文章目录
概念
协议是指计算机通信网络中两台计算机之间进行通信所必须遵守的规定或准则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
HTTP协议,即超文本传输协议(Hypertext transfer protocol)。是一种详细规定了浏览器和万维网(www=World wide web)服务器之间相互通信的规则,通过因特网传送万维网文档的数据传送协议。
HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以是浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的那一部分,以及那部分内容首先显示等。
HTTP是一个应用层协议,有请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
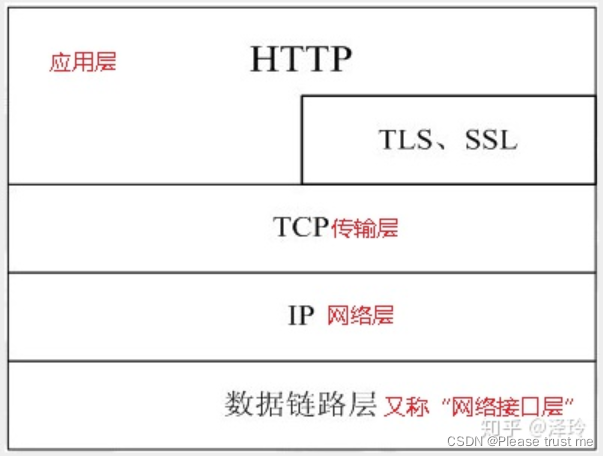
在Internet中所有的传输都是通过TCP/IP进行的,HTTP协议也不例外。HTTO协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候就成了我们常说的HTTPS协议(其主要的区别就是对HTTP协议使用了加密机制,保证了其安全性)
 (盗用的图,主要是方便理解,大家多多担待)
(盗用的图,主要是方便理解,大家多多担待)
HTTP协议的默认端口是80,HTTPS协议的默认端口是443
基于请求与响应的模式
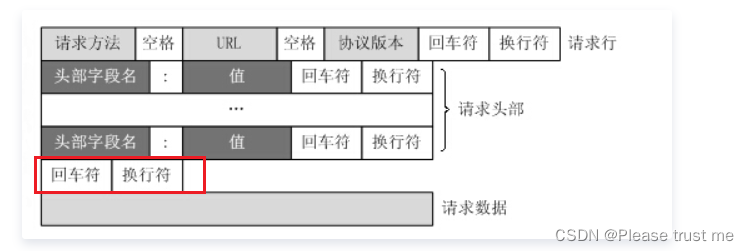
请求信息

特别注意:请求头与请求数据之间的回车、换行符的目的就是为了方便区分出请求头部信息和请求数据。而请求头信息中,采用的是JSON格式的键值对方式,来表示请求头的内容和值。
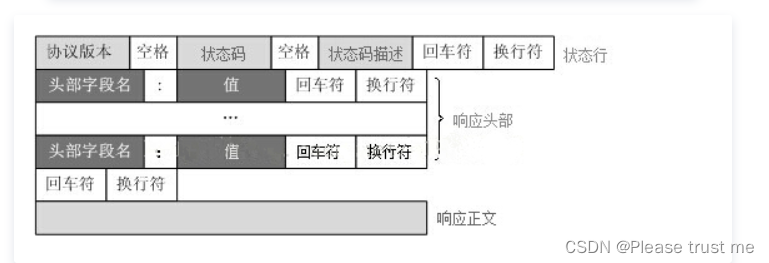
响应信息

响应信息与请求信息几乎一致, 唯一的区分就在于请求行和状态行的不同,两者可根据功能来区分,请求就包含请求方法,协议版本。响应就包含协议版本和状态码描述。
HTTP协议特点
HTTP协议永远都是客户端发起请求,服务器回送响应。这样就限制了使用HTTP协议,无法实现在客户端没有发送请求时,服务器将消息推送给客户端。
- 支持客户端/服务器模式。支持基本认证和安全验证。
- 简单迅速:客户端像服务器请求服务时,只需要传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器的联系不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速率很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型
由Content-Type加以标记。 - HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户端的请求,并收到客户端的应答后,即断开连接。HTTP1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用这种方法可以节省传输时间(其实是节省频繁连接的时间)。
- 无状态:HTTP协议是无状态协议、无状态是指协议对于事物处理没有记忆能力。缺少状态就意味着如果后续处理需要前面的信息,则它必须重新传送,这样可能导致每次连接传送的数据量增大。
无状态协议
协议的状态是指下一次传输可以“记住”这次传输信息的能力。
HTTP是不会为了下一次连接而维护这次连接所传输的信息,目的就是为了保证服务器的内存。
比如:客户获得一张网页之后关闭浏览器,然后再次启动浏览器,再登录该网站,但是服务器并不知道客户关闭了一次浏览器。
由于Web服务器要面对很多浏览器的并发访问,为了提高Web服务器对并发访问的处理能力,在设计HTTP协议时规定Web服务器发送HTTP应答报文和文档时,不保存发出请求的Web浏览器进程的任何状态信息。这有可能出现一个浏览器在短短几秒内两次访问同一对象时,服务器进程不会因为已经给它发过应答报文而不接受第二次服务请求。正是因为Web服务器不保存发送请求的Web浏览器进程的任何信息,因此HTTP协议属于无状态协议。
HTTP协议是无状态和Connection: keep-alive的区别
无状态是指协议对于事物的处理没有记忆,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何的关系。
HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表使用的是UDP连接(无连接)
从HTTP1.1起,默认都开启了Keep-Alive,保持连接特性,简单的说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。
Keep-Alive不会永久保持连接,他有一个保持时间,可以在不同的服务器软件中设定这个时间。
HTTP1.0与HTTP2.0的区别
- 最大的变化就是引入了持久连接,即TCP连接默认不关闭,
可以被多个请求复用。不用声明Connection: keep-alive。客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接。 - 1.1版本还引入了
管道机制,即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。缺点:服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。称为队头堵塞。 - HTTP1.1支持传送内容的一部分。HTTP1.1支持文件断点续传功能。
HTTP1.1与HTTP2.0的区别
- 二进制协议:HTTP/2是一个彻底的二进制协议,头信息和数据都是二进制,并且统称为帧(frame):头信息帧和数据帧。在应用层和传输层之间增加一个二进制分帧层,提高传输性能。
- 多路复用:复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求和回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"
- 数据流:为了辨别数据包属于那个请求,HTTP/2将每个请求或回应的所有数据包,称为一个数据流。每个数据流都有独一无二的编号。数据包发送的时候,都必须标记数据流ID,用于区分它属于那个数据流。另外还规定,客户端发出的数据流,ID一律为奇数,服务器发出的,ID为偶数。
- 首部压缩:头信息压缩机制。头信息使用hpack算法压缩后再发送,再网络上传输就会更快。
- 服务器推送:HTTP/2允许服务器未经请求,主动向客户端发送资源,这就叫服务器推送
工作流程
- 浏览器向DNS服务器请求解析该URL中的域名所对应的IP地址;
- 解析出IP地址后,根据该IP地址和默认端口80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,
该请求报文作为TCP三次握手的第三个报文的数据发送给服务器。 - 服务器对浏览器请求做出响应,并把对应的HTML文本发送给浏览器;
- 释放TCP连接(根据协议而定)
- 浏览器将该HTML文本解析并显示内容;
用到的协议:
DNS协议,将域名解析为对应的IP地址
HTTP协议:再TCP连接后,采用HTTP协议访问网页
TCP协议:连接服务器
IP协议:TCP连接发送的数据再网络层中使用IP协议
OSPF协议:开放式最短路径优先协议,路由器之间的旋转使用协议
ARP协议,路由器与服务器通信,需要通过ARP协议将IP地址转换为MAC地址。
HTTP请求方法
GET
向特定的资源发出请求。
POST
向指定资源提交数据进行处理请求。(例如提交表单或上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立或已有资源的修改。
HEAD
向服务器所要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取响应头中的元信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。
其他
GET和POST的区别
- GET
提交的数据会被放在URL之后,以?分割URL和传输数据,参数之间以&相连。如EditPosts.aspx?name=test1&id=123456 。POST方法是把提交的数据放在HTTP包的Body中。 - GET提交数据大小有限制,最多只能有1024个字节(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.From来获取变量的值。
- GET方式提交数据,会带来安全性的问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将会出现在URL上,如果页面可以被缓存或其他人可以访问这个台机器,就可以从历史记录获得该用户的账号和密码。
HTTP状态码

HTTP请求头

HTTP响应头

