目录
HTTP
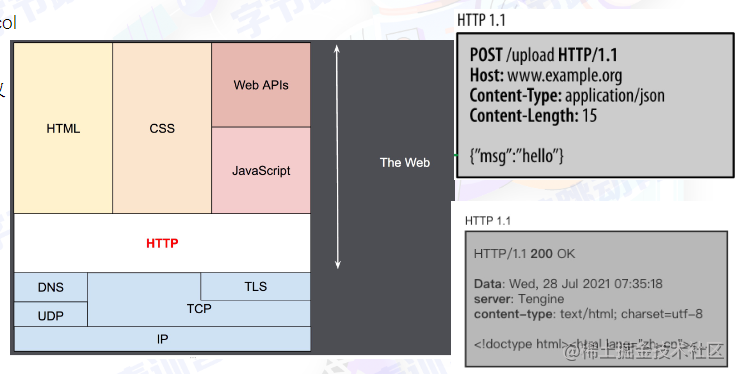
HTTP 简介
- Hyper Text Transfer Protocol
- 应用层协议,基于TCP协议
- 分为 请求 和 响应
- 简单可扩展
- 无状态

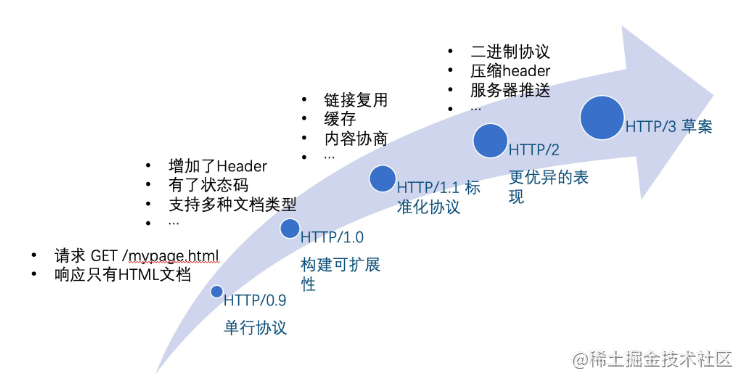
协议发展

HTTP/0.9 单行协议
- 请求只有 GET/mypage.html
- 响应只有HTML文档
HTTP/1.0 构建可扩展性
- 增加了Header
- 有了状态码
- 支持多种文档类型
- …
HTTP/1.1 标准化协议
- 链接复用
- 缓存
- 内容协商
- …
HTTP/2 更优异的表现
- 二进制协议
- 压缩header
- 服务器推送
- …
HTTP/3 草案中
协议分析–报文
Method
Safe(安全的): 不会修改服务器的数据的方法即认为是安全的:GET HEAD OPTIONS
Idempotent(幂等):同样的请求被执行一次与连续执行多次效果是一样的,服务器的状态也是一样的,所有的safe都是Idempotent的 GET HEAD OPTIONS PUT DELETE
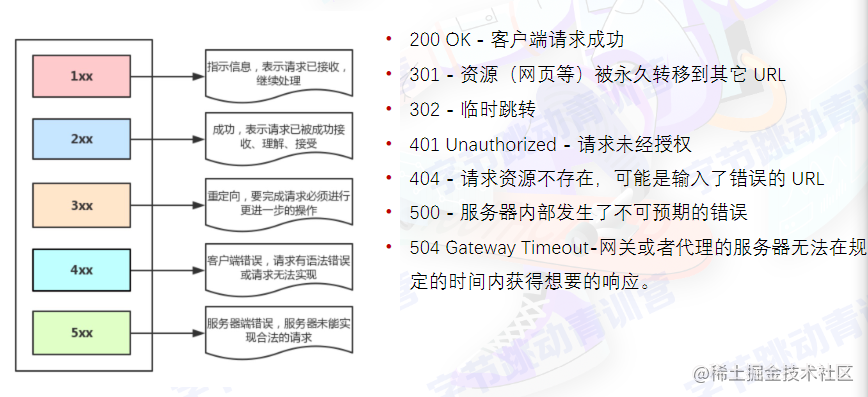
状态码

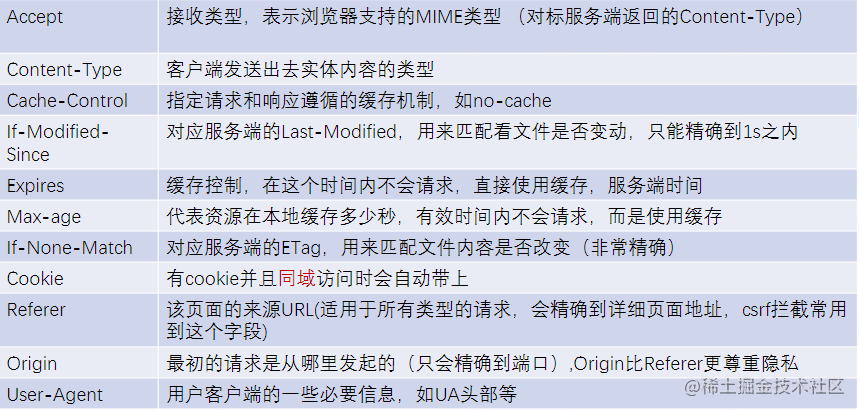
常见请求头

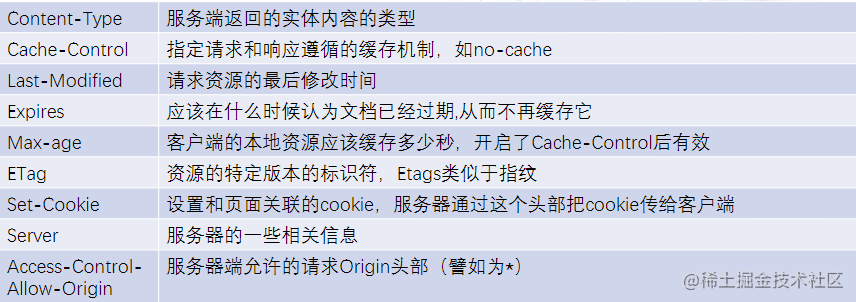
常见响应头

缓存
缓存分为强缓存 和协商缓存两种
强缓存相关Header
- Expires时间戳,到期时间
- Cache-Control
- 可缓存性
- no-cache:协商缓存验证
- no-store:不使用任何缓存
- 到期
- max-age:单位是秒,存储的最大周期,相对于请求的时间
- 重新验证,重新加载
- must-revalidate:一旦资源过期,在成功向原始服务器验证之前,不能使用
协商缓存
- Etag/if-None-Match :资源的特定版本的标识符,类似于指纹
- Last-Modified/if-Modified-Since:最后修改时间
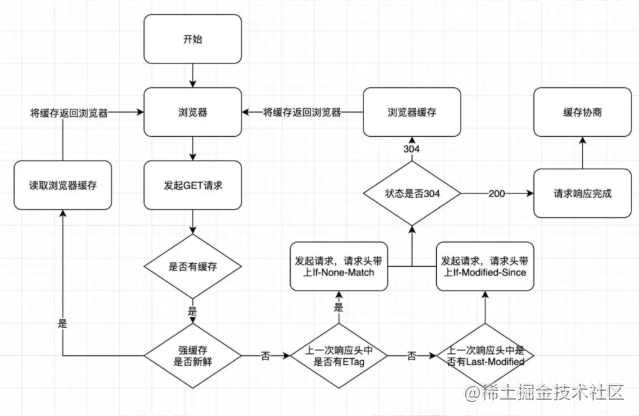
缓存相关逻辑图

cookie

HTTP/2概述:更快、更稳定、更简单
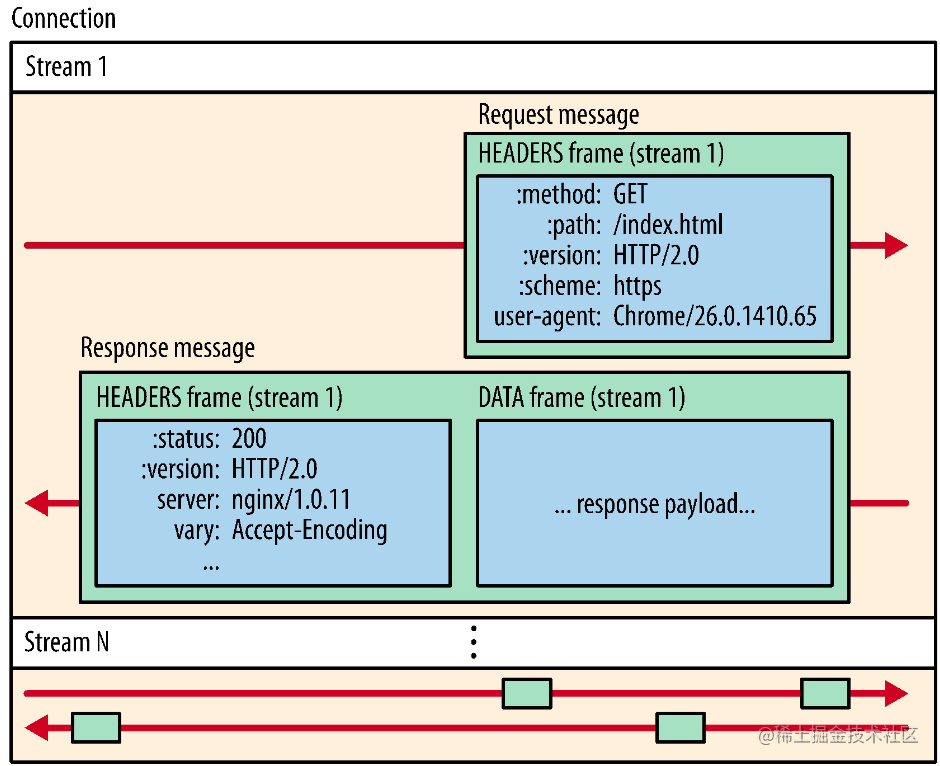
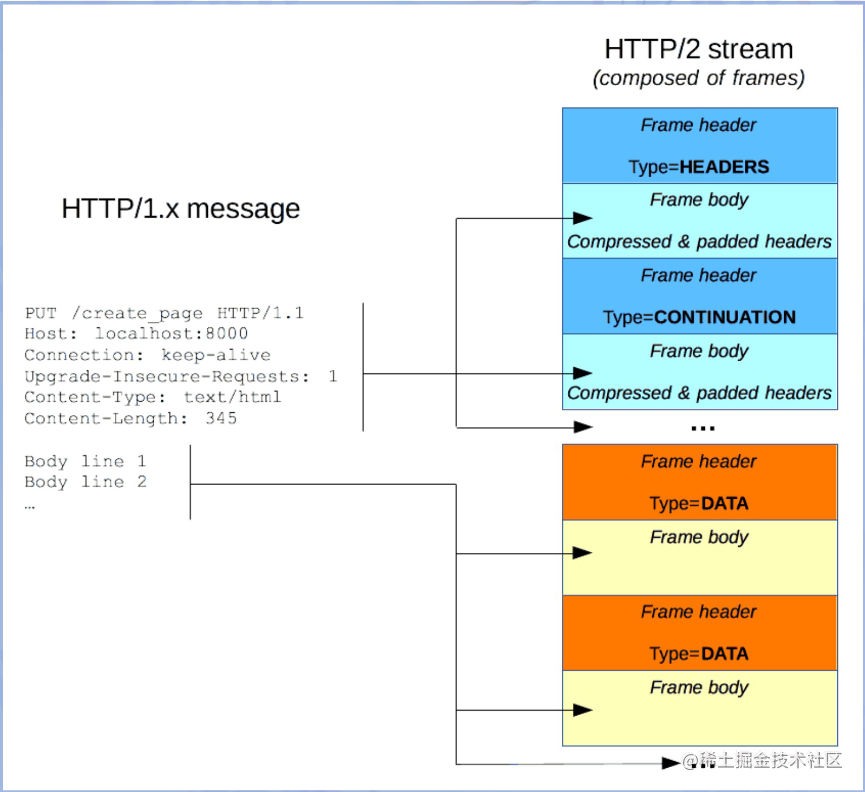
HTTP/2 中使用帧进行通信
帧(frame):HTTP/2通信的最小单位,每个帧都包含帧头,至少也会标识出当前帧所属的数据流
消息:与逻辑请求或响应消息对应的完整的一些列帧
数据流 :HTTP/2在已建立的连接内双向字节流,可以承载一条或多条消息。、
传输过程中,帧是交错发送,接收方根据帧的帧头等信息重新组织起来即可

HTTP/2相关优点
在HTTP/1.x 中每次都是传输的如图中一个纯文本编码的message进行传输,在HTTP/2 中会将这个message划分为若干个帧 ,采用二进制编码的形式进行传输,同时还有一些压缩算法,是传输效率更高。

其他特性
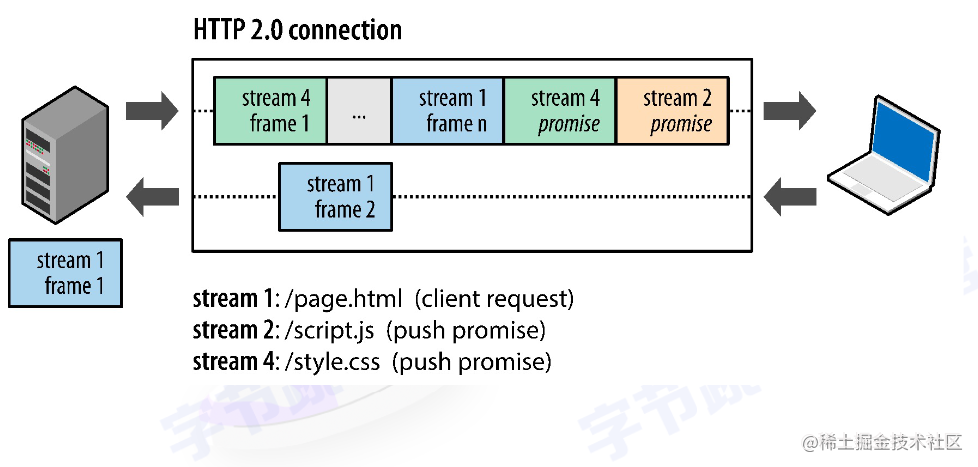
HTTP/2建立的连接都是永久的,而且仅需要每个来源一个连接
流控制:可以阻止或拒绝发送方向接收方发送大量数据的极致
服务器推送,服务器可以主动提前推送一些数据(例如一些静态资源)给用户方,来到达效率

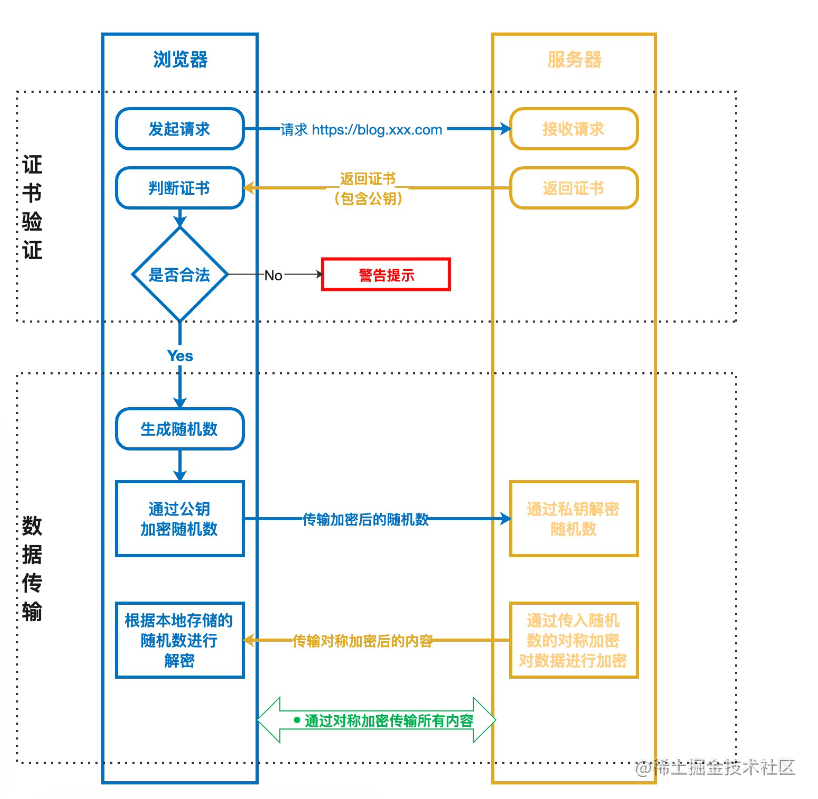
HTTPS概述
在HTTP的基础上经过TSL/SSL加密传输

登录常见的方案
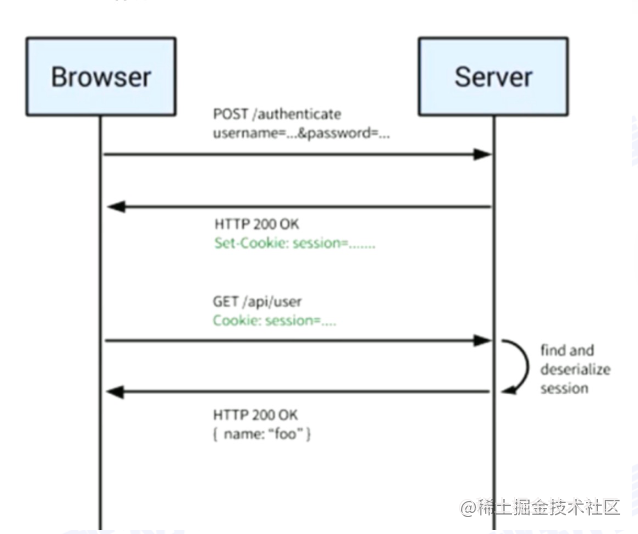
Session + cookie

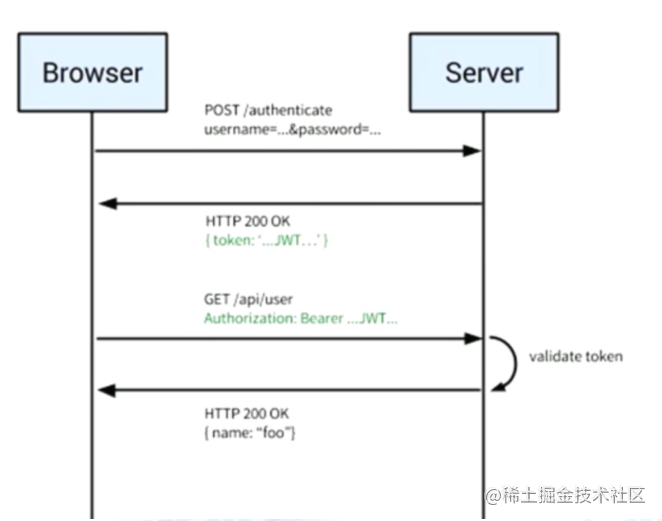
JWT(JSON WEB TAKEN)

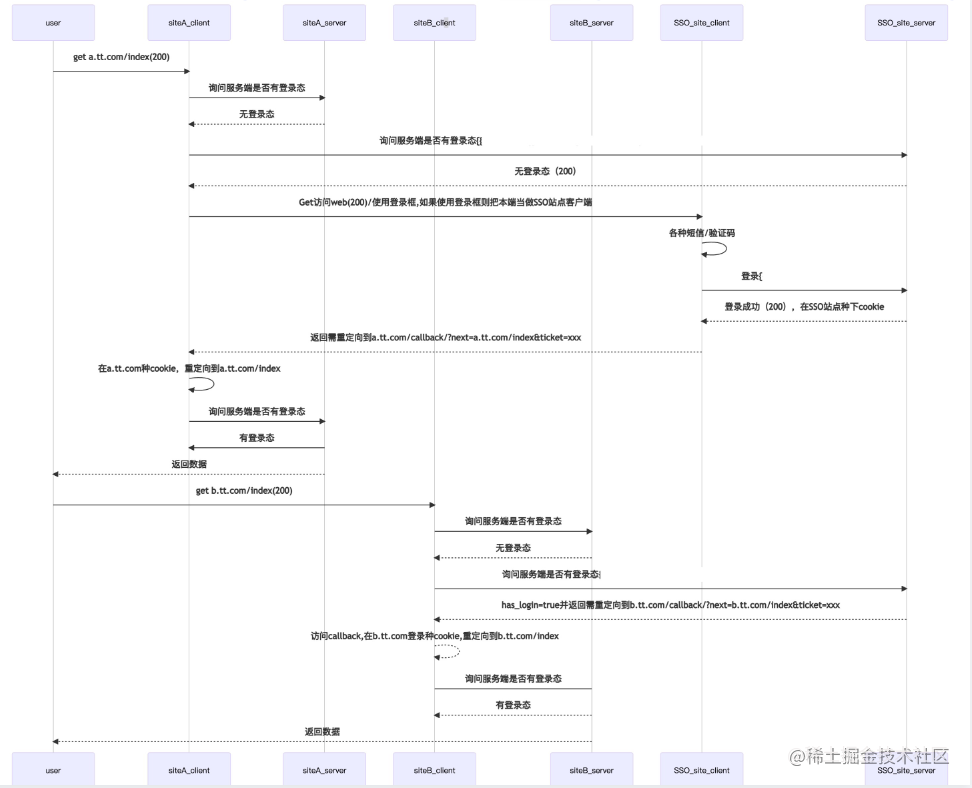
SSO: 单点登录(Single Sign On)

跨域解决方案
- CORS 设置相关跨域的响应头来解决跨域
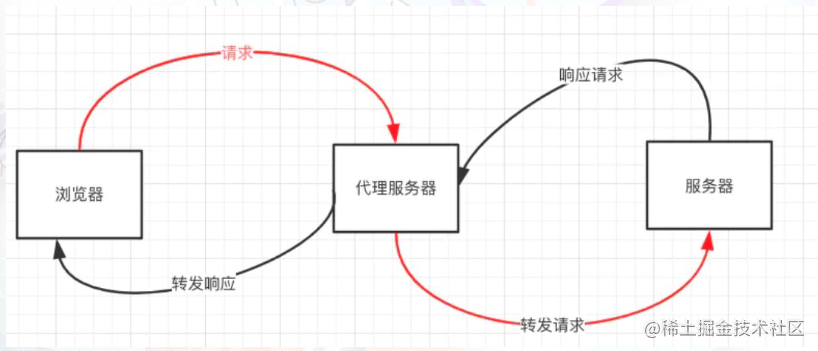
- 代理服务器
- 同源策略是服务器对于浏览器的安全策略,不是对HTTP的,服务器之间没有同源策略
- 部署一台和当前浏览器域名相同的服务器,然后浏览器通过发送给代理服务器来转发请求给服务器

用户体验优化
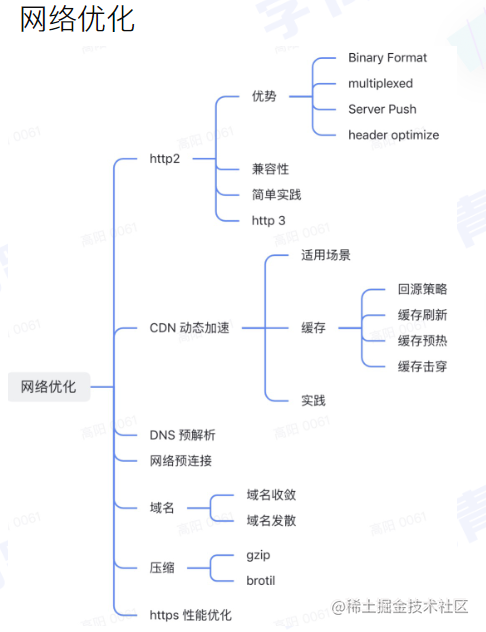
从网络优化方面出发

- 静态资源方案: 缓存 + CDN + 文件名hash
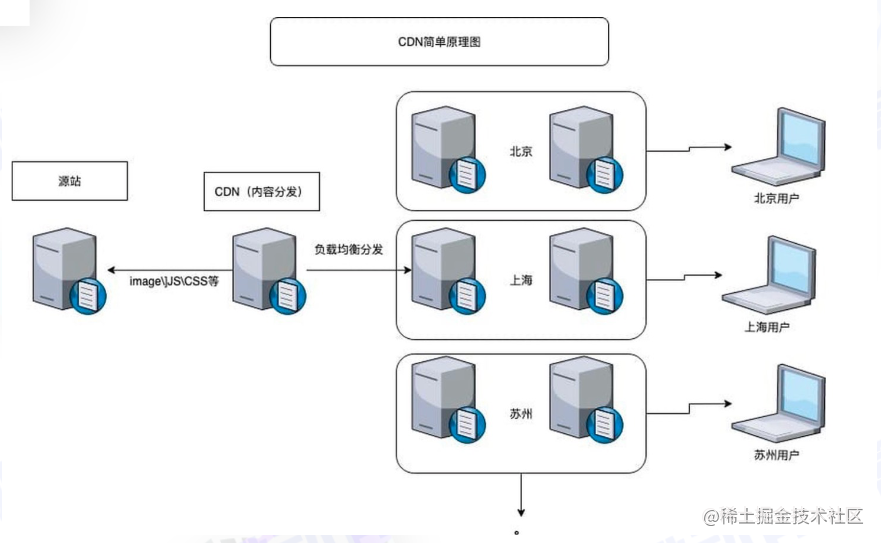
- CDN :Content Deliverty Network
- 通过用户就就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务

从稳定性出发
- 重试是保证稳定的有效手段,但要防止加剧恶劣情况
- 缓存合理使用作为最后一道防线

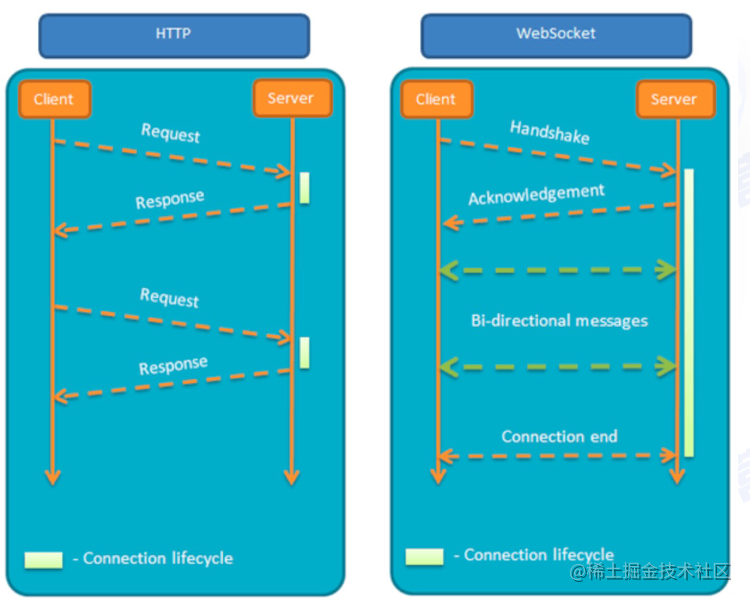
WebSocket
- 浏览器与服务器进行双工通讯的网络技术
- 典型场景:实时性要求高,例如聊天室
- URL 使用 ws:// 或 wss:// 等开头
HTTP 与 WebSocket对比图