1. 用户登录实现
1.1 业务接收
-
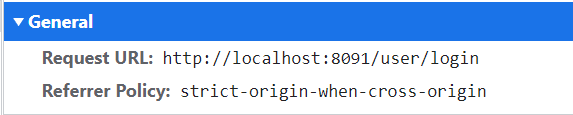
请求路径: /user/login
-
请求方式: POST
-
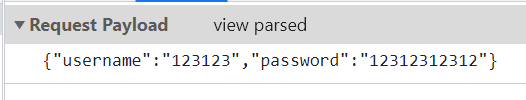
请求参数
| 参数名称 | 参数说明 | 备注 |
|---|---|---|
| username | 用户名 | 不能为空 |
| password | 密码 | 不能为空 |
-
响应数据 SysResult对象
| 参数名称 | 参数说明 | 备注 |
|---|---|---|
| status | 状态信息 | 200表示服务器请求成功 201表示服务器异常 |
| msg | 服务器返回的提示信息 | 可以为null |
| data | 服务器返回的业务数据 | 返回密钥token信息 |
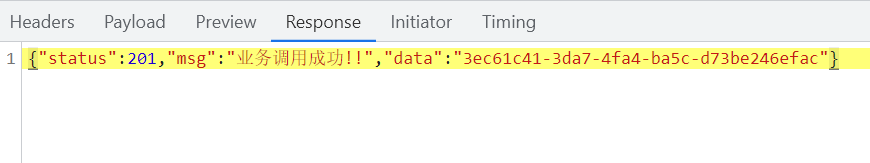
返回值格式如下:
? {"status":200,"msg":"服务器调用成功!","data":"1e893a97634847b3a8b499b173bea620"}
1.2 关于登录业务流程
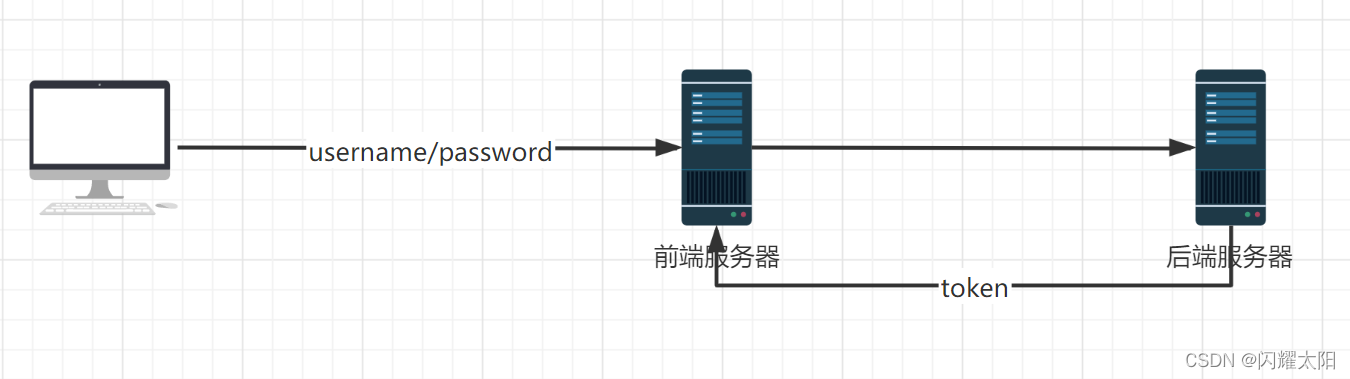
说明: 当用户完成登录时,前端系统会向后端进行访问.后端服务器经过数据库查询.如果查询正确 则返回token密钥信息. 如果查询失败 说明用户名和密码错误 返回null 
1.3 页面Ajax请求路径说明
-
URL地址

-
参数说明

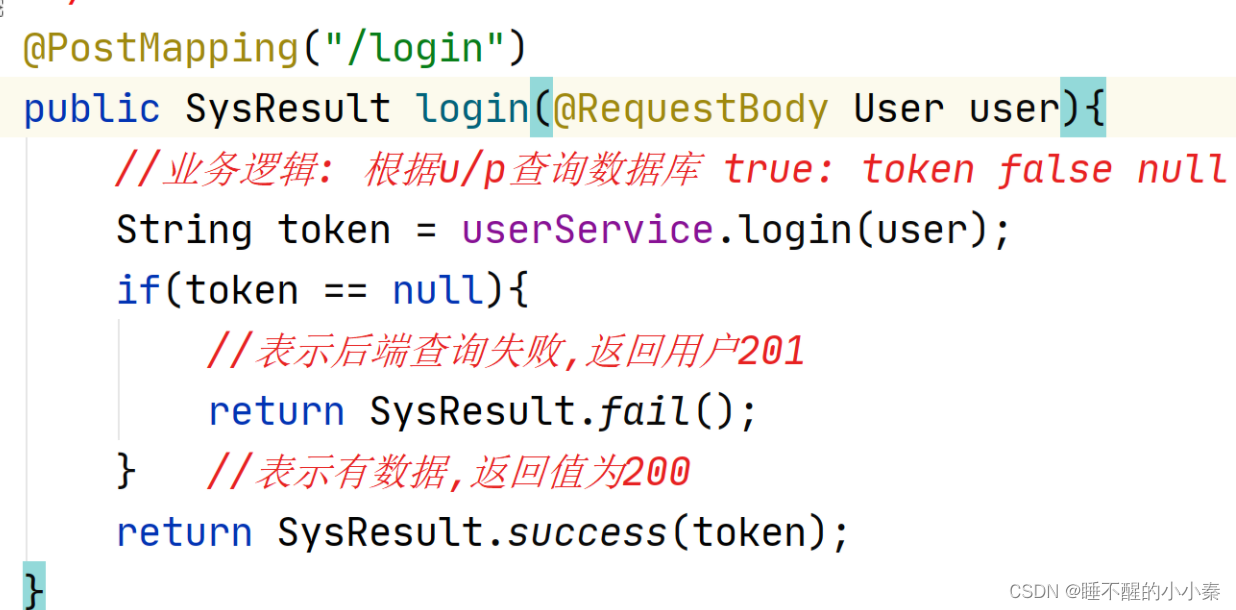
1.4 编辑UserController
package com.jt.controller; ?? ?import com.jt.pojo.User; ?import com.jt.service.UserService; ?import com.jt.vo.SysResult; ?import org.springframework.beans.factory.annotation.Autowired; ?import org.springframework.web.bind.annotation.*; ?? ?import java.util.List; ?? ?@RestController ?@RequestMapping("/user") ?@CrossOrigin ?public class UserController { ?? ? ? @Autowired ? ? private UserService userService; ?? ? ? @GetMapping("/findAll") ? ? public List<User> findAll(){ ?? ? ? ? ? return userService.findAll(); ? ? } ?? ? ? /** ? ? ? * 业务: 完成用户登录操作 ? ? ? * URL: /user/login ? ? ? * 参数: username/password json串 ? ? ? * 返回值: SysResult对象 token密钥 ? ? ? */ ? ? @PostMapping("/login") ? ? public SysResult login(@RequestBody User user){ ? ? ? ? //业务逻辑: 根据u/p查询数据库 true: token false null ? ? ? ? String token = userService.login(user); ? ? ? ? if(token == null){ ? ? ? ? ? ? //表示后端查询失败,返回用户201 ? ? ? ? ? ? return SysResult.fail(); ? ? ? ? } ? //表示有数据,返回值为200 ? ? ? ? return SysResult.success(token); ? ? } ?}
1.5 md5加密算法
MD5信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特(Ronald Linn Rivest)设计,于1992年公开,用以取代MD4算法。这套算法的程序在 RFC 1321 标准中被加以规范。1996年后该算法被证实存在弱点,可以被加以破解,对于需要高度安全性的数据,专家一般建议改用其他算法,如SHA-2。2004年,证实MD5算法无法防止碰撞(collision),因此不适用于安全性认证,如SSL公开密钥认证或是数字签名等用途。
常识性问题: 1.如果数据相同 算法相同 结果必然相同. 2.如果数据不同 算法相同 结果可能相同. hash碰撞问题.
规则: 数据可以穷举查询.但是不可以被破解.
1.6 编辑UserService
/**
? ? ? * 思路:
? ? ? * user数据:User(id=null, username=abc, password=123, phone=null, email=null, status=null)
? ? ? * 1.将密码明文,转化为密文 ? sha1/md5算法/md5hash
? ? ? * 2.根据用户名和密码查询用户信息
? ? ? * 3.有结果: ? 返回token UUID
? ? ? * 4.没有结果: 返回null
? ? ? * @param user
? ? ? * @return
? ? ? */
? ? @Override
? ? public String login(User user) {
? ? ? ? String password = user.getPassword();
? ? ? ? byte[] bytes = password.getBytes();
? ? ? ? //1.将密码加密
? ? ? ? String md5Password = DigestUtils.md5DigestAsHex(bytes);
? ? ? ? user.setPassword(md5Password);
? ? ? ? //2.根据用户名和密码查询数据库
? ? ? ? User userDB = userMapper.findUserByUP(user);
? ? ? ? //3.判断userDB是否有值
? ? ? ? if(userDB == null){
? ? ? ? ? ? //用户名和密码查询错误
? ? ? ? ? ? return null;
? ? ? ? }
? ? ? ? //程序走到这里,说明用户名和密码正确 返回token
? ? ? ? String token = UUID.randomUUID().toString();
? ? ? ? return token;
? ? }1.7 编辑UserMapper
-
编辑Mapper接口
? User findUserByUP(User user);-
编辑Mapper映射文件
<?xml version="1.0" encoding="UTF-8" ?>
?<!DOCTYPE mapper
? ? ? ? PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
? ? ? ? "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
??
?<mapper namespace="com.jt.mapper.UserMapper">
??
? ? <select id="findAll" resultType="User">
? ? ? ? select * from user
? ? </select>
??
? ? <select id="findUserByUP" resultType="User">
? ? ? ? select * from user
? ? ? ? ? ? where username=#{username}
? ? ? ? ? ? and ? password = #{password}
? ? </select>
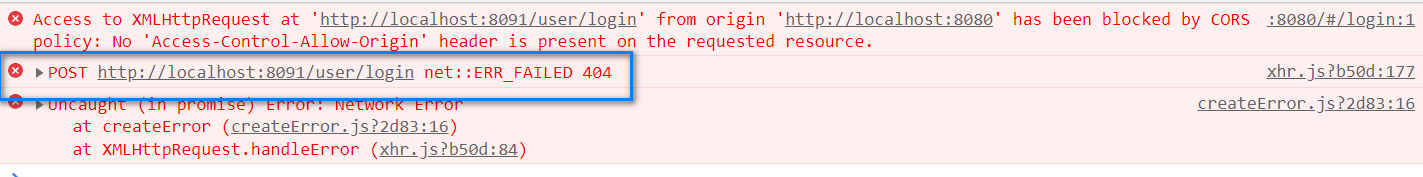
?</mapper>1.8 关于报错解决方案
1.8.1 F12开发者工具查询请求路径

1.8.2 根据报错信息检查路径

1.8.3 检查返回值问题
通过response选项 检查返回值 是否与预期一致. 
2. 用户首页跳转
2.1 业务说明
说明: 当用户登录成功之后,需要跳转到系统首页中. url地址: /home 组件地址: Home.vue组件 
?
2.2 修改路由信息
路径:router/index.js中  易错项说明: 如果修改代码之后,没有任何的效果。则需要检查操作的代码与脚手架中运行的代码是否为同一个。
易错项说明: 如果修改代码之后,没有任何的效果。则需要检查操作的代码与脚手架中运行的代码是否为同一个。 
?
3. 左侧菜单列表展现
3.1 表设计
原理说明: 左侧菜单划分为3级.但是显示时只显示2级. 一级菜单获取: select * from rights where parent_id = 0 二级菜单获取: select * from rights where parent_id = 一级ID 三级菜单获取: select * from rights where parent_id = 二级ID 
?
3.2 编辑POJO
@Data
?@Accessors(chain = true)
?public class Rights extends BasePojo{
? ? private Integer id;
? ? private String name;
? ? private Integer parentId;
? ? private String path;
? ? private Integer level;
? ? private List<Rights> children; //不是表格固有属性
?}3.3 构建层级代码

?
3.4 左侧菜单列表业务接口
-
请求路径 /rights/getRightsList
-
请求类型 GET
-
请求参数 无
-
响应数据 SysResult对象
| 参数名称 | 参数说明 | 备注 |
|---|---|---|
| status | 状态信息 | 200表示服务器请求成功 201表示服务器异常 |
| msg | 服务器返回的提示信息 | 可以为null |
| data | 服务器返回的业务数据 | 返回权限List集合 |
-
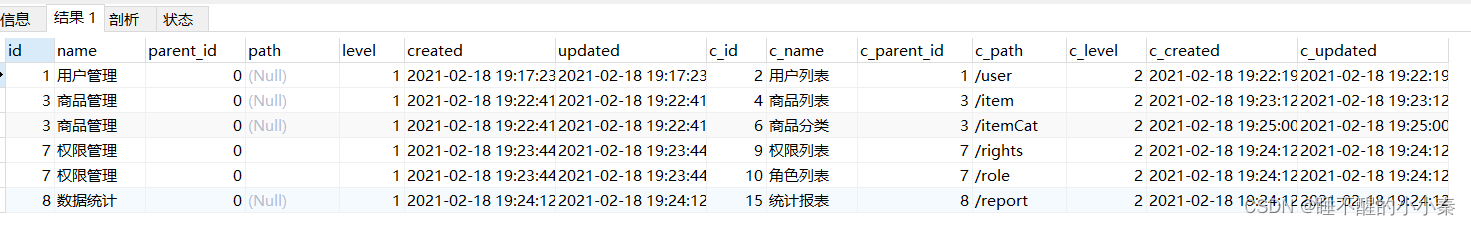
响应数据如图所示

?
3.5 编辑RightsController
?package com.jt.controller;
??
?import com.jt.pojo.Rights;
?import com.jt.service.RightsService;
?import com.jt.vo.SysResult;
?import org.springframework.beans.factory.annotation.Autowired;
?import org.springframework.web.bind.annotation.*;
??
?import java.util.List;
??
?@RestController
?@CrossOrigin
?@RequestMapping("/rights")
?public class RightsController {
??
? ? @Autowired
? ? private RightsService rightsService;
??
? ? /**
? ? ? * URL: /rights/getRightsList
? ? ? * 参数: 无
? ? ? * 类型: get类型
? ? ? * 返回值: SysResult对象(list)集合
? ? ? */
? ? @GetMapping("/getRightsList")
? ? public SysResult getRightsList(){
? ? ? ? List<Rights> list = rightsService.getRightsList();
? ? ? ? return SysResult.success(list);
? ? }
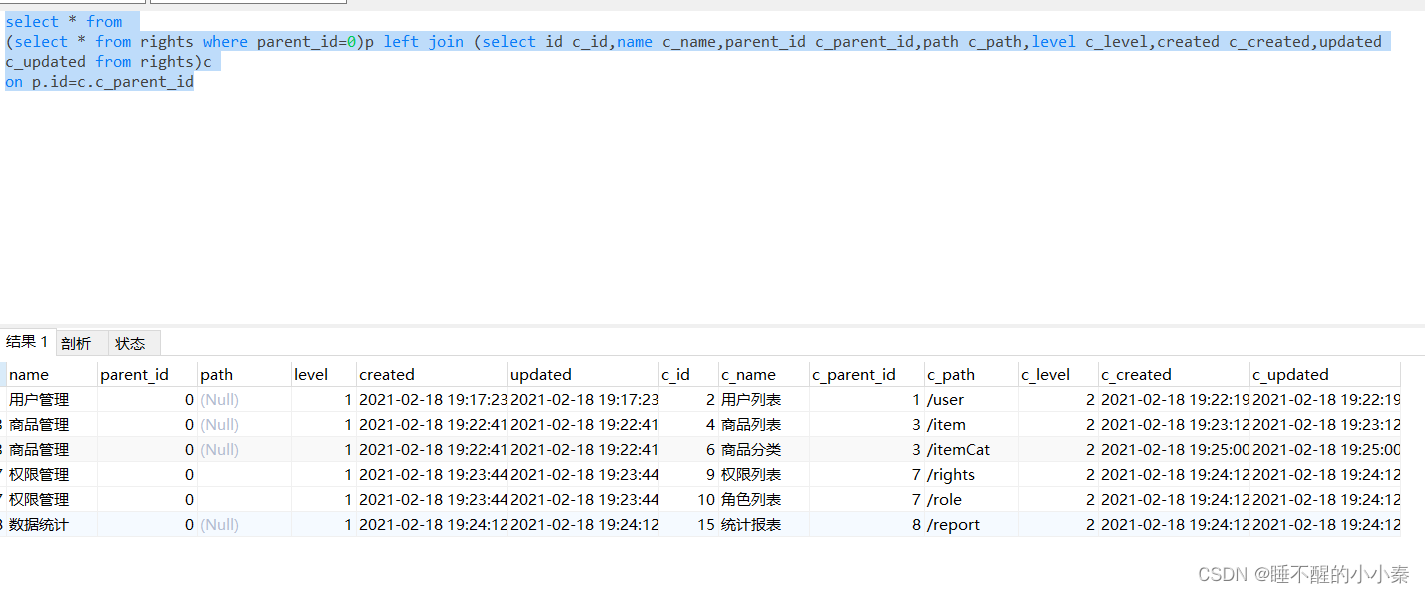
?}3.6 Sql查询语法
?SELECT * FROM ? rights p ? LEFT JOIN ? rights c ? ON ? p.id = c.parent_id ? WHERE p.parent_id = 0 ?? ?二选一即可 ?SELECT * FROM ?(SELECT * FROM rights WHERE parent_id = 0)p ? ? LEFT JOIN ? rights c ? ? ? ? ? ? ? ? ? ? ? ON p.id = c.parent_id

?
3.7 编辑RightsService
package com.jt.service;
??
?import com.jt.mapper.RightsMapper;
?import com.jt.pojo.Rights;
?import org.springframework.beans.factory.annotation.Autowired;
?import org.springframework.stereotype.Service;
??
?import java.util.List;
??
?@Service
?public class RightsServiceImpl implements RightsService{
??
? ? @Autowired
? ? private RightsMapper rightsMapper;
??
? ? /**
? ? ? * 思路: 获取1-2级的菜单信息.
? ? ? * 一级菜单: parent_id = 0
? ? ? * 二级菜单: parent_id = 一级ID
? ? ? * 将二级菜单数据,封装到一级菜单的children属性
? ? ? * 方案一: 通过代码 先查询一级数据,再查询二级数据,之后完成封装
? ? ? * 方案二: 通过关联查询,利用mybatis实现数据一对多的封装.
? ? ? * @return
? ? ? */
? ? @Override
? ? public List<Rights> getRightsList() {
? ? ? ? //只获取1级和2级数据
? ? ? ? return rightsMapper.getRightsList();
? ? }
?}3.8 编辑RightsMapper
-
RightsMapper接口
public interface RightsMapper {
? ? List<Rights> getRightsList();
?}-
添加RightsMapper.xml映射文件
?<?xml version="1.0" encoding="UTF-8" ?>
?<!DOCTYPE mapper
? ? ? ? PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
? ? ? ? "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
??
?<mapper namespace="com.jt.mapper.RightsMapper">
??
? ? <select id="getRightsList" resultMap="rightsRM">
? ? ? ? SELECT * FROM
? ? ? ? ? ? (SELECT * FROM rights WHERE parent_id = 0)p
? ? LEFT JOIN
? ? ? ? ? ? (SELECT id c_id,NAME c_name,parent_id c_parent_id,
? ? ? ? path c_path,LEVEL c_level,created c_created,
? ? ? ? updated c_updated FROM rights) c
? ? ? ? ? ? ON p.id = c.c_parent_id
? ? </select>
??
? ? <resultMap id="rightsRM" type="Rights" autoMapping="true">
? ? ? ? <id column="id" property="id"/>
? ? ? ? <!--一对多-->
? ? ? ? <collection property="children" ofType="Rights">
? ? ? ? ? ? <id column="c_id" property="id"/>
? ? ? ? ? ? <result column="c_name" property="name"/>
? ? ? ? ? ? <result column="c_parent_id" property="parentId"/>
? ? ? ? ? ? <result column="c_path" property="path"/>
? ? ? ? ? ? <result column="c_level" property="level"/>
? ? ? ? ? ? <result column="c_created" property="created"/>
? ? ? ? ? ? <result column="c_updated" property="updated"/>
? ? ? ? </collection>
? ? </resultMap>
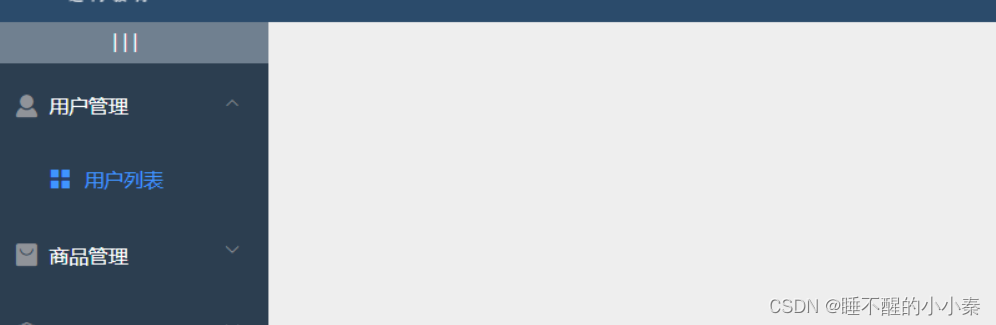
?</mapper>3.9 页面效果展现

?
4. vue中路由嵌套问题
4.1 路由入门案例
说明: 如果需要进行路由的嵌套. 则需要在路由定义的位置,指定路由的填充位  说明2: 如果路由中有父子的嵌套关系.则需要通过children属性标识
说明2: 如果路由中有父子的嵌套关系.则需要通过children属性标识 
?
4.2 京淘后台父子组件跳转
说明: 编辑router/index.js文件 通过children属性实现父子组件的嵌套  页面效果展现:
页面效果展现: 
?
关于前后端调用说明
前端服务器
说明1: 前端服务器通过脚手架的工具 启动了tomcat服务器. 端口号默认为8080/8081 该服务器中只部署前端项目. 说明2: 前端的数据从后端服务器中获取的. http://localhost:8091 2个不同类型的服务器. 性能问题: 前端和后端谁对服务器性能(处理速度更快)要求更好: 后端服务器. 前端和后端谁对服务器并发能力要求更好 前端服务器
关于一级/二级缓存说明
一级缓存: 在同一个SqlSession内 执行多次业务调用 数据共享. 二级缓存: 在同一个SqlSessionFactory内 生产的多个SqlSession 实现数据共享. 多线程操作 注意事项: 无论使用一级缓存/二级缓存 POJO对象必须实现序列号接口 序列化本质: 由多个线程操作引用同一个对象时,必须序列化.