1、问题描述:
在本地用express构建服务器端,前端访问数据。
报错:Access to XMLHttpRequest at ‘http://localhost:3001/responseData’ from origin ‘http://127.0.0.1:8848’
(一)app.js
// 引入express
const express = require('express');
// 引入path
const path = require('path');
// 实例化express
const app = express();
// 访问静态资源文件夹
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由,数据请求方式要跟客户端统一
app.get('/first', (req,res)=>{
res.send('hello ajax'); //res: response
});
app.get('/responseData', (req, res)=>{
//res.setHeader("Access-Control-Allow-Origin","*"); //跨域
res.send({"name":"张三"}); //JSON:键值对
});
app.listen(3001);
console.log('3001启动成功');
(二)启动app.js
在app.js目录下,启动命令行窗口

(三)客户端访问
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 创建ajax对象
// XMLHttpRequest:JS中内置的构造函数
var xhr = new XMLHttpRequest();
// 请求方式,get post
// 请求地址,url
xhr.open('get', 'http://localhost:3001/responseData');
// http://poetry.apiopen.top/getTime
// 发送请求
xhr.send();
// 获取服务器端返回的数据:responseText,需要不定长时间等待
xhr.onload = function () {
// console.log(xhr.responseText);
// console.log(typeof xhr.responseText);
var resText = JSON.parse(xhr.responseText);
console.log(resText);
// console.log(typeof resText);
// 字符串拼接
var str = '<h1>'+resText.name+'</h1>';
document.body.innerHTML = str;
}
</script>
</body>
</html>
2、解决方法:
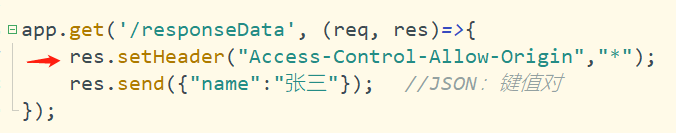
解决跨域:app.js文件中,在数据响应部分,加上:
res.setHeader("Access-Control-Allow-Origin","*");

3、注意
一般前端文件的打开,在启动的服务器端,端口号后面