1.基本概念
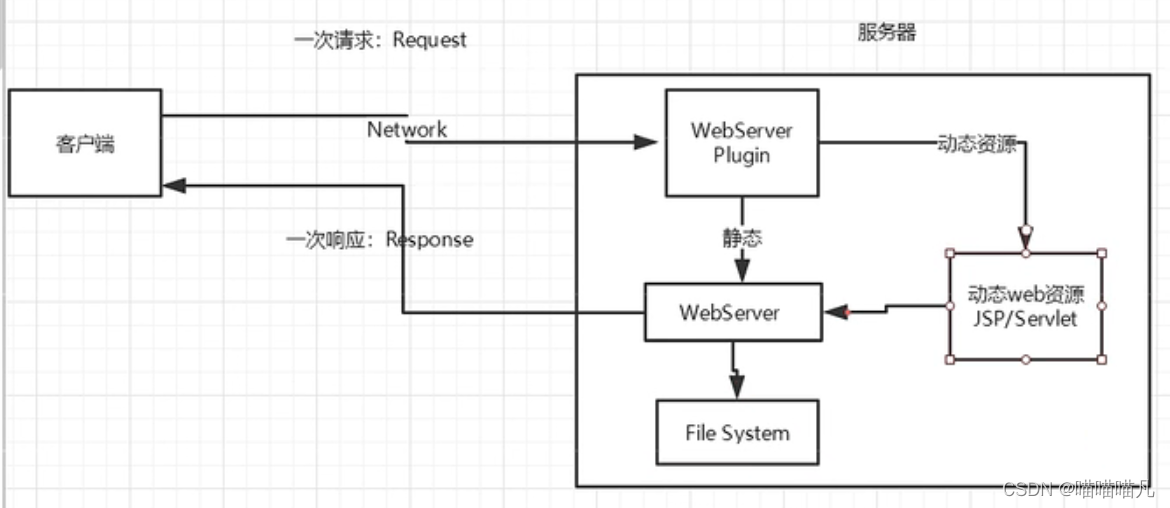
<1>静态web:
.htm,.html这些都是网页的后缀,如果服务器上一直存在这些,可以直接读取。

静态web的缺点:
- web页面无法动态更新
- 无法和数据库交互,数据无法持久化,用户无法交互
<2>动态web
页面动态展示

动态web的缺点
- 当服务器的动态web资源出现了错误,需要重新编写后台程序
优点 - 可以动态更新
- 可以与数据库交互,数据可以持久化
<3>JSP/Servlet
B/S架构:浏览和服务器
可以承载高并发,高可用,高性能带来的影响
网站是如何进行访问的:
- 先检查本机hosts配置文件下有没有域名映射,若有,直接返回对应的ip地址,若没有,去DNS服务器,找到返回,找不到报告找不到。
<4>HTTP:
超文本传输协议,简单的请求-响应协议,通常运行在TCP之上。
超文本:图片,音乐,视频,定位,地图…
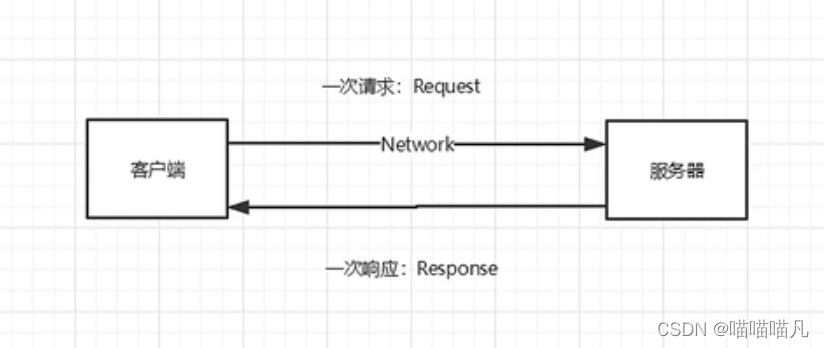
HTTP请求
客户端发请求到服务器
请求行:
请求行:Request URL: 请求方式:GET
请求方式:**Get,Post,**HEAD,
- get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效
- post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,不高效。
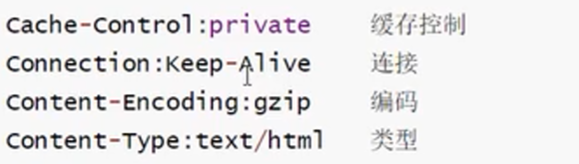
消息头:
Accept:告诉浏览器支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312
Accept-Lanuage:告诉浏览器它的语言环境
Cache-control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HTTP响应
服务器响应给客户端

响应状态码
200:请求响应成功
3xx:请求重定向
- 重定向:重新到新位置去
4xx:找不到资源
5xx:服务器代码错误
浏览器地址栏输入地址并回车的一瞬间到页面能够展示回来,发生了什么?、
dav.jianguoyun.com/dav