原因:
浏览器不允许从这个服务发请求到另一个服务
前端和后端不在同一个服务器
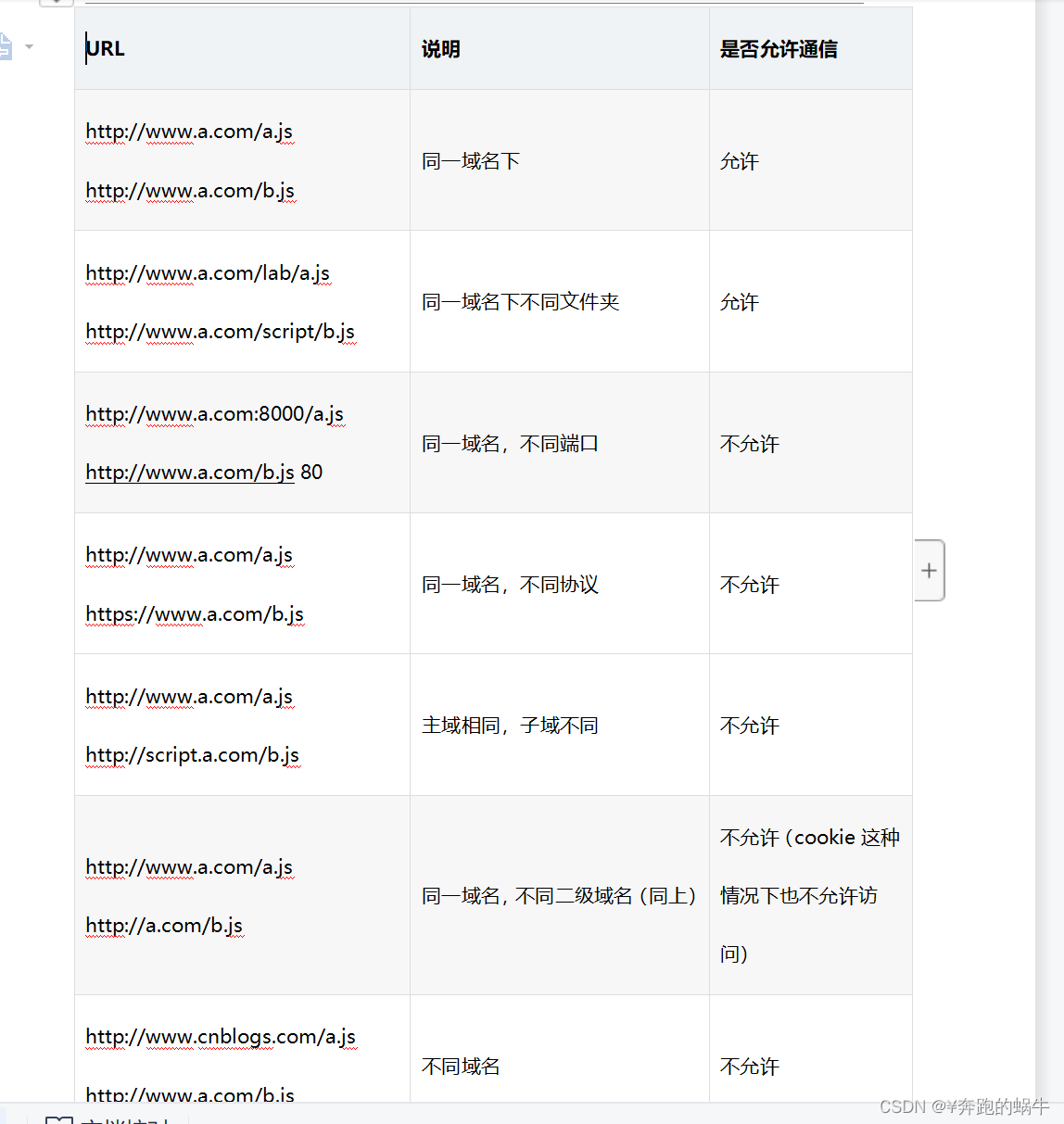
比如从www.baidu.com 页面去请求 www.google.com 的资源。但是一般情况下不能这么做,它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。跨域的严格一点的定义是:只要 协议,域名,端口有任何一个的不同,就被当作是跨域.

限制跨域访问原因:
1.用户访问www.mybank.com ,登陆并进行网银操作,这时cookie啥的都生成并存放在浏览器
2.用户突然想起件事,并迷迷糊糊地访问了一个邪恶的网站 www.xiee.com
这时该网站就可以在它的页面中,拿到银行的cookie,比如用户名,登陆token等,然后发起对www.mybank.com 的操作。
3.如果这时浏览器不予限制,并且银行也没有做响应的安全处理的话,那么用户的信息有可能就这么泄露了。
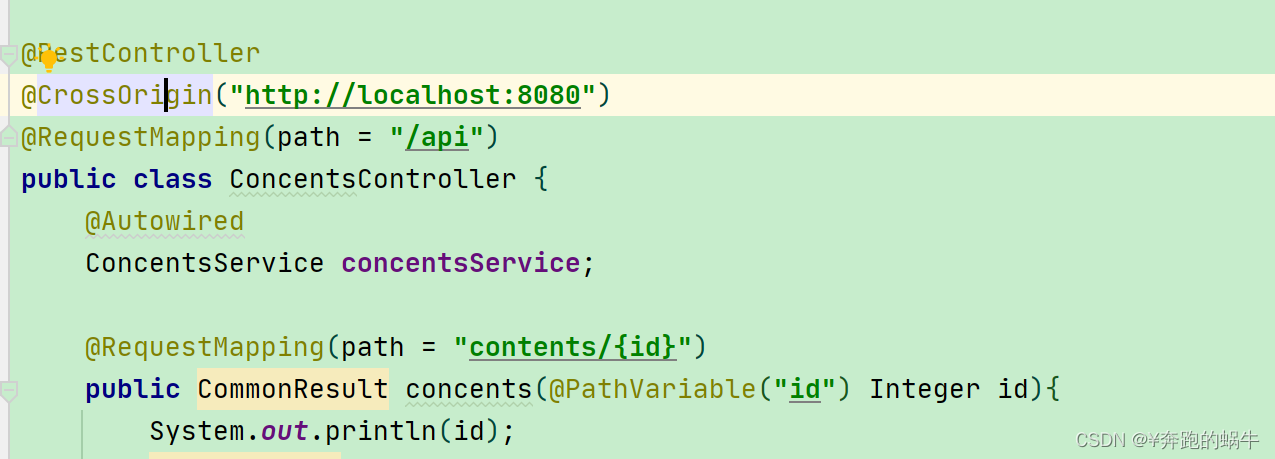
1。加入注解@CrossOrigin(“http:ip:端口”)

2.手工设置响应头(HttpServletResponse )
手工设置响应头(局部跨域 ) 使用HttpServletResponse对象添加响应头(Access-Control-Allow-Origin)来授权原始域,这里Origin的值也可以设置为"*" ,表示全部放行。
@RequestMapping("/hello")
@ResponseBody
public String index(HttpServletResponse response){
response.addHeader(“A-ccessControl-Allow-Origin”, “http://127.0.0.1:8848”);
return “Hello World”;
}
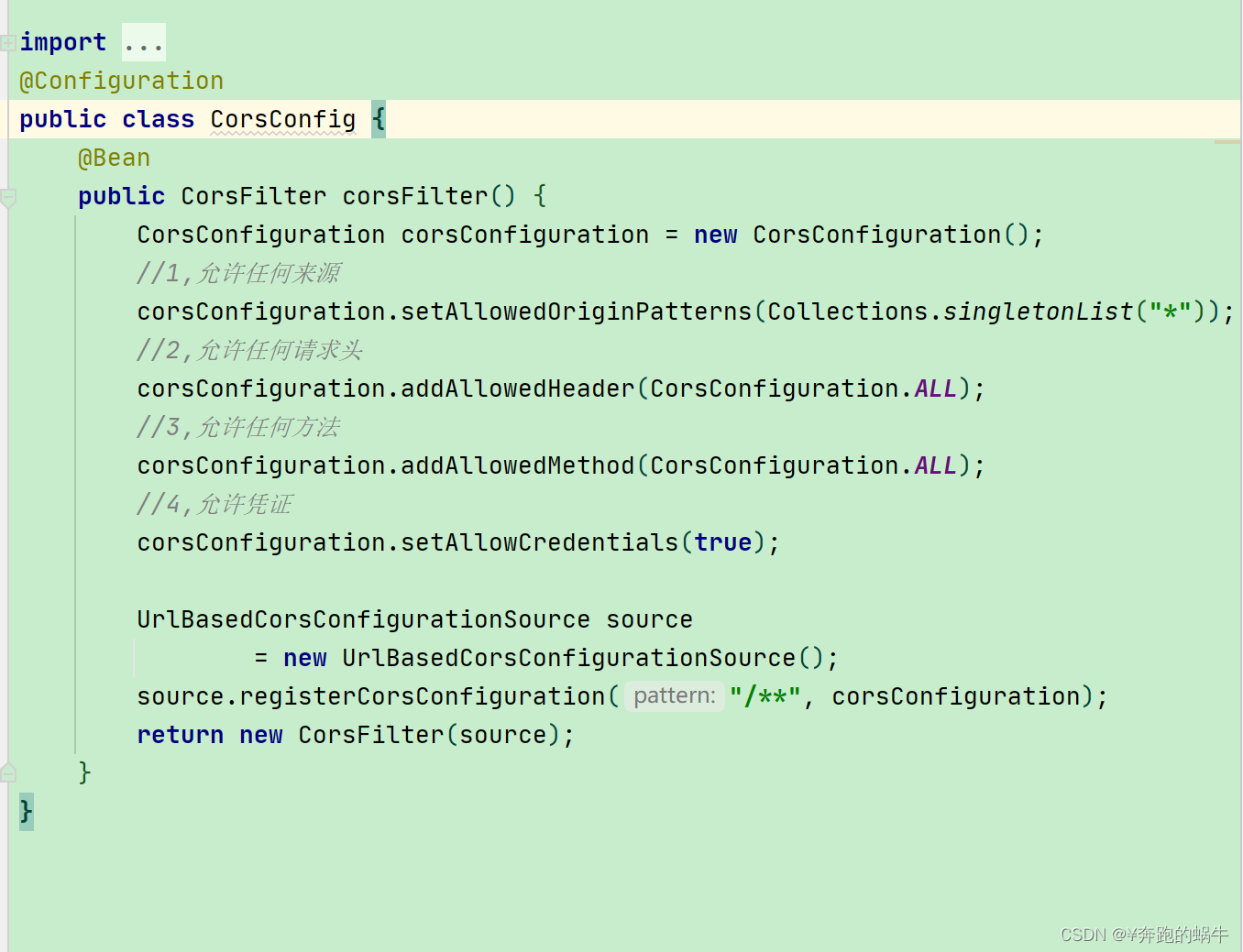
3.返回新的CorsFilter(全局跨域)
在任意配置类,返回一个新的CorsFilter Bean,并添加映射路径和具体的CORS配置信息。