概述
HTTP是应用层的通信协议。
HTTPS ,可以理解为是安全版的HTTP协议,实际就是在 TCP 层与 HTTP 层之间加入SSL/TLS的安全认证机制 ,实现客户端与服务器的数据加密传输,最终达到保证整个通信的安全性的目的,主要用到对称加密、非对称加密、证书等技术。
为什么有了HTTP后又出现了HTTPS?
https是安全版的http,因为http协议的数据都是明文进行传输的,所以对于一些敏感信息的传输就很不安全,HTTPS就是为了解决HTTP的不安全而生的。
HTTPS实现安全机制的原理
在了解HTTPS如何实现安全机制之前,我们需要先知道几种加密技术,详见对称加密与非对称加密。
我们知道HTTPS在实现安全传输方面使用了对称加密、非对称加密、证书等技术。既然对称加密和非对称加密都可以保证数据的安全,那为什么要同时使用这两种加密技术呢?这是出于两者的优缺点进行的综合考虑。我们知道,对称加密加解密速度快,但是密钥管理和分配安全性查;非对称加密虽然解决了密钥管理和分配安全性的问题,但是加解密速度很慢。所以,出于安全和性能考虑同时使用了这两种技术,具体做法是:将对称加密的密钥使用非对称加密的公钥进行加密,然后发送出去,接收方使用私钥进行解密得到对称加密的密钥,然后双方可以使用对称加密来进行沟通。
具体为什么不能只使用对称性加密呢?
答:假设我们使用对称加密,我们看看会出现什么问题。如果只是几个后端接口通信,通常服务提供方会私下向服务调用方提供一个秘钥,后端接口通过秘钥加密和解密传输数据。但如果是浏览器请求服务端时,我们的秘钥将会暴露在用户面前,如果服务端暴露给所有的用户都是同一个秘钥,一旦一个用户的秘钥被泄漏,将会严重影响到其他用户的数据传输的安全性。
具体为什么不能只使用非对称性加密呢?
答:第一个原因是它加解密速度慢,另一个原因还是处于安全考虑。
我们知道,非对称加密会有一对秘钥,即公钥和私钥。通常私钥只保存在服务器端,公钥可以发送给所有的客户端,公钥加密的内容,只有私钥可以解开,私钥加密的内容,所有的公钥都可以解开。
这种方式同样存在在传输公钥的过程中被中间人获取的风险,但相比对称加密分配不同秘钥给客户端的方式,非对称加密至少可以保证中间人是无法破解客户端通过公钥加密的内容,因为私钥只保存在服务器端,只有私钥可以破解公钥加密的内容。
既然中间人截取到公钥之后,拿到公钥也没有用,那中间人能否在拦截到服务端返回的信息之后,将这个真的公钥替换掉,传一个假的公钥给用户呢?答案是肯定的。
如下图所示,MITM即中间人(Man-in-the-MiddleAttack)可以拦截到服务端的真公钥,然后自己生成一对假的公钥和私钥,将假公钥传给客户端,客户端加密数据之后发送到服务端,中间又被中间人拦截,中间人用自己的私钥解密之后,即获取到了客户端发送的数据,然后中间人可以篡改请求的数据,使用真公钥进行加密,传回服务端。
为什么需要 CA 认证机构颁发证书?
答:虽然非对称加密更接近解决数据加密传输的问题,但依然存在公钥被掉包之后,数据被篡改的风险。那我们能否在客户端做一个校验,保证浏览器接收到的公钥是合法的?这种思路是对的,但如果是我们自己来完成浏览器的这套验证,我们又如何把校验的信息传到浏览器上呢?不进行校验信息的加密传输,在传输过程中依然有泄漏的风险。如果进行加密,也存在以上同样的加密问题了。
于是业界专门成立了一个颁发证书的认证机构,通常服务提供者需要向认证机构申请证书,认证机构通过申请者公钥、申请者的组织信息和个人信息、签发机构 CA 的信息、有效时间、证书序列号等信息的明文,使用散列函数计算公开的明文信息的信息摘要,然后,采用 CA 的私钥对信息摘要进行加密,生成的密文即是签名。同时,认证架构将会在操作系统或浏览器中内置CA的ROOT证书。浏览器安装后会内置一些权威第三方认证机构的公钥,比如VeriSign、Symantec以及GlobalSign等等。
为什么要有签名?
答:以上CA颁发证书时,会提供一个数字签名,那我们为什么需要这样一个数据签名呢?直接将服务端的公钥发送给第三方机构,使用私钥加密不就可以了吗?但是我们要知道,谁都可以去第三方机构申请证书的,而第三方机构都是使用的一对私钥和公钥。假设我们的中间人也去申请了,这个时候中间人可以截取到服务端的返回证书,然后更换为自己的,之后再发给客户端。而由于第三方也是合法的申请证书的人,所以客户端解密成功,利用中间人的公钥进行加密,之后发送到服务端时,中间人截取之后,利用自己的私钥解密获取到信息。
而通过数字签名,由于使用了域名等信息,只要浏览器发现不是当前域的,则认为是被篡改的,如果是当前域,解密之后发现签名不一样,也同样认为是被篡改的。
这样就可以最大程度保证通信的安全了。
HTTP和HTTPS区别
Http与Https的区别:
- HTTP 的URL 以http:// 开头,而HTTPS 的URL 以https:// 开头
- HTTP 是不安全的,而 HTTPS 是安全的
- HTTP 标准端口是80 ,而 HTTPS 的标准端口是443
- 在OSI 网络模型中,HTTP工作于应用层,而HTTPS 的安全传输机制工作在传输层
- HTTP 无法加密,而HTTPS 对传输的数据进行加密
- HTTP无需证书,而HTTPS 需要CA机构颁发的SSL证书
HTTP不同版本间的差异
从HTTP出现以来,发布了很多版本,但是根据功能的变化层度,大致可以分为三个版本:HTTP1.0、HTTP1.x和HTTP2.0。
HTTP2相对于HTTP1.x优点主要如下:
-
二进制分帧
帧:HTTP2中数据通信的最小单位。
消息:指 HTTP2中逻辑上的 HTTP 消息,消息由一个或多个帧组成,例如请求和响应等。
流:存在于连接中的一个虚拟通道。流可以承载双向消息,每个流都有一个唯一的整数ID。
HTTP/2 采用二进制格式传输数据,而非 HTTP 1.x 的文本格式,二进制协议解析起来更高效。 -
服务器推送
服务端可以在发送页面HTML时主动推送其它资源,而不用等到浏览器解析到相应位置,发起请求再响应。例如服务端可以主动把JS和CSS文件推送给客户端,而不需要客户端解析HTML时再发送这些请求。
服务端可以主动推送,客户端也有权利选择是否接收。如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送RST_STREAM帧来拒收。主动推送也遵守同源策略,服务器不会随便推送第三方资源给客户端。 -
头部压缩
HTTP1.x会在请求和响应中中重复地携带不常改变的、冗长的头部数据,这会给网络带来额外的负担。
HTTP2在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,对于相同的数据,不再通过每次请求和响应发送。首部表在HTTP2的连接存续期内始终存在,由客户端和服务器共同渐进地更新,每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值。你可以理解为只发送差异数据,而不是全部发送,从而减少头部的信息量 -
多路复用
HTTP 1.x 中,如果想并发多个请求,必须使用多个 TCP 链接,且浏览器为了控制资源,还会对单个域名有 6-8个的TCP链接请求限制。
而在HTTP2中:- 同域名下所有通信都在单个连接上完成。
- 单个连接可以承载任意数量的双向数据流。
- 数据流以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装
HTTP支持的方法类型
- GET
向特定的资源发出请求。
注意:get请求不应当被用于产生“副作用的”操作中,主要是因为get请求很容易被网络蜘蛛任意访问。
参数就是请求的url后面 - POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件),请求的数据包含在请求体中。post请求可能会导致新的资源的建立或者已有资源的修改。
参数在请求体中。 - HEAD:获取报头信息,HEAD 方法与 GET 方法类似,但并不会返回响应主体。
- PUT 与PATCH:更新资源,PUT 对后台来说 PUT 方法的参数是一个完整的资源对象,它包含了对象的所有字段,PATCH 对后台来说 PATCH 方法的参数只包含我们需要修改的资源对象的字段。
- DELETE:删除资源。
- OPTIONS
获取目标资源所支持的通信选项,使用 OPTIONS 方法对服务器发起请求,以检测服务器支持哪些 HTTP 方法,即返回服务器对特定资源所支持的http请求的方法。
HTTP中常见的状态码
2开头 (请求成功)表示成功处理了请求的状态代码。
- 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
- 201 (已创建) 请求成功并且服务器创建了新的资源。
- 202 (已接受) 服务器已接受请求,但尚未处理。
- 203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
- 204 (无内容) 服务器成功处理了请求,但没有返回任何内容。 205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
- 206 (部分内容) 服务器成功处理了部分 GET 请求。
3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
- 300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
- 301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
- 302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
- 303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
- 304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
- 305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
- 307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
- 400 (错误请求) 服务器不理解请求的语法。
- 401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
- 403 (禁止) 服务器拒绝请求。
- 404 (未找到) 服务器找不到请求的网页。
- 405 (方法禁用) 禁用请求中指定的方法。
- 406 (不接受) 无法使用请求的内容特性响应请求的网页。
- 407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
- 408 (请求超时) 服务器等候请求时发生超时。
- 409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
- 410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
- 411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
- 412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
- 413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
- 414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
- 415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
- 416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
- 417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
- 500 (服务器内部错误) 服务器遇到错误,无法完成请求。
- 501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
- 502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
- 503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
- 504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
- 505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
HTTP中GET方法和POST方法的区别
-
区别一
get重点在从服务器上获取资源,post重点在向服务器发送数据; -
区别二
get传输数据是通过URL请求,以field(字段)= value的形式,置于URL后,并用"?“连接,多个请求数据间用”&"连接,如http://127.0.0.1/Test/login.action?name=admin&password=admin,这个过程用户是可见的;
post传输数据通过Http的post机制,将字段与对应值封存在请求实体中发送给服务器,这个过程对用户是不可见的; -
区别三
Get传输的数据量小,因为受URL长度限制,但效率较高;
Post可以传输大量数据,所以上传文件时只能用Post方式; -
区别四
get是不安全的,因为URL是可见的,可能会泄露私密信息,如密码等;
post较get安全性较高; -
区别五
get方式只能支持ASCII字符,向服务器传的中文字符可能会乱码。
post支持标准字符集,可以正确传递中文字符。
HTTP中Session和cookie的区别
Session和cookie的区别的主要区别:
- Cookie保存在客户端,未设置存储时间的Cookie,关闭浏览器会话Cookie就会被删除;设置了存储时间的Cookie保存在用户设备的磁盘中知道过期,同时Cookie在客户端所以可以伪造,不是十分安全,敏感数据不易保存。Session保存在服务器端,存储在IIS的进程开辟的内存中,而Session过多会消耗服务器资源,所以尽量少使用Session。
- Session是服务器用来跟踪用户的一种手段,每个Session都有一个唯一标识:session ID。当服务端生成一个Session时就会向客户端发送一个Cookie保存到客户端,这个Cookie保存的是Session的SessionId这样才能保证客户端发起请求后,用户能够与服务器端成千上万的Session进行匹配,同时也保证了不同页面之间传值的正确性.
- 存储数据类型不同:Session能够存储任意的JAVA对象,Cookie只能存储String类型的对象。
- 长于10K的数据,不要用到Cookies。
HTTP的请求报文和响应报文结构
HTTP请求报文结构
请求报文有4部分组成:请求行、请求头部、空行、请求体。
- 请求行
包括:请求方法字段、URL字段、HTTP协议版本字段。它们用空格分隔。例如,GET /index.html HTTP/1.1。 - 请求头部
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔- User-Agent:产生请求的浏览器类型。
- Accept:客户端可识别的内容类型列表。
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
- 请求体
post put等请求携带的数据
HTTP响应报文结构
请求报文有4部分组成:响应行、响应头、空行、响应体。
- 响应行
由协议版本,状态码和状态码的原因短语组成,例如HTTP/1.1 200 OK。 - 响应头
响应部首组成 - 响应体
服务器响应的数据
URI和URL的区别
URI介绍
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
- 访问资源的命名机制
- 存放资源的主机名
- 资源自身的名称,由路径表示,着重强调于资源。
URL介绍
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
- 协议(或称为服务方式)
- 存有该资源的主机IP地址(有时也包括端口号)
- 主机资源的具体地址。如目录和文件名等
HTTP中的常见问题
问题:什么是Http协议无状态协议?怎么解决Http协议无状态协议?
答:无状态协议对于请求处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息
也就是说,当客户端一次HTTP请求完成以后,客户端再发送一次HTTP请求,HTTP并不知道当前客户端是一个”老用户“。
可以使用Cookie来解决无状态的问题,Cookie就相当于一个通行证,第一次访问的时候给客户端发送一个Cookie,当客户端再次来的时候,拿着Cookie(通行证),那么服务器就知道这个是”老用户“
问题:HTTP状态码301和302的区别?
答:301和302状态码都表示重定向,就是说浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取(用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)——这是它们的共同点。他们的不同在于。301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址;302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。
常用应用场景
- 场景一
旧的域名到期但又不想续费,这样用户访问旧域名时用301就重定向到新的域名。其实也是告诉搜索引擎收录的域名需要对新的域名进行收录。 - 场景二
登录后重定向到指定的页面,这种场景比较常见就是登录成功跳转到具体的系统页面。 - 场景三
有时候需要自动刷新页面,比如5秒后回到订单详细页面之类。 - 场景四
有时系统进行升级或者切换某些功能时,需要临时更换地址。 - 场景五
像微博之类的使用短域名,用户浏览后需要重定向到真实的地址之类。
注意302重定向网址劫持的问题
答:从网址A 做一个302 重定向到网址B 时,主机服务器的隐含意思是网址A 随时有可能改主意,重新显示本身的内容或转向其他的地方。大部分的搜索引擎在大部分情况下,当收到302重定向时,一般只要去抓取目标网址就可以了,也就是说网址B。如果搜索引擎在遇到302 转向时,百分之百的都抓取目标网址B 的话,就不用担心网址URL 劫持了。问题就在于,有的时候搜索引擎,尤其是Google,并不能总是抓取目标网址。
比如说,有的时候A 网址很短,但是它做了一个302重定向到B网址,而B网址是一个很长的乱七八糟的URL网址,甚至还有可能包含一些问号之类的参数。很自然的,A网址更加用户友好,而B网址既难看,又不用户友好。这时Google很有可能会仍然显示网址A。由于搜索引擎排名算法只是程序而不是人,在遇到302重定向的时候,并不能像人一样的去准确判定哪一个网址更适当,这就造成了网址URL劫持的可能性。也就是说,一个不道德的人在他自己的网址A做一个302重定向到你的网址B,出于某种原因, Google搜索结果所显示的仍然是网址A,但是所用的网页内容却是你的网址B上的内容,这种情况就叫做网址URL 劫持。你辛辛苦苦所写的内容就这样被别人偷走了。302重定向所造成的网址URL劫持现象,已经存在一段时间了。不过到目前为止,似乎也没有什么更好的解决方法。
问题:同样是重定向307,303,302的区别?
答:302是http1.0的协议状态码,在http1.1版本的时候为了细化302状态码又出来了两个303和307。
303明确表示客户端应当采用get方法获取资源,他会把POST请求变为GET请求进行重定向。 307会遵照浏览器标准,不会从post变为get。
问题:HTTP的keep-alive是干什么的?
答:在早期的HTTP/1.0中,每次http请求都要创建一个连接,而创建连接的过程需要消耗资源和时间,为了减少资源消耗,缩短响应时间,就需要重用连接。在后来的HTTP/1.0中以及HTTP/1.1中,引入了重用连接的机制,就是在http请求头中加入Connection: keep-alive来告诉对方这个请求响应完成后不要关闭,下一次咱们还用这个请求继续交流。协议规定HTTP/1.0如果想要保持长连接,需要在请求头中加上Connection: keep-alive。
keep-alive的优点:
- 较少的CPU和内存的使用(由于同时打开的连接的减少了)
- 允许请求和应答的HTTP管线化
- 降低拥塞控制 (TCP连接减少了)
- 减少了后续请求的延迟(无需再进行握手)
- 报告错误无需关闭TCP连
HTTP在TCP/IP模型中的数据传输
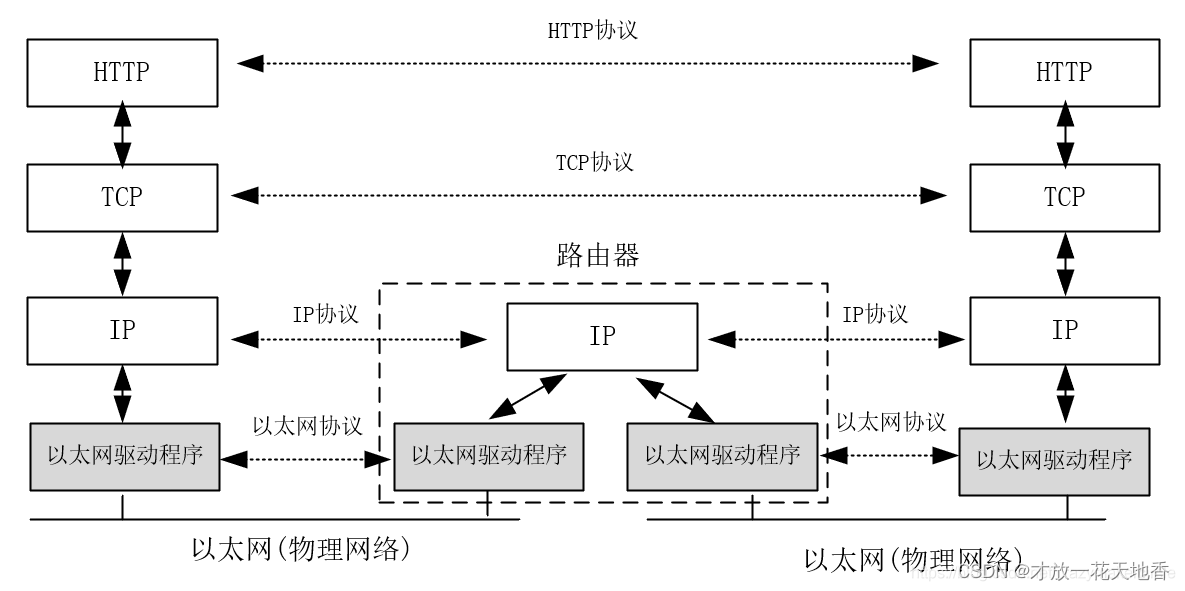
利用TCP/IP进行网络通信时,数据包会按照分层顺序与对方进行通信。发送端从应用层往下走,接收端从链路层往上走。从客户端到服务器的数据,每一帧数据传输的顺序都为:应用层->运输层->网络层->链路层->链路层->网络层->运输层->应用层。
以一个HTTP请求的传输为例,请求从HTTP客户端(如浏览器)和HTTP服务端应用的传输过程,大致如下图所示:

HTTP请求在不同物理网络之间的传输过程:

数据包在不同物理网络之间的传输过程中,网络层会通过路由器去对不同的网络之间的数据包进行存储、分组转发处理。构造互连网最简单的方法是把两个或多个网络通过路由器进行连接。路由器可以简单理解为一种特殊的用于网络互连的硬件盒,其作用是为不同类型的物理网络提供连接:以太网、令牌环网、点对点的链接和FDDI(光纤分布式数据接口)等等。
物理网络之间通过路由器进行互连,随着增加不同类型的物理网络,可能会有很多个路由器,但是对于应用层来说仍然是一样的,TCP协议栈为大家屏蔽了物理层的复杂性。总之,物理细节和差异性的隐藏,使得互联网TCP/IP传输的功能变得非常强大。