背景
随着互联网的发展,目前国内越来越重视安全问题,后端除了身份认证外,还会进行csrf攻击防护;导致下载文件的时候不能通过一个指定url的a标签下载文件。因为csrf防护一般是加一个固定头,浏览器访问的时候只能自动带上cookie及其他一些浏览器内置的头,csrf-token没办法自动带过去,无法通过服务端的校验。
目前常规的方法,是通过ajax请求后端内容,然后动态生成a标签进行下载。
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://127.0.0.1:8080/test/aaa/test", true);
xhr.responseType = "blob";
xhr.onload = function () {
var blob = xhr.response;
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (e) {
var a = document.createElement("a");
a.download = "test.csv";
a.href = e.target.result;
var body = document.getElementById("aaa");
body.appendChild(a);
a.click();
};
};
xhr.send(null);
问题
项目组之前用的是FileReader#readAsDataURL将后端数据转成虚拟url;后面由于业务需要,放开的文件大小的限制。当文件大小超过400MB后,生成的文件大小只有KB级,而且内容也对不上。
问题定位
检查是否由后端的限制导致文件下载失败的
之前是后端文件大小做了限制,最大大小为50MB。现在放开后,大文件下载出问题。有以下两个怀疑点:
- nginx对接口返回数据大小做了限制
- 网络不稳定,导致下载中断
针对上面2个疑点,通过以下方法进行排除:
- 查看nginx及后端服务的日志,一般后端问题,这两个地方应该都会留下错误日志
– 未发现问题,nginx中的状态码为200,后端服务中无异常日志 - 打开F12,查看接口调用是否正常;如果Nginx设置了响应时长、限制返回大小等,或者网络抖动导致请求中断;前端调用接口的状态码应该不是200.
– 未发现问题 - 检查nginx限制响应的配置,比如响应时长、限制返回大小
– 未发现疑点
经过初步排查,没有发现后端有问题;因此使用java代码模拟浏览器调用接口,看是否正常。
测试结果
接口调用正常,通过该步骤证明后端没有问题。
排查前端问题
- 从前端代码着手,分析相关疑点
业务代码如文章开头的示例代码。然后google FileReader、readAsDataURL 、download large file等关键字眼。后面stackoverflow有写贴子提到readAsDataURL能够处理的大小有限制,但是又没有官方文档进行明确的说明。至此已经找到明确的怀疑点。
之前看到过类似的下载代码,用的是 window.URL#createObjectURL,因此google相关资料,发现两者区别如下:
FileReader.readAsDataURL(file)可以获取一段data:base64的字符串;即一次性读取整个内容,通过base64编码后生成字符串。
URL.createObjectURL(blob)可以获取当前文件的一个内存URL;类似一个指针,将该url绑定到文件内容上,随需读取。
根据上述信息,怀疑readAsDataURL加载文件内容时出现异常了,因此通过断点观察变量值,来确认问题


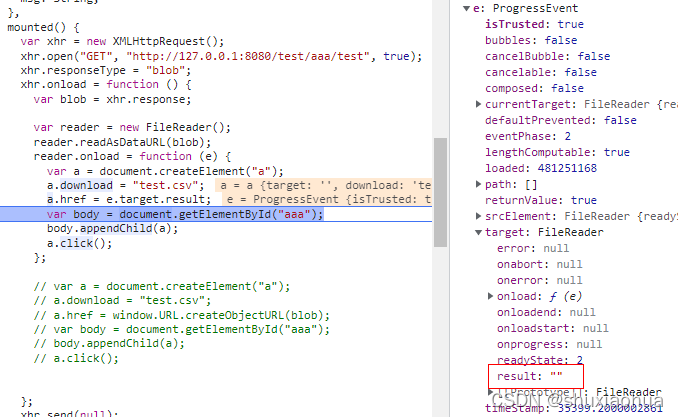
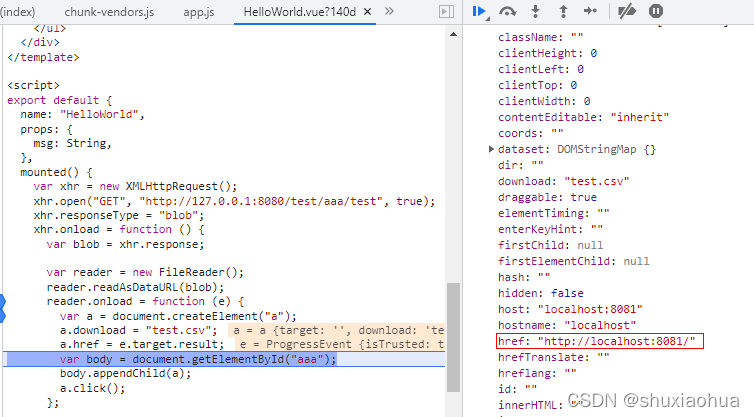
通过断点看到,当文件内容很大时,虽然网络请求是成功的完成了,但是FileReader#readAsDataURL方法生成虚拟url失败了。可以看到值为""(正常的值应该是像"data:application/octet-stream;base64,YWFhYWFhYWE=");然后a标签的href的属性被置为浏览器当前url了,所以生成文件内容就是http:/localhost:8081对应的文件内容。
PS:readAsDataURL虽然加载内容失败,但是并有抛异常或者给出错误提示。从截图中可以看到error字段都是null。目前没有在任何地方看到该API的详细行为,这个坑很容易遇到,一些javascript书籍应该给开发者给出明确提示啊。
后面换成URL.createObjectURL后文件就能正确下载了。
目前也没查到官方文档,到底是api的限制,还是文件内容太大,内存不足导致FileReader#readAsDataURL加载失败,有权威资料的可以在评论区留言。