项目背景
??现在有很多成年人都患有“社交恐惧症”,随着通信技术的日益发展,网络聊天在当今已不算新鲜事物,聊天可以方便大家交流,帮助大家克服“社恐”。以此为契机,我仿照QQ开发了一款 WebSocket多人聊天室 ,以供同一局域网下多名小伙伴相互聊天,增进彼此感情,共同战胜“社恐”。
实现功能
本聊天室具有以下功能:
??1) 简单的注册登录功能
??2) 用户发送消息,所有在线用户都能收到消息
??3) 不在线用户在上线后能收到历史消息(第一次注册用户不会收到历史消息)
??4) 右侧动态的显示 在线用户/总人数
??5) 支持 ctrl+enter 快捷键发送消息
所用技术
WebSocket ,?HTTP,?Cookie + Session,?TCP,?Servlet,?前端内容(HTML、CSS、JavaScript)
项目流程
首先登录主界面,会提示需要先登录,点确定跳转到登录界面进行登陆

如没有账号,则需先注册账号

注册完成后会显示 注册成功并登录

如有账号,进行登录,完成后会显示登陆成功


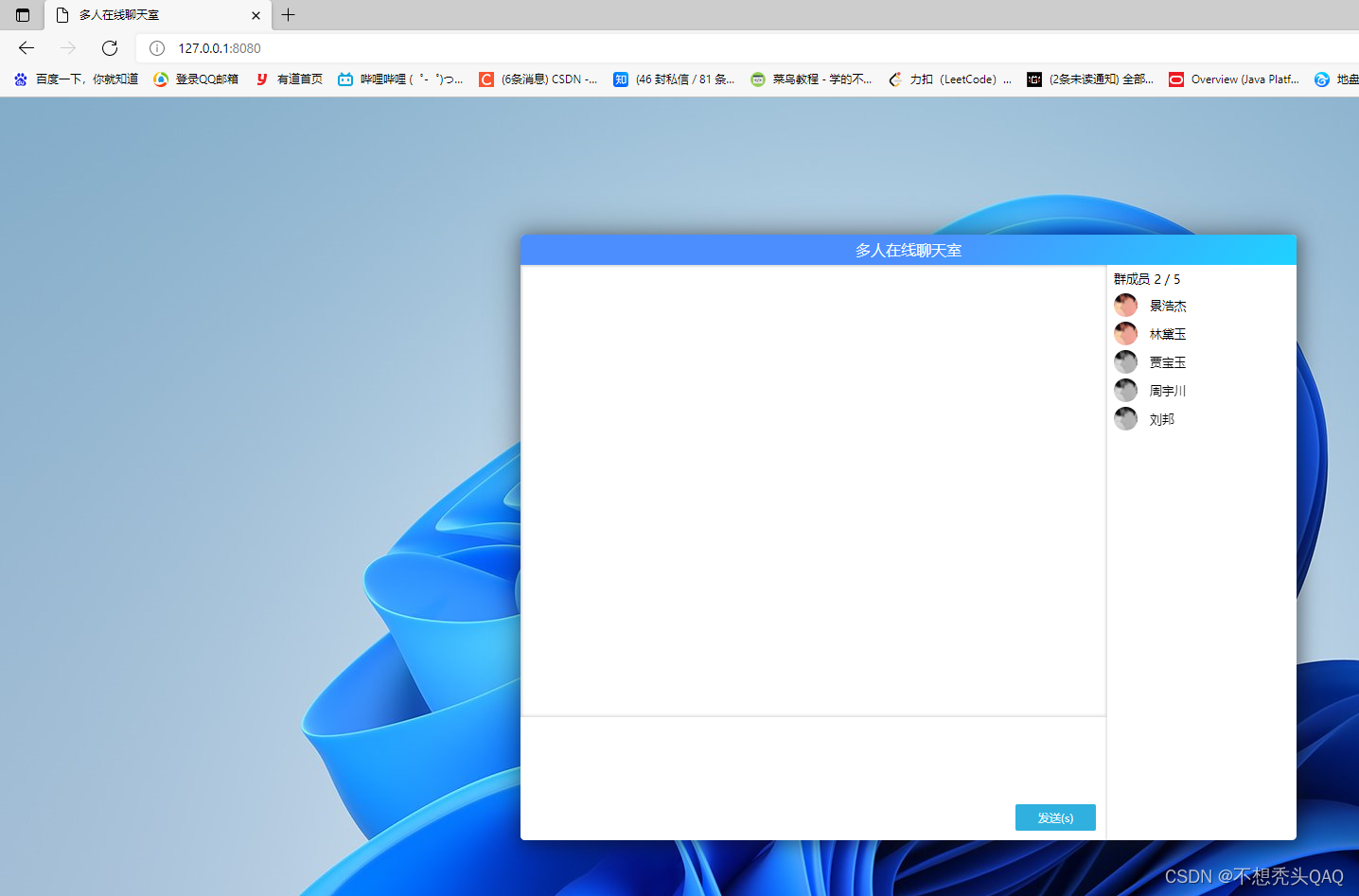
这时进入主界面,会发现在左侧用户列表显示用户在线

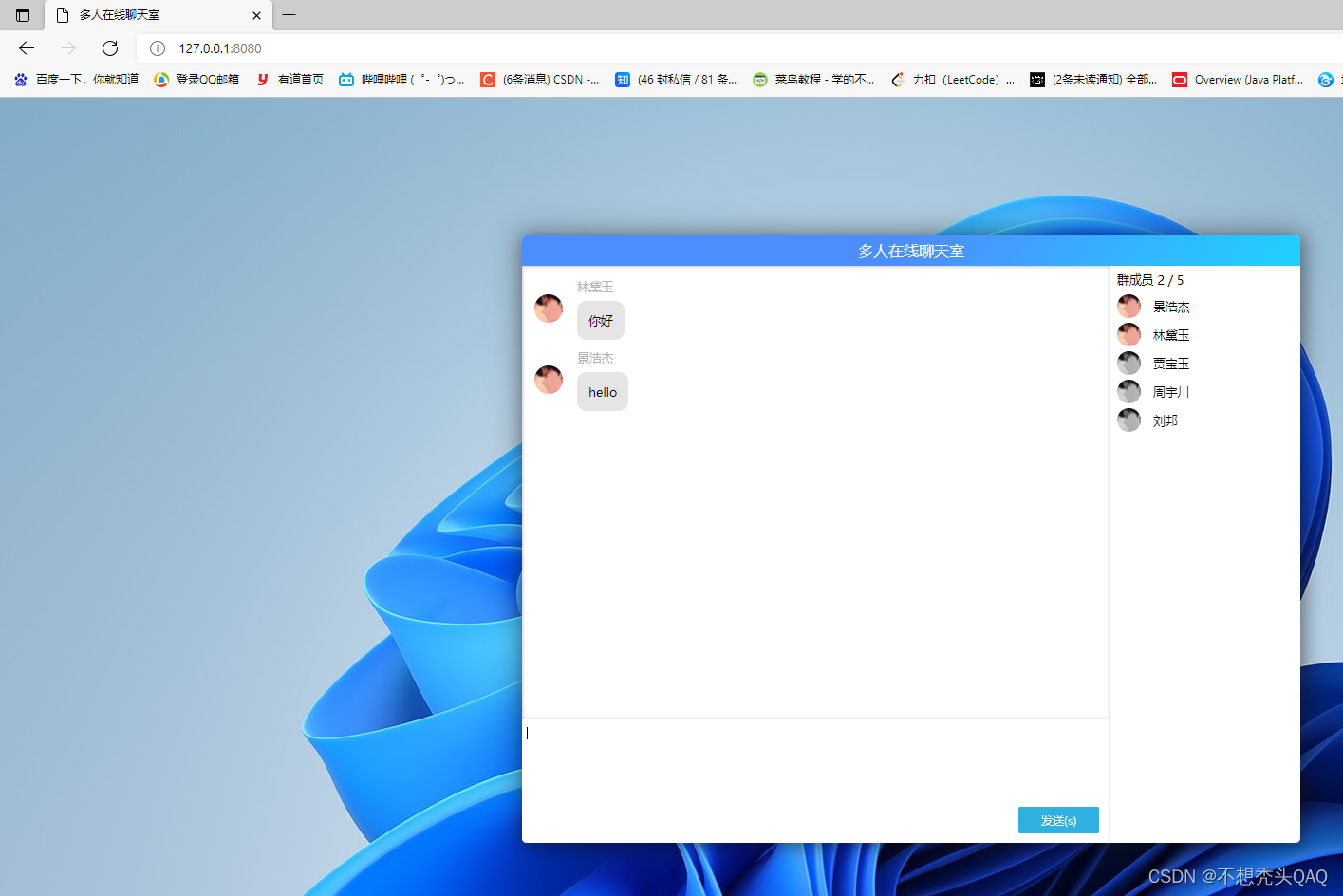
这时就可以发送消息,在线的用户会收到消息

离线的用户上线后会受到历史消息推送
项目结构
??一直以来,HTTP协议都是无状态、单向通信的,即客户端请求一次,服务器回复一次。如果想让服务器消息及时下发到客户端,需要采用类似于轮询的机制,即客户端定时频繁的向服务器发出请求,这样效率很低,并且浪费服务器资源
??为提高效率,HTML5推出了WebSocket技术,它使客户端和服务器之间能通过HTTP协议建立TCP连接,之后便可以随时随地进行双向通信
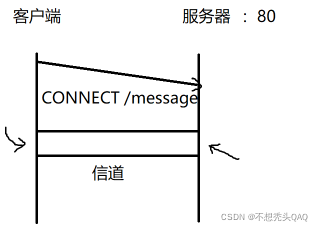
??初次连接以HTTP协议作为承载,客户端主动向服务器发送一个服务器可以处理的请求方法,建立WebSocket连接,一旦建立连接,之后会产生成一个全双工的信道,实现客户端和服务器的双向通信

??服务端的 WebSocket 提供的连接点被称为 Endpoint,通过onopen、onmessage、onclose、onerror四个事件的实现来处理Socket的响应

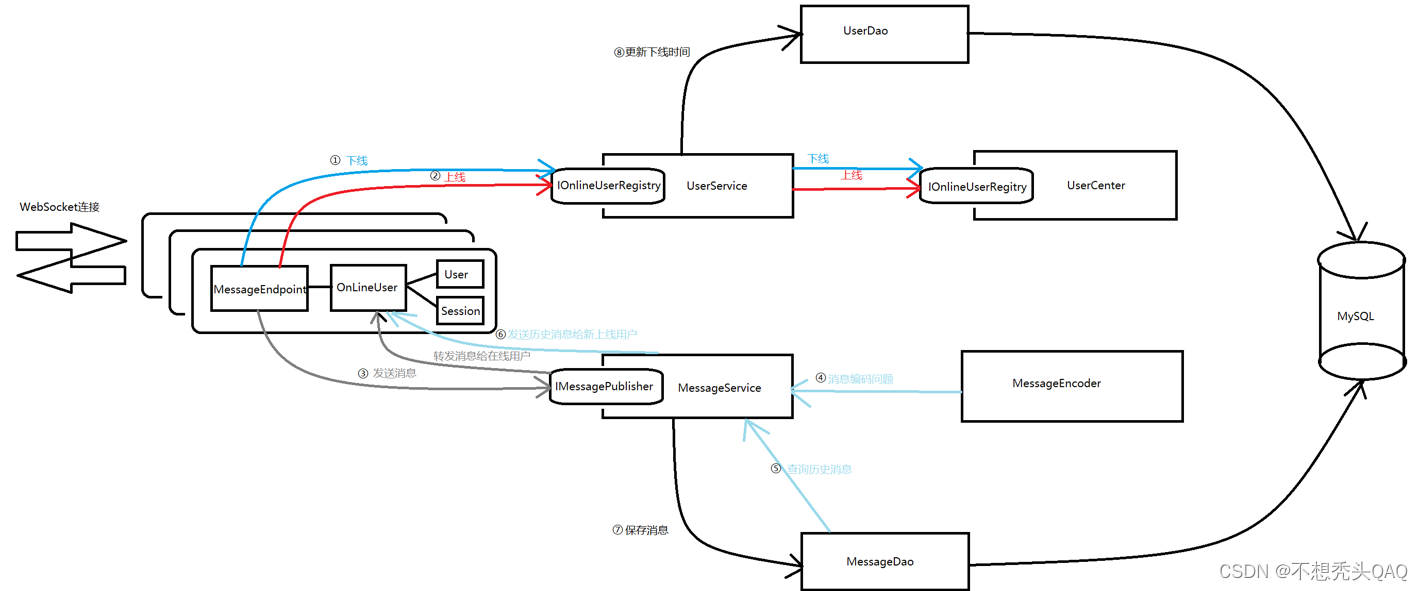
??????????????????????整体结构图
Endpoint 负责 WebSocket的接入工作
OnlineUser负责用户,里面存着 用户 和其对应的 Session
MessageEndpoint与OnlineUser绑定,每建立一次WebSocket连接就会实例化一次,生成该User独有的一份信息
service 负责业务工作(用户的上线下线、注册登录)
dao 负责数据库处理
usercenter 负责在线用户管理(维护在线用户)
MessageEncoder 负责消息的编解码工作
库表设计
用户表
uid 、username(notnull)、nickname、password、logoutAt
消息表
mid、uid、content、publishedAt
遇到的问题&解决方案
- 进行消息转发时User没有其对应的Session,无法转发 ——》 创建OnlineUser对象,将User和其对应Session存入OnlineUser中
- 初版中Endpoint任务过多,可读性差 ——》 进行代码重构,后端进行职责划分
- service、dao、usercenter与用户绑定,每个用户都实例化,对象重复过多,造成代码冗余 ——》将其设置为单例对象,首次实例化后不用重复实例化
优势和不足
优势:
- 利用轮询实现在线用户的动态维护
- 采用WebSocket技术建立连接,提高效率,减少资源浪费
- 实现快捷键发送消息
不足:
- 密码未做加密
- 自己的消息和别人的消息样式相同
测试情况
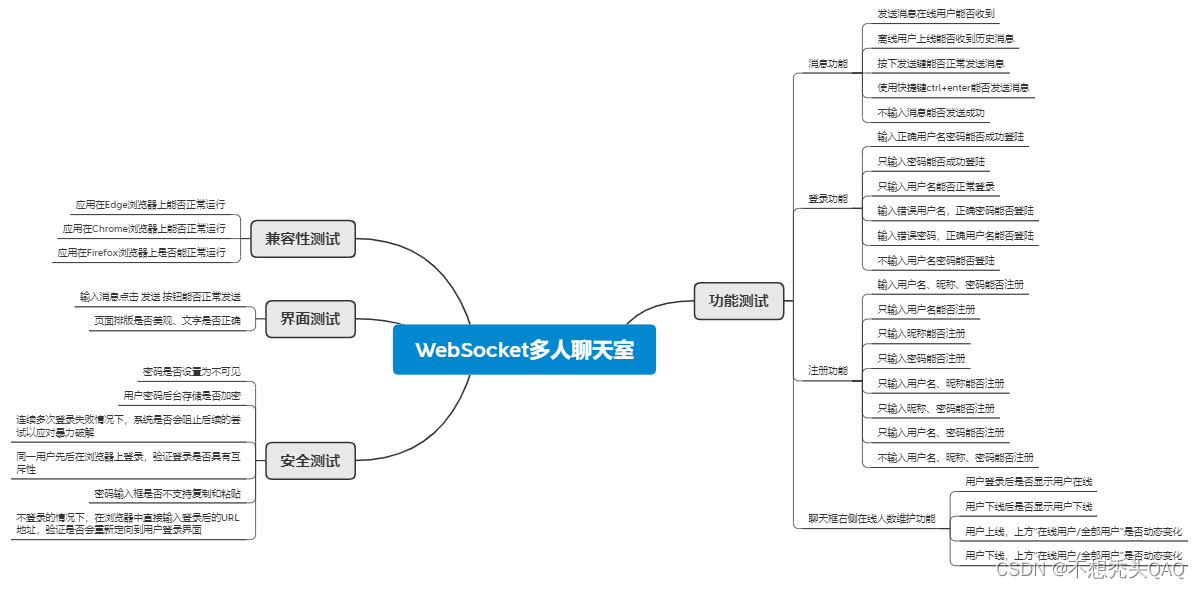
测试点的设计:

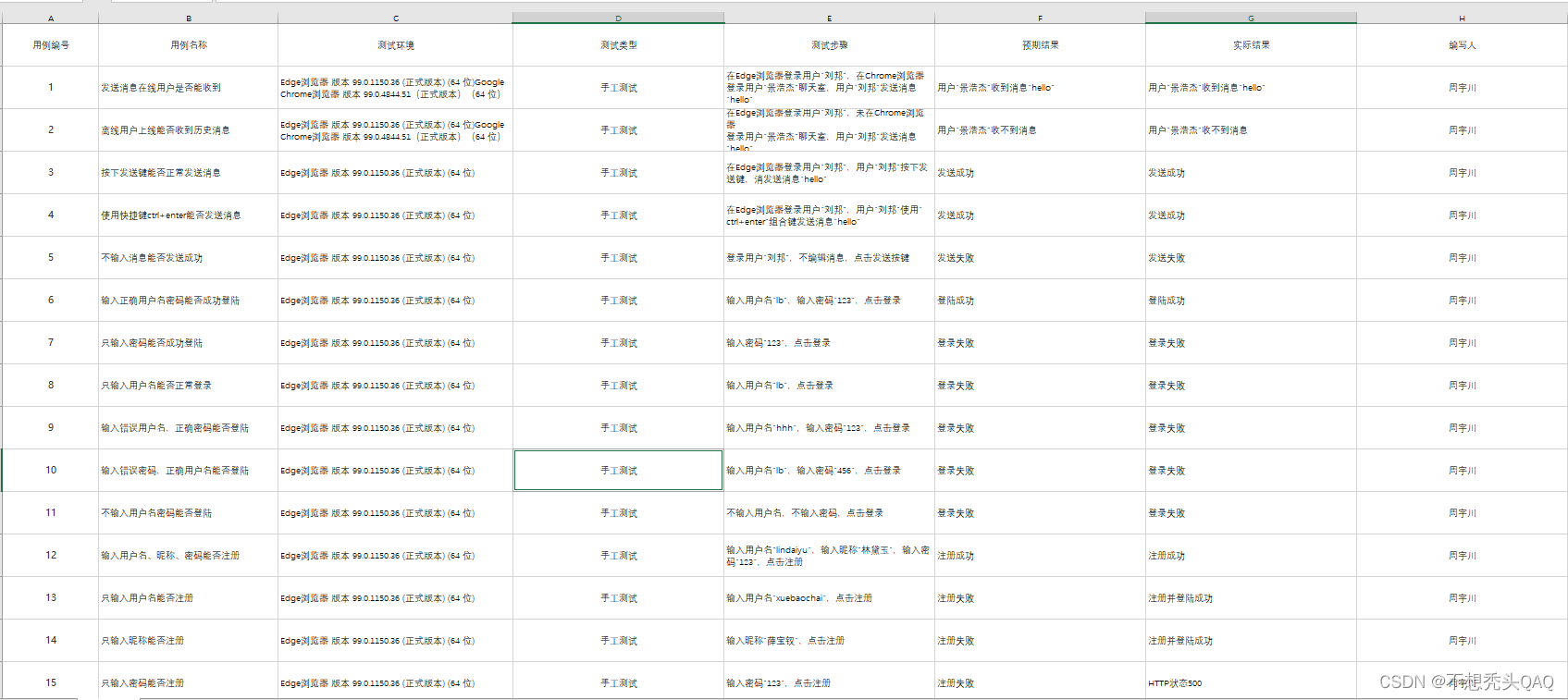
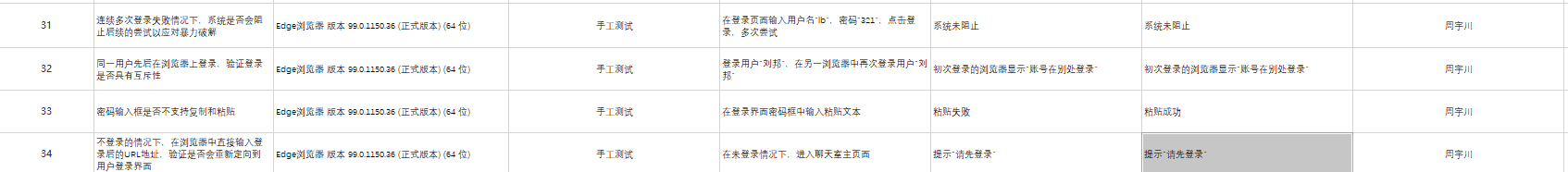
具体的测试用例及测试:



总结:项目登录功能正常,注册功能存在较多BUG,发送消息功能正常,安全方面存在较多隐患