前提摘要
项目架构:vue+springboot+python
http转发至https: nginx
证书申请
- 主流免费证书网站应该有挺多个 据说阿里也有, 这里用的是freessl, 进入freessl官网 点击申请


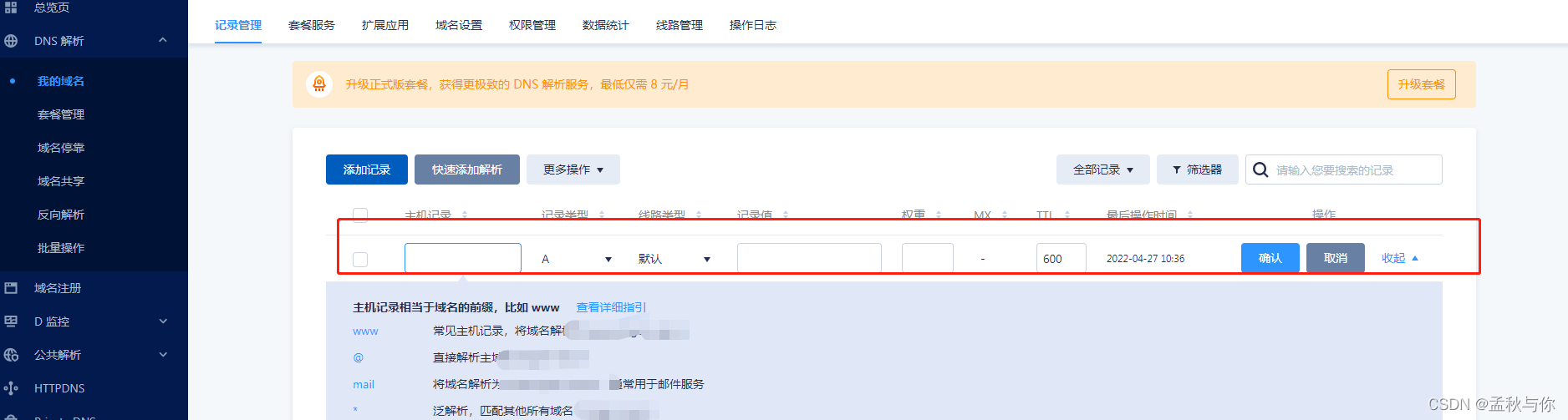
接下来就是去域名那边配置了 (我的是腾讯云的域名) 将上面的主机记录 记录类型 记录值都填进去 , 对 就是完全复制填进去


检测完之后 会给两串部署命令 用到的是acme.sh部署命令 这个时候我们要到linux服务器中
(也可以参考freessl的官方文档 https://blog.freessl.cn/acme-quick-start/ )
建议先用root或同等级权限账号 安装acme.sh环境
curl https://gitcode.net/cert/cn-acme.sh/-/raw/master/install.sh?inline=false | sh -s email=my@example.com
对了 官方文档提醒 这时候要重连ssh 保证acem.sh生效
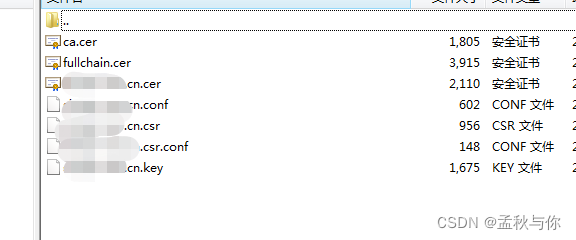
然后把acme.sh部署命令复制 执行 ,执行完后 需要等待一段时间 控制台会输出证书保存的路径 我们将证书、key等一系列证书相关文件 复制到我们自己熟悉的目录下吧

nginx 配置
把证书申请下来了 我们使用的是Nginx方式的配置
也有人直接在springboot 项目中写 用80端口转发至443 项目用443端口(不推荐 而且这方式给了我很大的误导 所以也很痛恨)
由于之前用的并不是那么熟悉 也没部署过小程序(小程序默认80端口 会遇到类似的问题) 所以在过程中 逻辑有了些问题。
这里进行复盘(如果有相关经验或者对Nginx熟悉了 可以直接跳过复盘):
============ 复盘开始 =============
在我之前的博文中也有提到,域名是绑定ip的 http默认端口是80 可以省略, 所以前端项目需要采用80端口 这样就可以域名不用加端口进行访问 但那时还没有使用到Nginx部署。
现在要升级到https 我们需要将80端口转到443 因为443端口是https的端口 也就是说 Nginx的配置中 必然会有 server { listen 80} 这一项(监听所有对80端口发起的访问), listen 80 也就意味着80端口必须给Nginx占用 ,这时就需要修改前端项目的端口 例如8080 , 我们要做的是 将80端口 转发到8080 (不是反过来!因为我们从浏览器输入域名 其实就是对80端口发起访问 ,Nginx监听80端口 ,收到请求后 ,转发到8080,就可以达到url保持域名的效果 。此时我们按F12 就能发现 实际访问地址的端口变成了前端项目端口8080)
========== 复盘结束 ==============
虽说逻辑比较好理解 但是在实际配置中 稍有不慎就会出问题 比如域名url变成了ip啊 域名无法访问了 域名打开变成Nginx首页等各种奇葩问题 这些错误的问题就不再复盘了 直接贴正确的配置:
# 注意就是写${server_name} 不要写 ip x.xxx.xxx.x
server{
listen 80;
# 域名地址
server_name www.xxx.cn;
location/{
# 前端项目地址 表示所有对80的访问 都会访问到18080
# 特别注意最后还有 /
proxy_pass http://x.xxx.xxx.x:18080/;
}
# 将请求转到https 443请求
rewrite^(.*)$ https://${server_name}$1 permanent;
}
server{
listen 443 ssl;
# 域名地址
server_name www.xxx.cn;
ssl on;
# 证书路径
ssl_certificate xxxxxxx.cer;
# 证书key路径
ssl_certificate_key xxxx.key;
location/{
# 前端项目地址 表示所以的443请求 都会访问到18080
# 特别注意最后还有 /
proxy_pass http://x.xxx.xxx.x:18080/;
}
}
我们再次打开域名 发现已经变成https了
额外问题排查
如果说项目有外链 而外链采用的是http 那么在浏览器它会提示并非完全安全

比如我们的图片采用了外部链接 就会出现该提示
可问题是我项目没有采用外部链接的图片 又陷入了沉思
我们可以通过谷歌浏览器F12 进行观察 看看哪里提示会有http请求

最后发现 是python项目中 爬取了别人的http接口调用 将http改成https后 问题解决 (如果是图片外链也一样 将http改成https)
