前言
用户名和密码如果明文传输,会导致安全问题,一旦密码泄露,数据就有可能会被盗取,所以需要加密传输。
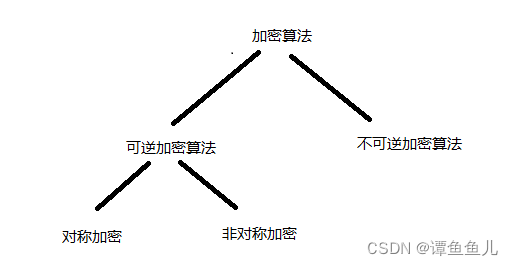
1、 加密算法简介

可逆加密算法:加密后可以解密得到密码原文
- 对称加密:加密、解密用相同的秘钥。
优点是算法公开、加密速度快、效率高;缺点是不安全
使用场景:保存手机号等需解密的信息
常见算法: AES、DES、RC4、RC5、RC6 - 非对称加密:加密使用公钥,解密使用私钥。私钥签名,公钥可验证是否被篡改
优点是安全性高;缺点是加密解密时间长、速度慢
使用场景:用于签名或认证
常见算法:RSA、DSA
不可逆加密算法:加密后不能反向解密
使用场景:储存用户敏感信息,比如密码、银行账号
常见算法:MD5、SHA
补充说明:也有用Base64编码进行加密
2、 常用加密方式
(1)MD5:属于hash算法一种,会产生128位。不可逆,相同数据的md5值一样,不同数据的不一样。
漏洞:有现成的网站可对其进行破解,
解决办法:加盐(随机字符串),越复杂越不容易被破解
使用方式
- 下载md5.js放于项目中
import md5 from '../utils/md5'
- 调用
username = md5(username); // 账号加密
password = md5(password); // 密码加密
(2)crypto-js:支持MD5,SHA-1,SHA-256,AES,Rabbit,MARC4,HMAC,HMAC-MD5,HMAC-SHA1,HMAC-SHA256,PBKDF2等
常用AES,AES有三种加密方式,分别对应三种长度的key秘钥
- AES-128长度为16位的key;
- AES-192长度为24位的key;
- AES-256长度为32位的key;
下面介绍一下16位的AES加密用法
- 安装插件
npm install crypto-js -S
- 引入
import CryptoJS from 'crypto-js'
- 编写加密方法
encryption ({data,key}){
key=CryptoJS.enc.Latin1.parse(key) // 转换Latin1编码,还有其他编码可用Base64\Utf8
let encrypted=CryptoJS.AES.encrypt({
data, // 明文
key, // 密钥
{
iv: key, // 偏移量(此处偏移量取值和key一致,也可取不一样的)
mode:CryptoJS.mode.CBC, // 加密模式
padding:CryptoJS.pad.ZeroPadding // 填充方式
}
return encrypted.toString()
})
}
- 调用加密方法
username = encryption({data: username,key: "1234567890123456"}); // 账号加密
password = encryption({data: password,key: "1234567890123456"}); // 密码加密
补充说明:解密用CryptoJS.AES.decrypt
(3)Base64:
npm install --save js-base64
- 引入
// 方式一:全局引入,在main.js中加载
import Base64 from 'js-base64'
Vue.use(Base64)
// 方式二:单页面引入
let Base64 = require('js-base64').Base64
- 使用
Base64.encode(password); // 加密
Base64.decode(password); // 解密
3、token认证服务(面试常考)
流程:用户名、密码登录-----------> 服务器验证用户名、密码------>验证成功,服务器返回token----->客户端收到token,储存起来(cookie、localStorage)------>每个请求自动携带token(放入请求header)------>服务器验证token,成功则返回数据
token:是一种访问资源的凭证,当用户名密码登录后,凭证做数字签名,加密后得到的字符串就叫做token
token过期:为了保证系统的安全性,一般token都会有一个过期时间,当token过期后,就需要用户重新登录,但是一般token的有效时间比较短,若一直反复登录,那用户体验度差,因此产生了refresh_token
refresh_token:用户登录后,服务器返回一个token和refresh_token,当用户发起请求时,验证token过期,则用refresh_token重新发起请求获取新的token,而不需要用户手动登录。只有校验到refresh_token也过期了,则需要用户跳到登录页面进行手动登录。
无感刷新页面:可参考这篇文章https://blog.csdn.net/u010952787/article/details/121655780
