If-Modified-Since
If-Modified-Since是HTTP客户端的标准请求头,用来发送给服务器,HTTP服务器端根据If-Modified-Since的值来判断是否要返回最新的响应。服务端200会响应返回Last-Modified来标记最新的修改时间。
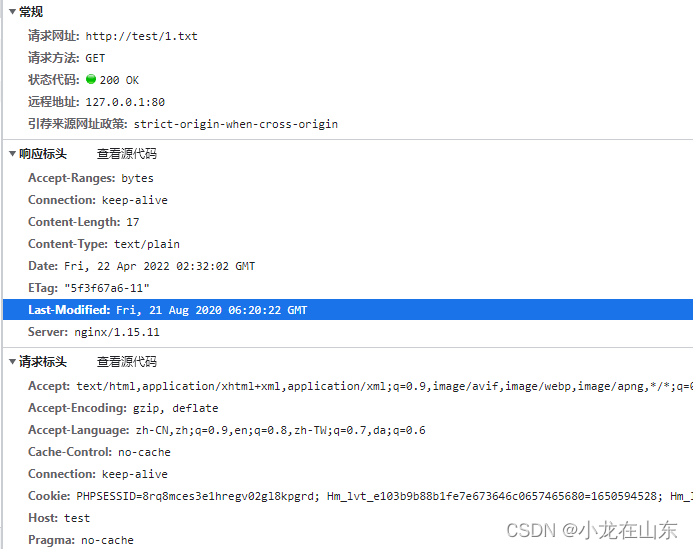
第一次请求

第一次请求后,浏览器会把响应文件缓存住。
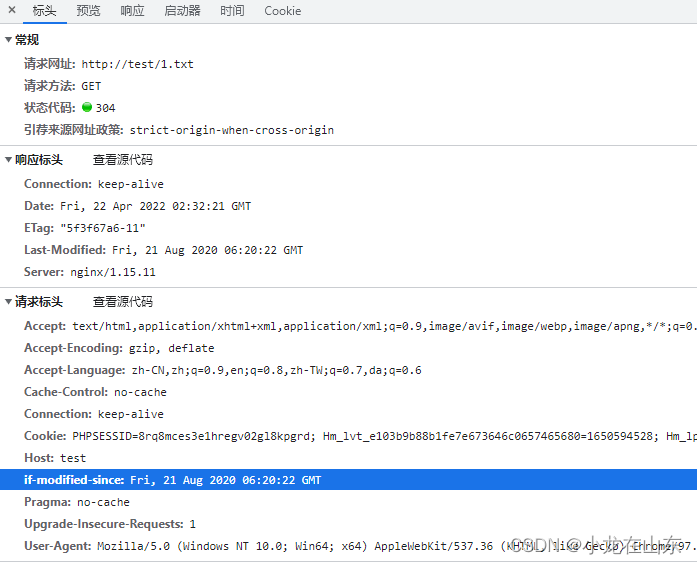
第二次请求

第二次请求前,在浏览器请求头里加上If-Modified-Since,If-Modified-Since值也跟Last-Modified值一致,服务端会响应304,并且不会发送文件内容,节约了网络流量。
第三次请求

这次请求我们修改了If-Modified-Since,同Last-Modified不一致,服务端响应200,发送最新的文件内容。
etag
If-Modified-Since是以修改时间来校验的,如果文件修改时间变了,内容未变的情况,我们可以用etag来处理。etag会生成一个与文件内容相关的字符串,类似哈希校验。客户端浏览器通过If-None-Match或If-Match设置该值。
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源。
If-Match:告诉服务器如果不一致,返回状态码412。
从状态码的角度来看
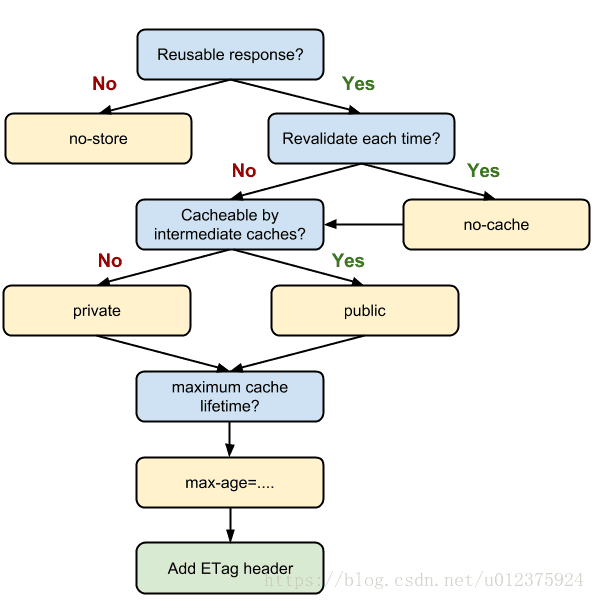
cache-control的各个值关系
缓存头部对比
| 头部 | 优势和特点 | 劣势和问题 |
|---|---|---|
| Expires | 1、HTTP 1.0 产物,可以在HTTP 1.0和1.1中使用,简单易用。 2、以时刻标识失效时间。 | 1、时间是由服务器发送的(UTC),如果服务器时间和客户端时间存在不一致,可能会出现问题。 2、存在版本问题,到期之前的修改客户端是不可知的。 |
| Cache-Control | 1、HTTP 1.1 产物,以时间间隔标识失效时间,解决了Expires服务器和客户端相对时间的问题。 2、比Expires多了很多选项设置。 | 1、HTTP 1.1 才有的内容,不适用于HTTP 1.0 。 2、存在版本问题,到期之前的修改客户端是不可知的。 |
| Last-Modified | 1、不存在版本问题,每次请求都会去服务器进行校验。服务器对比最后修改时间如果相同则返回304,不同返回200以及资源内容。 | 1、只要资源修改,无论内容是否发生实质性的变化,都会将该资源返回客户端。例如周期性重写,这种情况下该资源包含的数据实际上一样的。 2、以时刻作为标识,无法识别一秒内进行多次修改的情况。 3、某些服务器不能精确的得到文件的最后修改时间。 |
| ETag | 1、可以更加精确的判断资源是否被修改,可以识别一秒内多次修改的情况。 2、不存在版本问题,每次请求都回去服务器进行校验。 | 1、计算ETag值需要性能损耗。 2、分布式服务器存储的情况下,计算ETag的算法如果不一样,会导致浏览器从一台服务器上获得页面内容后到另外一台服务器上进行验证时发现ETag不匹配的情况。 |
总结
缓存开关是: pragma、cache-control。
缓存校验有:Expires、Last-Modified、etag。
参考
https://blog.csdn.net/u012375924/article/details/82806617
https://imweb.io/topic/5795dcb6fb312541492eda8c