HTTP缓存分为强缓存和协商缓存,浏览器缓存常见的有cookie、localStorage和sessionStorage
HTTP缓存
强缓存
强缓存整体流程比较简单,就是在第一次访问服务器取到数据之后,在过期时间之内不会再去重复请求。实现这个流程的核心就是如何知道当前时间是否超过了过期时间。
强缓存的过期时间通过第一次访问服务器时返回的响应头获取。在 http 1.0 和 http 1.1 版本中通过不同的响应头字段实现。
在 http 1.1 版本中,强制缓存通过 Cache-Control 响应头来实现。Cache-Control 拥有多个值:
- private:客户端可以缓存
- public:客户端和代理服务器均可缓存
- max-age=xxx:缓存的资源将在 xxx 秒后过期
- no-cache:需要使用协商缓存来验证是否过期
- no-store:不可缓存
最常用的字段就是 max-age=xxx ,表示缓存的资源将在 xxx 秒后过期。一般来说,为了兼容,两个版本的强制缓存都会被实现。
总结:强制缓存只有首次请求才会跟服务器通信,读取缓存资源时不会发出任何请求,资源的 Status 状态码为 200,资源的 Size 为 from memory 或者 from disk ,http 1.1 版本的实现优先级会高于 http 1.0 版本的实现。
协商缓存
协商缓存与强制缓存的不同之处在于,协商缓存每次读取数据时都需要跟服务器通信,并且会增加缓存标识。在第一次请求服务器时,服务器会返回资源,并且返回一个资源的缓存标识,一起存到浏览器的缓存数据库。当第二次请求资源时,浏览器会首先将缓存标识发送给服务器,服务器拿到标识后判断标识是否匹配,如果不匹配,表示资源有更新,服务器会将新数据和新的缓存标识一起返回到浏览器;如果缓存标识匹配,表示资源没有更新,并且返回 304 状态码,浏览器就读取本地缓存服务器中的数据。
在 http 协议的 1.0 和 1.1 版本中也有不同的实现方式。
在 http 1.1 版本中,服务器通过 Etag 来设置响应头缓存标识。Etag 的值由服务端生成。在第一次请求时,服务器会将资源和 Etag 一并返回给浏览器,浏览器将两者缓存到本地缓存数据库。在第二次请求时,浏览器会将 Etag 信息放到 If-None-Match 请求头去访问服务器,服务器收到请求后,会将服务器中的文件标识与浏览器发来的标识进行对比,如果不相同,服务器返回更新的资源和新的 Etag ,如果相同,服务器返回 304 状态码,浏览器读取缓存。
总结:协商缓存每次请求都会与服务器交互,第一次是拿数据和标识的过程,第二次开始,就是浏览器询问服务器资源是否有更新的过程。每次请求都会传输数据,如果命中缓存,则资源的 Status 状态码为 304 而不是 200 。同样的,一般来讲为了兼容,两个版本的协商缓存都会被实现,http 1.1 版本的实现优先级会高于 http 1.0 版本的实现。
浏览器缓存
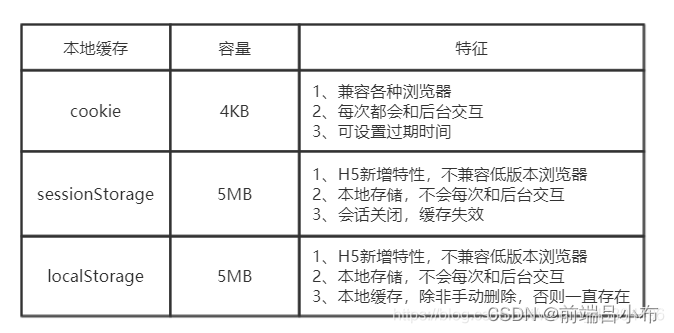
cookie、localStorage和sessionStorage的区别:


cookie



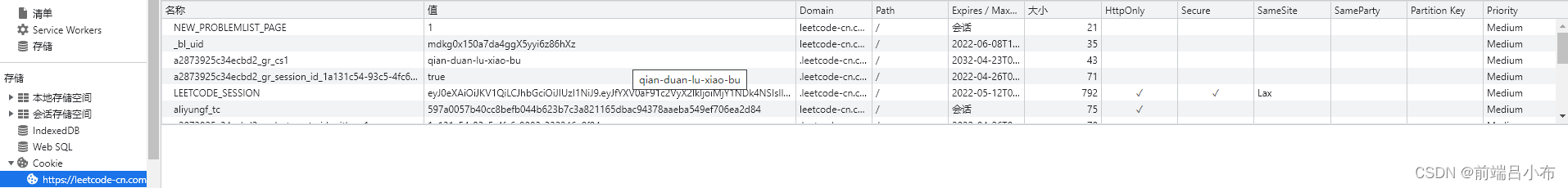
cookie有哪些字段:
- Name:cookie的名字(不区分大小写,但最好认为它是区分的)
- Value:cookie的值(通过URL编码:encodeURIComponent)
- Domian:cookie生效的域名
- Path:cookie生效的路径,根路径/就表示在这个域名的任何网页下都能生效
- Expires/Max-Age:标明了cookie的有效期(一般默认是浏览器关闭失效,可以自己设置失效时间)
- Size:标明了cookie所占的变量大小
- HttpOnly: 告知浏览器不允许通过脚本document.cookie去更改这个值,同样这个值在document.cookie中也不可见。但在http请求中仍然会携带这个cookie。注意这个值虽然在脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这项设置通常在服务器端设置
- Secure: 安全标志,指定后,只有在使用SSL链接时候才能发送到服务器,如果是http链接则不会传递该信息。就算设置了Secure属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以不要把重要信息放cookie就对了服务器端设置
JS通过document.cookie查看cookie。JS不能操作cookie,但能添加cookie,它会拼接在cookie后面进行累加,例如document.cookie = ‘k1=100;’进行添加cookie
- HTTP Cookie简称cookie,在HTTP请求发送Set-Cookie HTTP头作为响应的一部分。通过name=value的形式存储
- cookie的作用:主要用于保存登录信息
- 生命期为只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。 存放数据大小为4K左右 。有个数限制(各浏览器不同),一般不能超过20个。与服务器端通信:每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题
cookie的优点:具有极高的扩展性和可用性
- 通过良好的编程,控制保存在cookie中的session对象的大小
- 通过加密和安全传输技术,减少cookie被破解的可能性
- 只有在cookie中存放不敏感的数据,即使被盗取也不会有很大的损失
- 控制cookie的生命期,使之不会永远有效。这样的话偷盗者很可能拿到的就是一个过期的cookie
cookie的缺点:
- cookie的长度和数量的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉
- 安全性问题。如果cookie被人拦掉了,那个人就可以获取到所有session信息。加密的话也不起什么作用
- 有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务端保存一个计数器。若吧计数器保存在客户端,则起不到什么作用
sessionStorage
注意:
- 刷新页面,sessionStorage是不会消失的。sessionStorage需要页面关闭之后才会清除
- 当打开另一个相同地址的页面时,新页面会复制之前同地址页面的 sessionStorage
- 尽管两个页面 sessionStorage 相同,但它们是相互独立的,不会改变对方
