本人遇见过的扫描漏洞解决方案。
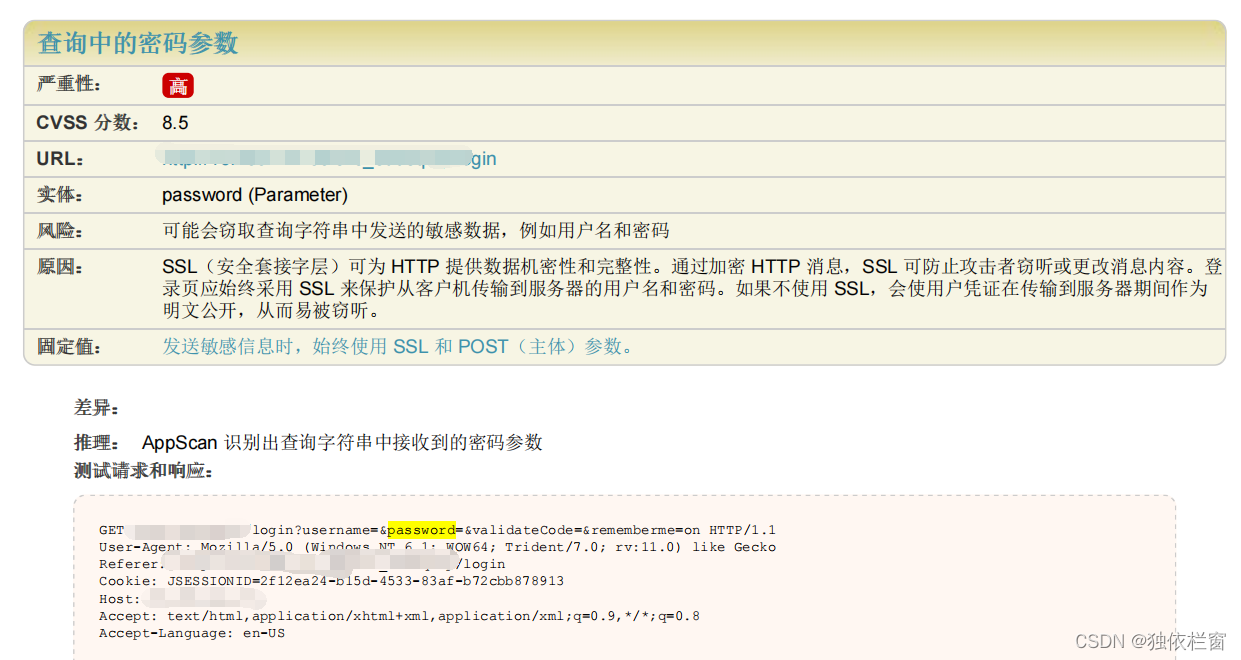
一、查询中的密码参数
【解决方案】 password是关键字,把passwod的传参名称改为pcode或其他名称。
风险: 可能会窃取查询字符串中发送的敏感数据,例如用户名和密码
原因: SSL(安全套接字层)可为 HTTP 提供数据机密性和完整性。通过加密 HTTP 消息,SSL 可防止攻击者窃听或更改消息内容。登
录页应始终采用 SSL 来保护从客户机传输到服务器的用户名和密码。如果不使用 SSL,会使用户凭证在传输到服务器期间作为
明文公开,从而易被窃听。
固定值: 发送敏感信息时,始终使用 SSL 和 POST(主体)参数

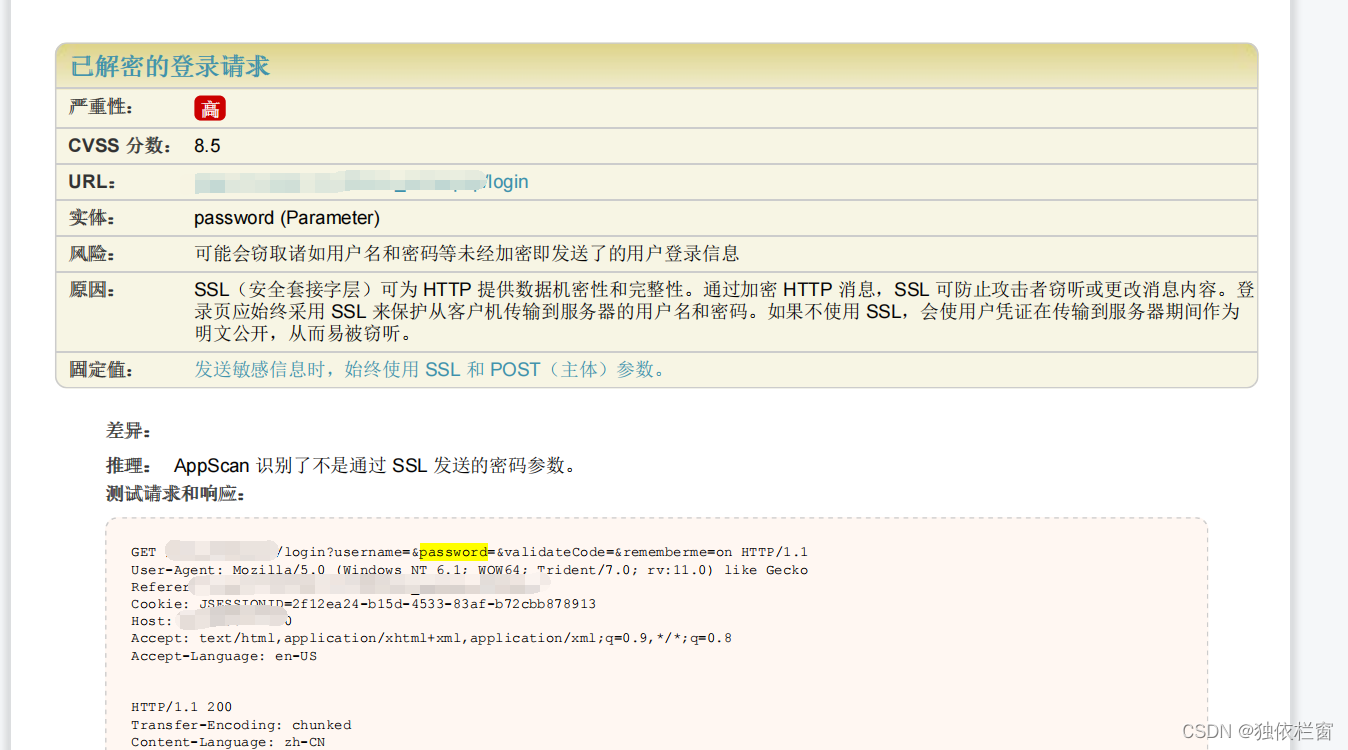
二、已解密的登录请求
网上搜索的解决方案都是说把密码加密,或者是改密码参数名称,结果依然被扫出问题。
这个问题看似和上面类似,其实分两种原因,分别是POST和GET。
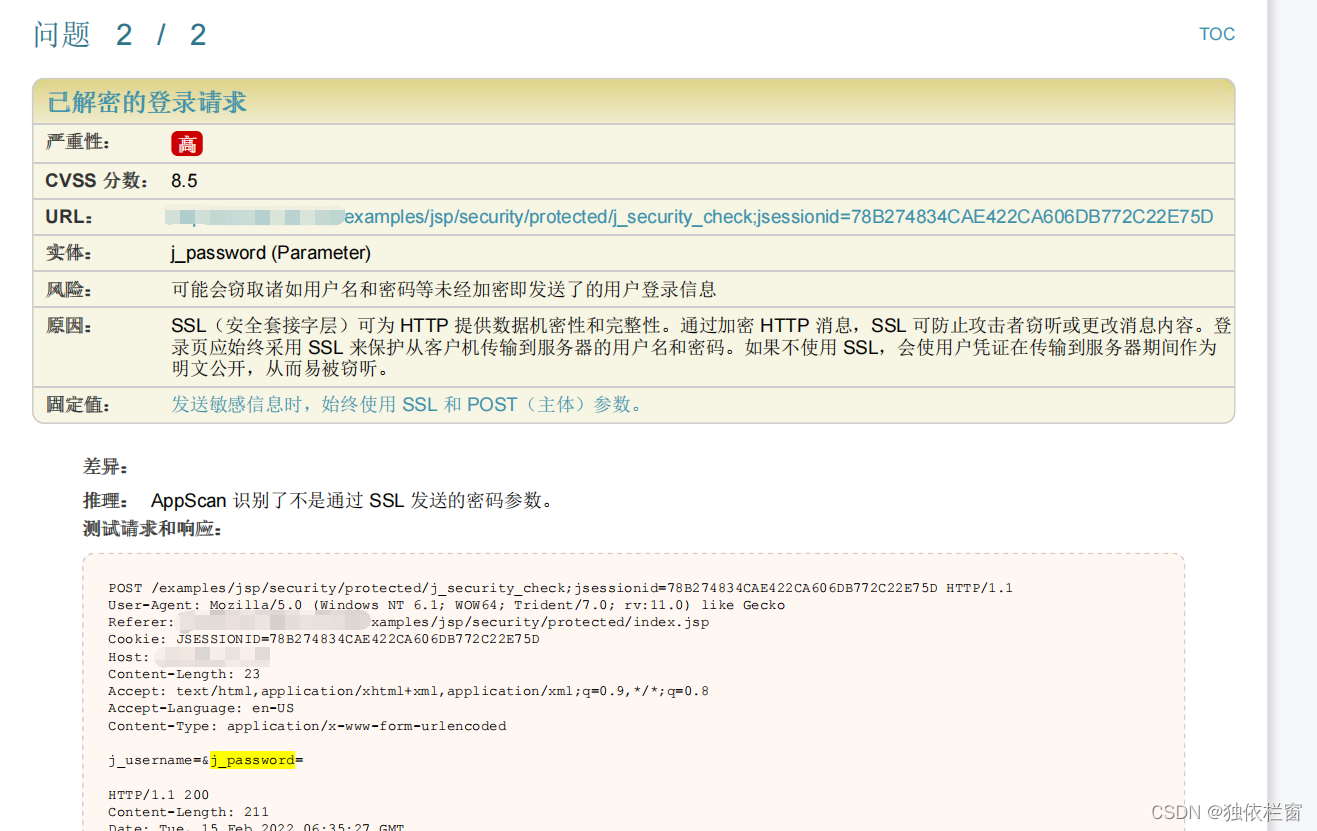
2.1 POST的已解密的登录请求
原因:密码是明文的需要加密,我这里是Tomcat的安全项目的登录被扫描出来了,解决方案都是一样的。
【解决方案】
1、如果是tomcat的原因直接把tomcat所有自带的项目给删除了,记住是所有。
2、加密登录密码,最好是非对称加密。
实体: password (Parameter)
风险: 可能会窃取诸如用户名和密码等未经加密即发送了的用户登录信息
原因: SSL(安全套接字层)可为 HTTP 提供数据机密性和完整性。通过加密 HTTP 消息,SSL 可防止攻击者窃听或更改消息内容。登
录页应始终采用 SSL 来保护从客户机传输到服务器的用户名和密码。如果不使用 SSL,会使用户凭证在传输到服务器期间作为
明文公开,从而易被窃听。
固定值: 发送敏感信息时,始终使用 SSL 和 POST(主体)参数

2.2、GET的已解密的登录请求
我公司项目是Ruoyi,网上搜索了所有方法都不行,还是提示这个漏洞,仔细看发现登录请求怎么会变成GET,看了下登录函数也是POST请求,并且我还不能复现这个问题,直到有次我少上传了一个js文件。
原因:提示报错后会自动跳转到登录页,但是这个自动跳转是GET请求,并且把登录的账号密码参数都一起带了过去,这个我不太清楚AppScan是怎么做到的,正常登录是不会报错的。
【解决方案】 用js的全局异常处理,当出现异常后把密码的Input框值设置为空,以下是代码
var ctx = [[@{/}]]; //thymeleaf模板语法
window.onerror = handleError
function handleError(msg,url,l)
{
$("input[name='pcode']").val('')
window.location.href= ctx+"login";
return false
} //如果返回值为 false,则在控制台 (JavaScript console) 中显示错误消息。反之则不会