同源策略(Same-origin policy)
用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
同源策略作为浏览器的安全基石,判断较严格。
同源定义:协议+主机名+端口 均一致
如:https: www.baidu.com 协议为https,https默认端口443,主机名为www.baidu.com[1]
https://zhidao.baidu.com/ 与 https://wenku.baidu.com/ 属于跨源(跨域)
跨域(cross-origin)
当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域**。
也就是说违反同源策略即为跨域**
- 跨域限制
- 无法读取非同源网页的cookie、localstorage等
- 无法接触非同源网页的DOM和js对象
- 无法向非同源地址发送Ajax请求
- 什么情况下需要解决跨域
- 前后端分离开发时,部署至不同ip(域名)环境
- 某些资源在其他服务器上
- 解决跨域(常用方式)
- Nginx反向代理
- 后端添加CORS相关的允许跨域响应头:允许特定源或全部源,如php框架手动处理响应头或第三方插件完成
- jsonp 通过script标签请求数据
跨站(cross-site)
cookies的“同站(Same Site)”:
Cookie的同源主要用于防止CRSF,Cookie的校验较宽松,Cookie只关注域名,忽略协议和端口,只要两个 URL 的 eTLD+1 相同即可,eTLD 表示有效顶级域名,注册于 Mozilla 维护的公共后缀列表(Public Suffix List)中,例如,.com、.co、.uk、.github.io 等。而 eTLD+1 则表示,有效顶级域名+二级域名,例如taobao.com等。
如:
- www.taobao.com 和 www.baidu.com 是跨站,
- www.a.taobao.com 和 www.b.taobao.com 是同站
- a.github.io和b.github.io是跨站
- 所以跨站即
- 两个URL顶级域名和二级域名不同就是跨站(也称第三方(Third-party)),
- 相同则是同站本方(First-party)。
可以看出Cookie的“同源”比浏览器同源条件会宽松一点。
如何检查请求是否为 “同站”,“同源”,或“跨站”
Chrome 发送请求时会附带一个 Sec-Fetch-Site HTTP Header 。截至2020年4月,还没有其他浏览器支持 Sec-Fetch-Site,这个 HTTP Header 将有以下值之一:
- cross-site
- same-site
- same-origin
- none
通过检查 Sec-Fetch-Site 的值,您可以确定请求是 “同站”,“同源” 还是 “跨站”。
CORS中的withCredentials 与 SameSite
- withCredentials与SameSite都是针对Cookie跨站的属性,都与CSRF安全相关
- 但针对同样的事,两者的态度事对立的,一个希望允许,一个希望限制
- withCredentials可正对XHR;而same而samesite可针对xhr,也可包括a img iframe等等标签的引用http所相关的cookie
- withCredentials很早在CORS标准中提出;sameSite在chrome v80中提出,v86中全量默认设置sameSite为Lax
- **withCredentials **
- 作用:允许跨域AJAX请求携带(发送)Cookie
- 基于CORS,使用条件:服务器需要显式返回
Access-Control-Allow-Credentials头信息并只能设置为特定域名,不能设置为* - 客户端开启:
xhr.withCredentials = true; - 默认情况,即使开启跨域,withCredentials默认值为false,没有设置为true时,请求仍然是不会发送Cookie的
- 更多见参考[1]
- SameSite
- 作用:该属性可分别限制整个页面中的每个http的Cookie跨站情况(即其意图和CSRF相关)
- 使用:HTTP响应头 Set-Cookie 的属性之一,
- 带来的问题:在chrome86以后的版本中,之前上线跨站的Cookie用不了,就是说SameSite的新规则会禁用
- 解决:使用https协议且响应头设置为SameSite=none;Secure 表示关闭Cookie同站规则,允许跨域发送Cookie
Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
原来的时候设置CORS后所有请求即可携带cookies,但是在Chrome80版本之后,跨站之后,Chrome默认SameSite=Lax将使得cookies不同源同样无法携带,并提示CORS,此时还需要后端在响应头如下配置即可禁用cookie的这个字段SameSite的规则
SameSite=None; Secure
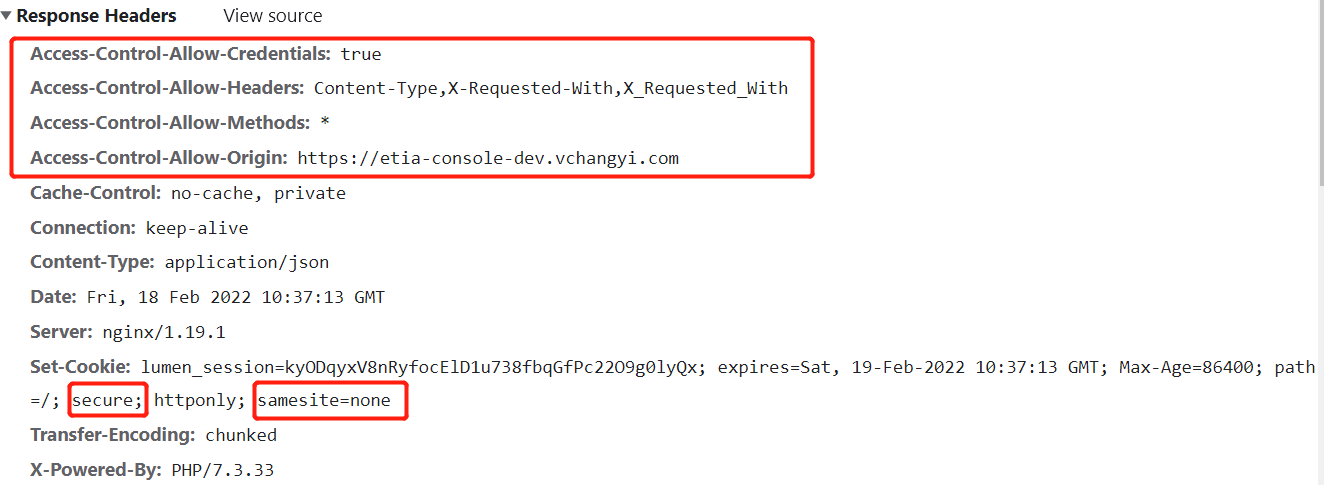
两个都配置的响应头如下所示:

小结
- http://society.people.com.cn/ 与 http://ent.people.com.cn/ 同站不同源(same-site, cross-origin)
- a.github.io 和 b.github.io 是跨站,(注意是跨站),因为github.io属于公共后缀列表eTLD(见参考索引15),同站需要eTLD+1相同
- 一般的需要跨域时的处理方法:
- 同源时,cookie会自动读取与存储、发送
- 跨域未跨站(同站)时:后端添加CORS响应头保证跨域请求正常,配合前端XHR.withCredentials=true即可正常发送cookie,如壳里巴巴管理后台
- 跨域且跨站时(跨站一定跨域):必要时添加SameSite=none;Secure或者nginx反向代理解决cookie跨站问题
参考:
- 跨域和跨站的基本概念 - Alex Zhong
- 浏览器的同源策略-MDN
- 跨域资源共享CORS详解 - 阮一峰
- Cookie的SameSite属性 - 阮一峰
- 当CORS遇到SameSite - 掘金-科学划水_玄学编程
- SameSite Cookies - MDN
- 什么是跨域?出现原因及解决办法 - segmengfault-HZM_无止境
- 跨域资源共享(CORS)- MDN
- 同源策略 - Web安全笔记
- HTTP Cookies - MDN
- 浏览器同源策略问题 - Cookie访问限制 - 掘金-CoderJie
- Nginx常用语法
- SameSite那些事 - 知乎- 怡红公子
- 预测最近面试会考 Cookie 的 SameSite 属性 - 掘金 - 冴羽
- 如何区分两个地址是同站(Same site)还是跨站(Cross site)?- 掘金- zhangbao90s
- 前端跨域解决方案归纳整理-Jacky-Summer
- 什么是CSRF - CSDN-炎升
需要进一步整理的
- 在http协议下,设置CORS之后,80以下SameSite默认为none时,Cookie会发送吗?
- 在http协议下,设置CORS之后,80以上SameSite默认为Lax时,Cookie会发送吗?
- 跨站(cross-site)、跨域(cross-origin)、SameSite与XMLHttpRequest.withCredentials
- https://juejin.cn/post/7031419009115521060
- https://juejin.cn/post/6998740998977224718