10. 数据库与身份认证
1. 在项目中操作数据库的步骤
- 安装操作MYSQL数据库的第三方模块(mysql)
- 通过mysql 模块连接到MYSQL数据库
- 通过mysql模块执行SQL语句

2. 代码实现连接数据库
//1.导入mysql模块
//import mysql from 'mysql'
const mysql = require('mysql')
//2.建立与mysql 数据库的链接关系
const db=mysql.createPool({
host: '192.168.142.129',
user: 'root',
password: '123456',
database: 'mysql',
})
//3.测试mysql模块能否正常工作
db.query('select Host,User from user',(err,results)=>{
if(err) return console.log(err.message)
console.log(results)
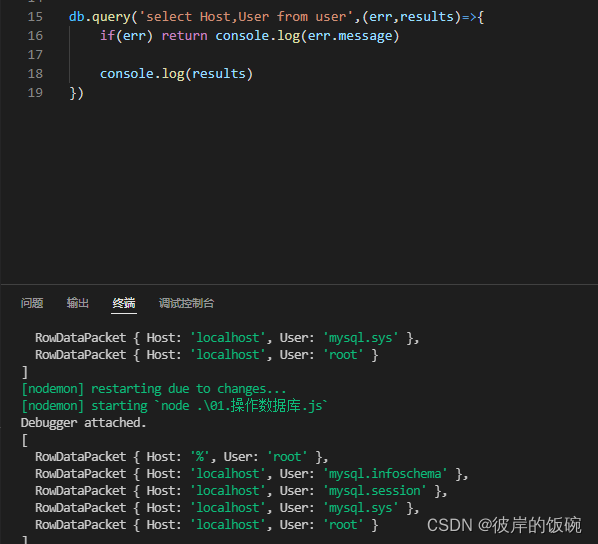
})
结果:

插入数据
const us={Host:'localhost',User:'xiaohong'}
const sql2="insert into user (Host,User) values (?,?)"
db.query(sql2 , [us.Host,us.User] , (err,results)=>{
if(err) return console.log(err.message) //失败
if(results.affectedRows === 1) {console.log('插入数据成功')}
})
插入数据的便捷形式
const us={Host:'localhost',User:'xiaohong',ssl_cipher:'ssss',x509_issuer:'fsf',x509_subject:'54'}
const sql2 ='insert into user set ?'
db.query(sql2,us,(err,results)=>{
if(err) return console.log(err.message) //失败
if(results.affectedRows === 1) {console.log('插入数据成功')}
})
更新数据
const us={Host:'lt',User:'xiao',ssl_cipher:'ssss',x509_issuer:'fsf',x509_subject:'54'}
const sql2 ='insert into user set ?'
const upd='update user set ? where ssl_cipher= ?'
db.query(upd,[us,us.ssl_cipher],(err,data)=>{
console.log("进来更新数据了!!")
if(err) return console.log(err.message)
if(data.affectedRows === 1) {
console.log("更新数据成功!!")
}
})
删除数据
db.query("delete from user where User='xiaohong'",(err,data)=>{
if(err) return console.log(err.message)
console.log("开始删除了")
if(data.affectedRows === 1){
console.log("删除成功!")
}
})
3. Web开发模式
-
服务端渲染的 Web 开发模式
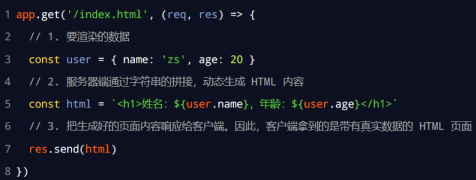
服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。
示例代码如下:

- 优点
- 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
- 缺点
- 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
- 优点
-
前后端分离的 Web 开发模式
前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
- 优点
- 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
- 缺点
- 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
- 优点
-
如何选择Web开发模式
- 企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
- 具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
4.前后端的身份认证
-
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
-
Session 认证机制
- HTTP协议的无状态性
- HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
- 什么是cookie
- Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
- 不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
- cookie的几大特性
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
- HTTP协议的无状态性
-
Cookie不具有安全性
- 由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
-
Session的提出(为了提高cookie的安全性)
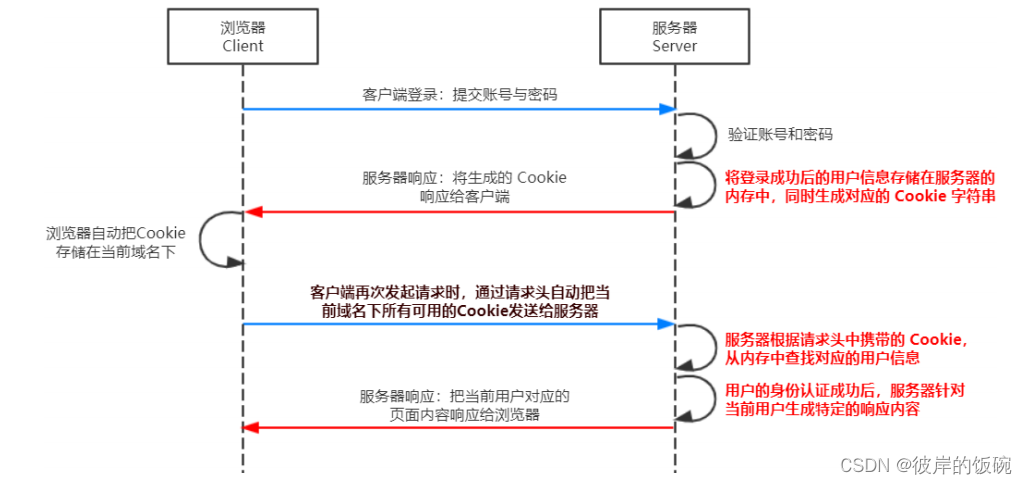
工作原理:

-
在Express中使用Session认证
- 配置session中间件
// TODO_01:请配置 Session 中间件 const session=require('express-session') app.use(session({ secret: 'itheima', resave: false, //固定写法 saveUninitialized: true, //固定写法 }))b. 将登录成功后的用户信息,保存到session中
// TODO_02:请将登录成功后的用户信息,保存到 Session 中 req.session.user=req.body //用户的信息 req.session.islogin=true //用户的登录状态 res.send({ status: 0, msg: '登录成功' })c. 从session中获取用户名称,响应给客户端
// 获取用户姓名的接口 app.get('/api/username', (req, res) => { // TODO_03:请从 Session 中获取用户的名称,响应给客户端 if(!req.session.islogin){ return res.send({status: 1,msg: 'fail'}) } res.send({ status: 0, msg: 'success', username: 'req.session.user.username', }) })d. 退出登录的接口, 清空session的信息
// 退出登录的接口 app.post('/api/logout', (req, res) => { // TODO_04:清空 Session 信息 req.session.destroy() res.send({ status: 0, msg: '退出登录成功!' }) }) -
JWT认证机制
-
JWT简介
- JWT(Json Web Token)是目前最流行的跨域认证解决方案。
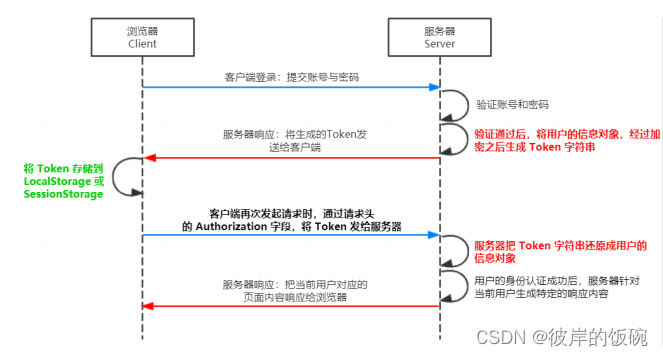
- 工作原理

-
JWT的三个组成部分
- Header (安全性相关部分)
- Payload (真正用户信息)
- Signature (安全性相关部分)
-
JWT使用方式
客户端收到服务器返回的JWT之后,通常会将它存储在localStorage或者sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT字符串,推荐做法是把JWT放在HTTP请求头的Authorization字段中
Authorization: Bearer <token>
-
-
JWT的使用
-
两个包
- jsonwebtoken 生成JWT字符串
- express-jwt 用于将JWT字符串解析还原成JSON对象
-
定义secret密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
-
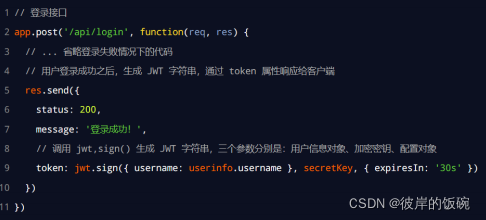
在登陆成功后生成JWT字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

-
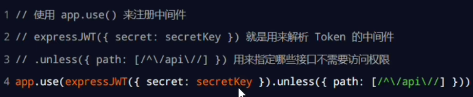
将JWT字符串还原成JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:

-
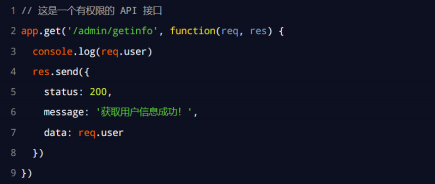
使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:

-
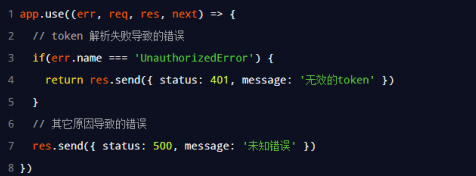
捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:

-