用头部 general header 、请求头部 request header 、响应头部 response header 和实体头部 entity header ,请求报文只能包含通用、请求和实体头部,响应报文只能包含通用、响应和实体头部。本节后面会举例说明头部的各行。
-
通用头部给出关于报文的通用信息,并且可以在请求和响应报文中都存在。表27.3列出了一些通用头部及说明。

-
请求头部只能在请求报文中存在,它确定客户端配置和客户端首选的文档格式。表27.4列出了一些请求头部及其说明。

-
响应头部只能在响应报文中存在,它确定服务器配置和关于请求的特定信息。表27.5列出了一些响应头部及其说明。

-
实体头部提供了关于文档主体的有关信息。尽管多数情况下,它只出现在响应报文中,但在有些请求报文中,如
POST和PUT方法,也会包含一个主体且使用这种类型的头部。表27.6列出了一些实体头部及其说明。

(3) 主体
主体 body 可以出现在请求和响应报文中,通常它包含要发送或接收到的文档。
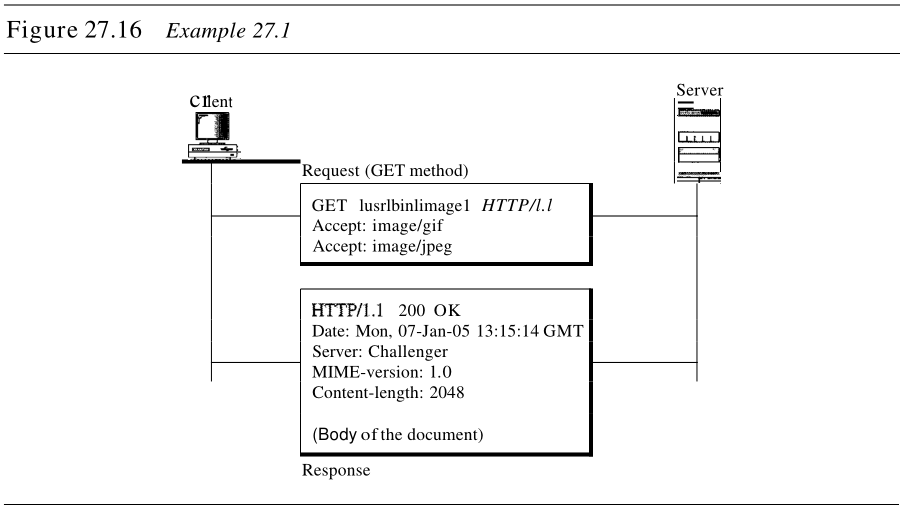
【例27.1】这一例是检索文档。我们用 GET 方法检索路径为 /usr/bin/image1 的图像,请求行给出方法 GET 、URL和HTTP版本
1.1
1.1
1.1 ,其头部有两行,以表明客户端可以接受GIF和JPEG格式的图像,请求报文没有主体。响应报文包含状态行和四行的头部,这些头部行定义了日期、服务器、MIME版本、文档的长度,文档的主体位于头部之后(图27.16)。

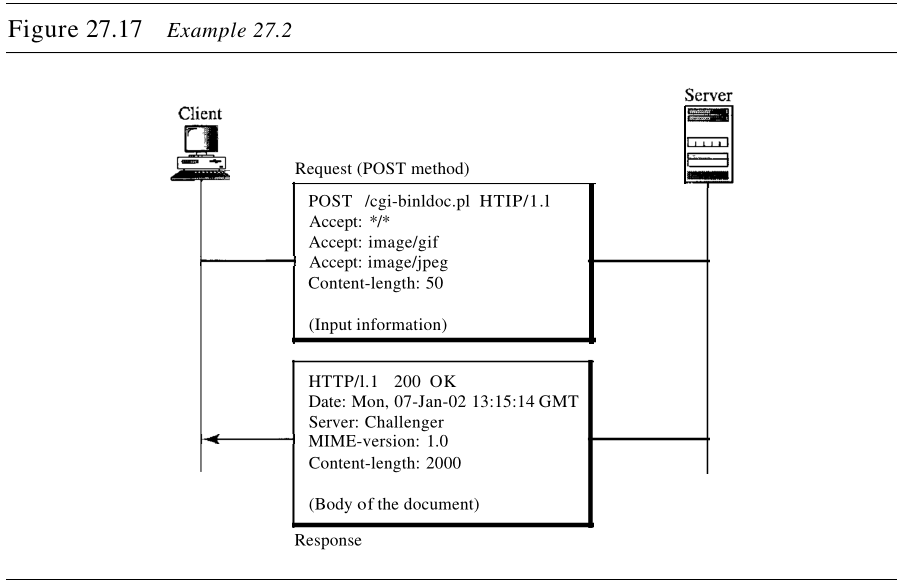
【例27.2】这一例是客户端要向服务器发送数据。我们使用了 POST 方法,请求行说明了方法 POST 、URL和HTTP版本
1.1
1.1
1.1 ,其头部有四行,请求主体中包含了输入信息。响应报文包含了状态行和四行的头部,(使用输入信息)被创建的文档是一个CGI文档,它包含在响应报文的主体中(图27.17)。

【例27.3】HTTP使用ASCII字符,客户端使用TELNET直接连接到服务器上,登录的临时端口号是
80
80
80 。接下来的三行说明了这个连接是成功的。
然后我们输入三行,第一行给出请求行(GET 方法),第二行给出头部(定义了主机),第三行是空行,结束请求。
服务器响应是以状态行开始的七行信息,最后的空行作为服务器响应的结束。在空行之后是接收到的
14230
14230
14230 行的文件(这里不显示)。最后一行是客户端的输出。
$ telnet www.mhhe.com 80
Trying 198.45.24.104 ...
Connected to www.mhhe.com (198.45.24.104).
Escape character is '^]'.
GET /engcs/compsci/forouzan HTTP/1.1
From: forouzanbehrouz@fhda.edu
HTTP/1.1 200 OK
Date: Thu, 28 Oct 2004 16:27:46 GMT
Server: Apache/1.3.9 (Unix) ApacheJServ/1.1.2 PHP/4.1.2 PHP/3.0.18
MIME-version: 1.0
Content-Type: text/html
Last-modified: Friday, 15-0ct-04 02:11:31 GMT
Content-length: 14230
Connection closed by foreign host.
27.3.2 持续与非持续连接
HTTP在版本1.1之前定义了非持续连接,而在版本1.1中指定默认的连接是持续连接。
1. 非持续连接
在非持续连接 nonpersistent connection 中,每一次请求/响应都要建立TCP连接,下面是实现这一策略的步骤:
- 客户端建立TCP连接,并发送请求;
- 服务器发送响应,并关闭连接;
- 客户端读取数据,直到遇到文件结束标志,客户端随后关闭连接。
在这种策略中,对于不同文件中的 N N N 个不同的图片,连接必须建立和关闭 N N N 次。因为服务器需要 N N N 个不同的缓冲区,并且每次建立一个连接时,需要一个较慢的启动过程,所以非持续连接策略在服务器端增加了很大的负担。
2. 持续连接
HTTP1.1定义了默认的持续连接 persistent connection 。在持续连接中,服务器在发送响应以后,会保持连接处于开启状态,以等待更多的请求。如果客户请求关闭或者超时时,服务器会关闭连接。
发送方(这里指服务器)通常在每次响应时,会发送数据的长度。但在一些特殊情况下,发送方不能确定数据的长度,比如文档是动态创建的或者属于活动文件,就会发生这种情况。此时,服务器会通知客户端,文件长度未知、发送数据结束后会关闭连接,这样客户端就能确定,到达的数据是否已经结束。
27.3.3 代理服务器
HTTP支持代理服务器 proxy server 。代理服务器是一台计算机,能够保存最近请求的响应的副本。HTTP客户端向代理服务器发送请求,代理服务器检查本机的高速缓存——如果高速缓存中不存在响应报文,代理服务器就向相应的服务器发送请求,返回的响应会发送到代理服务器中,并且进行存储,以用于其他客户端将来的请求。
代理服务器降低了原服务器的负载,减少了通信量并降低了延迟。但是,使用代理服务器,客户端必须配置为访问代理服务器、而非目标服务器。