文章目录
1、本地文件上传漏洞实例讲解
这部分实例讲解以upload-labs靶场为例,关于该靶场的下载、运行等自行查阅相关文档。
- upload-labs版本:Copyright @ 2018 ~ 2022 by c0ny1
- 如无特殊说明,拦截请求使用BurpSuite工具
- 尽量把绕过思路和原理讲清楚
1.1、pass01-前端js检测
通过查看源码,我们知道这属于前端js检测,绕过方式有:禁用js,伪造页面,其他方式。
-
禁用js:简单、快捷;可能会误伤其他的js代码。
-
通过伪造页面(前端代码):需要一定的前端知识。
-
其他方式
伪造页面(前端代码)来绕过本关步骤:
-
查看源代码,复制黏贴另存为upload.html。
-
修改上传地址,去除js检测。
-
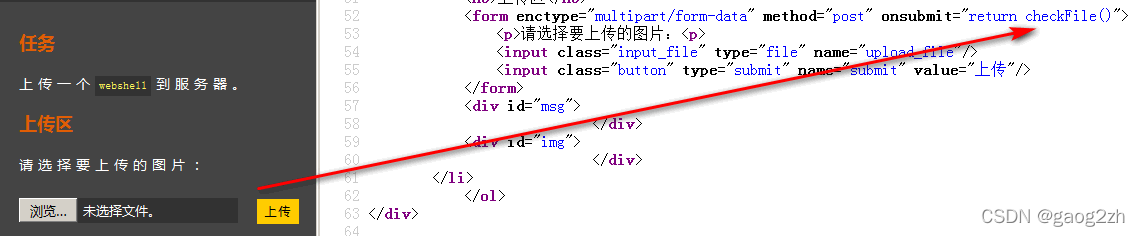
点击上传文件后,会触发js checkFile()函数,图示:

-
checkFile()源码如下:
<script type="text/javascript"> function checkFile() { var file = document.getElementsByName('upload_file')[0].value; if (file == null || file == "") { alert("请选择要上传的文件!"); return false; } //定义允许上传的文件类型 var allow_ext = ".jpg|.png|.gif"; //提取上传文件的类型 var ext_name = file.substring(file.lastIndexOf(".")); //判断上传文件类型是否允许上传 if (allow_ext.indexOf(ext_name) == -1) { var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name; alert(errMsg); return false; } } </script>
-
-
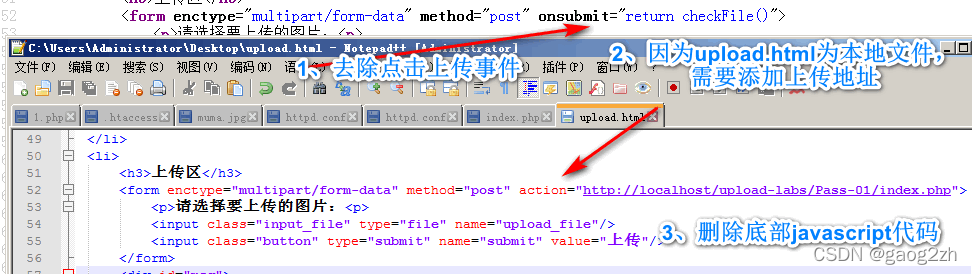
运行文件上传,修改后的代码部分:

通过观察js代码发现,js函数逻辑:
- 获取上传文件文件名,简单是否有上传文件
- 上传文件后缀是否为".jpg|.png|.gif"中的一种
那么也可以通过把php文件修改后缀+BurpSuite拦截修改后缀的方式绕过。
1.2、pass02-黑名单-MIME检测
本关为后端检测-黑名单-MIME类型。
查看后的源码部分:
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {
if (file_exists(UPLOAD_PATH)) {
if (($_FILES['upload_file']['type'] == 'image/jpeg') || ($_FILES['upload_file']['type'] == 'image/png') || ($_FILES['upload_file']['type'] == 'image/gif')) {
$temp_file = $_FILES['upload_file']['tmp_name'];
$img_path = UPLOAD_PATH . '/' . $_FILES['upload_file']['name'];
if (move_uploaded_file($temp_file, $img_path)) {
$is_upload = true;
} else {
$msg = '上传出错!';
}
} else {
$msg = '文件类型不正确,请重新上传!';
}
} else {
$msg = UPLOAD_PATH.'文件夹不存在,请手工创建!';
}
}
- 只判断MIME类型是否为上述3种之一
- 绕过思路:拦截请求,修改Content-Type为上述3种之一即可,图示:

1.3、pass03-黑名单-特殊解析后缀
- 绕过思路:配置apache解析php3、php5或者phtml后缀格式的脚本
- 步骤
-
找到apache配置文件http.conf
-
找到"#AddType application/x-httpd-php .php .phtml"改行,去掉注释
-
添加php3 php5

-
重启apache即可
-
1.4、pass04-黑名单-.htaccess解析漏洞
查看源码:
$deny_ext = array(".php",".php5",".php4",".php3",".php2",".php1",".html",".htm",".phtml",".pht",".pHp",".pHp5",".pHp4",".pHp3",".pHp2",".pHp1",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf",".ini");
发现黑名单过滤了超级多的后缀同时做了其他过滤,但是没有过滤.htaccess
-
绕过思路:上传.htaccess静态配置文件,利用特定的配置语法绕过
-
步骤:
-
上传.htaccess文件,内容如下
<FilesMatch "mum"> Sethandler application/x-httpd-php </FilesMatch>- .htaccess为apache当前目录下的静态配置文件,优先级高于httpd.conf
- <FilesMatch 正则表达式>:凡文件名匹配上,这执行下面的语句。这里就是匹配上的文件按php解析。
- “mum”:引号内名称任意值,必须包含在下一个上传的文件名中。
-
上传mum.jpg文件:文件名匹配上面的正则表达式即可。
-
1.5、pass05-黑名单-单过滤
查看源码过滤部分:
$deny_ext = array(".php",".php5",".php4",".php3",".php2",".html",".htm",".phtml",".pht",".pHp",".pHp5",".pHp4",".pHp3",".pHp2",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf",".htaccess");
$file_name = trim($_FILES['upload_file']['name']);
$file_name = deldot($file_name);//删除文件名末尾的点
$file_ext = strrchr($file_name, '.');
$file_ext = strtolower($file_ext); //转换为小写
$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA
$file_ext = trim($file_ext); //首尾去空
发现其去除空格、删除末尾的.,去除字符串::$DATA都是单过滤,即最多删除一次。
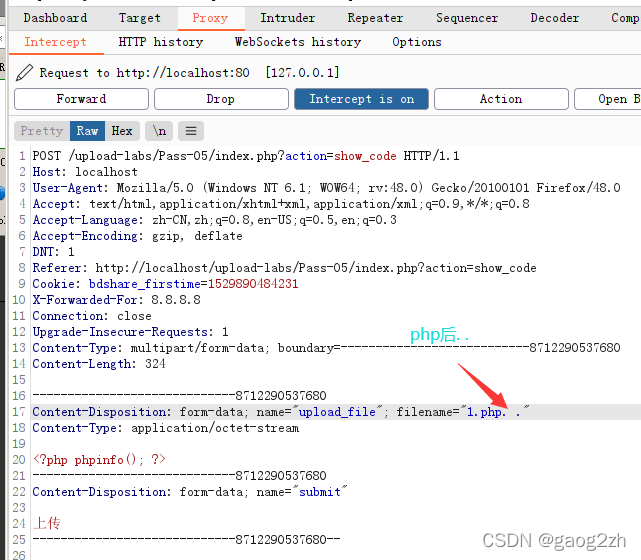
- 绕过思路:拦截php文件,文件名后面添加…2个点即可,或者. . 点空格dian等等

1.6、pass06-黑名单-大小写绕过
查看过滤部分源码,发现比之前少了大小写转换函数:
# $file_ext = strtolower($file_ext); //转换为小写
- 绕过思路:上传黑名单中没有的php大小写组合,比如PhP,pHp等等
1.7、pass07-黑名单-后缀名后加空格
查看源码,发现没有过滤文件末尾空格:
# $file_name = trim($_FILES['upload_file']['name']);
# $file_ext = trim($file_ext); //首尾去空
- 绕过思路:拦截上传,文件名后缀之后添加空格
- 原理:windows下会自动去除后缀名后面的点和空格。

1.8、pass08-黑名单-后缀名后加点
查看源码,发现没有过滤文件后缀名后的点:
# $file_name = deldot($file_name);//删除文件名末尾的点
- 绕过思路:拦截上传,文件名后缀之后添加点
- 原理:windows下会自动去除后缀名后面的点和空格。
1.9、pass09-黑名单-::$DATA绕过
查看源码,发现没有过滤::$DATA:
# $file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA
- 绕过思路:文件后缀名后加::$DATA
- 原理:
::$DATA是windows上的一个文件流特性,必须在windows上,且是php文件,源文件的时候文件名中加上::$DATA,windows会把::$DATA之后的数据当作文件流来处理不会检测后缀名。且保持"::$DATA"之前的文件名,这里上传成功之后,在upload目录下的文件名会自动的去掉了::$data。即他的目的就是不检查后缀名。
1.10、pass10-同pass05
1.11、pass11-黑名单-双写绕过
查看源码:
$deny_ext = array("php","php5","php4","php3","php2","html","htm","phtml","pht","jsp","jspa","jspx","jsw","jsv","jspf","jtml","asp","aspx","asa","asax","ascx","ashx","asmx","cer","swf","htaccess","ini");
$file_name = trim($_FILES['upload_file']['name']);
$file_name = str_ireplace($deny_ext,"", $file_name);
-
绕过思路:str_ireplace只替换一次,双写后缀名即可,如phphpp
-
原理:
str_ireplace(find,replace,string,count) string中查找是否有find,如果有用replace替换,count对替换数计数
后面12~21关放在下一篇。
QQ群:433529853