? ? ? ? http请求分为请求头和请求体,请求头的第一行又为请求行,下面分别进行介绍。
请求头? ? ? ??
????????话不多说,我们直接以一个请求头为例子来介绍,我们随便抓取一个包进行演示,下列是我抓取的请求头的数据。
GET /servlet/dog HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="98", "Google Chrome";v="98"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: JSESSIONID=E7FAB6DBEC6980853F1012209AE86A66; Pycharm-cb145b54=bac13d99-2d7f-4b5f-9c85-e783571ee72d; Idea-8cd34e8b=1bf6d6e0-14ee-4950-96ec-48105743bb40????????我们逐一进行解释,第一行为请求行,分别表示为请求的方式,请求的资源(URI),使用的协议/版本,下面为请求头(我们这里仅介绍常用的)
- Host:表示请求的服务器的域名和端口号
- Connection:表示是否需要持久连接。(HTTP 1.1默认进行持久连接)
- Cache-Control:指定请求和响应遵循的缓存机制
- User-Agent:包含发出请求的用户信息
- Accept:客户端能够接收的内容类型
- Accept-Encoding:指定浏览器可以支持的web服务器返回内容压缩编码类型。
- Accept-Language:浏览器可接受的语言
- Cookie:HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。这个十分重要,后面详细说明。
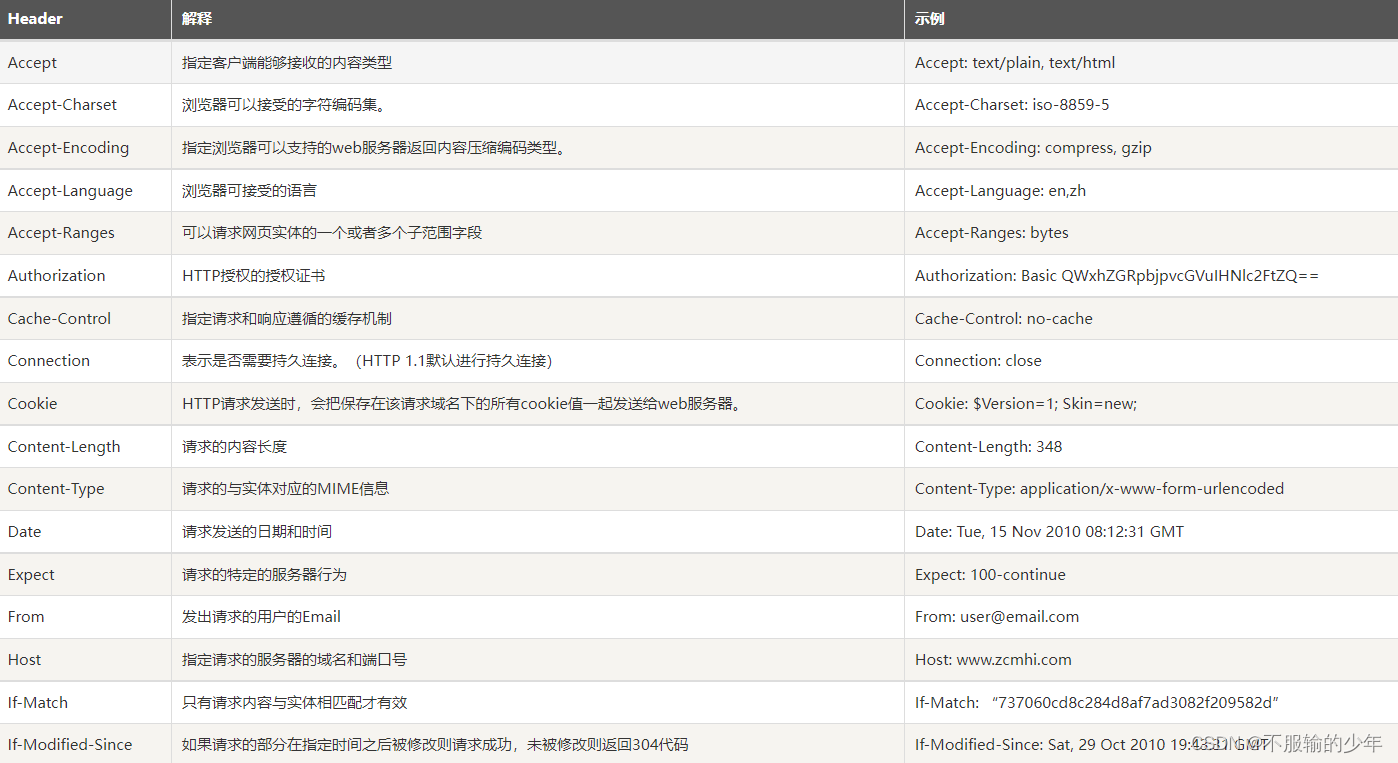
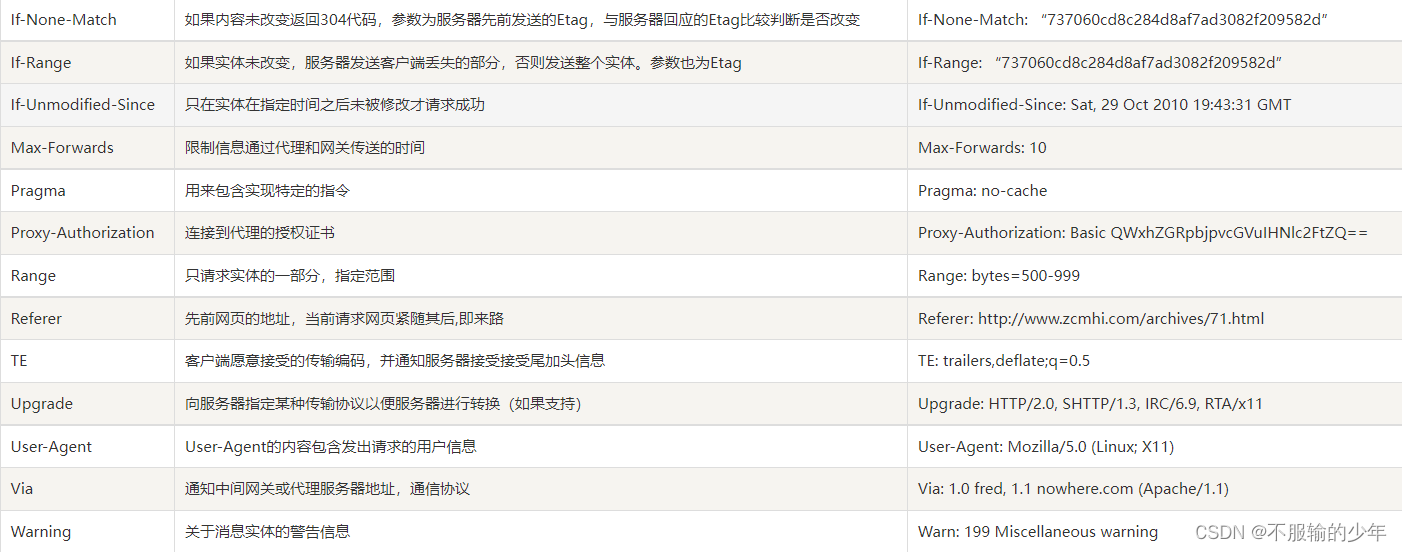
????????这里仅仅介绍了一小部分,具体内容请参照http请求头大全,一些重要的后面使用到时再进行说明,现在有个大概印象即可。下面为http的对照表。


请求体
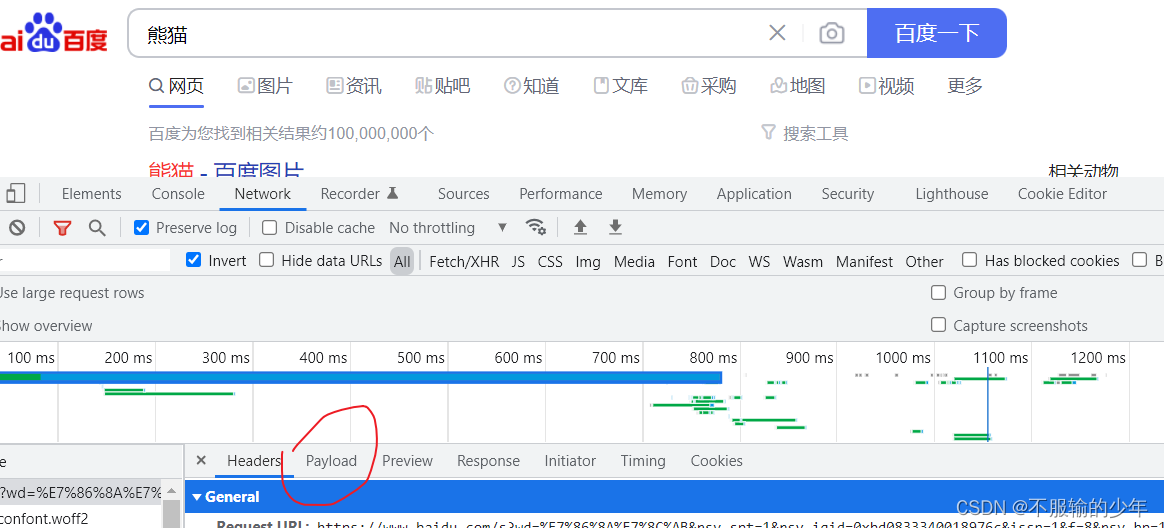
? ? ? ? 我们以百度搜索来举例,使用百度搜索熊猫,然后进行抓包

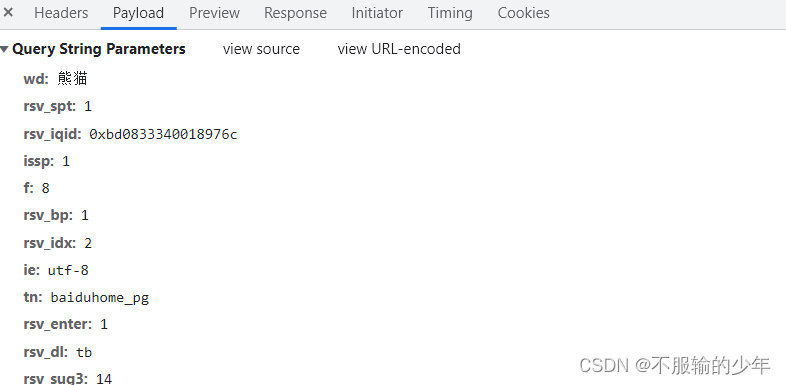
????????请求头和请求行原本是在一起的,以空行进行分割,但geogle把他进行了处理,我们要查看请求体,点击Payload就行。?

这就是请求体内容,其实就是一些参数,服务器根据这些参数的不同来进行不同的操作。
? ? ? ?这里我们简要介绍了下HTTP请求,注意:请求头不需要死记硬背,用多了自然就会了,遇见看不懂时进行查表即可。