目录
? ? ??5.1借款
? ? ??5.2?投资
? ? ??5.3 个人中心
? ? ??5.4 首页
? ? ??5.5 登录?
? ? ??5.6 更新个人信息
? ? ??5.7 用户充值?
1,项目介绍
借款方:注册-->登录-->认证资料-->发布借款申请-->提现-->还款
投资方:注册-->登录-->充值-->投标-->提现
平台方:运营,赚取一定比例租金
2,项目所用技术
前端:html/css/jquery/ajax/bootstrap/less/gulp/echarts/svn
后端:php/mysql
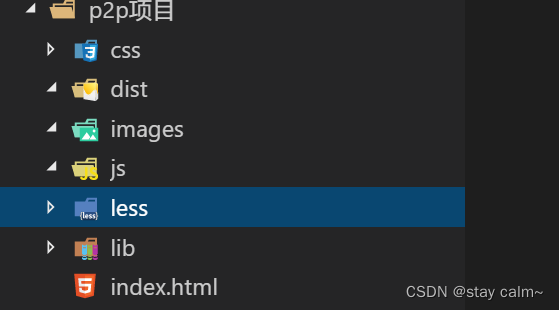
3,搭建项目工程目录

4,下载第三方库
5,核心代码以及截图
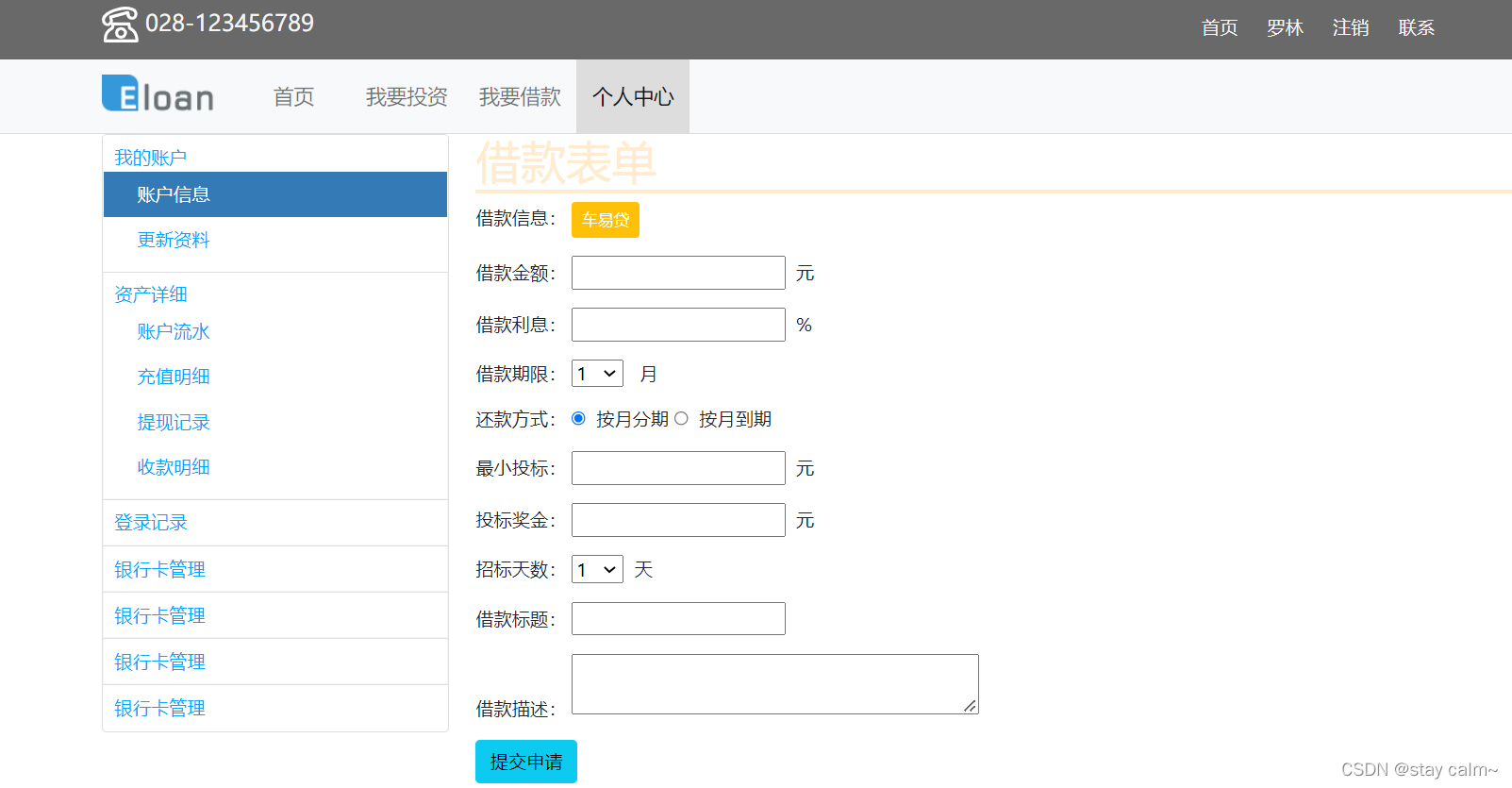
????????5.1借款
<link rel="stylesheet" href="../../dist/css/borrow_apply.min.css">
<h1 style="color: blanchedalmond;border-bottom: 4px solid blanchedalmond">借款表单</h1>
<p>
借款信息:
<button class="btn btn-sm " id="borrow-info">信用标</button>
</p>
<p>
借款金额:
<input type="number" id="borrowmoney" > 元
<span style="border: none;color: red"></span>
</p>
<p>
借款利息:
<input type="number" id="interest" > %
<span style="border: none;color: red"></span>
</p>
<p>
借款期限:
<select name="" id="borrowtime">
<option value="1">1</option>
<option value="3">3</option>
<option value="7">7</option>
<option value="12">12</option>
<option value="24">24</option>
</select> 月
</p>
<p>
还款方式:
<input type="radio" name="repaytype" checked value="0"> 按月分期
<input type="radio" name="repaytype" value="1"> 按月到期
</p>
<p>
最小投标:
<input type="number" id="minbid"> 元
<span style="border: none;color: red"></span>
</p>
<p>
投标奖金:
<input type="number" id="bouns" > 元
<span style="border: none;color: red"></span>
</p>
<p>
招标天数:
<select name="" id="days">
<option value="1">1</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="7">7</option>
<option value="12">12</option>
</select> 天
</p>
<p>
借款标题:
<input type="text" id="title">
</p>
<p>
借款描述:
<textarea id="info" cols="40" rows="2"></textarea>
</p>
<p>
<button class="btn btn-info" id="borrow-btn">提交申请</button>
</p>
<script src="../../dist/js/functions.min.js"></script>
<script src="../../dist/js/borrow_apply.min.js"></script>

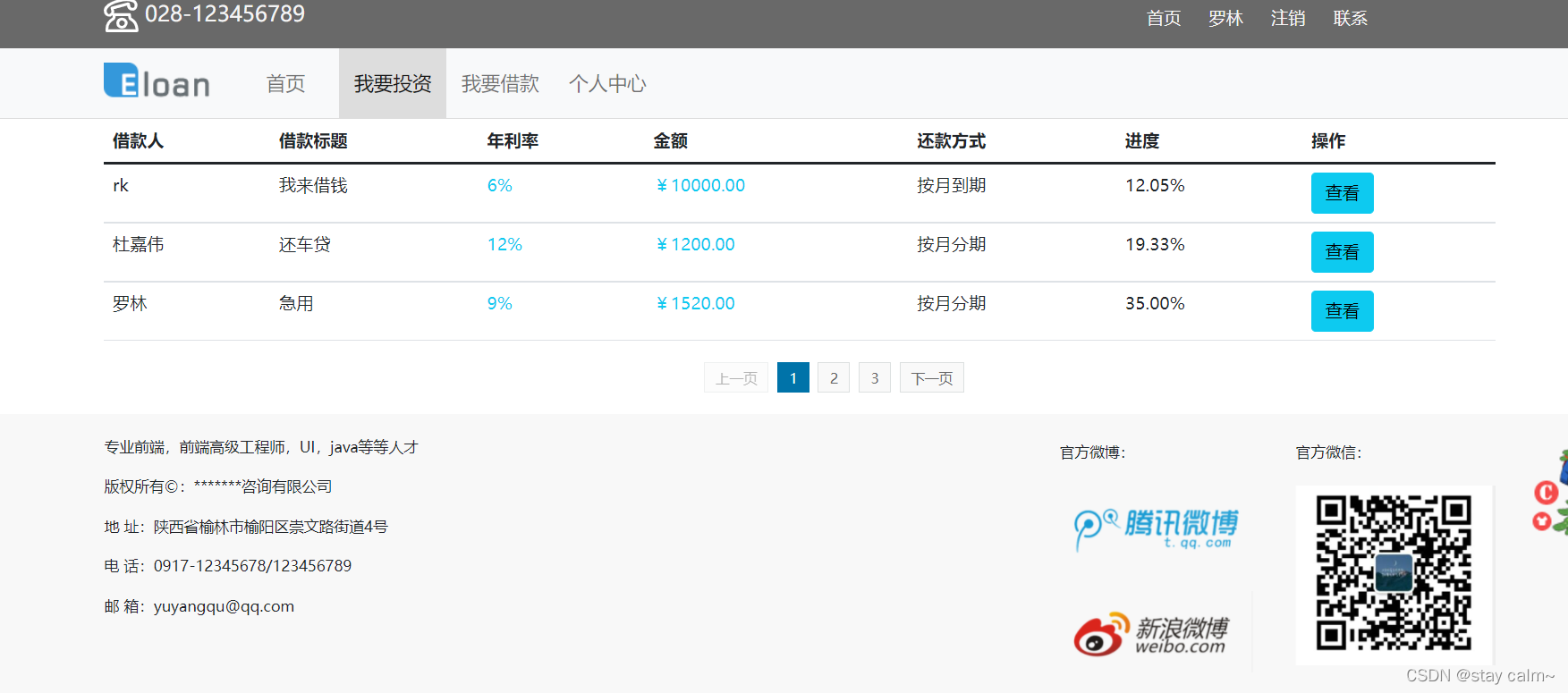
? ? ? ? 5.2?投资
<link rel="stylesheet" href="../lib/xlPaging/css/xlPaging.css">
<div class="container">
<table class="table">
<thead>
<tr>
<th scope="col">借款人</th>
<th scope="col">借款标题</th>
<th scope="col">年利率</th>
<th scope="col">金额</th>
<th scope="col">还款方式</th>
<th scope="col">进度</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody id="borrow-list">
<!-- 动态生成 -->
</tbody>
</table>
<ul id="page">
<!-- 分页 -->
</ul>
</div>
<script src="../lib/xlPaging/js/jquery.xlPaging.js"></script>
<script src="../dist/js/home.min.js"></script>
? ? ? ? ?5.3 个人中心
<link rel="stylesheet" href="../dist/css/personal.min.css">
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">我的账户
<ul>
<li class="active"><a href="#personal/getuserinfo">账户信息</a> </li>
<li><a href="#personal/updateuser"> 更新资料</a></li>
</ul>
</li>
<li class="list-group-item">资产详细
<ul>
<li><a href="#"> 账户流水</a></li>
<li><a href="#">充值明细</a></li>
<li><a href="#">提现记录</a></li>
<li><a href="#">收款明细</a></li>
</ul>
</li>
<li class="list-group-item">登录记录</li>
<li class="list-group-item">银行卡管理</li>
<li class="list-group-item">银行卡管理</li>
<li class="list-group-item">银行卡管理</li>
<li class="list-group-item">银行卡管理</li>
</ul>
</div>
<div class="col-md-9" id="personal-right">
</div>
</div>
</div>
<script src="../dist/js/personal.min.js"></script><link rel="stylesheet" href="../../dist/css/getuserinfo.min.css">
<div class="user-info">
<h1 style="color: blanchedalmond;border-bottom: 4px solid blanchedalmond;margin-top: 40px;">账户信息</h1>
<p>
<span>昵称:</span>
<span id="nickname"></span>
</p>
<p>
<span>用户名:</span>
<span id="username"></span>
</p>
<p>
<span>总金额:</span>
<span id="totalmoney"></span>
</p>
<p>
<span>可用金额:</span>
<span id="usablemoney"></span>
</p>
<p>
<span>冻结金额:</span>
<span id="blockedmoney"></span>
</p>
<p>
<span>上次登录时间:</span>
<span id="lastlogintime"></span>
<span class="span"> <a class="btn btn-link" href="/recharge.html">账户充值</a></span>
</p>
<div id="echarts">
</div>
</div>
<script src="../../dist/js/functions.min.js"></script>
<script src="../../lib/echarts/echarts.min.js"></script>
<!-- <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script> -->
<script src="../../dist/js/getuserinfo.min.js"></script>
? ? ? ? 5.5 首页



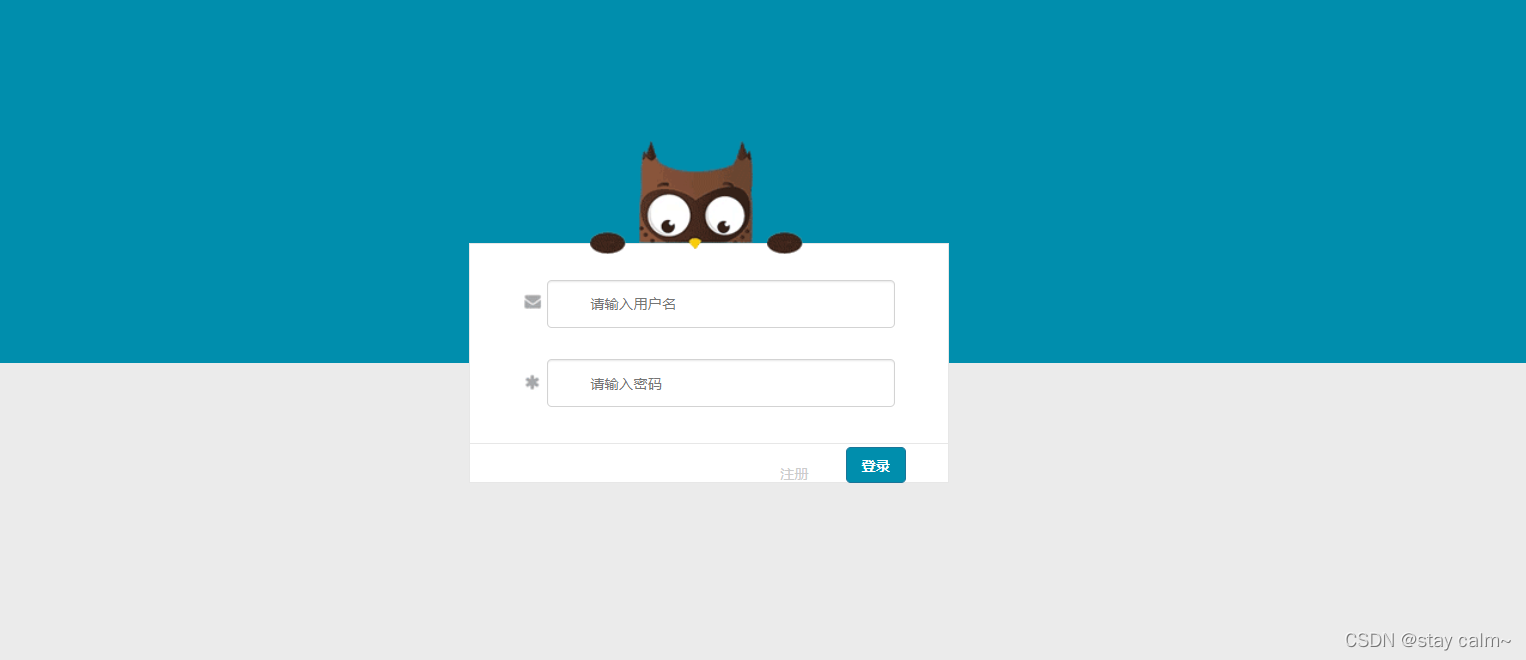
? ? ? ? 5.6 登录?

????????5.7 更新个人信息?

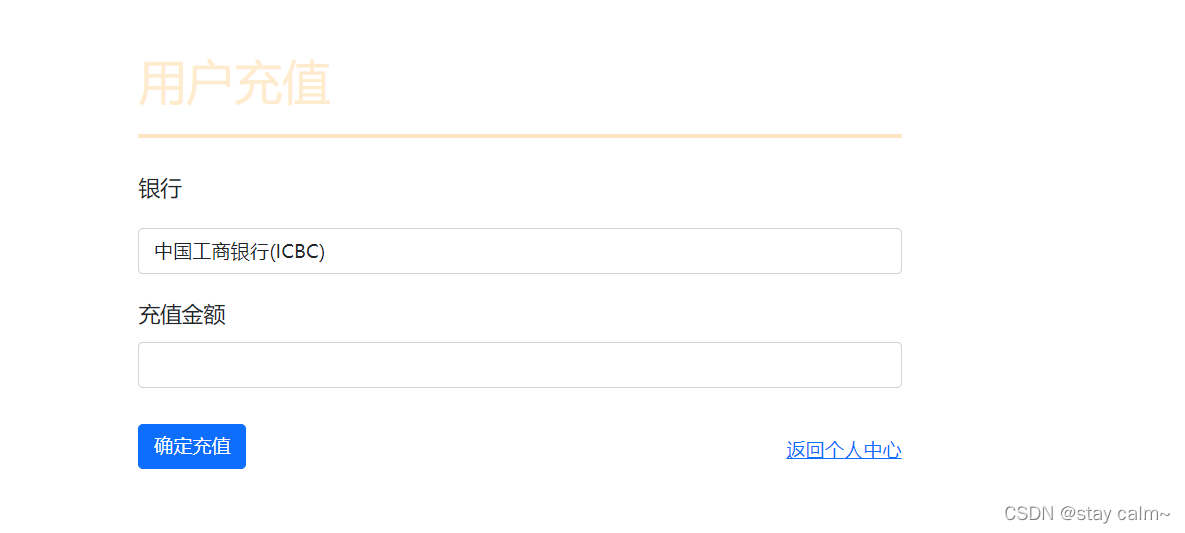
? ? ? ? 5.8 用户充值?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>p2p金融平台--充值</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./dist/css/recharge.min.css">
</head>
<div class="container">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6" style="padding-top: 200px">
<h1 style="padding-bottom: 20px;border-bottom: bisque solid 4px;color: blanchedalmond">用户充值</h1>
<div class="form-group" style="padding-top: 20px;">
<label for="bankcode" style="font-size: 18px;">银行</label>
<select class="form-control" id="bankcode" style="margin-top: 20px;">
<option value="1">中国工商银行(ICBC)</option>
<option value="2">中国农业银行(ABC)</option>
<option value="3">中国招商银行(CMB)</option>
<option value="4">中国建设银行(CBC)</option>
</select>
<div class="form-group" style="padding-top: 20px;">
<label for="chargemoney" style="padding-bottom: 10px;font-size: 18px;">充值金额</label>
<input type="text" class="form-control" id="chargemoney">
</div>
<div style="padding-top: 30px;" class="d-flex justify-content-between">
<button type="button" class="btn btn-primary" id="recharge-btn">确定充值</button>
<a href="/#personal" style="padding-top: 10px;">返回个人中心</a>
</div>
</div>
</div>
<div class="col-md-3"></div>
</div>
</div>
<body>
</body>
<script src="./lib/jQuery/jquery.min.js"></script>
<script src="./lib/popper/popper.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
<script src="./dist/js/functions.min.js"></script>
<script src="./dist/js/recharge.min.js"></script>
</html>