目录
一、HTTP
什么是HTTP?
超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法。
HTTP特点:
- 无状态:协议对客户端没有状态存储,对事物处理没有“记忆”能力,比如访问一个网站需要反复进行登录操作
- 无连接:HTTP/1.1之前,由于无状态特点,每次请求需要通过TCP三次握手四次挥手,和服务器重新建立连接。比如某个客户机在短时间多次请求同一个资源,服务器并不能区别是否已经响应过用户的请求,所以每次需要重新响应请求,需要耗费不必要的时间和流量。
- 基于请求和响应:基本的特性,由客户端发起请求,服务端响应
- 简单快速、灵活
- 通信使用明文、请求和响应不会对通信方进行确认、无法保护数据的完整性
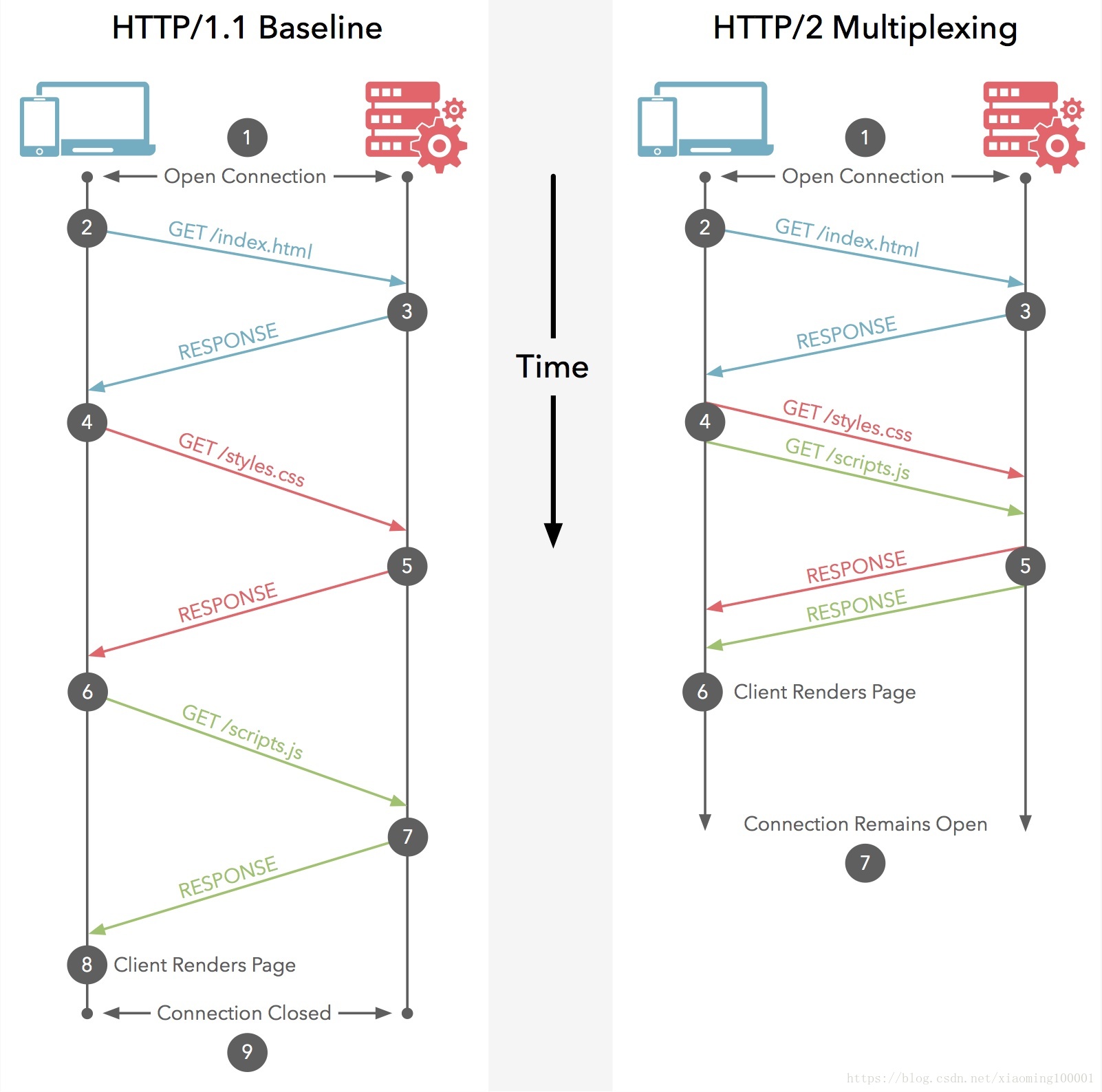
多路复用
多路复用:通过单一的HTTP/2连接请求发起多重的请求-响应消息,多个请求stream共享一个TCP连接,实现多路并行而不是依赖建立多个TCP连接。
HTTP报文格式

?也可以用请求行,请求头,请求体的说法。
HTTP请求由请求行、请求头部、空行和请求体四个部分组成。
-
请求行:包括请求方法,访问的资源URL,使用的HTTP版本。
GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。 -
请求头:格式为“属性名:属性值”,服务端根据请求头获取客户端的信息,主要有
cookie、host、connection、accept-language、accept-encoding、user-agent。 -
请求体:用户的请求数据如用户名,密码等。
get请求:
将请求参数追加在url后面,不安全
url长度限制get请求方式数据的大小
没有请求体
一般的HTTP请求大多都是GET。
post请求:
请求参数在请求体处,较安全。
请求数据大小没有显示
只有表单设置为method=“post”才是post请求,其他都是get请求
常见get请求:地址栏直接访问、<a href="">、<img src="">等
HTTP响应也由四个部分组成,分别是:状态行、响应头、空行和响应体。
-
状态行:协议版本,状态码及状态描述。
-
响应头:响应头字段主要有
connection、content-type、content-encoding、content-length、set-cookie、Last-Modified,、Cache-Control、Expires。 -
响应体:服务器返回给客户端的内容。
响应行:
例如:
HTTP/1.1 200 OK状态码:
?状态码:由3位数字组成,第一个数字定义了响应的类别
1xx:指示信息,表示请求已接收,继续处理
2xx:成功,表示请求已被成功接受,处理。
3xx:重定向,需要进一步操作已完成请求
4xx:客户端错误
5xx:服务器端错误,服务器未能实现合法的请求。
常见的状态有
200-请求成功、202-服务器端已经收到请求消息,但是尚未进行处理 301-永久移动、302-临时移动、304-所请求的资源未修改、 400-客户端请求的语法错误、404-请求的资源不存在 500-服务器内部错误。
HTTP1.0和HTTP1.1的区别?
-
长连接:HTTP1.0默认使用短连接,每次请求都需要建立新的TCP连接,连接不能复用。HTTP1.1支持长连接,复用TCP连接,允许客户端通过同一连接发送多个请求。不过,这个优化策略也存在问题,当一个队头的请求不能收到响应的资源时,它将会阻塞后面的请求。这就是“队头阻塞”问题。
-
断点续传:HTTP1.0?不支持断点续传。HTTP1.1 新增了?range?字段,用来指定数据字节位置,支持断点续传。
-
错误状态响应码:在HTTP1.1中新增了24个错误状态响应码,如
409(Conflict)表示请求的资源与资源的当前状态发生冲突、410(Gone)表示服务器上的某个资源被永久性的删除。 -
Host头处理:在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名。到了HTTP1.1时代,虚拟主机技术发展迅速,在一台物理服务器上可以存在多个虚拟主机,并且它们共享一个IP地址,故HTTP1.1增加了HOST信息。
HTTP1.1和 HTTP2.0的区别?
HTTP2.0相比HTTP1.1支持的特性:
-
新的二进制格式:HTTP1.1 基于文本格式传输数据;HTTP2.0采用二进制格式传输数据,解析更高效。
-
多路复用:在一个连接里,允许同时发送多个请求或响应,并且这些请求或响应能够并行的传输而不被阻塞,避免 HTTP1.1 出现的”队头堵塞”问题。
-
头部压缩,HTTP1.1的header带有大量信息,而且每次都要重复发送;HTTP2.0 把header从数据中分离,并封装成头帧和数据帧,使用特定算法压缩头帧,有效减少头信息大小。并且HTTP2.0在客户端和服务器端记录了之前发送的键值对,对于相同的数据,不会重复发送。比如请求a发送了所有的头信息字段,请求b则只需要发送差异数据,这样可以减少冗余数据,降低开销。
-
服务端推送:HTTP2.0允许服务器向客户端推送资源,无需客户端发送请求到服务器获取。
二、HTTPS
什么是HTTPS??
HTTPS是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性。
PS:TLS是传输层加密协议,前身是SSL协议,由网景公司1995年发布,有时候两者不区分。
HTTPS特点:
基于HTTP协议,通过SSL或TLS提供加密处理数据、验证对方身份以及数据完整性保护
- 内容加密:采用混合加密技术,中间者无法直接查看明文内容
- 验证身份:通过证书认证客户端访问的是自己的服务器
- 保护数据完整性:防止传输的内容被中间人冒充或者篡改
安全性考虑:
- HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用
- SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行
成本考虑:
- SSL证书需要购买申请,功能越强大的证书费用越高
- SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗(SSL有扩展可以部分解决这个问题,但是比较麻烦,而且要求浏览器、操作系统支持,Windows XP就不支持这个扩展,考虑到XP的装机量,这个特性几乎没用)。
- 根据ACM CoNEXT数据显示,使用HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电。
- HTTPS连接缓存不如HTTP高效,流量成本高。
- HTTPS连接服务器端资源占用高很多,支持访客多的网站需要投入更大的成本。
- HTTPS协议握手阶段比较费时,对网站的响应速度有影响,影响用户体验。比较好的方式是采用分而治之,类似12306网站的主页使用HTTP协议,有关于用户信息等方面使用HTTPS。
HTTPS与HTTP的区别?
-
HTTP是超文本传输协议,信息是明文传输;HTTPS则是具有安全性的ssl加密传输协议。
-
HTTP和HTTPS用的端口不一样,HTTP端口是80,HTTPS是443。
-
HTTPS协议需要到CA机构申请证书,一般需要一定的费用。
-
HTTP运行在TCP协议之上;HTTPS运行在SSL协议之上,SSL运行在TCP协议之上。
三、ARP协议?
地址解析协议(Address Resolution Protocol),其基本功能为透过目标设备的IP地址,查询目标设备的MAC地址,以保证通信的顺利进行。它是IPv4中网络层必不可少的协议,不过在IPv6中已不再适用,并被邻居发现协议(NDP)所替代。
即IP查询物理地址。
四、DNS 协议
如果说ARP协议是用来将IP地址转换为MAC地址,那么DNS协议则是用来将域名转换为IP地址(也可以将IP地址转换为相应的域名地址)。
DNS 的解析过程?
-
浏览器搜索自己的DNS缓存
-
若没有,则搜索操作系统中的DNS缓存和hosts文件
-
若没有,则操作系统将域名发送至本地域名服务器,本地域名服务器查询自己的DNS缓存,查找成功则返回结果,否则依次向根域名服务器、顶级域名服务器、权限域名服务器发起查询请求,最终返回IP地址给本地域名服务器
-
本地域名服务器将得到的IP地址返回给操作系统,同时自己也将IP地址缓存起来
-
操作系统将 IP 地址返回给浏览器,同时自己也将IP地址缓存起来
-
浏览器得到域名对应的IP地址
五、TCP
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。一个完整的 TCP 连接的生命周期包括了“建立连接”“传输数 据”和“断开连接”三个阶段。
TCP有哪些特点?
-
TCP是面向连接的运输层协议。
-
点对点,每一条TCP连接只能有两个端点。
-
TCP提供可靠交付的服务。
-
TCP提供全双工通信。
-
面向字节流。
六、UDP
最常见的是“用户数据包协议(User Datagram Protocol)”,简称UDP
IP 通过 IP 地址信息把数据包发送给指定的电脑,而 UDP 通过端口号数据包分发给正确的程序。
UDP 不能保证数据可靠性,但是传输速度却非常快,所以 UDP 会应用在一些关注速度、但不那么严格要求数据完整性的领域,如在线视频、互动游戏等
TCP和UDP的区别?
-
TCP面向连接;UDP是无连接的,即发送数据之前不需要建立连接。
-
TCP提供可靠的服务;UDP不保证可靠交付。
-
TCP面向字节流,把数据看成一连串无结构的字节流;UDP是面向报文的。
-
TCP有拥塞控制;UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如实时视频会议等)。
-
每一条TCP连接只能是点到点的;UDP支持一对一、一对多、多对一和多对多的通信方式。
-
TCP首部开销20字节;UDP的首部开销小,只有8个字节。
7、浏览器中输入URL返回页面过程?
-
解析域名,找到主机 IP。
-
浏览器利用 IP 直接与网站主机通信,三次握手,建立 TCP 连接。浏览器会以一个随机端口向服务端的 web 程序 80 端口发起 TCP 的连接。
-
建立 TCP 连接后,浏览器向主机发起一个HTTP请求。
-
服务器响应请求,返回响应数据。
-
浏览器解析响应内容,进行渲染,呈现给用户。
8、Cookie和Session的区别?
-
作用范围不同,Cookie 保存在客户端,Session 保存在服务器端。
-
有效期不同,Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般失效时间较短,客户端关闭或者 Session 超时都会失效。
-
隐私策略不同,Cookie 存储在客户端,容易被窃取;Session 存储在服务端,安全性相对 Cookie 要好一些。
-
存储大小不同, 单个 Cookie 保存的数据不能超过 4K;对于 Session 来说存储没有上限,但出于对服务器的性能考虑,Session 内不要存放过多的数据,并且需要设置 Session 删除机制。
9、什么是对称加密和非对称加密?
对称加密:通信双方使用相同的密钥进行加密。特点是加密速度快,但是缺点是密钥泄露会导致密文数据被破解。常见的对称加密有AES和DES算法。
非对称加密:它需要生成两个密钥,公钥和私钥。公钥是公开的,任何人都可以获得,而私钥是私人保管的。公钥负责加密,私钥负责解密;或者私钥负责加密,公钥负责解密。这种加密算法安全性更高,但是计算量相比对称加密大很多,加密和解密都很慢。常见的非对称算法有RSA和DSA。
10、浏览器的渲染过程
- ?先解析收到的?档,根据?档定义构建?棵 DOM 树,DOM 树是由 DOM 元素及属性节点组成的。
- 然后对 CSS 进?解析,?成 CSSOM 规则树。
- 根据 DOM 树和 CSSOM 规则树构建渲染树。渲染树的节点被称为渲染对象,渲染对象是?个包含有颜?和??等属性的矩形,渲染对象和 DOM 元素相对应,但这种对应关系不是?对?的,不可?的 DOM 元素不会被插?渲染树。还有?些 DOM元素对应?个可?对象,它们?般是?些具有 复杂结构的元素,?法??个矩形来描述。
- 当渲染对象被创建并添加到树中,它们并没有位置和??,所以当浏览器?成渲染树以后,就会根据渲染树来进?布局(也可以叫做回流)。这?阶段浏览器要做的事情是要弄清楚各个节点在??中的确切位置和??。通常这??为也被称为“?动重排”。
- 布局阶段结束后是绘制阶段,遍历渲染树并调?渲染对象的 paint ?法将它们的内容显示在屏幕上,绘制使? UI 基础组件。