文章目录
前言
大概说了一些概念:
一、什么是Web ?
Internet(因特网、国际互联网)
60年代末,美国国防部的高级研究计划局ARPA (Advance Research Projects Agency)建立阿帕网ARPANet
www万维网
90年代初由蒂姆·伯纳斯-李发明于CERN(欧洲核子研究组织 )
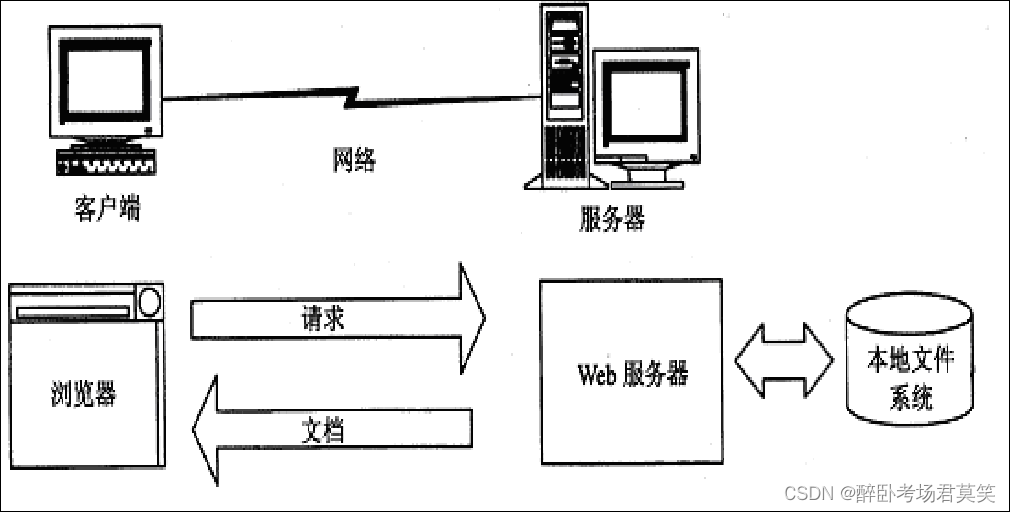
二、基本Web服务结构

软件编程体系
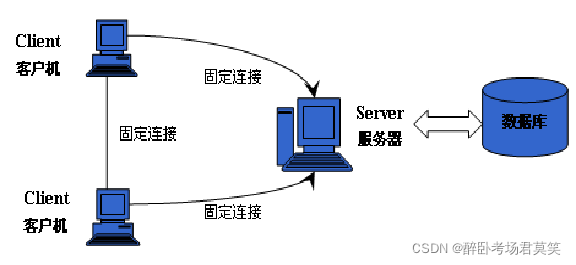
C/S (Client/Server)软件体系结构
C/S结构:主要适用于局域网环境。客户端具有独立的处理功能,同时通过网络与服务器端通信。开发工具包括C++、Delphi、Java等。

优势:充分发挥客户端PC的处理能力,客户端响应速度快。服务器端一般不会成为性能的瓶颈。
劣势:系统的可扩展性和可维护性差。客户端需要专门安装;升级很不方便;可连接用户数有限。
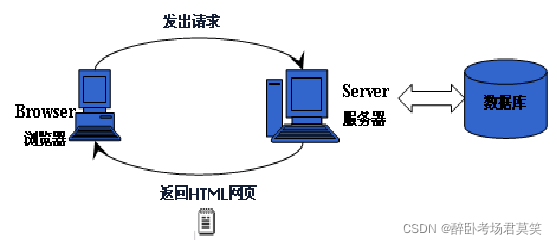
B/S(Brower/Server )软件体系结构
B/S结构:适用于广域网环境。应用程序及数据库系统都安装在服务器上,客户端只需安装一个浏览器软件。处理功能都运行在服务器端。开发工具包括ASP、PHP、JSP、J2EE、ASP.NET等。

优势:维护方便、易于升级和扩展。处理功能运行在服务器端,客户端零维护。软件升级只需在服务器端更新程序即可。软件重用性好。
劣势:服务器负担沉重,容易成为性能的瓶颈;客户端功能十分有限
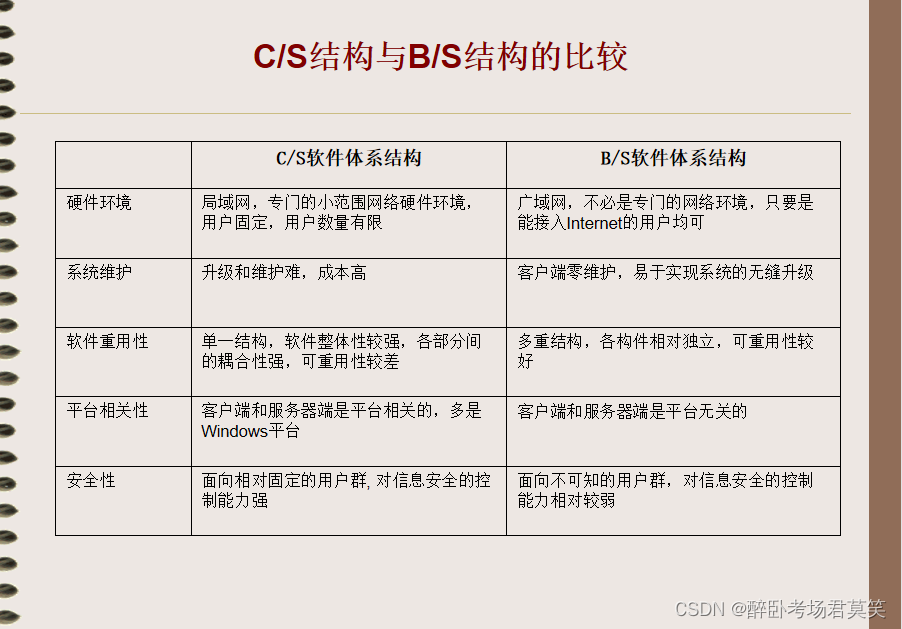
C/S结构与B/S结构的比较

Web的工作原理
1.2.1 HTTP协议
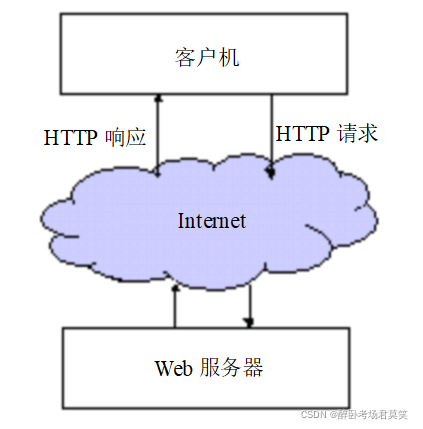
- 定义:HTTP(Hyper Text Transfer Protocol)超文本传输协议是万维网客户端与服务器端交互遵守的协议,是一个应用层的协议,使用TCP连接进行可靠的传输。
- HTTP的基本思想:客户端给服务器发送请求,服务器向客户发送响应。HTTP事务有两种类型:请求和响应

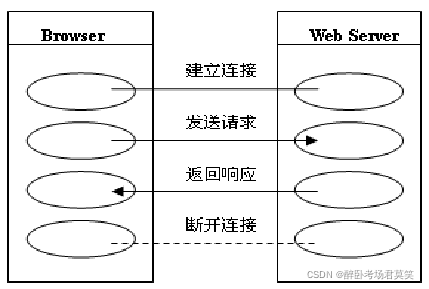
一次HTTP操作称为一个事务,其工作过程可分为四步:
-
首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作就开始了。
-
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3.服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。 -
客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
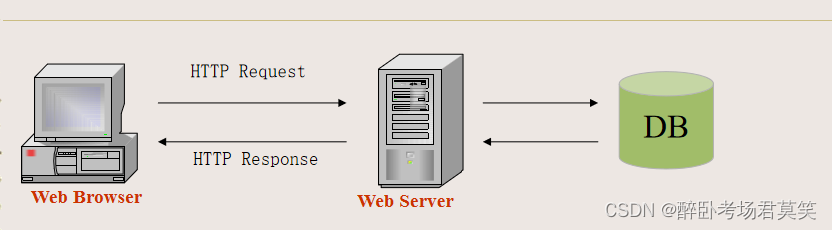
HTTP 请求和 HTTP 响应
HTTP协议是一种请求/应答协议,它通过客户机和服务器相互发送消息的方式工作。
使用HTTP消息头,可以实现客户机与服务器之间的HTTP请求和HTTP应答。
消息头分为:通用头,请求头,响应头和实体头等4类。

http 和 https
http:
http 1.0
这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
http 1.1
当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。
https(SSL,TLS)
Web程序设计技术
静态网页和动态网页

1)浏览器发出一个URL请求,与服务器建立连接;
2)服务器接到请求后,在硬盘上找到相应的文件:
若是静态网页?直接传送到客户端;
若是动态网页?运行它,生成静态HTML并返回客户端
3)服务器关闭连接。

统一资源定位符URL
信息资源放在Web服务器之后,需要将它的地址告诉给用户,以便让用户来访问,这就是统一资源定位符URL(Uniform Resource Locators)的功能,俗称为网址。URL字串分成三个部分:协议名称、主机名和文件名(包含路径)。协议名称通常为http、Ftp、File等,例如:http://www.yahoo.com.cn/index.htm为一个URL地址,其中http指的是采用的传输协议是http;www.yahoo.com.cn为主机名;index.htm为文件名。
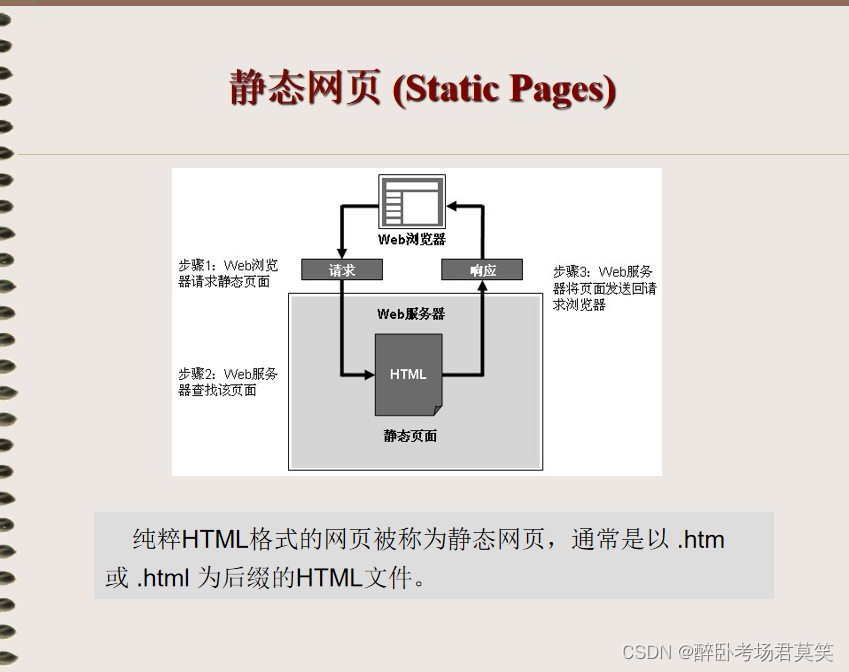
静态网页 (Static Pages)
每个静态网页都有一个固定的URL。
静态网页的内容是原封不动被传递的,如果要修改网页内容,必须修改HTML源代码。
静态网页没有数据库的支持,不支持客户端和服务器端的交互。
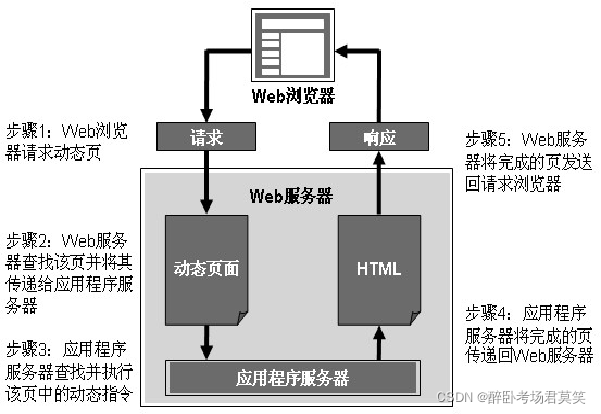
动态网页 (Dynamic Pages)

动态网页是由服务器执行相应的脚本程序后,动态生成的HTML文件。
不同的请求及访问数据的变化会生成不同的HTML代码,网页内容随时更新。
具有数据库访问功能,支持客户端和服务器端的交互。
客户端和服务器端脚本编程
- 脚本(Scripts)是指嵌入到Web页中的程序代码,所使用的编程语言称为脚本语言。
- 按照执行方式和位置的不同,脚本分为客户端脚本和服务器端脚本。
- 客户端脚本在客户机上被Web浏览器执行,服务器端脚本在服务器上被 Web应用服务器执行。
- 静态网页只能包含客户端脚本,动态网页则可以包含客户端脚本和服务器端脚本。因此,静态网页中的任何脚本都不能在服务器上运行,而动态网页中的某些脚本只能在Web服务器上运行。
DHTML技术
DHTML即动态的HTML语言(Dynamic HTML)。除了具有HTML语言的一切性质外,其最大的突破就是可以实现在下载网页后仍然能实时变换页面元素效果、使人们在浏览Web页面时看到五彩缤纷、绚丽夺目的动态效果。DHTML并不是一门新的语言,它是以下技术、标准或规范的一种集成:
(1)HTML 4.0
(2)CSS (Cascading Style Sheets,层叠样式单)
(3)CSSL(Client-Side Scripting Language,客户端脚本语言)
(4)HTML DOM(HTML文档对象模型,Document Object Model)