文章目录
前言
文章同步于我的个人博客https://quan9i.top/websecurity2/,欢迎大家访问。
书接上回,上次简单的讲解了xss,这节开始讲解其他的安全漏洞,总结如下
CSRF
漏洞定义
(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,并且攻击方式几乎相左。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
漏洞危害
主要的危害来自于,攻击者盗用用户身份,发送恶意请求。比如:模拟用户发送邮件,发消息,以及支付、转账等。
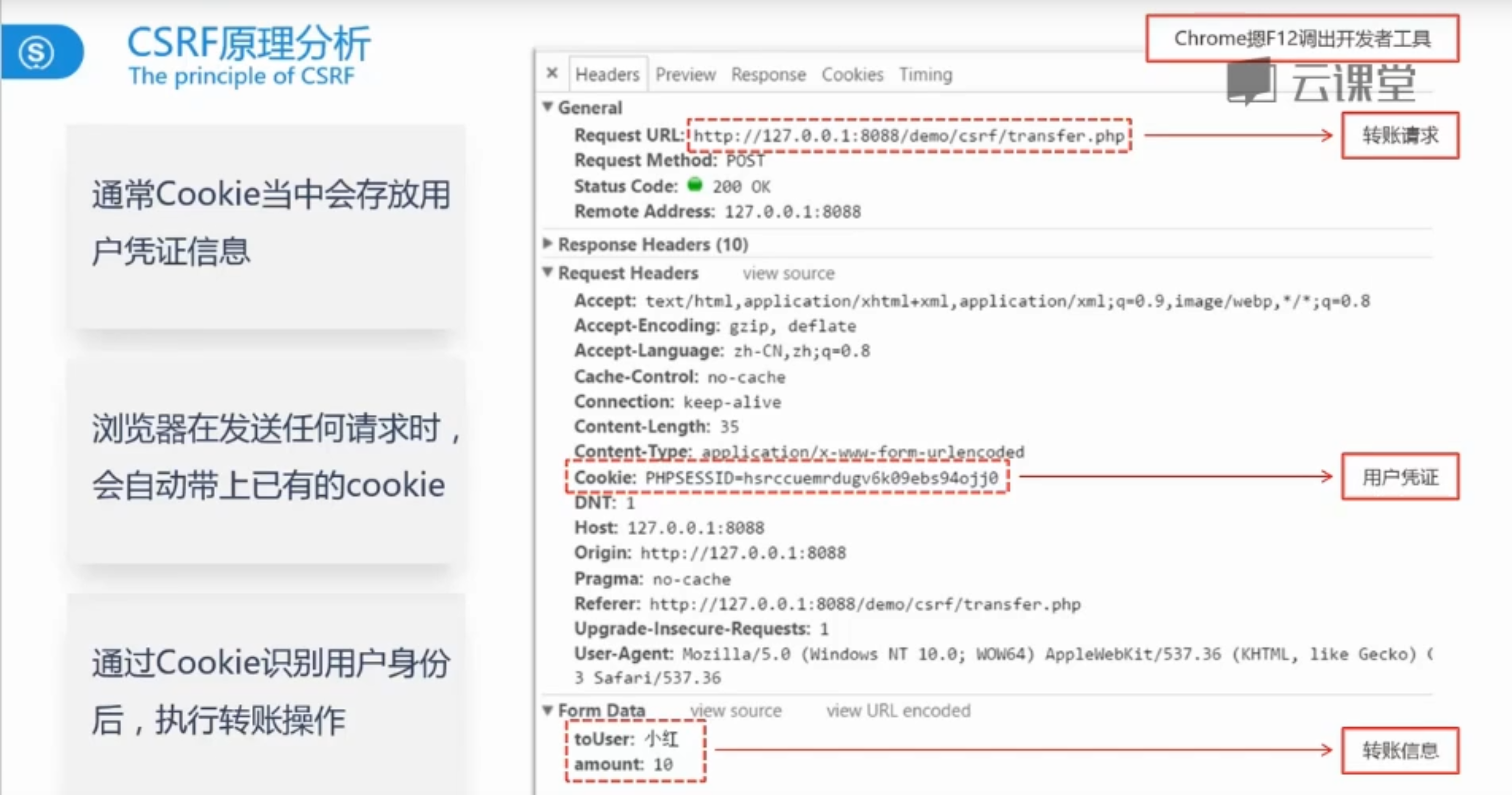
漏洞原理
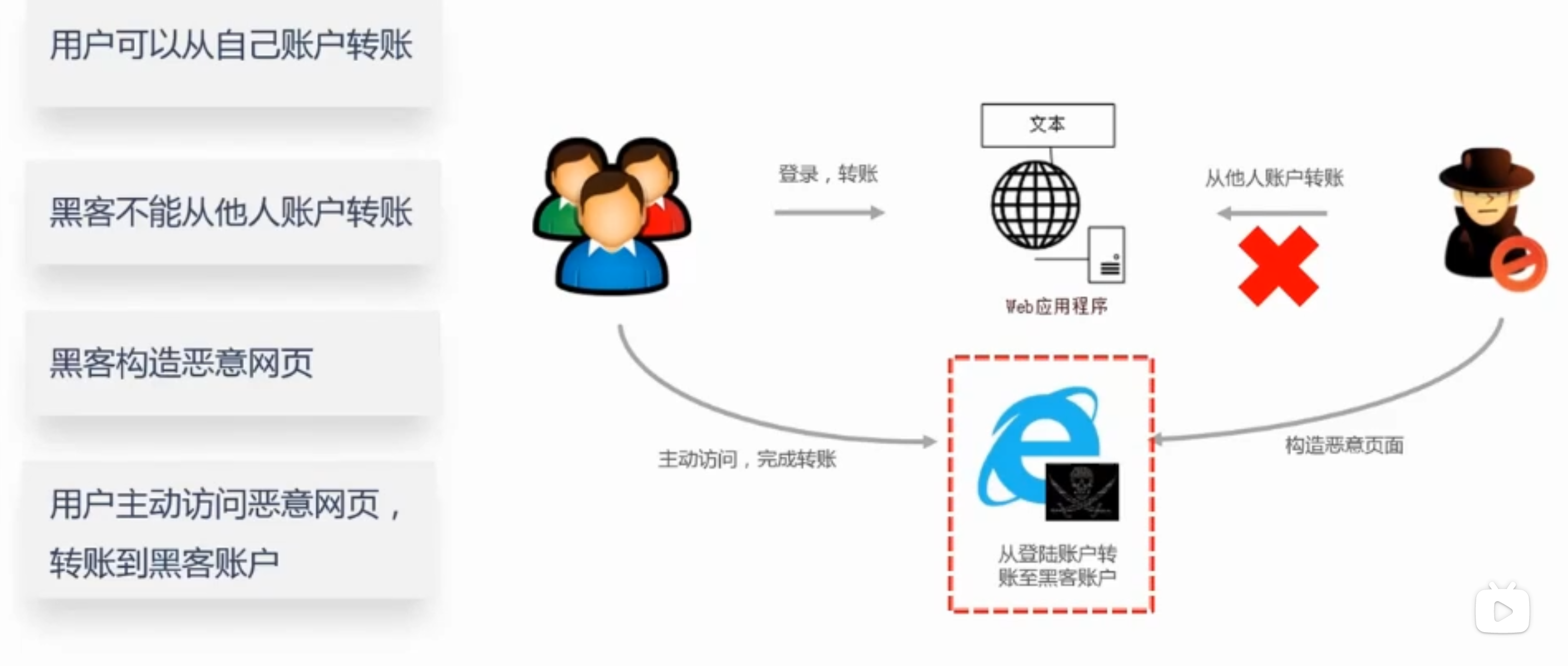
一般过程是,用户输入自己的用户名和密码,登录网站,进行转账等操作,这是正常的过程
而当有CSRF时,则是用户成功登录后,点击了黑客的伪造页面(这种一般是具有迷惑和吸引性的界面),此时你就会点击进去,那么黑客网站就会向正常网站发送一个请求获取cookie(任何一个请求都会带上已知的cookie),cookie就相当于保险箱的钥匙,被黑客获取后,黑客就可以实现转账的操作


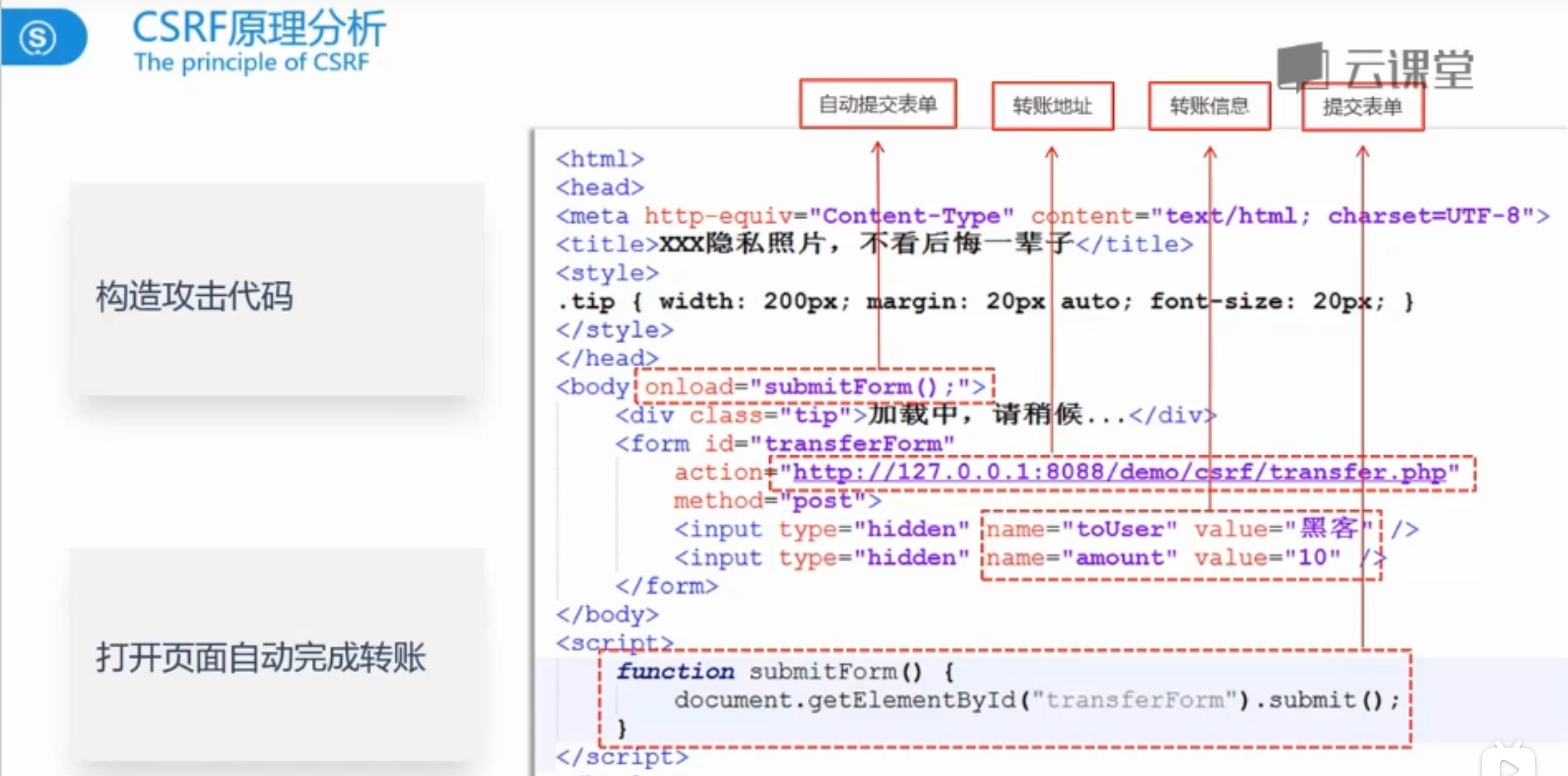
那么黑客的网站的源码是怎样的呢,大致如下图所示

它具有一个迷惑人的标题,然后内置了自动提交表单,当你点击进去后,就会自动向黑客提交10块,而这个只是内置的核心代码,他一般点进去都是一个界面,里面带有一个背景图片或者五关紧要的东西,然后他把这个网站和此界面连接起来,并设置用iframe框架且高度长度为0,这样就隐藏起来了,在用户不知情的情况下实现了自动转账

防御CSRF
重要数据交互采用POST进行接收,当然是用POST也不是万能的,伪造一个form表单即可破解。使用验证码,只要是涉及到数据交互就先进行验证码验证,这个方法可以完全解决CSRF。但是出于用户体验考虑,网站不能给所有的操作都加上验证码。因此验证码只能作为一种辅助手段,不能作为主要解决方案。验证HTTP Referer字段,该字段记录了此次HTTP请求的来源地址,最常见的应用是图片防盗链。为每个表单添加令牌token并验证。
点击劫持
漏洞定义
点击劫持(Click Jacking)是一种视觉上的欺骗手段,攻击者通过使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,通过调整iframe页面的位置,可以使得伪造的页面恰好和iframe里受害页面里一些功能重合(按钮),以达到窃取用户信息或者劫持用户操作的目的。
漏洞危害
Clickjacking是仅次于XSS和CSRF的前端漏洞,因为需要诱使用户交互,攻击成本高,所以不被重视,但危害不容小觑
漏洞原理
黑客创建一个网页利用iframe包含目标网站;
2)隐藏目标网站,使用户无法察觉到目标网站存在;
3)构造网页,诱骗用户点击特定按钮 (图1中的PLAY!按钮);
用户在不知情的情况下点击按钮,触发执行恶意网页的命令。
实例
下面我们自己做一个来尝试一下
首先做一个小游戏界面,代码为
<!DOCTYPE html>
<html>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<head>
<title>点击劫持</title>
<body>
<button><img src="https://img-blog.csdnimg.cn/c1fcf056fca24398904b3d85fc8bdfee.png"></button>
</body>
</html>
 当我们再插入一个iframe标签
当我们再插入一个iframe标签
<!DOCTYPE html>
<html>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<head>
<title>点击劫持</title>
<body>
<button><img src="https://img-blog.csdnimg.cn/c1fcf056fca24398904b3d85fc8bdfee.png"></button>
<iframe src="https://quan9i.top/"></iframe>
</body>
</html>
可以看出两者都显示在了界面上

此时我们再构造将其再优化一下,代码如下
<!DOCTYPE html>
<html>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<head>
<title>益智小游戏</title>
<style>
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
</style>
<body>
<button><img src="https://img-blog.csdnimg.cn/c1fcf056fca24398904b3d85fc8bdfee.png"></button>
<iframe src="https://quan9i.top/"></iframe>
</body>
</html>
执行结果
 可以看出设置边距后,正常访问我的博客一模一样,除了上方有个图片以及url有明显的不同
可以看出设置边距后,正常访问我的博客一模一样,除了上方有个图片以及url有明显的不同
此时再修改一下可见度
<!DOCTYPE html>
<html>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<head>
<title>益智小游戏</title>
<style>
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
iframe{
opacity: 0.3;
position: absolute;
z-index: 2;
}
</style>
<body>
<button><img src="https://img-blog.csdnimg.cn/c1fcf056fca24398904b3d85fc8bdfee.png"></button>
<iframe src="https://quan9i.top/"></iframe>
</body>
</html>

此时再将两者进行结合
<!DOCTYPE html>
<html>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<head>
<title>益智小游戏</title>
<style>
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
iframe{
opacity: 0.3;
position: absolute;
z-index: 2;
}
button{
position: absolute;
top: -5px;
left: 675px;
z-index: 1;
width: 50px;
height: 20px;
}
</style>
<body>
<button><img src="https://img-blog.csdnimg.cn/c1fcf056fca24398904b3d85fc8bdfee.png" height=500px></button>
<iframe src="https://quan9i.top/"></iframe>
</body>
</html>

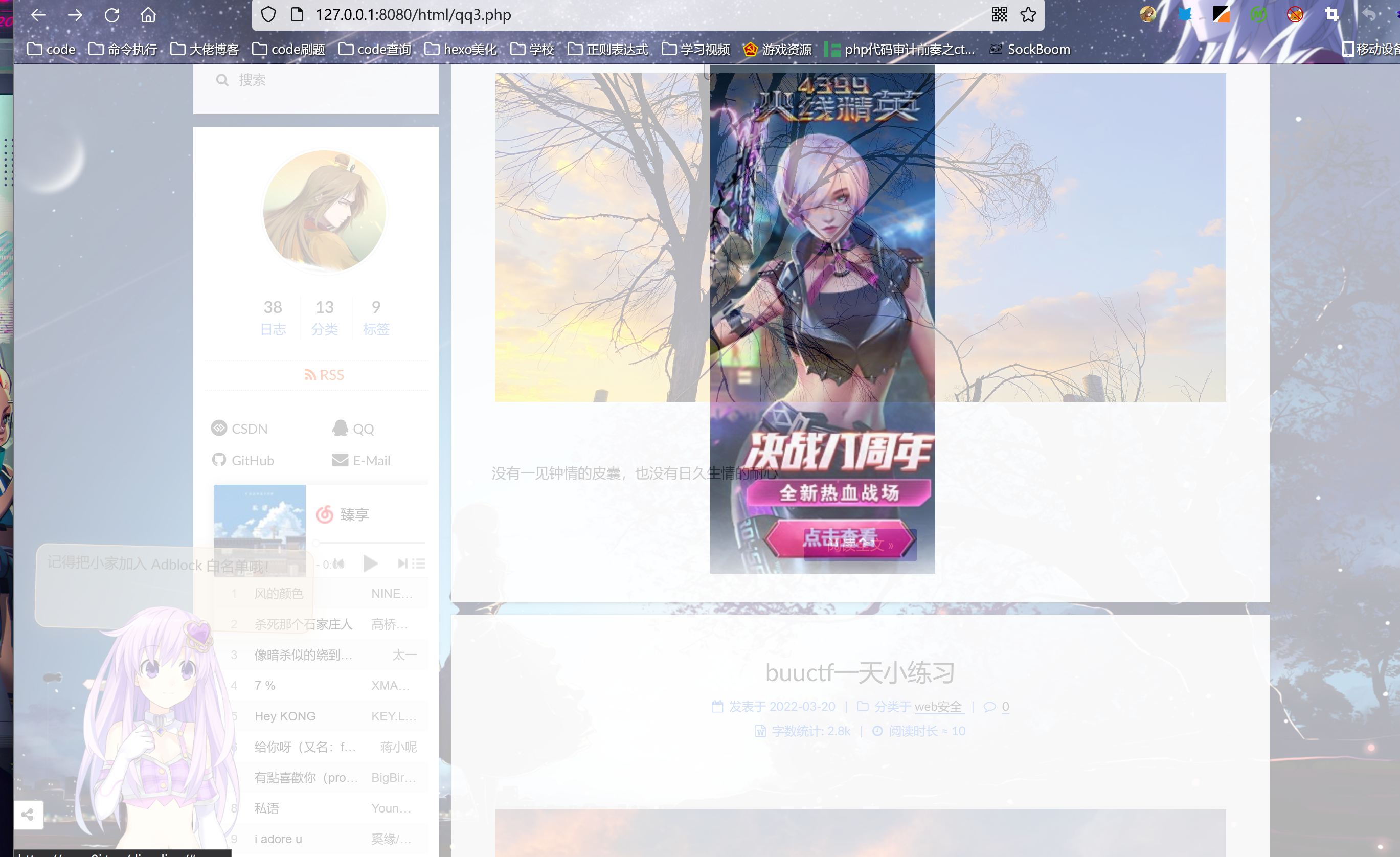
可以发现点击查看与阅读全文重合了
如果我们把上图的opacity从0.3改成0,就变成了完全透明

此时我们点击查看,就进入了查看界面,但如果是黑客,他设置一个木马,点击的话,自动下载木马,是不是电脑就被入侵了
URL跳转
定义
开放重定向(Open Redirect),也叫URL跳转漏洞,是指服务端未对传入的跳转url变量进行检查和控制,导致诱导用户跳转到恶意网站,由于是从可信的站点跳转出去的,用户会比较信任。
大致分为三类
header头跳转
JS跳转
Meta跳转
漏洞危害
有的Web 应用程序中使用URL参数中的地址作为跳转链接的功能 ,攻击者可实施钓鱼、恶意网站跳转等攻击。
漏洞原理
恶意用户完全可以借用URL跳转漏洞来欺骗安全意识低的用户,从而导致”中奖”之类的欺诈,这对于一些有在线业务的企业如淘宝等,危害较大,同时借助URL跳转,也可以突破常见的基于“白名单方式”的一些安全限制,如传统IM里对于URL的传播会进行安全校验,但是对于大公司的域名及URL将直接允许通过并且显示会可信的URL,而一旦该URL里包含一些跳转漏洞将可能导致安全限制被绕过。
如果引用一些资源的限制是依赖于“白名单方式”,同样可能被绕过导致安全风险,譬如常见的一些应用允许引入可信站点如baidu.com的视频,限制方式往往是检查URL是否是baidu.com来实现,如果baidu.com内含一个url跳转漏洞,将导致最终引入的资源属于不可信的第三方资源或者恶意站点,最终导致安全问题。
实例
headers实例
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_REQUEST["url"]))
{
$url = $_REQUEST["url"];
}else{
$url = "https://quan9i.top";
}
header("HTTP/1.1 301 MOved Permanenty");
header("Location: $url");
?>
meta实例
这里引出一个meta跳转的作为示例,构造源代码如下
<html>
<head>
<title>url跳转</title>
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_REQUEST["url"]))
{
$url = $_REQUEST["url"];
}else{
$url = "https://quan9i.top";//跳转的路径
}
?>
<meta http-equiv="Refresh" content="2; url=<?php echo $url?>"/>//content中的数字是延时2秒的意思
</head>
<body>
</body>
</html>
此时访问这个网站

一开始是空白的,这是因为未对这个界面进行设置,两秒过后,它变成了这样

也就是我们设置的url
SQL注入
可以看这篇文章sqli-labs1-10来了解sql注入的注入具体过程
防御sql注入可以看这篇文章浅谈防御SQL注入
命令执行
大家可以参考这篇文章浅析命令执行
文件操作漏洞
文件包含
定义
文件包含漏洞是一种常见的web类型漏洞,因为很多脚本语言支持使用文件包含,也就是我们所说的文件包含函数,网站开发者经常会把一些代码插入到指定的地方,从而节省之间避免再次编写 ,这就是包含函数的基础解释 ,但是我们不光可以包含我们预先指定的文件,也可以包含我们服务器内部的其他文件,前提条件就是我们需要有可读的权限才能读取这些文件 ,所以这样就会导致文件包含漏洞
前提
其文件包含漏洞共分为两大类,本地文件包含和远程文件包含,但是如果想要实现远程文件包含,需要php.ini开启了allow_url_fopen和allow_url_include的配置。包含的文件是第三方服务器的文件。本地文件包含的含义就是包含本地服务器的文件
文件上传漏洞
定义
文件上传漏洞是指用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务器端命令的能力。这种攻击方式是最为直接和有效的,“文件上传” 本身没有问题,有问题的是文件上传后,服务器怎么处理、解释文件。如果服务器的处理逻辑做的不够安全,则会导致严重的后果。
具体介绍如下
大部分的网站和应用系统都有上传功能,一些文件上传功能实现代码没有严格限制用户上传的文件后缀以及文件类型,导致允许攻击者向某个可通过web访问的目录上传任意PHP文件,并能够将这些文件传递给PHP解释器,就可以在 进程服务器上执行任意PHP脚本。
当系统存在文件上传漏洞时攻击者可以将病毒,木马,WebShell,其他恶意脚本或者是包含了脚本的图片上传到服务器,这些文件将对攻击者后续攻击提供便利。根据具体漏洞的差异,此处上传的脚本可以是正常后缀的PHP,ASP以及JSP脚本,也可以是篡改后缀后的这几类脚本。
前提
首先,上传的文件能够被web容器解释执行。所以文件上传后所在的目录要是web容器所覆盖到的路径。
其次,用户能够从web访问这个文件。如果文件上传了,但用户无法通过web访问,或者无法得到web容器解释这个脚本,那么也不能称之为漏洞。 最后,用户上传的文件若被安全检查、格式化、图片压缩等功能改变了内容,则也可能导致攻击不成功。
危害
1.上传文件是web脚本语言,服务器的web容器解释并执行了用户上传的脚本,导致代码执行。
2.上传文件是病毒或者木马时,主要用于诱骗用户或者管理员下载执行或者直接 自劢运行;
3.上传文件是Flash的策略文件 crossdomain.xml,黑客用以控制Flash在该域 下的行为(其他通过类似方式控制策略文件的情况类似);
4.上传文件是病毒、木马文件,黑客用以诱骗用户或者管理员下载执行;
5.上传文件是钓鱼图片或为包含了脚本的图片,在某些版本的浏览器中会被作为脚本执行,被用于钓鱼和欺诈。 除此之外,还有一些不常见的利用方法,比如将上传文件作为一个入口,溢 出服务器的后台处理程序,如图片解析模块;或者上传一个合法的文本文件,其内容包含了PHP脚本,再通过"本地文件包含漏洞(Local File Include)"执行此脚本。
任意文件下载
定义
一些网站由于业务需求,往往需要提供文件查看或文件下载功能,但若对用户查看或下载的文件不做限制,则恶意用户就能够查看或下载任意敏感文件,这就是文件查看与下载漏洞。
前提
-
存在读文件的函数
-
读取文件的路径用户可控且未校验或校验不严
-
输出了文件内容
危害
下载服务器任意文件,如脚本代码、服务及系统配置文件等
可用得到的代码进一步代码审计,得到更多可利用漏洞
代理工具
常见的是burpsuite,安装过程可以看这篇文章https://quan9i.top/burpsuite/
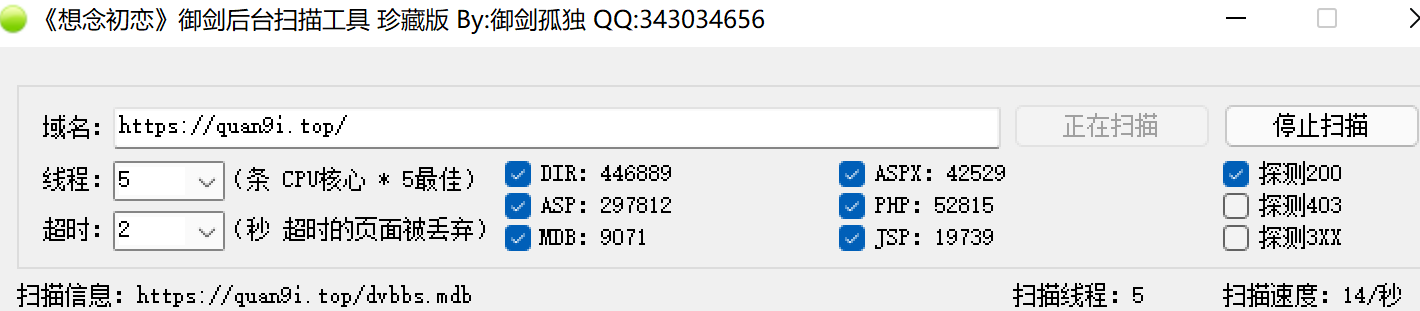
敏感文件扫描
对于一些敏感文件,如.gz或者后台登录界面,当被识别出来时可以进行利用,那我们正常的情况下只能自己进行猜测,然后观察状态码来进行查看,但是这样太慢了,我们选择使用工具来进行查看,这里我用的是御剑,下载链接如下
网页链接:https://pan.baidu.com/s/1Bn7GtWb7AStcjzVahFOjSQ
提取码:zkaq
下载完成后你需要先运行exe文件,将生产的配置文件保存到,再将zip中的txt文件拖到配置文件夹下,此时就可以正常运行exe文件了