了解Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口时,需要做很多额外的配置,才能实现跨域Session认证。
- 当前端请求后端不存在跨域问题时,推荐使用session。
- 当前端请求后端存在跨域问题时,推荐使用JWT。
JWT认证机制
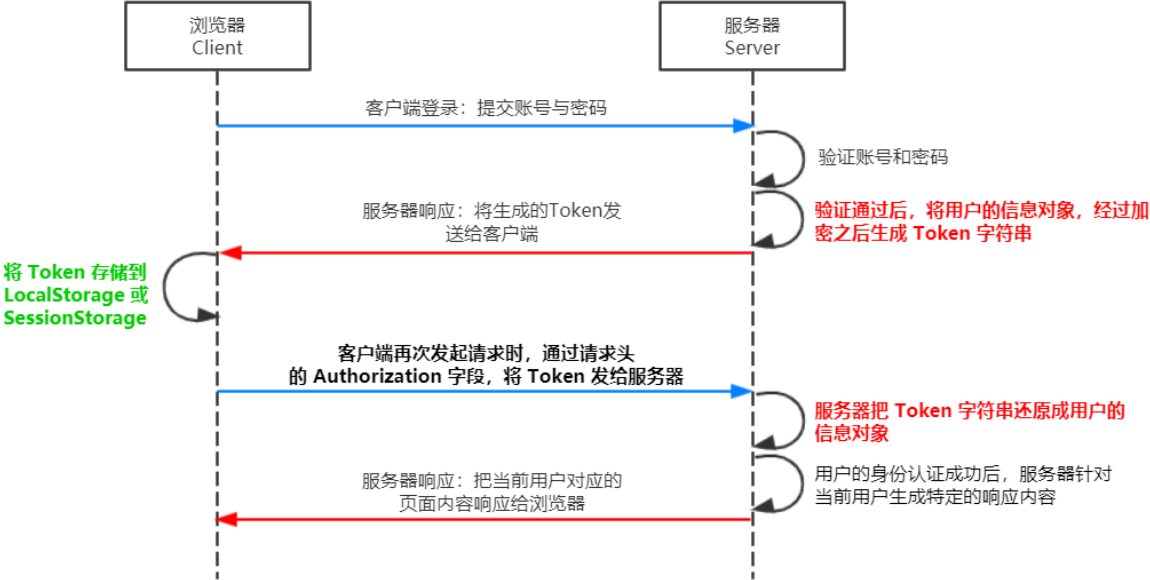
用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

JWT 组成部分:
- Header、Payload、Signature
- Payload 是真正的用户信息,加密后的字符串
- Header 和 Signature 是安全性相关部分,保证 Token 安全性
- 三者使用
.分隔
JWT 使用方式:
- 客户端会把 JWT 存储在 localStorage 或 sessionStorage 中
- 此后客户端与服务端通信需要携带 JWT 进行身份认证,将 JWT 存在 HTTP 请求头 Authorization 字段中
- 加上 Bearer 前缀
Express 使用 JWT
-
安装
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
npm install jsonwebtoken express-jwt -
定义 secret 密钥
- 为保证 JWT 字符串的安全性,防止其在网络传输过程中被破解,需定义用于加密和解密的 secret 密钥
- 生成 JWT 字符串时,使用密钥加密信息,得到加密好的 JWT 字符串
- 把 JWT 字符串解析还原成 JSON 对象时,使用密钥解密
const jwt = require('jsonwebtoken') const expressJWT = require('express-jwt') // 密钥为任意字符串 const secretKey = 'February' -
生成 JWT 字符串
app.post('/api/login', (req, res) => { ... res.send({ status: 200, message: '登录成功', // jwt.sign() 生成 JWT 字符串 // 参数:用户信息对象、加密密钥、配置对象-token有效期 // 尽量不保存敏感信息,因此只有用户名,没有密码 token: jwt.sign({username: userInfo.username}, secretKey, {expiresIn: '10h'}) }) }) -
JWT 字符串还原为 JSON 对象
- 客户端访问有权限的接口时,需通过请求头的
Authorization字段,将 Token 字符串发送到服务器进行身份认证 - 服务器可以通过 express-jwt 中间件将客户端发送过来的 Token 解析还原成 JSON 对象
// unless({ path: [/^\/api\//] }) 指定哪些接口无需访问权限 app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] })) - 客户端访问有权限的接口时,需通过请求头的
-
获取用户信息
- 当 express-jwt 中间件配置成功后,即可在那些有权限的接口中,使用
req.user对象,来访问从 JWT 字符串中解析出来的用户信息
app.get('/admin/getinfo', (req, res) => { console.log(req.user) res.send({ status: 200, message: '获取信息成功', data: req.user, }) }) - 当 express-jwt 中间件配置成功后,即可在那些有权限的接口中,使用
-
捕获解析 JWT 失败后产生的错误
- 当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行
- 通过 Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err, req, res, next) => { if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: 'Invalid token' }) } res.send({ status: 500, message: 'Unknown error' }) })
实现代码
//jsonwebtoken用于生成jwt字符串
const jwt = require('jsonwebtoken');
// express-jwt用于将jwt字符串解析成JSON对象
const expressJWT = require('express-jwt');
const express = require('express');
const app = express();
app.use(express.urlencoded({ extended: false }));
// 定义secret密钥
const secretKey = 'February';
// 将jwt字符串解析还原成json对象的中间件
app.use(
expressJWT({
secret: secretKey,
algorithms: ['HS256'],
}).unless({ path: [/^\/api\//] })
);
app.post('/api/login', (req, res) => {
if (req.body.username != 'fddm' || req.body.password != '123456')
return res.send({
status: '登录失败',
});
// 调用jwt.sign()方法生成jwt字符串
const token = jwt.sign({ username: req.body.username }, secretKey, { expiresIn: '30s' });
res.send({
status: '登录成功',
token: token,
});
});
app.get('/admin/getinfo', (req, res) => {
res.send({
message: '获取用户成功',
data: req.user,
});
});
// 使用全局错误处理中间件,捕获解析jwt失败产生的错误
app.use((err, req, res, next) => {
if (err.name === 'UnauthorizedError') {
return res.send({
message: '登录过期请重新登录',
});
}
res.send({
message: '未知错误,请联系管理员维护',
});
});
app.listen('8080', () => {
console.log('服务器启动了');
});