一、Http和Https
http
用于3W服务器传输超文本到本地浏览器的超文本传输协议,
https
以安全为目标的http通道,在http基础上加上SSL层进行加密,就是建立一个信息安全通道来确保数据的传输,确保网站的真实性
两者比较
- http是明文传输,不太安全,https是具有安全性的SSL加密传输协议,可防止数据在传输过程中被篡改、窃取等,确保数据的完整性
- http的默认端口号是80,https是443
- http的连接时无状态的比较简单,https的握手阶段较费时,会使页面加载时间延长50%,增加10%~20%的耗电
- http缓存不如http高效,会增加数据开销
- https协议需要ca证书,功能越强大的证书费用越高
- SSL证书需要绑定IP,但是不能在统一IP上绑定多个域名,IPV4不支持
二、TCP和UDP的区别
- TCP是面向连接,UDP是面向无连接
- TCP只支持单播传输,UDP支持单播、多播、广播
- TCP的三次握手保证了连接的可靠性,UDP不可靠,因为无连接,不知道有没有收到数据
- UDP的头部开销比TCP小,数据传输效率更高,实时性更好
三、TCP的三次握手和四次挥手
发现一篇解释得很详细的博客链接指路
四、HTTP/1.1 HTTP/2 HTTP/3
HTTP/1.1的缺陷
其实就是两个:安全性不足和性能不足
1.高延迟-》队头阻塞
网络延迟主要是因为队头阻塞,导致带宽无法被充分利用
队头阻塞:当顺序发送的请求序列中的一个请求因为某一原因被阻塞,在后面排队的所有请求也一并被阻塞,导致客户端迟迟收不到响应
解决办法:
- Chrome有一个机制,对同一个域名允许同时建立6个TCP持久连接,虽然可以共用一个TCP通道,但一个通道同一时刻只能处理一个请求,当前请求没有处理完,其他请求只能等着处于阻塞状态,另外如果同时有10个去请求,其他4个请求进入排队等待,直到那6个请求处理完
- 合并小文件减少资源数。比如精灵图,合并多个小图为一张大图,再用js或css切割出来
- 内联资源,比如将图片的原始数据嵌入在css文件里的url里,减少网络请求次数
- 减少请求数量,将对各体积较小的文件通过js的webpack等工具打包成体积较大的js文件,但缺点是如果其中有一个文件改动,就导致大量数据或文件重新下载
2. 无状态连接-》阻碍交互
无状态就是指协议对于连接状态没有记忆,每一个请求都创建一个新的连接。一般报文头部都会携带许多固定字段,如"User Agent"“Cookie”“Accept”"Server"等,这些都是重复的,但body只有几十字节,导致‘大头儿子’,增加了传输成本
3. 明文传输-》不安全
明文传输导致不能客户端和服务端都不能验证对方的身份,不安全
4. 不支持服务器推送
HTTP/2
在HTTP/1.1的基础上优化了性能,并且兼容HTTP/1.1
HTTP/2新特性
1. 二进制传输
HTTP/2传输数据量大幅减少主要是因为二进制传输和头部压缩,HTTP/2以二进制方式传输数据,不像HTTP/1.1纯文本传输,就是把请求和响应数据分割为更小的帧,并采用二进制编码,把原来的‘header+body’的消息打碎成一个个二进制帧,用‘Header’帧存放头部数据,'Data’帧放实体数据。
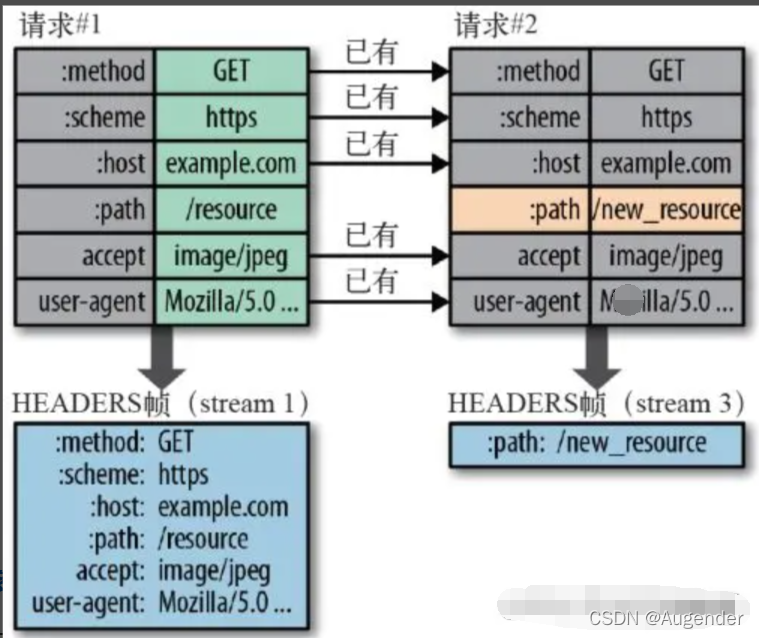
2. 头部压缩
HTTP/2开发了专门的’HPACK’算法,在客户端和服务端建立字典,用索引号表示重复的字符串,还采用哈夫曼编码来压缩整数和字符串,可达到50%90%的高压缩率。就是在客户端和服务端使用首部表来跟踪和存储之前发送的键值对,对相同的数据不再每次发请求和响应;首部表在HTTP/2的连接存续期内始终存在,由客户端和服务器共同渐进地更新;每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值
如下例:
请求1发送了所有的头部字段,请求2 只要发送有差异的字段,这样就金少了冗余,降低开销

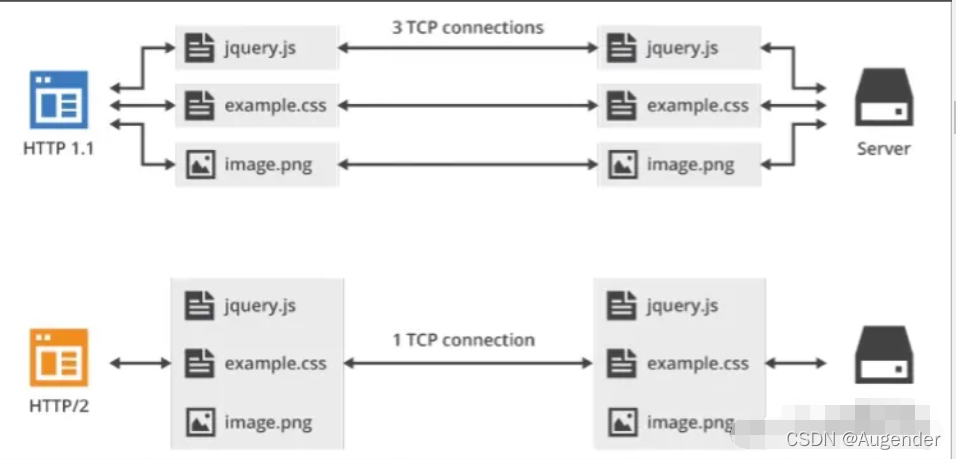
3. 多路复用
- 就是同域名的情况下在一个TCP连接中允许发送多个请求;
- 单个连接可以承载对各双向数据流;
- 数据流是以消息的形式发送,而消息又是由一个或多个帧组成,对各帧之间可以乱序发送,因为可以根据帧首部的流标识重新组装
- 这样一来,同一域名只要占用一个TCP连接,用这一个来并行发送多个请求和响应,请求/响应之间互不影响
- 在HTTP/2中,每个请求带一个31bit的优先值,0表最高级,数字越大,优先级越低,这样客户端和服务端就可以根据优先级来处理不同请求

4. 服务器推送
- 改变了传统的“请求-应答”的模式,服务器不再被动响应请求,可以主动向客户端发送消息。比如在浏览器刚请求html时就提前把可能用到的js、css文件发给客户端,减少等待的延迟,就叫做服务器推送
- 这时客户端也由权利接收与否,就是说服务器不能随便将第三方资源推给客户端,必须经过双方确认
出于兼容的考虑,HTTP/2延续了HTTP/1的“明文”特点,可以像以前一样使用明文传输数据,互联网上通常所能见到的HTTP/2都是使用"https”协议名,HTTP/2协议定义了两个字符串标识符:“h2"表示加密的HTTP/2,“h2c”表示明文的HTTP/2。
HTTP/2的缺点
- TCP的队头阻塞问题没有彻底解决。HTTP/2出现丢包时,整个 TCP 都要开始等待重传,那么就会阻塞该TCP连接中的所有请求,不像HTTP/1.1开启多个连接,不会相互影响
- 多路复用导致服务器压力上升
- 多路复用容易超时。大批量的请求同时发送,由于 HTTP2 连接内存在多个并行的流,而网络带宽和服务器资源有限,每个流的资源会被稀释,虽然它们开始时间相差更短,但却都可能超时。
HTTP/3
上面我们知道HTTP/2也还存在缺点,Google 搞了一个基于 UDP 协议的“QUIC”协议,让HTTP跑在QUIC上而不是TCP上,就是HTTP/3,完美解决队头阻塞问题。
QUIC的新功能
- 快速握手。QUIC基于UDP,而UDP是“无连接”的,根本就不需要“握手”和“挥手”,所以就比TCP来得快
- 为了实现可靠传输,引入了HTTP/2的流和多路复用,单个流是有序的,可能会由于丢包阻塞,但不会影响到其他流
- 连接迁移。TCP是按照4要素(客户端IP,端口,服务端IP,端口)来确定一个连接。而QUIC是让客户端生成一个 Connection ID (64 位)来区别不同连接,只要 Connection ID 不同,连接就不用重新建立,即使客户端的网络变化。
作者有话说
后续添加~~
