前言
遇到一个站,后端是Node.js写的,对于这种类型的站点,一般比较难getshell,但也实现了最终的目标,拿到后台权限
信息搜集
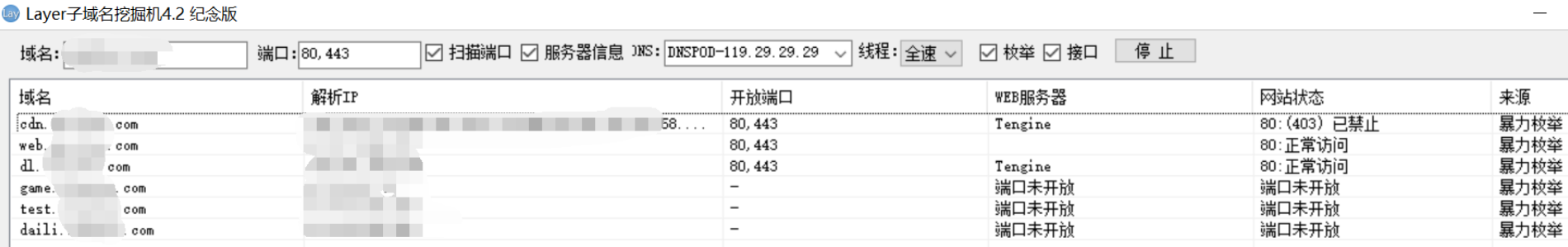
先进行常规的信息搜集,子域名扫描、端口扫描、目录扫描等

这个站后端脚本语言是Node.js

目录探测发现404界面也极像Node.js的404页面,后面重点关注js文件

突破接口
在进行目录扫描的时候,发现了一个有用的目录:

前面说了,重点关注js文件,查看页面源代码,发现一个有趣的js文件,为什么说这个文件有趣呢?因为这个js的文件名和产品名一致

进去之后发现了新世界

这个网站的前端界面都是通过在js文件里document.write函数构造

页面动态渲染的数据是通过js函数中ajax请求获取

$ . ajax ({
url : host + "/agent/getPlayerInfo" ,
type : "post" ,
dataType : 'json' ,
headers : { "content-type" : "application/json" },
data : JSON . stringify ({ "uid" : uid })
}). done ( function ( data ){
console . log ( data );
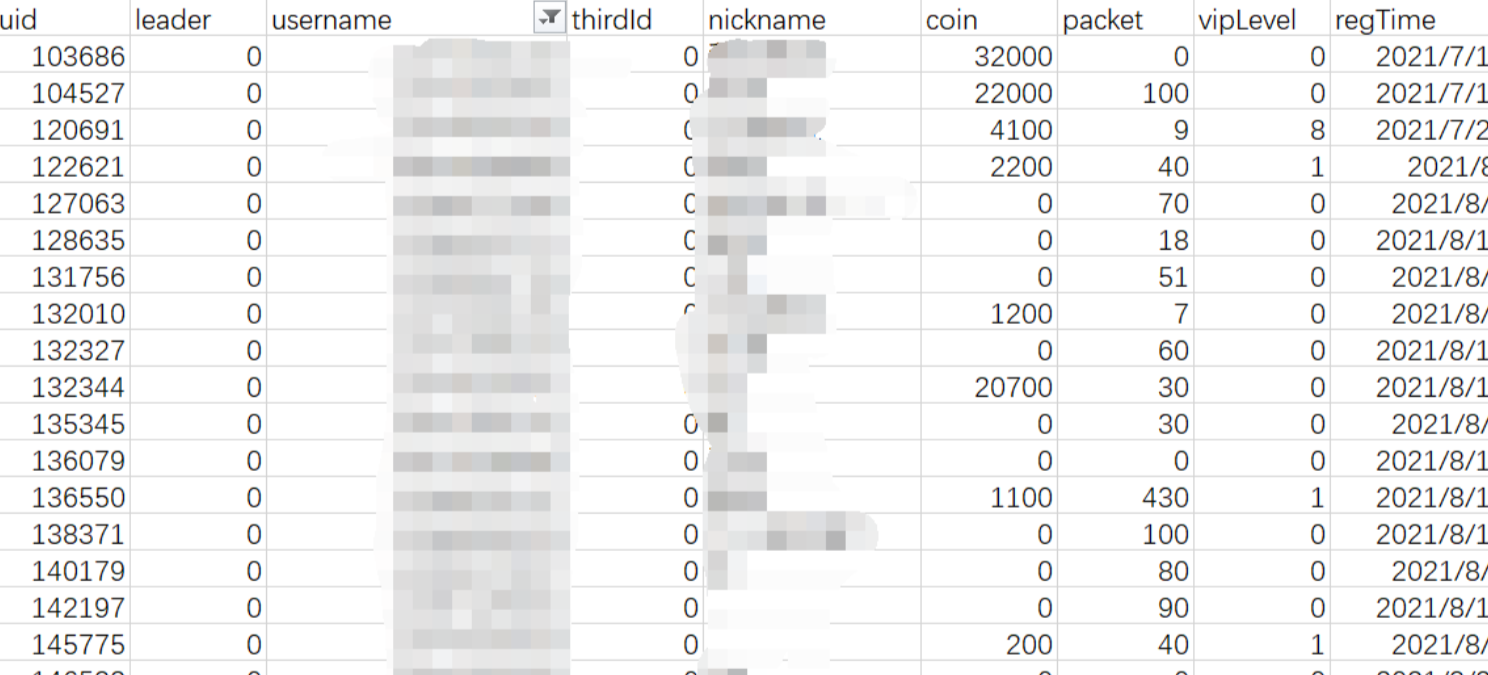
核心的所有功能接口都是未授权访问的,根据不同的js文件里的ajax请求,使用postman直接构造数据包,即可实现后台相对应的功能

登陆后台
通过上述接口,可以通过用户的uid获取用户的用户名,将所有的用户名作为字典,放入burp爆破弱口令


分析后台登陆包,密码被加密了

在js中找到加密方式,截取的是16位的md5

根据js代码里的if逻辑可以很清楚的看到:返回包code值为101100是密码错误,200就是登陆成功,

成功爆破出多个用户存在弱口令
密码错误:

密码正确:

进入管理员后台
利用爆破的用户登陆后台,发现不是管理员权限

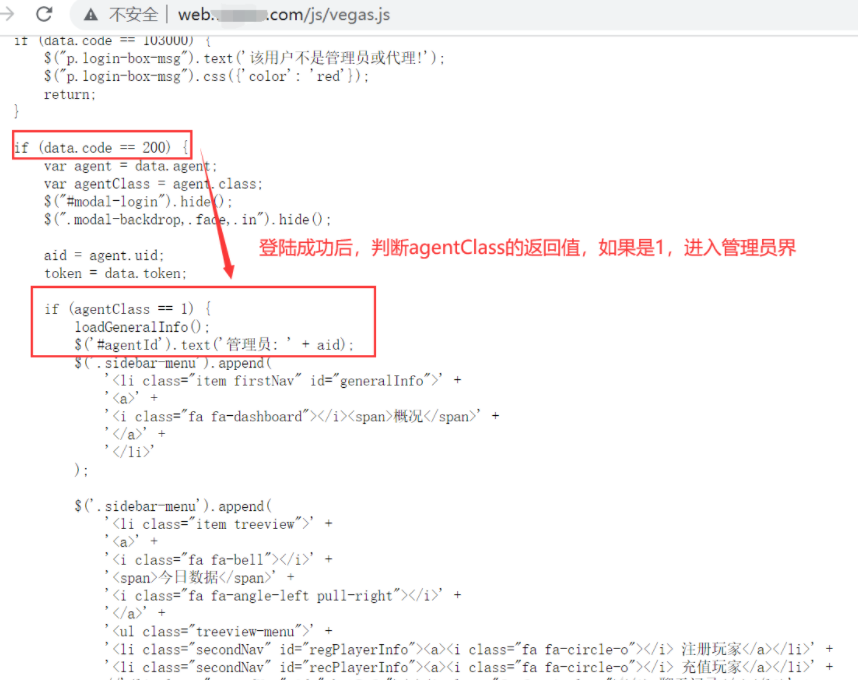
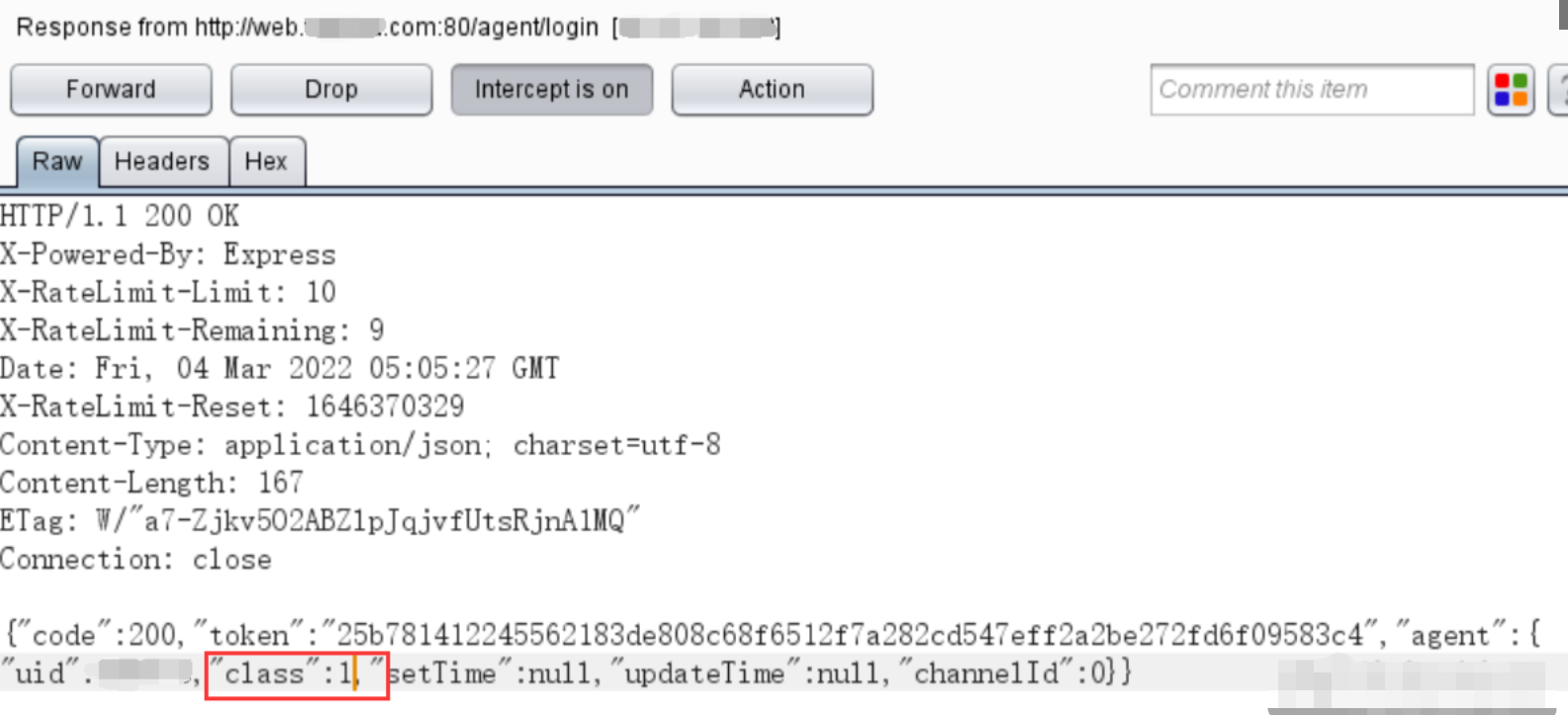
但是继续阅读js代码,发现存在如下的代码:登陆成功后data.code == 200,再根据返回包的agentClass值,可以控制显示的是管理员界面还是客服界面还是一级、二级用户界面。由于是前端判断且通过document.write函数渲染界面,因此可以前端绕过,直接修改返回包中的agentClass值为管理员的值,就可以进入到管理员界面,且后端所有接口也都如上面一样不存在鉴权,因此管理员的后台所有功能都可以使用
agentClass=1时:

agentClass=2-4时:

那么只要修改返回包的agentClass=1即可


成功进入管理员后台
