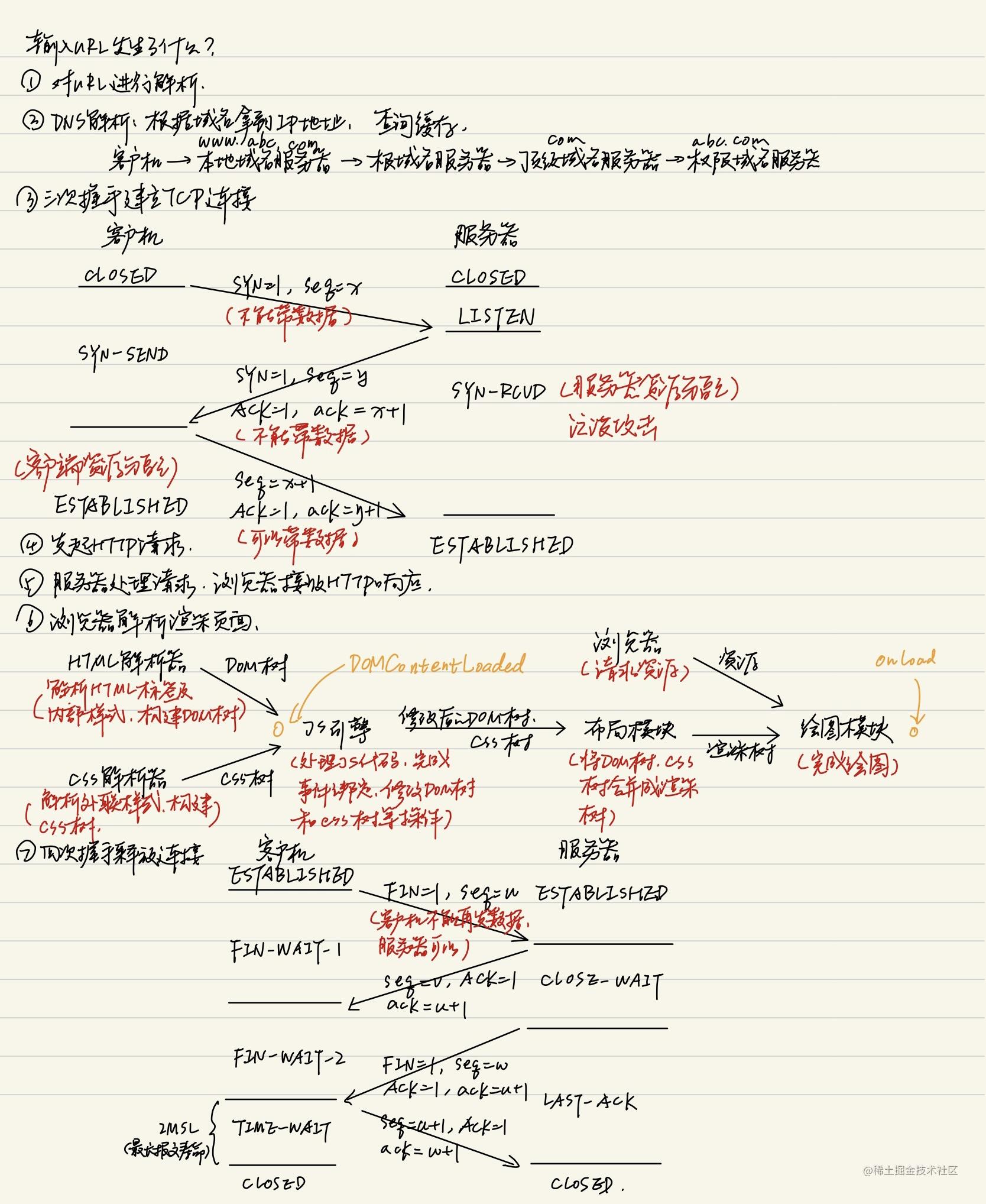
输入URL发生了什么?

TCP建立连接为什么需要三次握手,为什么不采用两次?
- 确保建立可靠的连接。
- 防止资源浪费。防止两次握手情况下已经失效的连接请求报文段又突然发送到服务器端而发生错误。比如说:客户端A向服务器B发出TCP连接请求,第一个连接请求报文在网络的某个节点滞留,A认为该报文超时,又重新传了个报文;B收到后,和A建立了连接;数据传输完毕后,双方断开了连接。此时该滞留的连接请求报文到达了B,B认为A又发送了一次连接请求。此时如果采用的是两次握手,B认为连接已经成功建立,一直等待A传输数据,但是A此时无连接请求,不予理睬,从而造成B的资源白白浪费。如果采用的是三次握手,B向A发送SYN确认报文后,需要等待A发送ACK确认报文后才成功建立连接,但是A没有要连接,所以建立连接失败。
TCP释放连接为什么需要四次挥手,为什么不采用三次?
- 因为释放连接时,服务器端的ACK和FIN是分开的。在发送了ACK后,服务端还要处理一些数据之后才发送FIN表示同意关闭连接,而三次握手是ACK和SYN同时发送,所以会比三次握手多一次。
TCP释放连接,为什么客户端还需等待2MSL?
- 保证客户端发送的最后一个确认报文段能到达服务器。如果客户端不等待2MSL,最后一个确认报文段丢失时,服务器不能正常进入关闭状态,而此时客户端已经关闭了,无法再进行重传。
- 客户端发送完最后一个确认报文后,在这个2MSL时间中,就可以使本连接持续的时间内所产生的所有报文段都从网络中消失。这样新的连接中不会出现旧连接的请求报文。
TCP和UDP的区别
TCP
- 面向连接的、可靠的、面向字节流的传输层协议。
- 面向连接:需要三次握手建立连接。
- 可靠的:检验(检验和包括首部、数据)、序号(对每个字节都编序号)、确认(累积确认)、重传(超时、冗余ACK)。
- 面向字节流:对每个字节都编序号,UDP是对报文段编序号。
- 应用场景:在传输大量数据且对可靠性要求高的情况下。
UDP
- 无连接的、不可靠的、面向报文的传输层协议。
- 应用场景:在实时性要求高且高速传输、可靠性要求低且追求效率的情况下。
常见状态码
1xx
- 通知信息,接受请求正在处理。
- 100:初始请求已经接受,客户应当继续发送请求的其余部分。
- 101:服务器将遵从客户的请求转换到另外一种协议。
2xx
- 成功。
- 200:服务器已成功处理了请求。
3xx
- 自动重定向。
- 301:请求的网页已经永久转移到新位置。(永久重定向)
域名需要切换、协议从http变成https。- 307:服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。(临时重定向)
未登录时访问已登录页时跳转到登录页面、404后跳转到首页。
4xx
- 客户机请求错误。
- 400:服务器不理解请求的语法。
- 403:服务器拒绝请求。
- 404:服务器找不到请求的网页。
- 405:禁用请求中指定的方法。
- 414:请求的URI过长,服务器无法处理。
5xx
- 服务器处理错误。
- 500:服务器遇到错误,无法完成请求。
- 502:服务器作为网关或代理,从上游服务器收到无效响应.
- 503:服务器目前无法使用(超载或停机维护)。
网站域名加www和不加www的区别
https://www.zhihu.com/question/20414602
- 总结:加是为了让人看出来这是个网址。但是现在企业多拥有多个域名,所以没必要加,建议用301做重定向,当访问www的时候重定向到裸域名。
HTTP和HTTPS的区别
HTTP
- Hyper Text Transfer Protocol
- HTTP是明文传输的超文本传输协议(定义了客户端和服务器之间交换报文的格式和方式)。
- 默认使用80端口,使用TCP作为传输层协议。
- URL以http开头。
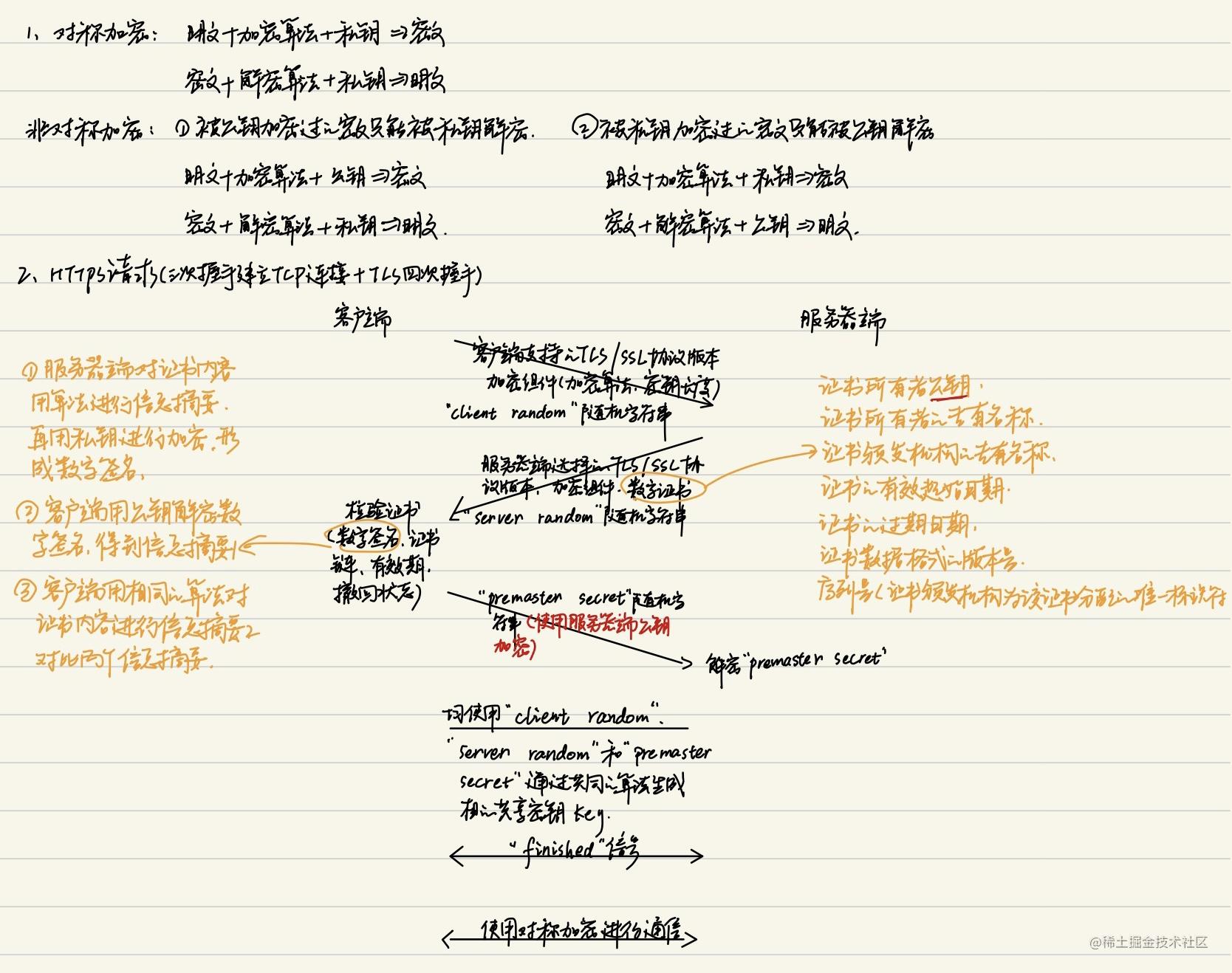
HTTPS
- Hyper Text Transfer Protocol over SecureSocket Layer
- HTTPS是基于HTTP协议的、使用TLS/SSL协议(在http层和tcp层之间增加一层tsl/ssl层)进行加密和解密的超文本传输安全协议。
- 默认使用443端口,使用TCP作为传输层协议。
- URL以https开头。
- 请求完整过程见下图(https://segmentfault.com/a/1190000021559557)

HTTP方法
GET:向指定资源发出请求。
参数有长度限制(受限于URL长度)。
请求的数据附在URL中。HEAD:类似GET,用于获取报文首部,不返回报文主体。一般用于验证URL是否有效。
POST:向指定资源提交数据进行处理请求。(非幂等)
参数无长度限制。
请求的数据在请求体中。PUT:向指定资源位置上传最新内容。(幂等)
DELETE:删除URL所指定资源。
TRACE:回显服务器收到的请求,用于测试或诊断。
OPTIONS:查询响应URL支持的HTTP方法。
https://juejin.cn/post/6992146726500958239
HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP/3.0的区别
HTTP/1.1
- 引入了更多的缓存控制策略。
如:Entity tag、If-Unmodified-Since、If-Match、If-None-Match。- 带宽优化,在请求头引入了range头域,允许只请求资源的某个部分,返回码是206。
- 新增了错误状态响应码。
如:409(请求的资源与资源的当前状态发生冲突)、410(服务器上的某个资源被永久性地删除)。- 请求和响应都新增了host字段,如果没有host字段会报错(400Bad Request)。
因为HTTP/1.0里一台主机一个域名,而之后虚拟机的出现使得一台物理主机上可以配置多台虚拟主机,每台虚拟主机都有独立的域名,共享同一个公网IP,为了增加对虚拟主机的支持,新增了host字段。- 支持持久连接(默认开启)。
目前浏览器中对于同一个域名,默认允许同时建立6个TCP持久连接。- 支持非流水线。
在一个TCP连接上可以发送多个HTTP请求,不必等待上一个请求处理完后才能发送,但是服务器仍然按照请求顺序处理请求。
SPDY
- 多路复用。
- 请求优先级。
- header压缩。
- 基于HTTPS的加密协议传输。
- 服务端推送。
HTTP/2.0和SPDY的区别
- HTTP/2.0支持HTTP明文传输,SPDY强制使用HTTPS。
- HTTP/2.0 header压缩算法采用HPACK,SPDY采用DEFLATE。
HTTP/2.0(基于SPDY)
- 协议解析基于二进制。
HTTP/1.x的协议解析是基于文本的。- 支持多路复用。
在一个TCP连接上可以发送多个HTTP请求,服务器按照喜好处理请求。- 请求优先级。
- header压缩。
HTTP/3.0
- QUIC协议。(TCP协议中存在队头阻塞、连接延迟等问题;改TCP协议不实际,因为中间设备僵化、操作系统内核不易修改)
基于UDP实现重传、拥塞控制等TCP中的特性。
集成了TLS加密功能。
实现了HTTP/2.0的多路复用功能。
实现了快速握手功能。
https://juejin.cn/post/6855470356657307662#heading-2
HTTP/1.1如何复用TCP连接
在请求头设置Connection: keep-alive。
HTTP缓存
强制缓存
- 在缓存数据未失效的情况下(即Cache-Control的max-age没有过期或者Expires的缓存时间没有过期),就会直接使用浏览器的缓存数据,不会向服务器发送请求,直接从本地缓存中读取数据。
- 状态码:200。
- 优先级:Pragma > Cache-Control > expires。
协商缓存
- 当第一次请求时服务器返回的响应头中没有Cache-Control和Expires或者Cache-Control和Expires过期还或者它的属性设置为no-cache时(即不走强缓存),那么浏览器第二次请求时就会与服务器进行协商,与服务器端对比判断资源是否进行了修改更新。
- 状态码:如果服务器端的资源没有修改,就会返回304状态码,告诉浏览器可以使用缓存中的数据,这样就减少了服务器的数据传输压力。如果数据有更新,就会返回200状态码,服务器就会返回更新后的资源并且将缓存信息一起返回。
- 跟协商缓存相关的header头属性有(ETag/If-Not-Match 、Last-Modified/If-Modified-Since)请求头和响应头需要成对出现。
- 优先级:ETag > Last-Modified。
私有缓存(浏览器级缓存)
- 只能用于单独的用户。
- Cache-Control: Private
共享缓存(代理级缓存)
- 可以被多个用户使用。
- Cache-Control: Public
Cookie、Session、Token、JWT
Cookie
- 用户数据存储在浏览器。
- 只支持存储字符串数据,每个Cookie不超过4KB。
- 有效时间长。
- 只能用在
单个节点的域或者它的子域中有效。
Session
- 用户数据存储在服务器。相当于浏览器发送SessionID给服务器,服务器查询是否符合,如果符合就根据数据库里对应Session对象的用户数据去进行操作。
- 支持存储任何类型的数据。
- 有效时间短(客户端关闭或者会话时间结束失效)。
- 只能用在
单个节点的域或者它的子域中有效。- 占用服务器资源。
Token
- 部分用户数据存储在浏览器。
- 服务器收到token后需要查库验证token是否有效。
JWT(Json Web Token)
- 用户数据存储在浏览器。
- header.payload.signiture
header:指定加密算法。(alg表示签名的加密算法;typ表示token的类型)
payload:用户数据。
signature:数字签名。header和payload用base64串行算法处理过结果+指定的加密算法+服务器公钥=>数字签名;- 服务器端只需要用服务器私钥解密即可得到用户数据,无需查询数据库。
- 可以跨域使用(因为放在header里面,而cookie和session是放在response)。
https://juejin.cn/post/6844904034181070861#heading-10
cookie、localStorage、sessionStorage
//cookie
//在浏览器和服务器之间来回传递。
//同源窗口共享。
//expires过期日期;path路径;domain主机名。
document.cookie= "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 GMT;path=/";
//localStorage
//存储在本地。
//永久存储,永不失效。5M。
//同源窗口共享。
window.localStorage.username = 'hehe' // 设置 window.localStorage.setItem('username', 'hehe') // 设置 window.localStorage.getItem('username') // 读取 window.localStorage.removeItem('username') // 删除 window.localStorage.key(1) // 读取索引为 1 的值 window.localStorage.clear() // 清除所有 可以存储数组、数字、对象等可以被序列化为字符串的内容
//sessionStorage
//存储在本地。
//浏览器窗口关闭后就失效。
//仅保存在当前页面。
实时通讯
短轮询
- 重复发送Http请求,查询目标事件是否完成。
- 优点:编写简单。
- 缺点:浪费带宽和服务器资源。
长轮询
- 在服务端hold住http请求(死循环或者sleep等等方式),等到目标时间发生(保持这个请求等待数据到来或者恰当的超时),返回http响应。
- 优点:在无消息的情况下不会频繁的请求。
- 缺点:编写复杂。
SSE(Server-Sent Events)
- 服务器向客户端声明,接下来要发送的是流信息。这时,客户端不会关闭连接,会一直等着服务器发过来的新的数据流,视频播放就是这样的例子。SSE 就是利用这种机制,使用流信息向浏览器推送信息。它基于 http 协议,目前除了 IE/Edge,其他浏览器都支持。它相对于前面两种方式来说,不需要建立过多的 http 请求,相比之下节约了资源。
(以上都基于HTTP)
WebSocket
- 全双工通信。
CDN
Content Delivery Network
内容分发网络
https://juejin.cn/post/6844903890706661389#comment
点击劫持
https://www.cnblogs.com/-qing-/p/10871625.html
SQL注入
- 把 SQL 命令插入到 Web 表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的 SQL 命令。
XSS
Cross-Site Scripting
- 攻击者往 Web 页面里插入恶意 html 标签或者 javascript 代码。
防御措施
- 将重要的 cookie 标记为 http only, 这样的话 Javascript 中的 document.cookie 语句就不能获取到 cookie 了。
- 表单数据规定值的类型,对数据进行 html Encode 处理。
- 过滤或移除特殊的 html 标签, 例如:
<script>, <iframe> , < for <, > for >, " for。- 过滤 JavaScript 事件的标签。例如 “οnclick=”, “onfocus” 等等。
CSRF
Cross-Site Request Forgery
跨站点请求伪造
- 攻击者盗用了用户的身份,以用户的名义发送恶意请求。
防御措施
- 通过 referer、token 或者验证码来检测用户提交。
- 尽量不要在页面的链接中暴露用户隐私信息。
- 对于用户修改删除等操作最好都使用 post 操作 。
- 避免全站通用的 cookie,严格设置 cookie 的域。