HTTP介绍
?
?
什么是HTTP协议
- 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议。是工作在tcp/ip协议基础上的,所有的www文件都遵守这个标准。
- http1.0短连接http1.1长连接
- http是TCP/IP协议的一个应用层协议,http也是我们web开发的基础.
- http是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间(每次只传回一个文件)
?
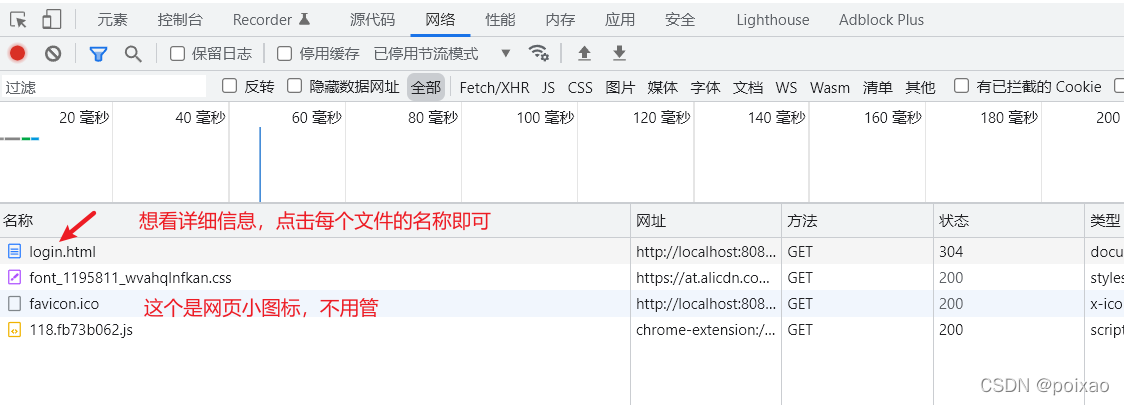
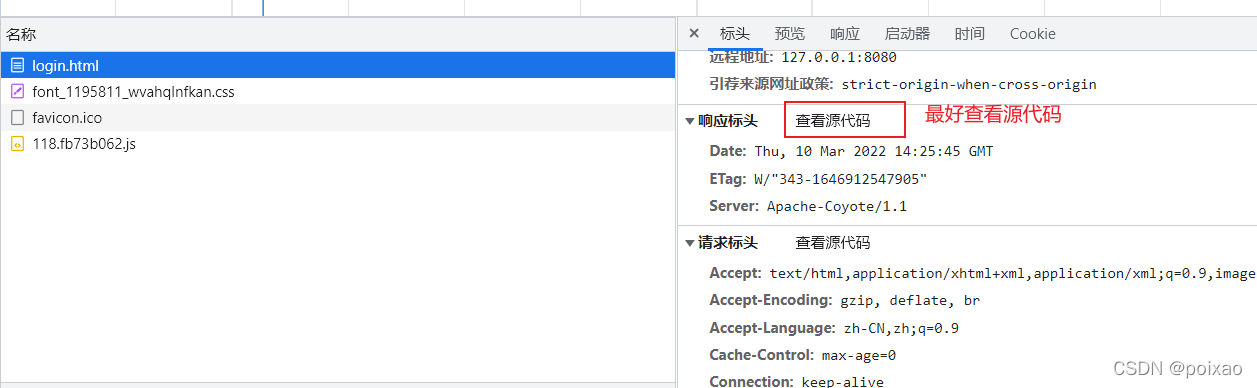
chrome抓包
按F12


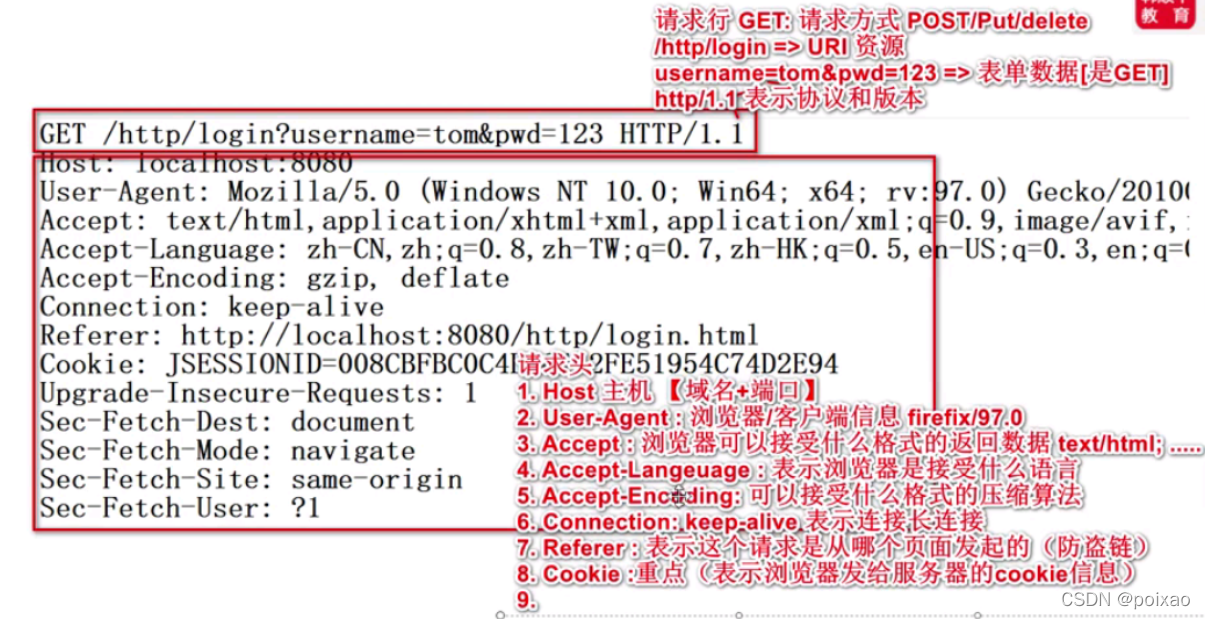
Get请求包分析

| 请求包 | 解释 |
|---|---|
请求行 | --------------------------------------------------------------------------------------------------------- |
| GET /http/loginServlet?username=tom&pwd=123 HTTP/1.1 | 请求行 GET:请求方式 /http/login=> URI资源 username=tom&pwd=123=>表单数据[是GET] http/1.1表示协议和版本 |
请求头 | --------------------------------------------------------------------------------------------------------- |
| Host: localhost:8080 | Host主机【域名+端口)】(服务端) |
| User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:98.0) Gecko/20100101 Firefox/98.0 | 浏览器/客户端信息firefix/97.0 |
| Accept: text/html, application/xhtml+xml, application/xml;q=0.9, image/avif, image/webp, */*;q=0.8 | 浏览器可以接受什么格式的返回数据text/html; … 假如返回的数据没有带格式,那么浏览器就会按照这个顺序一一匹配 |
| Accept-Language: zh-CN,zh;q=0.8, zh-TW;q=0.7, zh-HK;q=0.5, en-US;q=0.3, en;q=0.2 | 表示浏览器是接受什么语言 |
| Accept-Encoding: gzip, deflate | 可以接受什么格式的压缩算法 如果返回的数据过大,tomcat可以使用浏览器可以接受的压缩算法压缩,返回给浏览器后,在解压展示 |
| Connection: keep-alive | 表示连接长连接 |
| Referer: http:// localhost:8080/http/login.html | 这个请求从那个页面发起的(防盗链) 比如:表单跳转到另一个网页,这里就是表单的URL |
| Cookie: | 表示浏览器发给服务器的cookie信息 |
| If-Modified-Since: Sat, 12 Mar 2022 00:31:20 GMT | 浏览器开启缓存后,并且缓存中有该资源,请求头会发送缓存中该资源最近一次修改时间 |
?
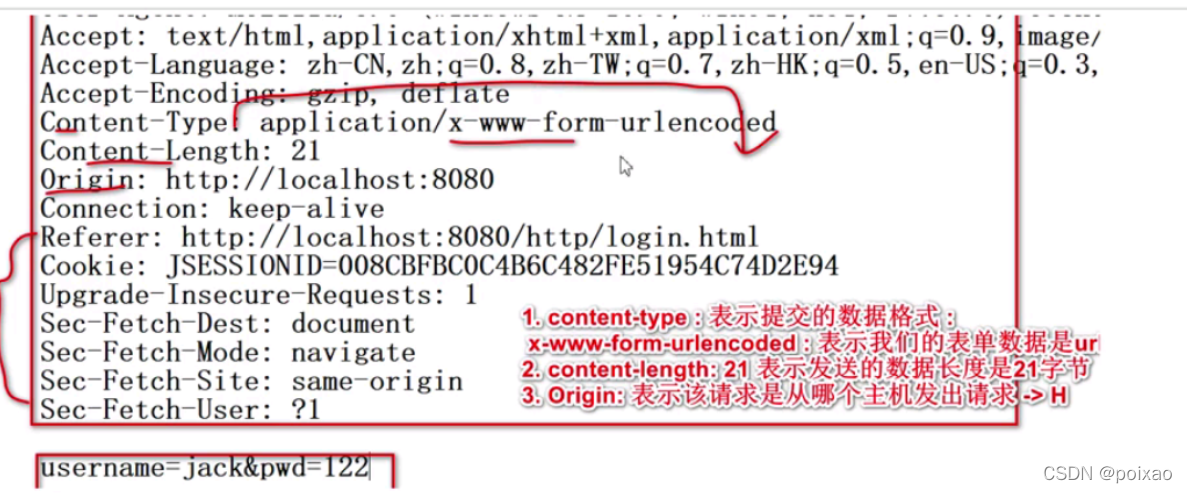
Post请求包分析

| 请求包 | 解释 |
|---|---|
请求行 | --------------------------------------------------------------------------------------------------------- |
| POST /http/loginServlet HTTP/1.1 | |
请求头 | --------------------------------------------------------------------------------------------------------- |
| content-type | 表示提交的数据格式 x-www-form-urlencoded:表示我们的表单数据是url编码 告诉服务器数据是url编码,服务器接收到后,解码为对应数据,否则乱码 使用url编码避免歧义(比如输入数据有:空格/&/=) |
| content-length | 21表示发送的数据长度是21字节 |
| Origin | 表示该请求是从哪个主机发出请求(客户端) |
请求体 | --------------------------------------------------------------------------------------------------------- |
| username=jack&pwd=123 | 表单提交的数据 |
?
哪些是Get请求
- form标签method=get
- a标签
- link 标签引入css
- Script标签引入js文件
- img标签引入图片
- iframe 引入html页面
- 在浏览器地址栏中输入地址后敲回车
?
哪些是Post请求
- form标签method=post
?
Get请求与Post请求
?
HTTP请求中怎样选择Get和Post方式
在大部分情况下,我们不需要考虑这个问题,因为业务本身就会自动区别,比如你要显示图片,引入css/js这个天然的就是get请求,比如你登录,发帖,上传文件,你就会使用post
?
传输的数据大小区别
- get传送的数据量较小。不能大于2KB(不同浏览器不一样)。
- post传送的数据量较大。一般默认不受限制。
?
什么情况下使用post请求
- post请求是会在浏览器上隐藏参数部分的,在安全要求的部分都会使用到POST请求。如用户登录。数据增删改等等。都会把参数隐藏起来料这样就不会通过你的请求暴露你的参数格式。
- 在向server传递数据较大的时候。使用POST,get是有限制的,比如发帖,上传文件
?
什么情况下使用get方式呢
- 在前台页面展示,比如分页内容等,可以保留传递参数,可用来非常好的分享和传播,POST中链接地址是不变化的。
?
建议
- get方式的安全性较Post方式要差些。包括机密信息的话。建议用Post数据提交方式;
?
?
HTTP响应包的说明


| 响应头 | 解释 |
|---|---|
响应行 | --------------------------------------------------------------------------------------------------------- |
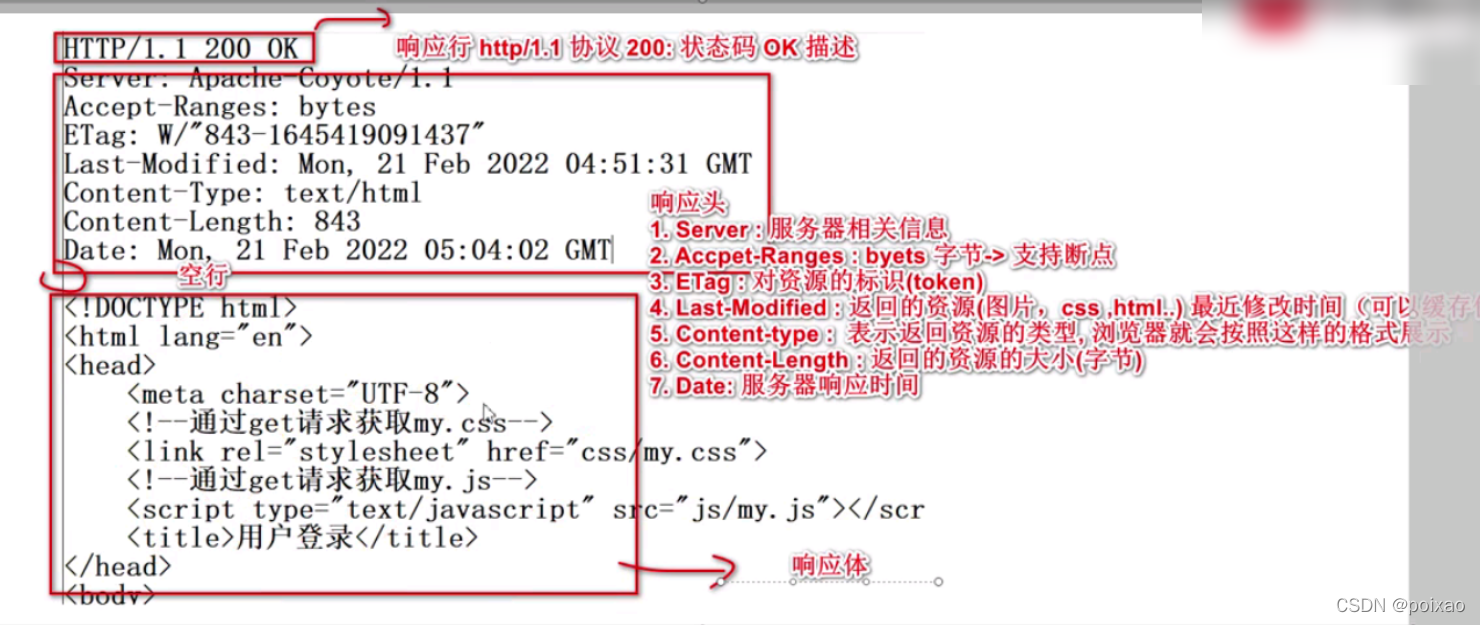
| HTTP/1.1 200 OK | 响应行 http/1.1协议 200:状态码 OK描述 |
响应头 | --------------------------------------------------------------------------------------------------------- |
| Server: Apache-Coyote/1.1 | 服务器相关消息 |
| Accept-Ranges: bytes | byets字节 -> 支持断点续传 |
| ETag: W/“156-1647004517011” | 对资源的标识(token) |
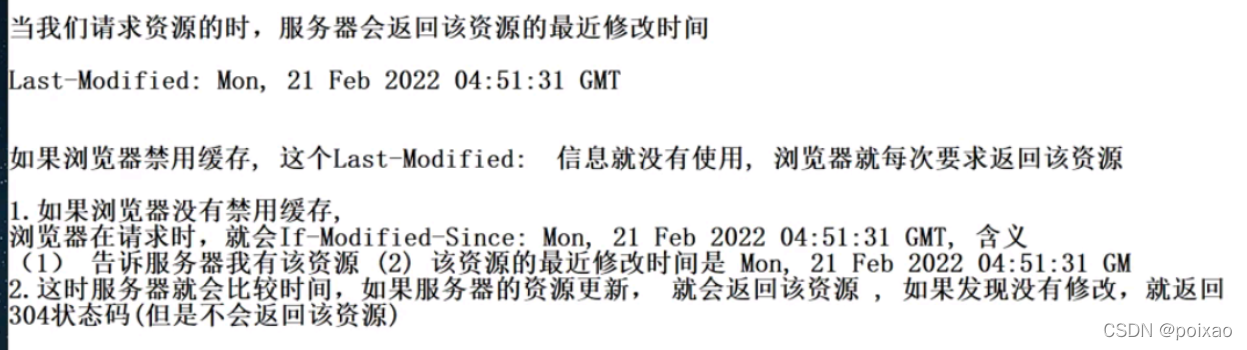
| Last-Modified: Fri, 11 Mar 2022 13:15:17 GMT | 返回的资源最近修改的时间 1.如果请求包的时间与请求的服务器同一个资源时间相同,则服务器不会返回资源,浏览器使用缓存中的资源 2.如果请求的服务器上的资源比请求包的时间要晚,则会返回最新资源 |
| Content-Type: text/html | 表示返回资源的类型,浏览器就会按照这样的格式展示 |
| Content-Length: 156 | 返回资源的大小(字节) |
| Date: Fri, 11 Mar 2022 14:53:56 GMT | 服务器响应时间 |
响应体 | --------------------------------------------------------------------------------------------------------- |
| 服务器请求的数据 | --------------------------------------------------------------------------------------------------------- |
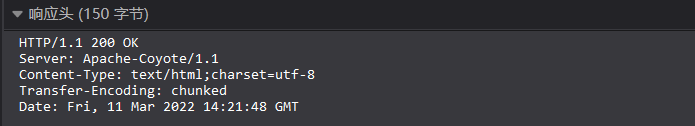
这两个合起来才是响应包


HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=utf-8
Transfer-Encoding: chunked
Date: Fri, 11 Mar 2022 14:21:48 GMT
<h1>登录成功<h1>
?
?
常见响应状态码
200
请求成功。一般用于GET与POST请求
?
404
服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
?
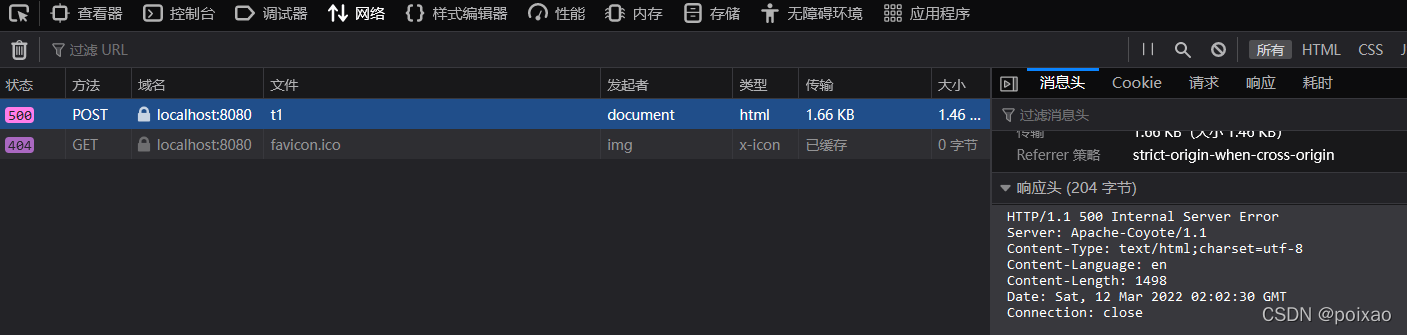
500
服务器内部错误,无法完成请求


?
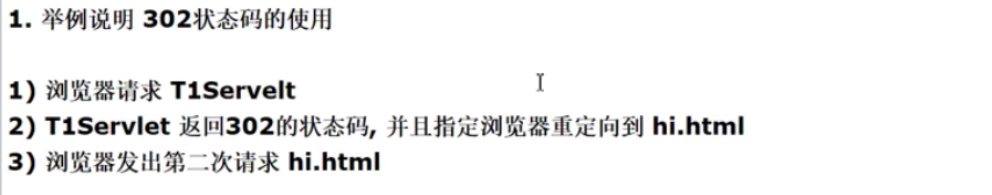
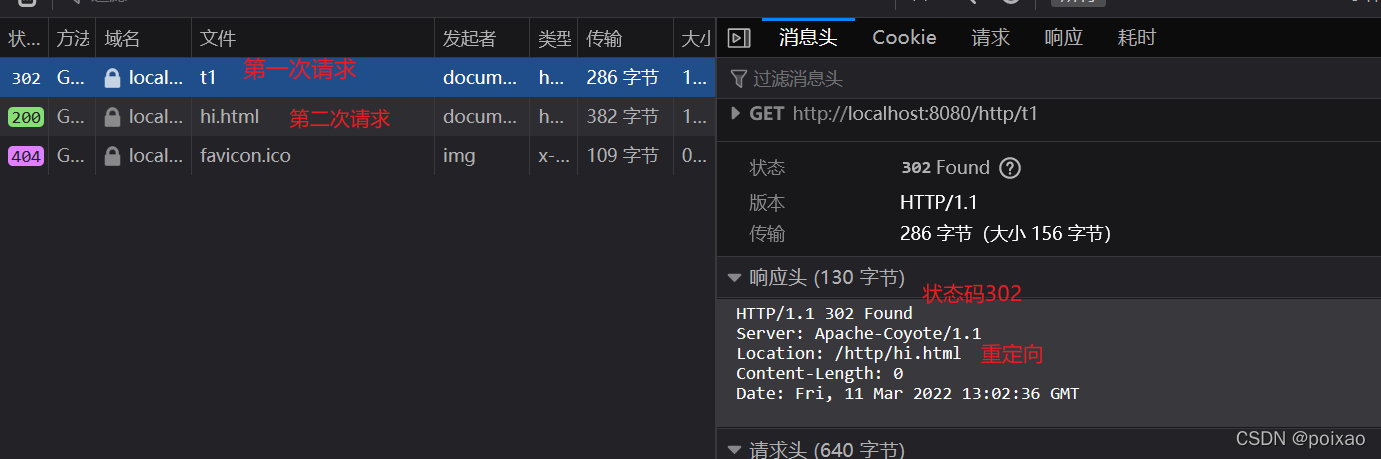
302
浏览器访问服务器某个应用的资源时,因为种种原因,这个应用不在提供这个服务,就会发出这种请求,并且告诉浏览器现在是那个应用提供这个服务,浏览器接收到请求会再次向新的应用发出请求(重定向)

package com.study.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author 珀筱
*/
@WebServlet(name = "T1Servlet", urlPatterns = {"/t1"})
public class T1Servlet extends HttpServlet {
//这里我们把 doGet 和 doPost合并处理
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//如果有一个请求来
//重定向到hi.html
//(1)返回302状态码(2)响应头Location:/hi.html
response.sendRedirect("/http/hi.html");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}

?
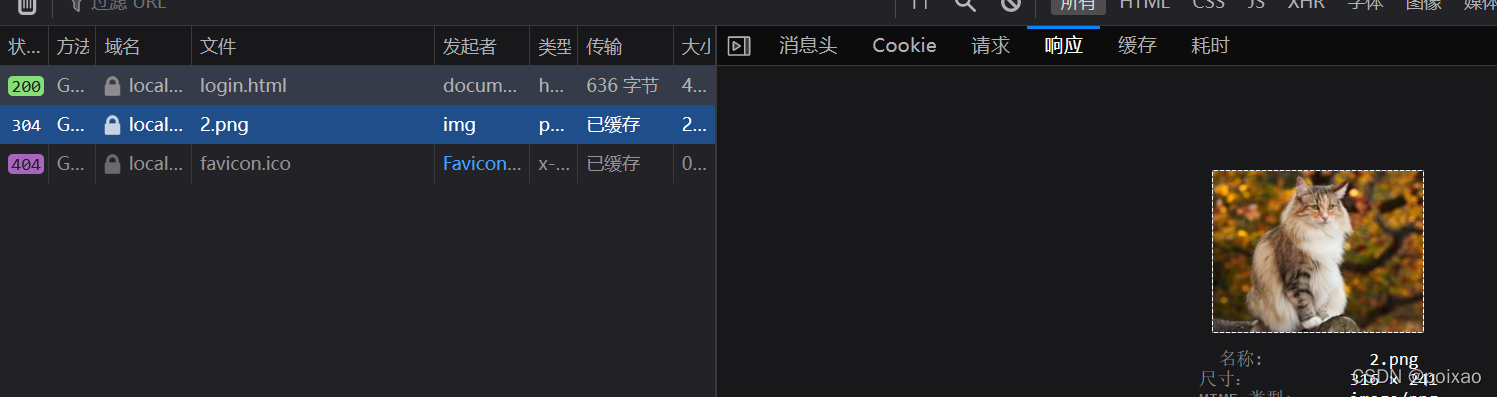
304
这就是tomcat不需要刷新,浏览器可也可以看到静态资源的最新状态,就是通过两次时间的做对比,如果请求的静态资源的最近一次修改时间发生变化,服务器就会返回该资源,如果两次时间一样,服务器会返回304状态码,而浏览器就会使用缓存中的数据


?
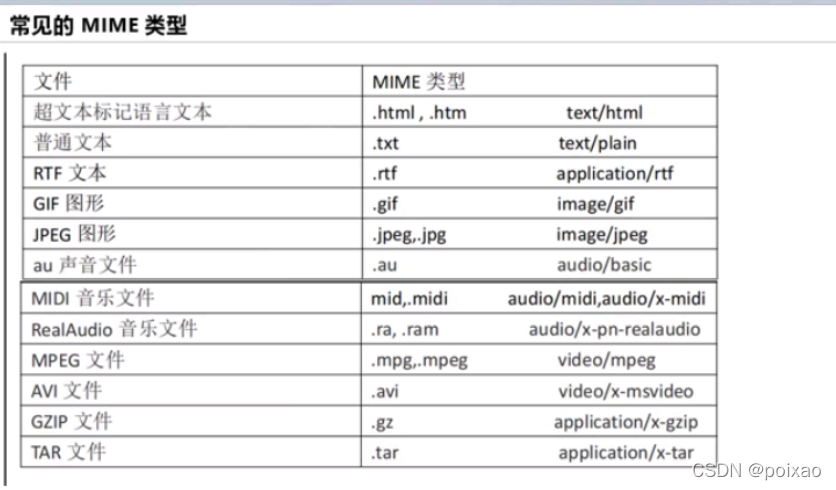
MIME类型