之前已经写好了 一个了简单的聊天对话框界面了

在这个非常简陋的代码上,再堆一些东西
然后现在下载Express
https://www.expressjs.com.cn/
$ npm install express --save
直接把官网的例子照搬过来,
新建 server/index.js 复制进去
然后 node index跑起来


跑起来了之后就是上面这个样子了,现在来下载 socketio
$ npm install socket.io --save

然后copy进来,稍微修正,然后重新泡一下,没有提示websocket连接成功

然后 再下载
npm install vue-socket.io
npm install socket.io-client
在 main.js里加上这些代码
import VueSocketIO from "vue-socket.io";
import SocketIO from "socket.io-client";
....
Vue.use(
new VueSocketIO({
debug: true,
connection: SocketIO("http://localhost:3000", {
transports: ["websocket"],
}),
})
);
然后把项目跑起来,提示websocket连接成功!!

然后试一下前端是否能收到服务器发送的信息
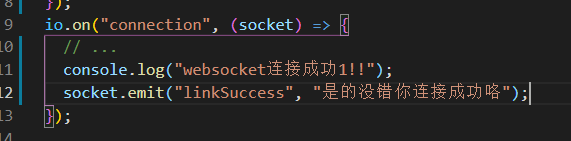
记住这个 linkSuccess,收发消息都根据这个,emit前带这个

在前端加上

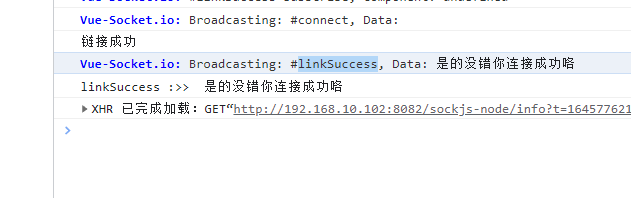
刷新一下页面
链接成功是连接成功时打印的,
后面那个就是我们自己添加的那一句了

现在试一下向服务器发送消息试试
句式是这样的
this.$socket.emit("hello", "服务器你收到了吗?halohalo");
前面是标识,后面是携带的数据
然后回到服务器添加接收的事件
socket.on("hello", (val) => {
console.log("收到前端的hello:>> ", val);
});
回到前端,试一下发送,比如 按钮点击事件 然后 发送上面那句就好了
服务器收到后是这样的

然后现在收消息和发消息都有了,我们先确定发送的一个消息体是怎么样的结构
let msgObj = {
userAId: "a", userBId: "b", text: "你好啊"
}
userAId是自己的id,userBId是收消息那个人的id,text就是发送的消息
先将这条消息 通过
this.$socket.emit("sendMsg", obj);
发送到服务器,然后服务器要记录 两个id,那我知道了要发给谁了,那怎么发呢??
在服务器给某个连接定点发送消息是这样的
socket.to(socket.id).emit("send", data);
socket.id就是我们用作定位某个用户的凭证,所以我们应该在他登录的时候记录下他的一个socket.id
登录成功时发送自己的一个id
this.$socket.emit("onLine", this.userAID);
服务器记录 这个 id和socket.id
把他们放进一个登录用户列表里,这样子储存
const userList = []; //最外层
let socketList = {};
.....(以下写在 io.on里面)
socket.on("onLine", (userId) => {
// socketListname = socket.id;
let user = {
id: userId,
socket: socket.id,
};
userList.push(user);
socketList[userId] = socket.id;
console.log(user.id + "已上线,他的链接是" + socketList[userId]);
});
这样就获得了一个登录用户的对象数组
我们发送消息的时候,根据这个socket.id就可以发送了
前端登录后
收发消息

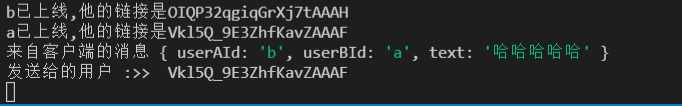
socket.on("msg", (data) => {
console.log("来自客户端的消息", data);
console.log("发送给的用户 :>> ", socketList[data.userBId]);
socket.to(socketList[data.userBId]).emit("smsg", data);
});
然后前端用户B的前端收到消息

chatList是自己定义的一个消息列表
以上就是我的逻辑,我还是个小白学生,有什么建议和问题欢迎大佬们指出。
服务器代码
const express = require("express");
const app = express();
const server = require("http").Server(app);
const io = require("socket.io")(server);
const userList = [];
let socketList = {};
io.on("connection", (socket) => {
console.log("websocket连接成功......");
socket.on("onLine", (userId) => {
let user = {
id: userId,
socket: socket.id,
};
userList.push(user);
socketList[userId] = socket.id;
console.log(user.id + "已上线,他的链接是" + socketList[userId]);
});
socket.on("msg", (data) => {
console.log("来自客户端的消息", data);
console.log("发送给的用户 :>> ", socketList[data.userBId]);
socket.to(socketList[data.userBId]).emit("smsg", data);
});
socket.on("disconnect", (reason) => {
// 用户离线 断开连接
userList.forEach((item, index) => {
if (item.socket === socket.id) {
userList.splice(index, 1);
}
});
console.log(`socket ${socket.id} 断开连接, 原因: ${reason}`);
});
});
server.listen(3000, function () {
console.log("服务器正在监听3000端口..........");
});
前端部分代码
<a-form-item label="我的ID">
<a-input v-model="userA"></a-input>
</a-form-item>
<a-form-item label="对方的ID">
<a-input v-model="userB"></a-input>
</a-form-item>
<a-input style="" type="textarea" rows="4" v-model="msg"></a-input>
<a-button @click="submit">发送</a-button>
<a-button @click="login">登录</a-button>
<script>
let chatList = [
{ userAId: "a", userBId: "b", text: "你好啊" },
{ userAId: "b", userBId: "a", text: "我很好,你呢?" },
{ userAId: "a", userBId: "b", text: "我也很好" },
];
export default {
sockets: {
connect() {
console.log("链接成功");
},
disconnect() {
console.log("断开链接");
},
reconnect() {
console.log("重新链接");
},
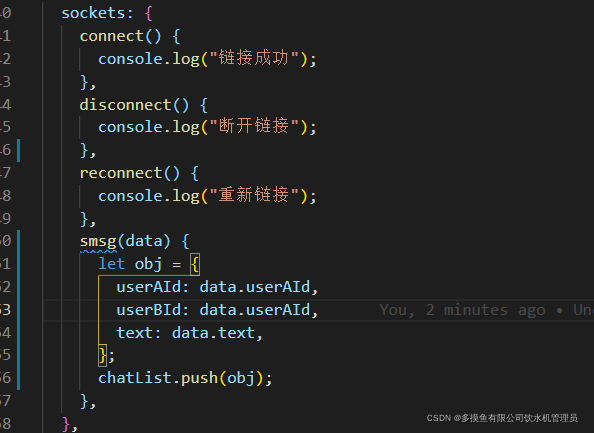
smsg(data) {
let obj = {
userAId: data.userAId,
userBId: data.userAId,
text: data.text,
};
chatList.push(obj);
},
},
data() {
return {
msg: "",
userA: "a",
userB: "",
chatList,
contentDiv: null,
};
},
mounted() {
this.contentDiv = document.getElementById("chatContent");
},
destroyed() {},
methods: {
login() {
this.$socket.emit("onLine", this.userA);
},
submit() {
let obj = { userAId: this.userA, userBId: this.userB, text: "" };
obj.text = this.msg;
this.chatList.push(obj);
this.msg = "";
this.$socket.emit("msg", obj);
setTimeout(() => {
this.contentDiv.scrollTop = this.contentDiv.scrollHeight;
});
},
},
};
</script>