1 浏览器同源策略
1.1 同源策略简介
同源策略是浏览器的一个重要的安全策略,它用于限制一个源与另外一个源之间的交互,它能帮助阻隔恶意脚本,减少隐私泄露和网络攻击等风险。
1.2 源(Origin)
通常把访问Web中内容的地址就叫源(Origin),具体来说就是访问一个内容的URL,在URL中必须指明协议、主机域名和端口。
一个URL可能包含协议、主机域名、端口、目录、文件名、查询参数和锚点这些部分,以下面URL为例:
https://syzdev.cn:443/news/index.html?category=1&page=2#top

- 协议:网络应用层协议,常见的有HTTP、HTTPS和FTP协议;
- 主机域名:可以是主机IP地址或域名;
- 端口:可以指定具体的端口,若不指定端口则为默认值,如HTTP协议的默认端口为80端口,HTTPS协议的默认端口为443端口;
- 目录:目标文件的目录;
- 文件名:目标文件的文件名;
- 查询参数:以“
?”分隔在URL后追加参数,用键值对(key=value)的形式表示参数值,若有多个参数,则键值对之间以“&”分隔; - 锚点:用于定位到页面中的具体位置,若定位到页面中文章的某个标题。
1.3 同源
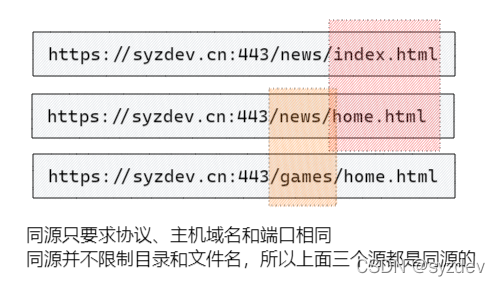
如果两个源的协议、主机域名和端口都相同的话,那么这两个源就称为同源,下面举例说明:
- 目录和文件名

- 协议

- 主机域名

- 端口

1.4 同源策略的限制
首先要明确一点,同源策略是浏览器的一种机制,同源策略所产生的行为都是来自于浏览器。同源策略有如下限制:
- 浏览器本地存储:
localStorage、sessionStorage和IndexedDB的作用范围都是受同源策略的限制; - 跨源脚本访问:其他源的脚本无法操作本源中的文档;
- 跨源网络请求:同源策略限制了不同源之间的网络请求交互。
其中跨源网络请求就是本文讨论的重点,限制跨源网络请求本意是为了浏览器安全,但是实际开发中,网络请求和请求主机往往都是在不同的源的,此时就需要跨源访问,所用的技术就是“跨域”。
2 跨域的方法
当请求发生跨域时,若没有处理跨域,则会在控制台看到如下错误:

下面列出的四种处理跨域方法的完整代码都已经上传至GitHub仓库:cors-demo。
2.1 CORS
跨域资源共享(CORS,Cross-Origin Resource Sharing)允许Web应用服务器进行跨源访问控制,从而使跨源数据传输得以安全进行。
跨源资源共享标准新增了一组HTTP首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的HTTP请求方法(特别是GET以外的HTTP请求,或者搭配某些MIME类型的POST请求),浏览器必须首先使用OPTIONS方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨源请求。服务器确认允许之后,才发起实际的HTTP请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括Cookies和HTTP认证相关数据)。
在CORS机制下,浏览器HTTP请求被分为了简单请求和非简单请求两种,其中简单请求将直接发送请求,而非简单请求会先发送一个预检请求,当服务器确认之后才能发出HTTP请求。
满足以下条件的请求称为简单请求,除此之外都是非简单请求:
- 请求方法为
GET、HEAD和POST; - 请求头中只能包含
Accept、Accept-Language、Content-Language和Content-Type,且Content-Type的值只能为text/plain、multipart/form-data和application/x-www-form-urlencoded;
2.1.1 简单请求的发送过程
以下面通过XMLHttpRequest发送简单请求为例:
function send() {
const xhr = new XMLHttpRequest()
xhr.open('GET', 'https://syzdev.cn/news')
xhr.send()
}
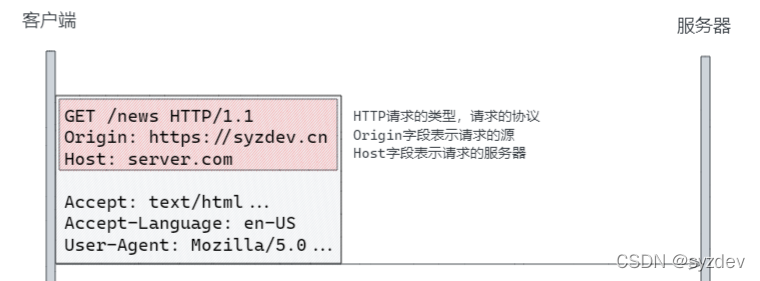
- 客户端发送HTTP简单请求,请求头中包含请求类型、请求源和请求服务器等字段。

- 服务器收到请求后,会根据请求头的
Origin字段判断这个请求来自于哪个源,若这个源不在访问服务器资源的许可范围内,则会抛出一个错误;若这个源在范围之内,则服务器会在响应头中添加Access-Control-Allow-Origin字段,字段的值可能是Origin的值https://syzdev.cn,或者是通配符*,表示所有的源都允许。

2.1.2 非简单请求的发送过程
以下面通过XMLHttpRequest发送简单请求为例:
function send() {
const xhr = new XMLHttpRequest()
xhr.open('DELETE', 'https://syzdev.cn/others')
xhr.send()
}
- 客户端发送HTTP非简单请求,浏览器在正式发送请求之前,会使用OPTIONS方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨源请求。

- 客户端收到请求后,检查
Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,判断请求的源和方法类型是否在允许范围内,若不在允许范围内,则抛出一个错误;若在允许的范围内,服务器则返回一个确认的响应。

- 一旦客户端通过了预检请求,则后续的交互都和简单请求一样。
2.2.3 CORS的使用方法
以express为例,使用CORS有两种方式,一种是通过response.setHeader设置响应头,一种是通过中间件cors。发送请求的方法如下:
function send() {
const xhr = new XMLHttpRequest()
xhr.open('GET', 'http://localhost:3000/')
xhr.send()
xhr.onreadystatechange = function () {
// xhr.readyState === 4表示响应已完成,此时可以获取并使用服务器的响应。
if (xhr.readyState === 4) {
document.getElementById('main').innerHTML = xhr.response
}
}
}
处理跨域的两种方式分别如下:
- 设置响应头
const express = require('express')
const app = express()
app.get('/', (request, response) => {
// 设置响应头,允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置响应体
response.send('setHeader')
})
app.listen(3000, () => {
console.log('服务已启动,监听3000端口')
})
cors中间件
const express = require('express')
const app = express()
// 引入cors,返回的是一个函数,直接()执行,执行后是一个Express中间件,app.use使用它即可
app.use(require('cors')())
app.get('/', (req, res) => {
// send()方法,响应给客户端信息
res.send('cors_middleware')
})
app.listen(3000, () => {
console.log('网站服务器启动成功!')
})
2.2 JSONP
JSONP主要就是利用了<script>标签没有跨域限制的这个特性来完成的,使用JSONP进行跨域只支持GET请求。在JSONP中是使用<script>标签的src属性发送请求的,如:
<script src="http://localhost:3000/"></script>
此时只能发送请求,并没有响应请求的能力,所以需要给请求添加一个回调函数,这个函数可以作为query参数发送给服务端,由服务端再返回这个参数并由浏览器解析:
<body>
<div id="main"></div>
<script>
function jsonpCallback(res) {
document.getElementById('main').innerHTML = res.data
}
</script>
<script src="http://localhost:3000/?callback=jsonpCallback"></script>
</body>
后端代码如下:
let express = require('express')
let app = express()
app.get('/', (request, response) => {
let callback = request.query.callback
const data = JSON.stringify({
data: 'JSONP'
})
response.send(callback + `(${data})`)
})
app.listen(3000, () => {
console.log('服务已启动,监听3000端口')
})
在后端通过request.query.callback获取到前端传入的请求回调方法jsonpCallback,在后端通过字符串拼接callback + (${data})``,把后端数据data通过函数参数的形式返回给客户端,客户端收到参数后解析成函数调用jsonpCallback(res),在客户端执行了回调并且收到了后端传入的数据data。
总结来说,JSONP就是利用了<script>标签可以跨域发送请求这一特点,客户端将方法作为请求的参数发送给服务器,服务器将后端数据作为方法的参数返回给客户端,最后客户端将返回的信息解析成函数调用,这样就实现了跨域请求交互。
2.3 Vue CLI
使用Vue CLI处理跨域只能在开发环境下使用,下文中示例代码的创建环境如下:
- Vue CLI版本:@vue/cli 5.0.4
- Vue版本:2.x
使用Vue CLI创建一个Vue2.x的项目,输入命令npm i axios添加axios,新建http.js封装axios内容如下:
import axios from 'axios'
const http = axios.create({
baseURL: '/api'
})
export default http
在App.vue中添加请求的方法:
<template>
<div id="app">
{{ msg }}
</div>
</template>
<script>
import http from './http'
export default {
name: 'App',
data() {
return {
msg: 'default msg',
}
},
created() {
this.fetchData()
},
methods: {
async fetchData() {
const res = await http.get('/msg')
this.msg = res.data
},
},
}
</script>
<style>
</style>
在vue.config.js中添加如下内容:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
},
})
上面代码中的devServer.proxy就是配置代理,将请求路径中带有/api的请求路径转发到target: 'http://localhost:3000'上,若原始请求路径为http://localhost:8080/api/msg,则通过代理转发后的请求路径为http://localhost:3000/api/msg,但事实上请求路径中的/api只是用来匹配转发路径的,并不是实际请求路径中的一部分,所以在真正发送请求时,需要去掉/api,所用的方法就是pathRewrite,将请求路径中的/api替换为空字符串,这样经过代理转发后的请求路径为http://localhost:3000/msg。
2.4 Nginx
使用Nginx处理跨域和使用Vue CLI处理跨域在写法上非常相似,都是通过中间服务器进行请求转发,但Nginx处理跨域的方法往往是在生产环境下使用,前端代码如下:
<body>
<div id="main"></div>
<script>
(function send() {
const xhr = new XMLHttpRequest()
xhr.open('GET', '/api')
xhr.send()
xhr.onreadystatechange = function () {
// xhr.readyState === 4表示响应已完成,此时可以获取并使用服务器的响应。
if (xhr.readyState === 4) {
document.getElementById('main').innerHTML = xhr.response
}
}
})()
</script>
</body>
请求的路径只需要写/api即可,再在Nginx中的conf/nginx.conf文件中配置代理:
server {
listen 3030;
server_name localhost;
location /api/ {
proxy_pass http://localhost:3000/;
}
location / {
root html;
index index.html index.htm;
}
}
通过proxy_pass将请求路径中带有/api的请求转发到http://localhost:3000上。
