
图片来自:https://juejin.cn/post/6947936223126093861
浏览器缓存过程: 强缓存,协商缓存。
强缓存
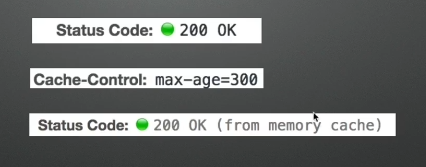
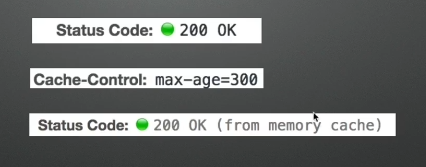
当我们访问一个网站的时候就会像这个网站发起请求,服务器就会向我们返回相应的资源,如果服务器认为这个资源是应该被缓存下来的,比如css文件,js文件,图片文件,他就会在响应头增加一个Cache-control他把设置成max-age:31536000(单位是秒)浏览器就会再本地缓存当中存下对应资源的文件,下次再去请求相同的网站的时候,浏览器就回去检查max-age是否过期,如果没有过期就会从缓存里面获取资源,这样一来页面的加载速度就会快很多,省去了去发送http请求过程,http请求时不稳定的
第一次发送请求服务器会返回200状态码,会设置Cache-control,

下一次再去请求同一个网站的时候,如果请求的资源是以及再缓存里面存在的话,就会在缓存里面获取资源,本地缓存如果过期就会再次发送请求,然后服务器再返回资源
Cache-control常见的取值为max-age,用来设置时间单位是秒,如果不希望让缓存的话就设置no-cache
Cache-control是服务器通过响应头设置过来的,前端并不需要做什么事情,如果服务器认为某一些资源是需要前端进行缓存的他就会设置Cache-control,然后浏览器下回再访问相同资源的时候就会从缓存里面请求资源,Cache-control的设置与否完全是服务器决定的
、
协商缓存
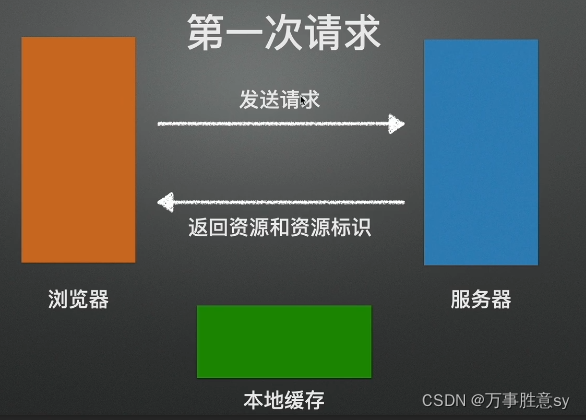
当浏览器像服务器发送请求时,服务器使用了这种协商缓存的策略的话,服务器就会返回资源和资源标识,并且我们可以再浏览器里面吧返回的资源存到缓存中上

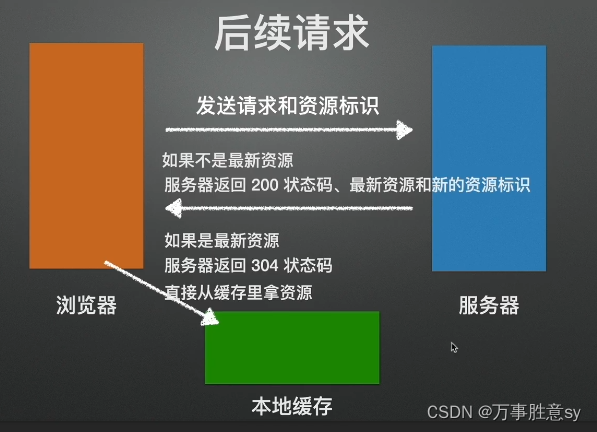
如果发送后续请求,我们不仅会发送请求本身还会发送资源标识,服务器就会判断当前请求的资源当前浏览器本地缓存的版本跟服务器里这个资源的最新版本是否一致, 如果两者一致的话服务器就会返回304状态码,然后浏览器他就会从本地缓存里面拿资源文件,这样的话服务器就返回了一个304状态码,这次请求就是很小的,如果两者不一致的话(服务器当前版本和本地缓存版本不一致的话)服务器就会返回200状态码, 同时把最新的资源和资源标识返回给浏览器,就相当于发送了一个完整的请求,请求体积相对来说比较大了。

协商缓存的资源标识
1.Last-Modified:资源上一次修改的时间(放在响应头中)

当服务器返回Last-Modified时下一次发送请求时浏览器就会携带资源标识(再请求头中)只不过发送请求时键名时if-Modified-Since,服务器就会判断if-Modified-Since,如果这个资源标识对应的内容有一个修改的话就会返回200状态码,并发送新的资源和新的资源标识,如果这个资源标识对应的内容没有修改的话就会返回304状态码,然后浏览器就会从缓存中取出资源文件

2.ETag:资源对应的唯一字符串

跟上述指向的操作一样
对比协商缓存的资源标识



图片来自:https://juejin.cn/post/6947936223126093861#heading-14
参照:https://www.bilibili.com/video/BV17Q4y127We?p=5&spm_id_from=333.880.my_history.page.click